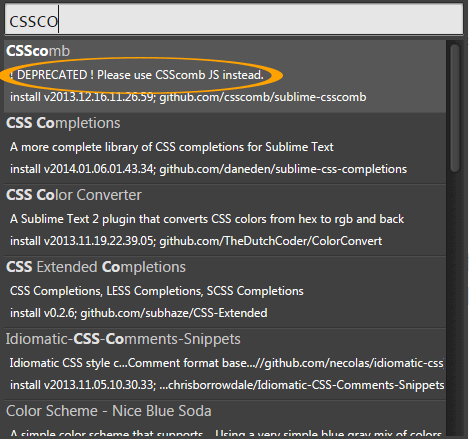
いろいろなサイトで CSS プロパティをソートしてくれるパッケージ「CSScomb」が紹介されていたので、インストールしようと思い「Package Control」で検索すると「! DEPRECATED ! Please use CSScomb JS instead.」と表示される。代わりに「CSScomb JS」をインストールしたので、それに関するメモ(Windows 環境)。

こちらのページ(https://github.com/csscomb/csscomb)にも「DEPRECATED」とあり以下のように書かれている。
This version of CSScomb is no longer supported, guys.
We have a new super cool Node.js version instead!
おそらく PHP から Node.js(JavaScript)に変更されたため PHP のバージョンはサポートしないということだと思うが詳細は不明。
「csscomb-for-sublime」も同様に「DEPRECATED」というわけで「CSScomb JS」をインストール。以下は Windows 環境での例です。
目次
CSScomb JS のインストール
- Sublime Text 3 にすでに「Package Control」がインストールされていることを前提
- 「Package Control のインストールの簡単な説明」(サイト内リンク)
- 「Node.js」がインストールされている必要がる
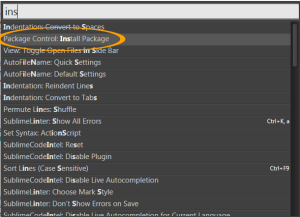
コマンドパレット(Ctrl + Shift + p)で「install」と入力し検索して「Package Control: Install Package」を選択して「Package Control」を表示。
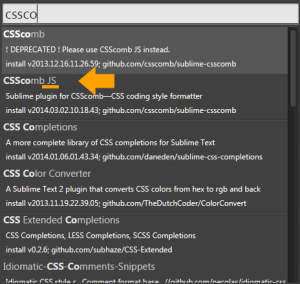
検索のボックスに「CSScomb JS」と入力し、表示された「CSScomb JS」を選択するとインストールされる。
インストールが完了すると「README.md」が表示される(環境により表示されない場合もある)。
README.md
# CSScomb for Sublime Text
## About
CSScomb is a coding style formatter for CSS.
You can easily write your own configuration to make your stylesheets beautiful and consistent.
## The Requirements
You need Node.js to make this plugin work.
//このプラグインが動作するには Node.js が必要です。
## Plugin usage //使用方法
Select code and press ctrl+shift+c //Ctrl + Shift + C (Windows)
Or open "Tools" menu and select "Run CSScomb JS".
//またはメニューの「Tools」->「Run CSScomb JS」
Tip: Combine expand selection by indentation ctrl+shift+j with ctrl+shift+c to quickly select all rules for current css selector and sort them with csscomb.
## Custom configuration
Custom configuration is fun and simple: just put `.csscomb.json` file in the
project root or your `HOME` directory.
You can read more about available options
[in docs](https://github.com/csscomb/csscomb.js/blob/master/doc/options.md).
If for some reason you would like to set custom path to configuration file,
set it in plugin config:
```
{
"custom_config_path": "Users/csscomb/project/config/csscomb.json"
}
```
以下省略
使い方
ショートカット:Ctrl + Shift + C
- ソートする部分のコードを選択してショートカット「Ctrl + Shift + C 」を押す。
- 選択する最小単位は { ~ }
- またはメニューの「Tools」->「Run CSScomb JS」を選択。
- 特定の要素を選択せずに実行すると CSS 全体がソートされる。
例としては以下のような CSS のプロパティを選択して上記を実行すると、
.foo {
display: inline-block;
background-origin: border-box;
position: relative;
cursor: pointer;
text-align: center;
font-size: 16px;
background: #f8f8f8;
padding: 0 32px;
height: 48px;
line-height: 48px;
color: #666666;
}
.bar {
padding: 0 10px;
height: 36px;
line-height: 36px;
color: red;
display: inline-block;
background-origin: border-box;
position: absolute;
text-align: left;
font-size: 12px;
background: #fff;
cursor: default;
}
以下のようにソートされる。
.foo
{
font-size: 16px;
line-height: 48px;
position: relative;
display: inline-block;
height: 48px;
padding: 0 32px;
cursor: pointer;
text-align: center;
color: #666;
background: #f8f8f8;
background-origin: border-box;
}
.bar
{
font-size: 12px;
line-height: 36px;
position: absolute;
display: inline-block;
height: 36px;
padding: 0 10px;
cursor: default;
text-align: left;
color: red;
background: #fff;
background-origin: border-box;
}
ショートカットの変更
「Preferences」→「Key Bindings-User」に変更するショートカットを記述する。
以下はショートカットを「Ctrl + Shift + X」に変更する例
{ "keys": ["ctrl+shift+x"], "command": "css_comb" }
カスタマイズ
CSScomb for Sublime Text の README.md のページの「Custom configuration」には以下のように記述されている。
Custom configuration is fun and simple: just put .csscomb.json file in the project root or your HOME directory.
You can read more about available options in docs.
また、「csscomb.js/doc/configuration.md」には以下のような記述もある。
Where to put config
CSScomb will look for a file named .csscomb.json. The best way is to put the file in your project’s root. However, if you want to use one config for several projects, it’s fine to put the file inside a parent folder. CSScomb will look for a config file recursively up untill it reaches your HOME directory.
「.csscomb.json」というファイルを作成しカスタマイズする設定を記述して、プロジェクトのルートに配置すればよいらしい。
またそれぞれのプロジェクトのルートに「.csscomb.json」を置くのがベストだが複数のプロジェクトで利用するにはそれらの親フォルダに置くことも可能とのこと。
試しにローカル環境(XAMPP)のルート(htdocs)に配置するとその中の全てのプロジェクトにカスタマイズが適用された。
「.csscomb.json」の作成には、こちらのページの「csscomb.json」をコピーするか、Sublime Text 3 のメニューから「Preferences」->「Browse Packages…」でパッケージのフォルダを表示させて、CSScomb JS -> node_modules -> csscomb -> config の「csscomb.json」をコピーして「.csscomb.json」という名前(ドットが先頭に入っている)でプロジェクトのルートに保存してカスタマイズすると良いと思う。
カスタマイズできるオプションは、以下のページに載っている。
デフォルトで設定されている値には以下のようなものがあり、作成した「.csscomb.json」の値を変更するとカスタマイズできる。
"always-semicolon": true, //常にセミコロンを付ける
"block-indent": " ", //インデントの幅
"colon-space": ["", " "], //プロパティと値の間のコロンの前後のスペース
"color-case": "lower", //色の指定は常に小文字
"color-shorthand": true, //色の指定にショートハンドを使える
"combinator-space": [" ", " "], //プロパティに指定する要素の間のスペース
"element-case": "lower", //要素の指定は常に小文字
"eof-newline": true, // EOFで改行する
"leading-zero": false, //数値の表示で小数点の前の0を表示しない
"quotes": "single", //シングルクォートに変換
"remove-empty-rulesets": true, //空のルールセットを削除
"rule-indent": " ", //ルールのインデントの幅
"stick-brace": "\n", //要素の後の「{」を改行して表示
"strip-spaces": true, //末尾のスペースを削除
"unitless-zero": true, //値が0の場合単位を省略
"vendor-prefix-align": true, //ベンダープレフィックスを整列
"sort-order": [ //ソート順
//省略
]
要素の後の「{」を改行せずにスペースを1個入れる場合の例
「”stick-brace”: “\n”」を「”stick-brace”: ” “」に変更
また、プロパティのグループごとに改行されてしまうのが個人的には嫌なので「”sort-order”」で配列としてグループに分けられているのを1つにまとめた。
"sort-order": [
[
"font",
"font-family",
//省略
"line-height"
],
[
"position",
"z-index",
"top",
//省略
],
[
"display",
"visibility",
"float",
//省略
],
[
"-webkit-box-sizing",
"-moz-box-sizing",
//省略
],
[
"table-layout",
"empty-cells",
//省略
],
[
"content",
"quotes",
//省略
],
[
"opacity",
"filter:progid:DXImageTransform.Microsoft.Alpha(Opacity",
"-ms-filter:\\'progid:DXImageTransform.Microsoft.Alpha",
"-ms-interpolation-mode",
"color",
"border",
"border-width",
"border-style",
"border-color",
//省略
"text-shadow"
]
]
上記を以下のように変更するとグループごとの間に改行が入らない。(カンマに注意。最後以外は必要)
"sort-order": [
[
"font",
"font-family",
//省略,
"line-height",
"position",
"z-index",
"top",
//省略,
"display",
"visibility",
"float",
//省略,
"-webkit-box-sizing",
"-moz-box-sizing",
//省略,
"table-layout",
"empty-cells",
//省略,
"content",
"quotes",
//省略,
"opacity",
"border-color",
//省略,
"text-shadow"
]
]
また、「Preferences」->「Package Settings」->「Csscomb JS」->「Settings – User」があるので、こちらに設定を記述してみたが反映されなかった(記述方法に問題があったのかも知れない)。
「Preferences」->「Package Settings」->「Csscomb JS」->「Settings – Default」には以下のような記述があり、何らかの理由で設定ファイルへのパスを指定したい場合は指定できるようだ。
{
// If you want to use custom config, put file named `.csscomb.json` to the
// project's root or your HOME directory. If for some reason you would like
// to set custom path to configuration file, paste it here.
// For example, "/Users/csscomb/project/config/csscomb.json"
"custom_config_path": ""
}