WordPress ブロックテーマの概要とアセットの読み込み
WordPress ブロックテーマの概要とアセットの読み込み
以下は WordPress のテーマハンドブック「Core Concepts」を参考に個人的にまとめた、ブロックテーマの構造や構成ファイルなどの概要と少し詳しいアセット(CSS と JavaScript)の読み込み方についての覚書です。
更新日:2025年08月23日
作成日:2024年10月21日
テーマとは
WordPress テーマは、Web サイトのデザインを表します。サイトのフロントエンドを表示するときに表示される内容(色、フォント、レイアウトなど)の全てを制御するための仕組みです。
テーマは、WordPress によって保存されたコンテンツを取得して、ブラウザに表示します。WordPress テーマを作成すると、そのコンテンツの外観と表示方法が決まります。
テーマ作成者は、例えば、次のようなことができます。
- サイトのレイアウトを作成
- サイトのタイポグラフィを制御
- サイトのスキン(配色)を作成
- サイドバーを配置
- 投稿の横におすすめの画像を表示するなど、様々なことができます。
テーマの種類
WordPress はブロックとクラシックという2つのテーマの種類をサポートしています。
ハイブリッドテーマと呼ばれるクラシックのサブタイプもありますが、大きく分類すると、ブロックとクラシックに分類できます。
ブロックテーマ
ブロック テーマは、WordPress テーマを構築する最新の方法です。一般的に、標準的な一連の規則に従い、完全にブロックで構築されます。
ブロックテーマは、ブロックマークアップを含む HTML ベースのブロックテンプレートに依存しています。作成者とユーザーの両方が、サイトエディターでテンプレートを編集できます。ユーザーはスタイルインターフェイス(パネル)を使用して、テーマの theme.json ファイルで定義されたグローバル設定とスタイルをカスタマイズすることもできます。
また、コードを一切変更せずに、サイトエディターから直接テーマをエクスポートすることもできます。技術的には、エディターから完全に新しいテーマをゼロから作成することはできませんが、既存のテーマのテンプレートとスタイルを変更することで、独自のカスタムテーマを作成することもできます。
クラシックテーマ
クラシックテーマは、2005 年にリリースされた WordPress 1.5 で導入された PHP ベースのテンプレートシステムに基づいて構築されており、今でも広く使用されています(現在でも WordPress でサポートされています)。
ブロックテーマとは異なり、クラシックテーマには準拠すべき標準がはるかに少ないですが、特定の機能に使用できる API があります。クラシックテーマの作成プロセスには、少なくとも PHP、HTML、CSS コードの最低限の知識も必要です。
ハイブリッドテーマ
ハイブリッドテーマは、グローバル設定やスタイル、ブロックテンプレートパーツなど、いくつかの最新のブロック関連機能を採用したクラシックテーマです。「ハイブリッドテーマ」はコミュニティで広く使用されている用語ですが、「公式」のテーマ タイプではなく、ハイブリッドもクラシックテーマです。
以下は「ブロックテーマ」の概要と style.css、functions.php 及びアセットの読み込み方法についての説明です。クラッシクテーマに関しては「WordPress テーマの概要」などを御覧ください。
テーマの構造
WordPress テーマは、HTML、CSS、PHP などのさまざまなファイルの集まりです。ブロックテーマは、ファイルの配置に関しても標準的な構造に従う必要があります。
最も基本的なテーマの構造は次のようになります。必須とマークされているファイルは、ブロックテーマの動作に必要なファイルです。
以下は公式テーマ Twenty Twenty-Four の例です(templates ディレクリ以外のファイルは省略)。
必須ファイル
以下の2つのファイルはブロックテーマに必須です。
| ファイル | 説明 |
|---|---|
| style.css | テーマの名前や説明などテーマのデータを記述するために必要なファイルです。カスタム CSS を追加することもできます。(Main Stylesheet) |
| templates/index.html | デフォルト/フォールバック テンプレート。WordPress がブロックテーマと見なすために必要なファイル。 |
オプショナルファイル
テーマには、上記の必須ファイル以外にも、任意の数のカスタムファイルを含めることができます。WordPress は以下のようなファイルを検索し、利用可能な場合はそれらを使用します。
| ファイル | 説明 |
|---|---|
| functions.php | テーマが初期化された後、WordPress が自動的に読み込む PHP ファイル。これを使用してカスタム PHP を実行できます(Custom Functionality)。 |
| screenshot.png | テーマのスクリーンショット画像。1200×900(ピクセル)(.png または .jpg) |
| theme.json | サイトの設定とスタイルを構成するために使用されるファイル(Global Settings and Styles)。 |
| README.txt | テーマを公式 WordPress テーマディレクトリに登録する場合にテーマに関する情報をユーザーに提供するためのファイル |
標準フォルダ
WordPress では特定の機能用のために以下のような標準フォルダーが指定されています。
| フォルダ | 説明 |
|---|---|
| templates | フロントエンドの全体的なドキュメント構造を表し、ブロックマークアップで構成されたテンプレート(HTML ファイル)が格納されます(Templates)。 |
| parts | テーマのカスタム テンプレート パーツが格納されます。パーツは、トップレベルのテンプレートに含めることができる小さなセクションです。多くの場合、ヘッダー、フッター、サイドバーなどが含まれます(Template Parts)。 |
| patterns | ユーザーがサイトエディター(Site Editor)内で挿入できる1 つ以上のブロックで構成される再利用可能なパターン(コンポーネント)が格納されます。WordPress はこのフォルダーに含まれるファイルを自動的に登録します(Patterns)。 |
| styles | テーマのグローバル設定とスタイルのバリエーションを記述した JSON ファイルが格納されます(Style Variations) |
オプショナルフォルダ
含められるフォルダーに制限はありませんが、以下は WordPress テーマでよく見られる2つの一般的なフォルダの例です。
| フォルダ | 説明 |
|---|---|
| assets | テーマに必要な追加の CSS や画像/メディア、JavaScript を保存します。resources や public などの他の名前が付けられることもあります(Including Assets)。 |
| inc | 追加機能のためのカスタム PHP クラスやファイルなどを格納します。includes、src などの他の名前が付けられることもあります。 |
以下はブロックテーマ Twenty Twenty-Four の実際のファイルの構造です。
style.css(Main Stylesheet)
style.css はすべてのテーマで必要な必須のファイルです。WordPress ではすべてのテーマに style.css ファイルを含める必要があります。
このファイルの最も重要な機能は、ファイルの先頭に記述する構成データ(定められた形式で記述するファイルヘッダー)を通じてテーマを WordPress に「登録」することです。
必要に応じて CSS(スタイル)を提供するために使用することもできます。
以下は公式テーマ Twenty Twenty-Four の style.css です。ファイルヘッダーのみが記述されています。
/*
Theme Name: Twenty Twenty-Four
Theme URI: https://wordpress.org/themes/twentytwentyfour/
Author: the WordPress team
Author URI: https://wordpress.org
Description: Twenty Twenty-Four is designed to be flexible, versatile and applicable to any website. Its collection of templates and patterns tailor to different needs, such as presenting a business, blogging and writing or showcasing work. A multitude of possibilities open up with just a few adjustments to color and typography. Twenty Twenty-Four comes with style variations and full page designs to help speed up the site building process, is fully compatible with the site editor, and takes advantage of new design tools introduced in WordPress 6.4.
Requires at least: 6.4
Tested up to: 6.6
Requires PHP: 7.0
Version: 1.2
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyfour
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news
*/ファイルヘッダー
style.css のファイルヘッダーは、テーマに関するデータを構成するために使用されます。
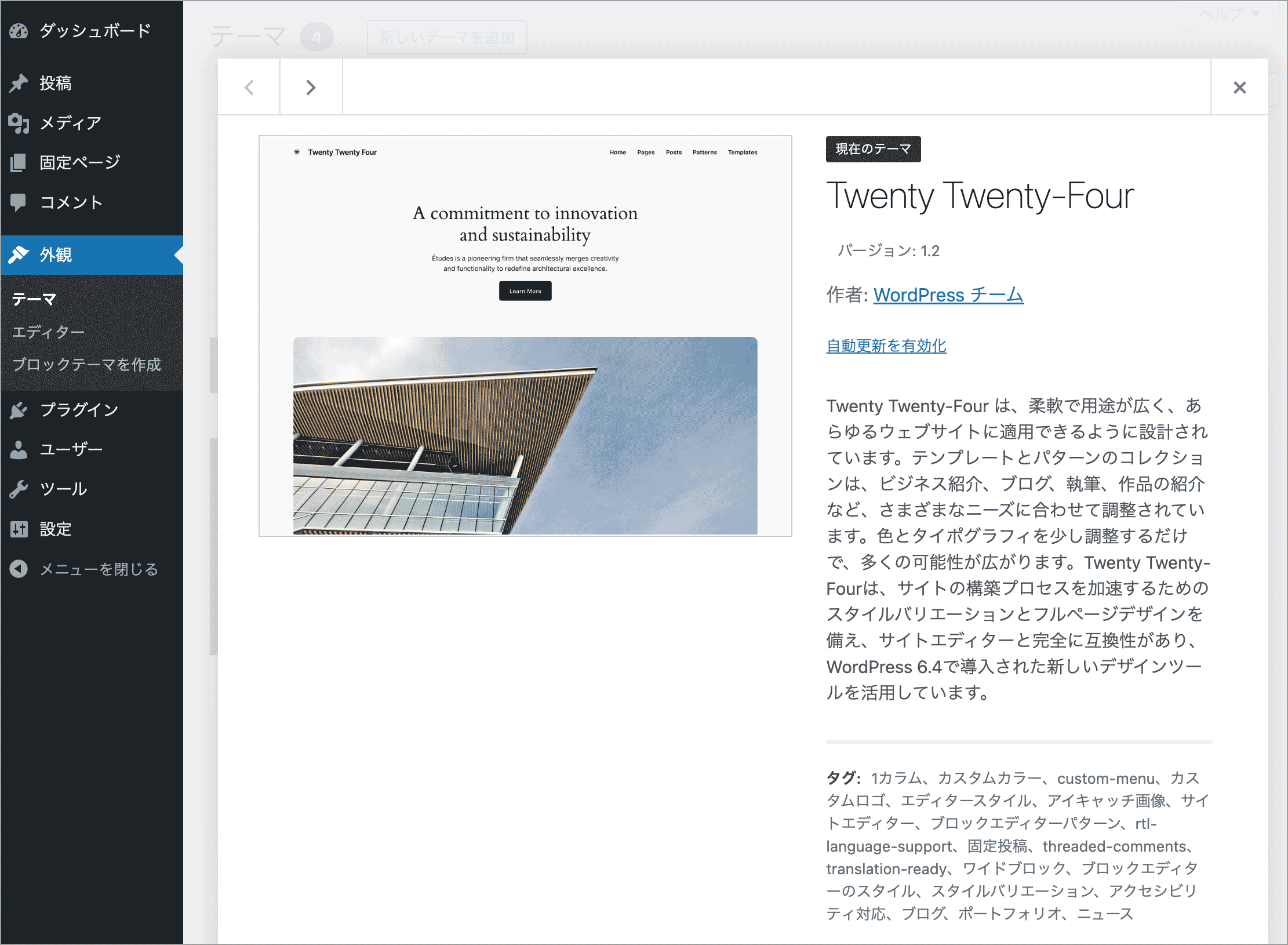
WordPress はこの情報を使用して一部の機能の動作を決定し、このデータの一部を「外観」→「テーマ」で「テーマの詳細」をクリックした画面に表示します。
以下は公式テーマ Twenty Twenty-Four のテーマ詳細を表示した例です。以下に表示されている情報のほとんどは style.css ファイルのヘッダーから直接取得されます。
WordPress はアクティブ化できるテーマを決定する際、 /wp-content/themes の下の各フォルダーを検索し、style.css ファイルを探します。見つかった場合は、ファイルから最初の 8kb のデータを取り出し、標準フィールドが定義されたファイルヘッダーがあるかどうかを調べて決定します。
style.css のファイルヘッダーは、標準のキーと値が定義された CSS コメントブロック(/* */)です。
WordPress がテーマを認識するには、少なくとも次のように style.css の上部にテーマ名の Theme Name フィールドを定義する必要があります。
/**
* Theme Name: My First Theme
*/ヘッダー フィールド
ファイルヘッダーに記述できるフィールドは多数あり、必要に応じて指定することができます。
以下は、架空のテーマ(Fabled Sunset)の各フィールドが設定されたファイルヘッダーの例です。
※ フィールド名とコロン(:)の間にスペースが入ってはいけません。
/**
* Theme Name: Fabled Sunset
* Theme URI: https://example.com/fabled-sunset
* Description: Custom theme description...
* Version: 1.0.0
* Author: Your Name
* Author URI: https://example.com
* Tags: block-patterns, full-site-editing
* Text Domain: fabled-sunset
* Domain Path: /assets/lang
* Tested up to: 6.4
* Requires at least: 6.2
* Requires PHP: 7.4
* License: GNU General Public License v2.0 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/以下は各フィールドの機能の概要です。
| フィールド | 概要 |
|---|---|
| Theme Name | テーマの一意の名前(必須)。テーマ名には、「Twenty」という単語(WordPress テーマ用に予約されているため)や、一般的なプラグインや他のテーマの名前を含めることはできません。 |
| Theme URI | ユーザーがテーマの詳細情報を確認できる公開 Web ページの URL。 |
| Description | テーマの説明。WordPress 管理画面やその他の場所でテーマの詳細を表示するときに表示されます。 |
| Version | テーマのバージョン。通常は X.X または X.X.X 形式で記述します(例: 1.0 や 1.2.0)。 |
| Author | 作成者の名前またはテーマを開発した組織の名前 |
| Author URI | テーマを作成した個人または組織の URL |
| Tags | テーマがサポートする機能のコンマ区切りリスト |
| Text Domain | 翻訳用のテキスト ドメインに使用される文字列 |
| Domain Path | テーマの翻訳が保存されている相対パス。テーマが無効になっている場合、WordPress はこのフィールドを使用して翻訳を検出します。デフォルトは /languages |
| Tested up to | テーマがテストされた最後の WordPress バージョン。X.X 形式で記述されます (例: 6.4、6.2.1 など)。 |
| Requires at least | テーマが動作する最も古い WordPress バージョン。X.X 形式で記述されます (例: 6.3、6.2.1 など)。 |
| Requires PHP | テーマが動作する最も古い PHP バージョン。X.X 形式で記述されます (例: 8.0、7.4 など)。 |
| License | テーマのライセンス |
| License URI | テーマのライセンスの URL |
子テーマの場合
子テーマの場合は、Theme Name フィールドの他に Template フィールドに親テーマのディレクトリ名を記述する必要があります。
/**
* Theme Name: My First Theme
* Template: twentytwentyfour
*/カスタム CSS
ブロックテーマでは、デザインは theme.json ファイルで処理されるのが理想的ですが、必要に応じて style.css にカスタム CSS コード(テーマ独自のスタイル)を記述することもできます。
但し、デフォルトでは style.css をスタイルシートとして読み込んでいないので、functions.php で読み込む必要があります。
Templates テンプレート
ブロックテーマでは、テンプレートはブロックマークアップで構成される HTML ファイルです。
独自のテーマを作成すると、テンプレートの構造をどのように組み合わせるかを決めることができます。例えば、ナビゲーションブロックの横にサイトロゴを配置したり、フッターにソーシャルアイコンを配置したりすることができます。
テーマのテンプレートは Web ページのマークアップを表し、ドキュメント構造を作成し、直接記述された静的データと動的データ (投稿コンテンツなど) の両方をサイトのフロントエンドに出力します。
ブロックテーマのテンプレートは全てブロックで構成された HTML ファイルで、テーマの /templates フォルダー内に配置する必要があります。
また、テンプレートパーツというテンプレートに追加できる再利用可能なコンテンツを HTML ファイルとして作成することで、ファイルやコードを効率的に管理でます。テンプレートパーツはテーマの /parts フォルダー内に配置する必要があります。
テーマでよく使用されるテンプレートには以下のようなものがあります。
| テンプレート | 説明 |
|---|---|
| index.html | 他に適切なテンプレートが存在しない場合に最終的に使用されるフォールバック用のテンプレート。すべてのテーマで必須。 |
| front-page.html | サイトのトップページを出力。 |
| home.html | ブログのトップページを出力。 |
| single.html | 個々の投稿のページを出力 |
| page.html | 個々の固定ページを出力 |
| 404.html | 404エラー(Not Found)ページを出力。 |
| category.html | カテゴリーごとのアーカイブ(一覧)ページを出力 |
| tag.html | タグごとのアーカイブ(一覧)ページを出力 |
| search.html | 検索結果のページを出力 |
| author.html | 著者アーカイブ(一覧)ページを出力 |
| archive.html | カテゴリーやタグなどのより具体的なアーカイブのテンプレートが存在しない場合にアーカイブ(一覧)ページを出力。 |
詳細は以下のページを御覧ください。
theme.json(Global theme settings)
theme.json は JSON 形式の設定ファイルでテーマの設定やスタイルを構成するためのファイルです。
theme.json を使って、テーマやブロックがサポートする機能やスタイル、フォントなどの多くを一元的に管理することができます。theme.json を使用(理解)することで、ブロックテーマを効率的に管理することができます。
詳細は以下のページを御覧ください。
Patterns パターン
ブロックパターンは「ブロックのグループ」を定義することのできる機能で、単にパターンとも呼びます。
パターンはブロックエディターやサイトエディターで作成することができ、一度作成したパターンはコンテンツやテンプレートに挿入することができ、再利用が可能です。
テーマにパターンを含めるには、テーマの /patterns フォルダーに PHP ファイルとして保存して有効なファイルヘッダーを記述するか、functions.php で PHP 関数を使って登録します。
詳細は以下のページを御覧ください。
functions.php(カスタム機能)
functions.php はテーマのオプションの標準ファイルの1つで、カスタム PHP 関数、クラス、インターフェイスなどを追加できます(ブロックテーマとクラシックテーマの両方で使用できます)。
WordPress は管理画面とフロントエンドの両方で、すべてのページビューにテーマをロードするとすぐに、functions.php ファイル (存在する場合) を自動的にロードします。そのため、WordPress テーマに独自の機能を構築するための機能を提供することができます。
functions.php はテーマにプラグインのような機能を構築できますが、サイトのデザインに関係なく利用できる機能を作成する場合は、コードをプラグインに配置するのがベストプラクティスです。
基本的に、テーマはサイトのデザインのみを扱う必要があります。
すべてのテーマに functions.php ファイルを含めることができますが、WordPress は現在アクティブなテーマの functions.php のみをロードします。
注意点は、子テーマがアクティブな場合、WordPress は親テーマの functions.php を読み込む直前に子テーマの functions.php を読み込みます。
一般的な使用法
functions.php ファイルでは任意の PHP を記述できます。テーマの functions.php でよく使われる使用例には次のようなものがあります。
アクションフックやフィルターフックの登録
フックは WordPress の機能を拡張するためのエントリポイントで、カスタムコードを挿入したりデータをフィルター処理したりする方法を提供します。
- アクションフック:WordPress の特定の処理のタイミングで「何らかのアクション(関数)」を実行するためのフックで、アクションフックに関数を登録するには add_action() 関数を使います
- フィルターフック:WordPress がテキスト関連の処理をする際に、そのテキストの内容を変更(フィルター)するためのフックで、フィルターフックに関数を登録するには add_filter() 関数を使います
関連ページ:WordPress のフック(Hooks)
テーマのサポート機能の追加・削除
テーマでサポートされている機能を WordPress に登録したり、削除するには、ほとんどの場合、after_setup_theme アクションフックで実行されます。これは、テーマの functions.php ファイルが読み込まれた後に最初に使用できるフックです。
例えば、全てのコア WordPress パターンを削除するには、テーマの functions.php に以下を追加します。
add_action( 'after_setup_theme', 'my_block_theme_remove_core_patterns' );
function my_block_theme_remove_core_patterns() {
remove_theme_support( 'core-block-patterns' );
}テーマでサポートされている機能のリストは以下で確認できます。
スクリプトとスタイルの読み込み
HTML の場合、<script> タグで JavaScript を追加したり、<link rel=”stylesheet”/> や <style> タグでスタイルシートを追加したりしますが、WordPress では、スクリプトとスタイルを読み込むためのヘルパー関数と特定のアクションフックをうことで適切な場所に挿入されます。
詳細:アセットの読み込み
他の PHP ファイルの読み込み
テーマ内の他の場所から、PHP クラスや関数などを含む他のファイルを読み込むことができます。
例えば、カスタム PHP ファイルを保存するための /inc フォルダが作成してあり、その中のヘルパー関数用の helpers.php ファイルがある場合、get_parent_theme_file_path() 関数を使用して functions.php 経由で読み込むことができます。
include get_parent_theme_file_path( 'inc/helpers.php' );または、子テーマが親テーマへのフォールバックでファイルを上書きできるようにする場合は、代わりに get_theme_file_path() を使用できます。
include get_theme_file_path( 'inc/helpers.php' );アセットの読み込み
多くのブロックテーマではアセットを読み込む必要がありません。
特にデザイン面では、theme.json による「グローバル設定とスタイル」システムで処理できます。
但し、CSS スタイルシート、カスタム JavaScript ファイル、または他の種類のメディアを含める必要がある場合もあります。以下は WordPress でアセットを読み込む標準的な方法です。
URL とディレクトリパス関数
以下はアセットをインクルードするときに使用できる WordPress が提供するユーティリティ関数です。
| 関数 | 説明 |
|---|---|
| get_stylesheet_uri() | アクティブ(有効)なテーマの style.css ファイルの URL を返します。 |
| get_theme_file_uri() | アクティブなテーマの URL を返します。子テーマがアクティブでファイルが存在しない場合は、親テーマにフォールバックします。 |
| get_parent_theme_file_uri() | 現在アクティブな(親)テーマの URL を返します。 |
| 関数 | 説明 |
|---|---|
| get_theme_file_path() | アクティブなテーマのディレクトリパス(絶対パス)を返します。子テーマがアクティブでファイルが存在しない場合は、親テーマにフォールバックします。 |
| get_parent_theme_file_path() | 親テーマのディレクトリパス(絶対パス)を返します。 |
CSS の読み込み
wp_enqueue_style() は、スタイルシートをキューに入れるための主要な関数で、スタイルシートをキューに入れて読み込むように WordPress に指示します。
この関数は functions.php でアクションフックのコールバック内で使用します。以下が書式です。
wp_enqueue_style(
string $handle,
string $src = '',
string[] $deps = array(),
string|bool|null $ver = false,
string $media = 'all'
);| パラメータ | 説明 |
|---|---|
| $handle | スタイルシートを識別するためのユニークなハンドル名(通常、テーマのスラッグなどをプレフィックスとして付けます)。link 要素の id 属性の値としても使用されます。 |
| $src | スタイルシートのファイル URL |
| $deps | 依存するスタイルシートのハンドル名を配列で指定。依存関係がない場合は空の配列 array() または [] を指定。 |
| $ver | スタイルシートのバージョン番号を指定する文字列。ファイル名の末尾にクエリパラメータとして追加されます(キャッシュの無効化に使用)。デフォルトは現在の WordPress バージョン。NULL を指定するとパラメータは付与されません。 |
| $media | スタイルシートのメディアを指定。 |
例えば、テーマの /assets/css/example.css にあるスタイルシートをキューに追加してロードする(読み込む)場合、アクションフックとコールバック関数は次のようになります。
フロントエンドでスタイルシートを読み込む場合、通常は wp_enqueue_scripts フックを使用します。
この例では get_parent_theme_file_uri() を使って現在アクティブな(親)テーマのディレクトリにある /assets/css/example.css の URL を取得しています。
コールバック関数名やハンドル名の「themeslug」の部分はテーマのスラッグなどに適宜変更します。
// コールバック関数
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-example',
get_parent_theme_file_uri( 'assets/css/example.css' ),
array(),
wp_get_theme()->get( 'Version' ),
'all' // all の場合は省略可能
);
}
// wp_enqueue_scripts アクションフック
add_action('wp_enqueue_scripts', 'themeslug_enqueue_styles');上記のコードでは、wp_get_theme() でテーマオブジェクトを取得し、その get() メソッドでキャッシュの無効化用にテーマのバージョン番号を取得していますが、デフォルトのままにすることも、以下のように filemtime() などを使用することもできます。filemtime() には絶対パスを指定する必要があるので、get_theme_file_path() を使います。
また、以下では get_parent_theme_file_uri() の代わりに get_theme_file_uri() を使用しています。引数に指定するパス(ファイル名)の前にスラッシュがあってもなくても大丈夫です。
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-example',
get_theme_file_uri('/assets/css/example.css'),
array(),
filemtime(get_theme_file_path('/assets/css/example.css'))
);
}
add_action('wp_enqueue_scripts', 'themeslug_enqueue_styles');フロントエンドのスタイルシート
サイトのフロントエンドでスタイルシート(またはスクリプト)を読み込むには、ほとんどの場合、wp_enqueue_scripts フックを使用します。wp_enqueue_scripts は、フロントエンドに表示されるスクリプトとスタイルをエンキューするときに使用するフックです
以下はテーマの style.css ファイル(Main Stylesheet)を読み込む例です。
wp_enqueue_style() の第1引数にハンドル名、第2引数に get_stylesheet_uri() でスタイルシートの URL を指定しています。第3引数(依存するスタイルシート)と第4引数(バージョン番号)は省略可能です。
add_action() の記述はコールバック関数の前でも後でもかまいません。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_styles');
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-style',
get_stylesheet_uri(), // 有効なテーマの style.css の URL(ファイル名を含む)
array(),
filemtime( get_theme_file_path( '/style.css' ) )
);
}テーマフォルダの /assets/css/primary.css も一緒に読み込む(ロードする)には、例えば、以下のように記述できます(第3、第4引数は省略可能)。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_styles');
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-style',
get_stylesheet_uri(),
array(),
filemtime( get_theme_file_path( '/style.css' ) )
);
wp_enqueue_style(
'themeslug-primary',
get_theme_file_uri('assets/css/primary.css'),
array(),
filemtime(get_theme_file_path('assets/css/primary.css'))
);
}インラインスタイル
フロントエンドの <head> 内にインライン CSS を追加するには、wp_add_inline_style() を使用します。
wp_add_inline_style(
string $handle,
string $data
);| パラメータ | 説明 |
|---|---|
| $handle | ページのキューに登録されている既存のスタイルシートのハンドル名。wp_enqueue_style() などで別途読み込まれる CSS のハンドル名を指定 |
| $data | カスタム CSS コード(インラインで出力する CSS) |
以下は前述の CSS の読み込みの例に、インライン CSS を追加する例です。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_styles');
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-style',
get_stylesheet_uri(),
array(),
filemtime( get_theme_file_path( '/style.css' ) )
);
wp_enqueue_style(
'themeslug-primary',
get_theme_file_uri('assets/css/primary.css'),
array(),
filemtime(get_theme_file_path('assets/css/primary.css'))
);
// インライン CSS を追加
wp_add_inline_style(
'themeslug-primary', // 上記で登録された primary.css のハンドル名
'body { background: #efefef; }' // CSS コード
);
}wp_add_inline_style() は wp_enqueue_style() で読み込まれる CSS ファイルを部分的にインライン CSS で上書きするために使用されることが想定された関数です。
インライン CSS コードのみを出力
以下は読み込む CSS ファイルがない場合に、インライン CSS コードのみを出力する例です。
wp_register_style() を使って、第2引数の $src(スタイルシートの URL)に false を指定し、ハンドル名のみを登録し、wp_enqueue_style() でキューに入れます(実際には何も読み込まれません)。
そして登録したハンドル名を使って wp_add_inline_style() でインラインスタイルを出力します。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_inline_styles');
function themeslug_enqueue_inline_styles() {
// ハンドル名を変数に代入
$handle_name = 'themeslug-inline-style';
// 第2引数の $src に false を指定してハンドル名のみを登録
wp_register_style(
$handle_name,
false,
);
// キューに入れる(実際には出力されない)
wp_enqueue_style($handle_name);
// インラインスタイルを出力
wp_add_inline_style(
$handle_name,
'body { background: #ddd; }'
);
}上記を記述するとフロントエンドには以下のように出力されます。
<style id='themeslug-inline-style-inline-css'>
body { background: #ddd; }
</style>または、wp_head フックを使ってインライン CSS を出力することもできます。
エディタースタイルシート
add_editor_style() を使うと、エディター用の CSS を読み込むことができます。以下が書式です。
add_editor_style( array|string $stylesheet = 'editor-style.css' );パラメータの $stylesheet には、スタイルシートのファイル名またはファイル名の配列を指定します。ファイル名はテーマフォルダからの相対パスまたは完全な URL です(デフォルトは editor-style.css)。
add_editor_style() は after_setup_theme アクションフックで呼び出します。
以下はテーマの /assets/css/editor.css にあるスタイルシートをエディターで読み込む例です。
add_action( 'after_setup_theme', 'theme_slug_setup' );
function theme_slug_setup() {
add_editor_style( get_theme_file_uri('assets/css/editor.css'));
}フロントエンドとエディターの両方
WordPress 6.3から、enqueue_block_assets アクションフックを使ってスタイルシートをブロックエディターとフロントエンドの両方に読み込むことができます。
以下はテーマの style.css ファイルと /assets/css/primary.css をブロックエディターとフロントエンドの両方に読み込む例です。
前述の例の wp_enqueue_scripts フックを enqueue_block_assets に変更しただけです。
// enqueue_block_assets にフック
add_action('enqueue_block_assets', 'themeslug_enqueue_styles');
function themeslug_enqueue_styles() {
wp_enqueue_style(
'themeslug-style',
get_stylesheet_uri(),
array(),
filemtime( get_theme_file_path( '/style.css' ) )
);
wp_enqueue_style(
'themeslug-primary',
get_theme_file_uri('assets/css/primary.css'),
array(),
filemtime(get_theme_file_path('assets/css/primary.css'))
);
}ブロックスタイルシート
ブロックスタイルシートシステムを使うと、ブロックごとのスタイルシートを作成して、ブロックがページで使用されている場合にのみ、そのブロックの CSS を読み込むことができます。
詳細は以下のページを御覧ください。
JavaScript の読み込み
スタイルシートと同様に、WordPress には JavaScript ファイルをキューに入れるための関数 wp_enqueue_script() があります。この関数は functions.php ファイルのアクションフックのコールバック内で使用できます。以下が書式です。
wp_enqueue_script(
string $handle,
string $src = '',
string[] $deps = array(),
string|bool|null $ver = false,
array|bool $args = array()
);| パラメータ | 説明 |
|---|---|
| $handle | スクリプトを識別するためのユニークなハンドル名(通常、テーマのスラッグなどをプレフィックスとして付けます) |
| $src | スクリプト(ファイル)の URL |
| $deps | 依存するスクリプトのハンドル名を配列で指定。依存関係がない場合は空の配列 array() または [] を指定。 |
| $ver | スクリプトのバージョン番号を指定する文字列。ファイル名の末尾にクエリパラメータとして追加されます(キャッシュの無効化に使用)。デフォルトは現在の WordPress バージョン。NULL を指定するとパラメータは付与されません。 |
| $args | WordPress 6.3 からは、以前の $in_footer パラメータ(真偽値)に代わり、新しい $args パラメータ(キーが strategy と in_footer の連想配列)を使用して、スクリプトの読み込み方法と出力位置を指定できます。
後方互換性のため、パラメータが配列以外の場合、その値は bool でキャストされ、キー in_footer の値となります。 |
フロントエンドの JavaScript
サイトのフロントエンドで JavaScript(または CSS)ファイルを読み込むには、ほとんどの場合、wp_enqueue_scripts フックを使用します。wp_enqueue_scripts は、フロントエンドに表示されるスクリプトとスタイルをエンキューするときに使用するフックです。
以下は、テーマディレクトリの assets/js/base.js を読み込む例です。ファイルの URL は get_theme_file_uri() や get_parent_theme_file_uri() 関数などを使って取得できます。
第5パラメータを配列で指定していますが、以下のようにスクリプトの読み込み方法(defer または async)を指定しない場合は、単に真偽値で true と指定しても同じです。
第5パラメータ以外は、CSS をエンキューする wp_enqueue_style() のパラメータとほぼ同じです。
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_scripts' );
function themeslug_enqueue_scripts() {
wp_enqueue_script(
'themeslug-base',
get_theme_file_uri( 'assets/js/base.js' ),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
// 以下はこの場合、単に true と指定しても同じ
array( 'in_footer' => true ) // または true
);
}※ コールバック関数名やハンドル名の「themeslug」の部分はテーマのスラッグなどに適宜変更します。
インライン JavaScript
フロントエンドにインライン JavaScript を追加するには wp_add_inline_script() 関数を使います。
以下が書式です。
wp_add_inline_script(
string $handle,
string $data,
string $position = 'after'
);| パラメータ | 説明 |
|---|---|
| $handle | キューに入れられた JavaScript ファイルのハンドル名 |
| $data | JavaScript のコード |
| $position | $handle で指定したファイルの読み込みの前に script タグを出力する場合は before、読み込みの後に出力する場合は after を指定。省略時(デフォルト)は after |
インラインスタイルをフロントエンドに追加する wp_add_inline_style() と同様に、第1パラメータ $handle を使ってキューに入れられたスクリプトのハンドル名を指定する必要があります。
第2パラメータ $data は、JavaScript コード自体です。
第3パラメータ $position を使って、キューに入れられた($handle で指定した)スクリプトの前または後にインラインスクリプトを配置できます。
以下は前述の assets/js/base.js の読み込みに、インラインスクリプトを追加する例です。
この場合、第3パラメータに を指定しているので、base.js の読み込みの後にインラインスクリプトが出力されます。インラインスクリプトでは base.js に(またはグローバルに) data という変数が定義されていれば、その値をコンソールに出力しています。
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_scripts' );
function themeslug_enqueue_scripts() {
wp_enqueue_script(
'themeslug-base',
get_theme_file_uri( 'assets/js/base.js' ),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
true
);
wp_add_inline_script(
'themeslug-base',
'if(typeof(data) !== "undefined") {console.log(data);} else {console.log("no data");}',
'after' // デフォルトなので省略可能
);
}インラインスクリプトのみを出力
wp_add_inline_script() は wp_enqueue_script() で読み込まれる JavaScript ファイルにデータを渡したり、データを受け取ったりして何らかの処理を行うことが多いと思いますが、インラインスクリプトのみを出力することもできます。
以下はフロントエンドの body の閉じタグの前にインラインで JavaScript を出力する例です。
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_inline_scripts' );
function themeslug_enqueue_inline_scripts() {
// ハンドル名を変数に代入
$handle_name = 'themeslug-inline-script';
// 第2引数の $src に false を指定してハンドル名のみを登録
wp_register_script(
$handle_name,
false,
array(),
null,
true
);
// キューに入れる(実際には出力されない)
wp_enqueue_script($handle_name);
// インラインスタイルを出力
wp_add_inline_script(
$handle_name,
'const message = "Hello, this is an inline script!";
console.log(message);'
);
}wp_add_inline_script() には、キューに入れられた JavaScript のハンドル名を指定する必要があるので、wp_register_script() を使ってハンドル名を登録し、wp_enqueue_script() でキューに入れます($src に false を指定しているので、実際には何も読み込まれません)。
そして登録したハンドル名を使って wp_add_inline_script() でインラインスクリプトを出力します。
この例では、wp_register_script() の第5引数に true を指定して、出力する位置を body の閉じタグの前にしていますが、head 内に出力する場合は、wp_register_script() の第3〜第5引数は省略可能です。
フロントエンドにインラインスクリプトを出力するには、wp_head や wp_footer、wp_body_open アクションフックを使用する方法もあります。
エディター JavaScript
コンテンツ iframe 内ではなく、管理ページ自体にスクリプトを読み込む場合(インスペクタやツールバーコントロールの追加、ブロックスタイルや バリエーションの登録、カスタムアイコンの追加など)は、enqueue_block_editor_assets フックを使用します。
以下はエディター用に JavaScript ファイル(asset/js/editor.js)を読み込む例です。
enqueue_block_editor_assets フックのコールバックで wp_enqueue_script() を使って読み込みます。第5パラメータに true を指定しているので、body の閉じタグの前のどこかで読み込まれます。
add_action( 'enqueue_block_editor_assets', 'themeslug_enqueue_editor_scripts' );
function themeslug_enqueue_editor_scripts() {
wp_enqueue_script(
'theme-slug-editor',
get_parent_theme_file_uri( 'assets/js/editor.js' ),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
true
);
}参考:
フロントエンドとエディターの両方
WordPress 6.3から、enqueue_block_assets アクションフックを使って JavaScript をブロックエディターとフロントエンドの両方に読み込むことができます。
enqueue_block_assets フックはエディターとサイトフロントエンドの両方で実行されるフックで、ユーザー生成コンテンツ (ブロック) にアセットをエンキューする場合に使用します。
※ エディター UI 用のアセットの追加やエディター API とのやり取りでは使用してはいけません(その場合は、前述の enqueue_block_editor_assets フックを使用します)。
以下は、enqueue_block_assets を使って、フロントエンドとエディターの両方で assets/js/base.js ファイルを読み込む例です。
add_action( 'enqueue_block_assets', 'themeslug_enqueue_base_scripts' );
function themeslug_enqueue_base_scripts() {
wp_enqueue_script(
'themeslug-base',
get_theme_file_uri( 'assets/js/base.js' ),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
true
);
}ブロックエディターにのみ JavaScript を追加
エディターでのみコンテンツ用の JavaScript を追加したい場合は、is_admin() を使用します。
is_admin() は、リクエストページが管理者ページ(/wp-admin/以下のいずれか)であれば、true を返し、そうでなければ false を返します。
以下はエディターでのみ assets/js/base.js ファイルを読み込む例です。
add_action('enqueue_block_assets', 'themeslug_enqueue_base_scripts');
function themeslug_enqueue_base_scripts() {
// is_admin() を使ってチェック
if (is_admin()) {
wp_enqueue_script(
'themeslug-base',
get_theme_file_uri('assets/js/base.js'),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
true
);
}
}デフォルトの WordPress スクリプト
WordPress には、多くのカスタムスクリプトとサードパーティスクリプト(例:jQuery や Masonry、MediaElement.js など)がバンドルされています。
これらのスクリプトが必要な場合は、カスタムバージョンをロードするのではなく、これらのスクリプトを使用することで、プラグインとの競合を回避できます。
一部のスクリプトは wp_enqueue_script() ドキュメントに掲載されていますが、含まれているファイルの完全なリストは、wp-includes/script-loader.php で確認できます。
画像の読み込み
ブロックテーマでは、パターン以外では画像を含める必要はほとんどありませんが、例えば、画像ファイルが assets/img/example.jpg にある場合、テーマで画像を参照するには次のコードを使用します。
get_theme_file_uri() や get_parent_theme_file_uri() を使って画像の URL を参照して、esc_url() で URL 文字列をエスケープします。
<img src="<?php echo esc_url( get_theme_file_uri( 'assets/img/example.jpg' ) ); ?>" alt="" />