ブロックテーマの作り方(ローコードでブロックテーマ開発)
ブロックテーマの作り方(ローコードでブロックテーマ開発)
最小限のコードの記述とサイトエディターを使って簡単なブロックテーマを作成する方法です。
Learn WordPress の Develop Your First Low-Code Block Theme を基に、基本的なブロックテーマの作り方について個人的にまとめたものです。Create Block Theme プラグインを利用すれば、空のテーマを簡単に作成できますが、以下では style.css や theme.json の最低限の記述から始めているので、ブロックテーマの構成の理解に役立つかもしれません。
以下ではローカル環境に WordPress をインストールしますが、ローカル環境の設定や WordPress のインストール方法の説明は省略しています。この時点での WordPress のバージョンは 6.7 です。
更新日:2025年10月03日
作成日:2024年11月17日
関連ページ
- wp-env の基本的な使い方(WordPress のローカル環境を構築)
- theme.json v3 設定と使い方
- Create Block Theme プラグインの使い方
- ブロックテーマ テンプレート
- ブロックテーマでのパターンの使用
- ブロックスタイルとブロックバリエーション
- WordPress ブロックテーマの概要とアセットの読み込み
- WordPress ブロック開発入門 カスタムブロックの作り方
- WordPress Block Bindings API の基本的な使い方
- WordPress 初めての Interactivity API
ブロックテーマの開発環境のセットアップ
ブロックテーマの開発では以下が必要になります。
- ローカル環境( XAMPP や MAMP、Local by Flywheel、wp-env など)
- テキストエディター(VS Code や Sublime など)
以下の説明ではローカル環境は MAMP、テキストエディターは VS Code を使用しています。
また、ローカル環境はすでに作成済みであることを前提にしています。
WordPress をインストール
ローカル環境に新規に WordPress をインストールします(インストール手順は省略)。
以下の例では、ローカル環境(MAMP)の htdocs ディレクトリに wp-sample というテスト用サイトのディレクトリを作成して、そこへ WordPress をインストールしています。
サイトのディレクトリ名には英字数字とハイフンが使えますが、アンダースコアは使えません。
MAMP の場合、WordPress のテーマを配置するディレクトリ(テーマディレクトリ)のバスは /Applications/MAMP/htdocs/wp-sample/wp-content/themes/ となります。
環境によりこのパスは異なるので、テーマディレクトリのパスは /wp-content/themes/ で表します。
テーマのディレクトリを作成
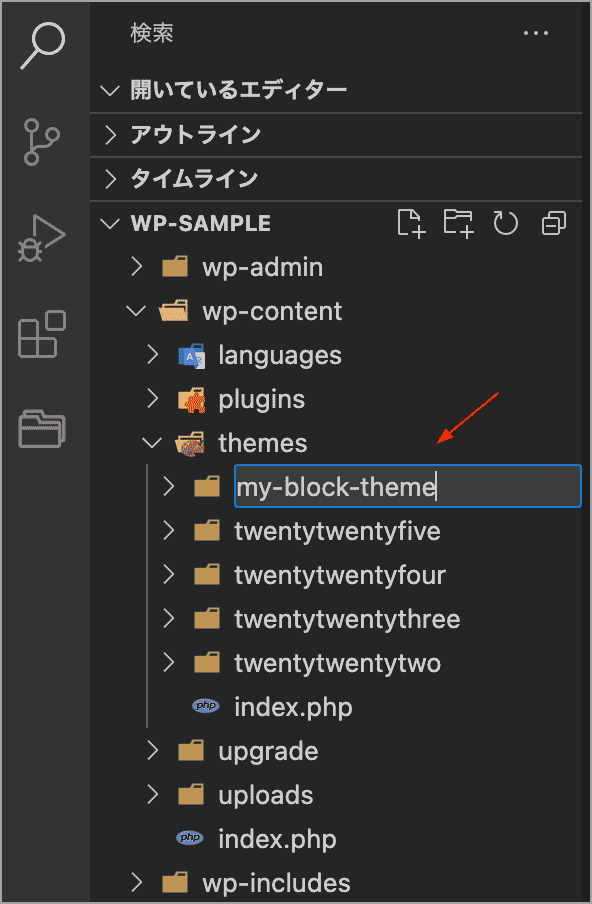
WordPress の /wp-content/themes/ に独自のブロックテーマのディレクトリを作成します。
この例では my-block-theme という名前のディレクトリを作成しています。
テーマのディレクトリの名前は任意の名前を付けられますが、スペースを含むことはできません。
必須ファイルを作成
作成したディレクトリ(my-block-theme)にテーマに最低限必要な次のファイルを作成します。
style.css: WordPress がテーマを認識するために必要なファイルtemplates/index.html: インデックステンプレートファイル(汎用/フォールバック用)
style.css ファイルを作成
テーマのディレクトリ(my-block-theme)の直下に style.css という名前のファイルを作成します。
この例ではテーマ名を My Block Theme とするので以下を記述します。
/*
* Theme Name: My Block Theme
*/WordPress がテーマを認識するには、少なくとも style.css の先頭に CSS コメントブロック(/* */)を使って、テーマ名を設定する Theme Name フィールドを定義する必要があります。
この例では必須のTheme Name フィールド(テーマ名)だけを指定していますが、必要に応じてその他のフィールドを指定できます(style.css に情報を追加)。
index.html を作成
テンプレートファイルは templates フォルダに配置する必要があるるため、テーマのルートディレクトリに templates フォルダを作成します 。
そして、 templates フォルダの中に index.html という名前のファイルを作成します。
index.html には何も記述する必要はありません(サイトエディターで編集し、後で書き出します)。
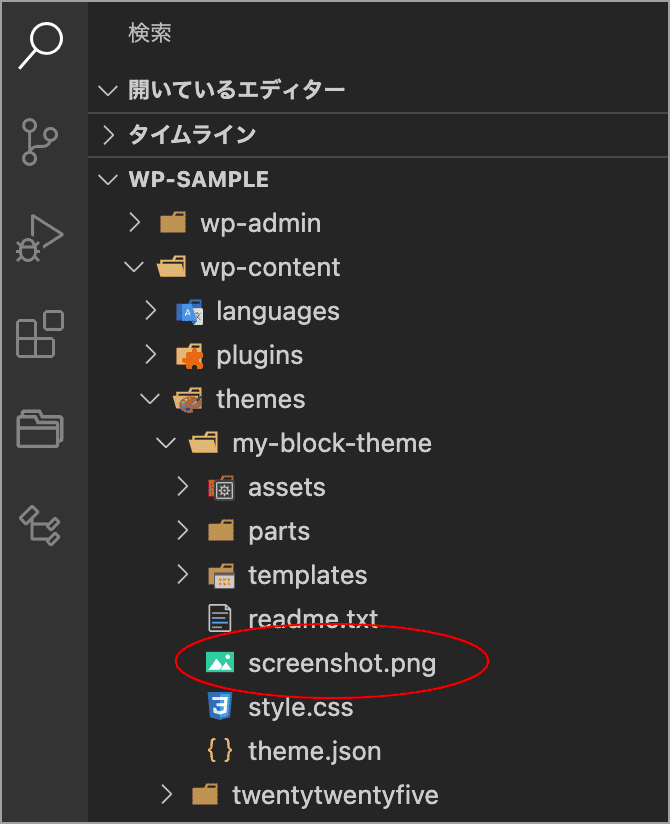
この時点で、作成したテーマフォルダは以下のような構造になっています。
テーマを有効化
作成したテーマを有効化して、テンプレートファイル(templates/index.html)を確認します。
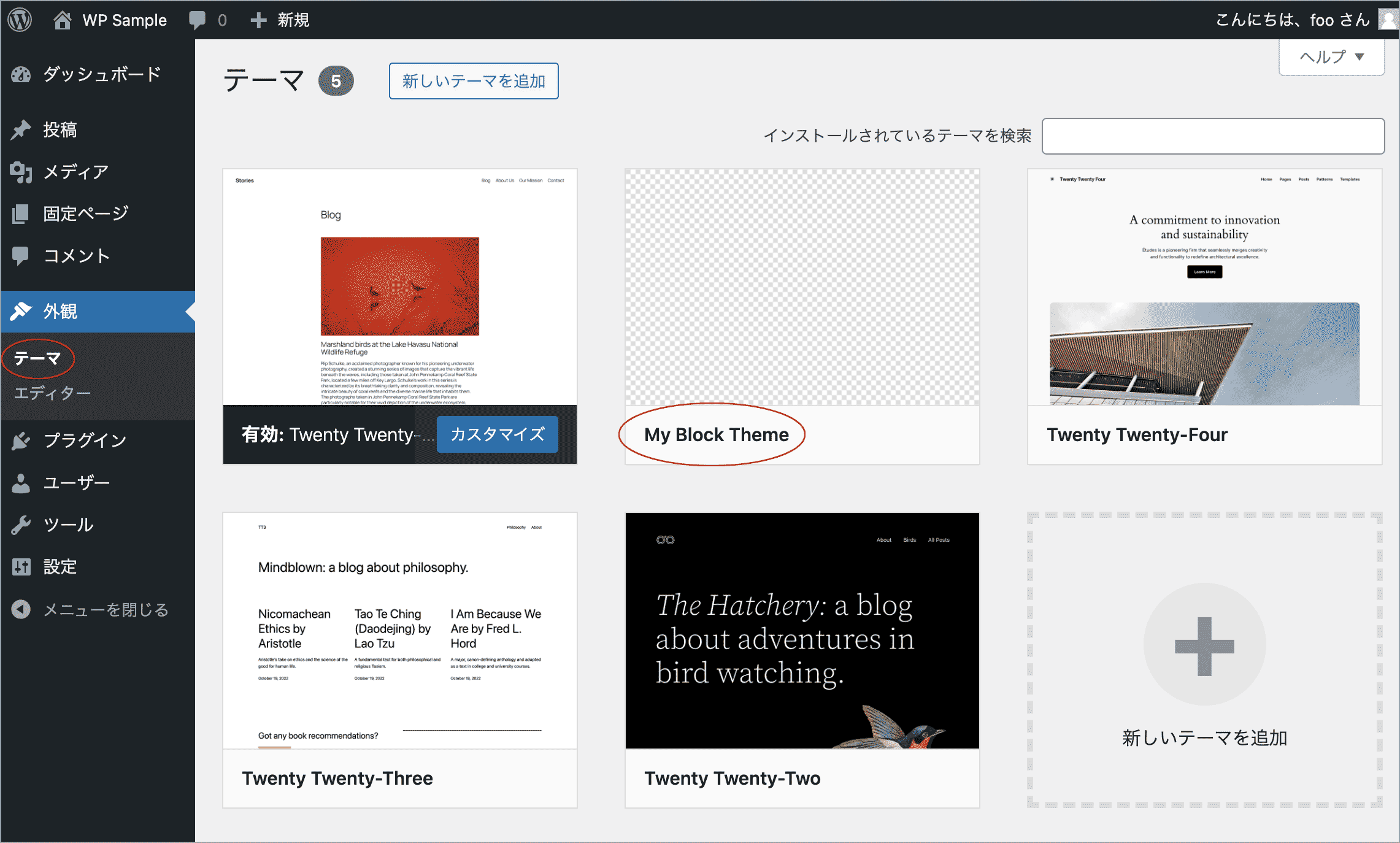
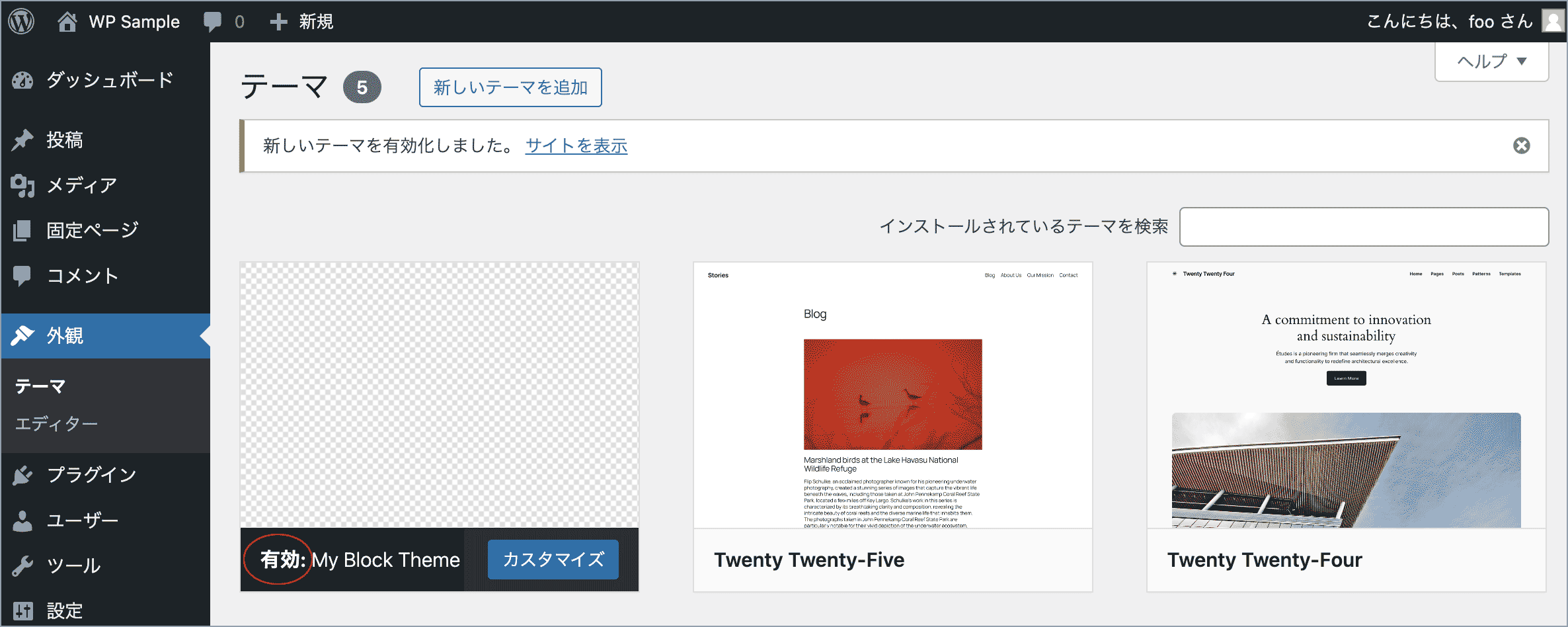
管理画面で左側メニューの「外観」→「テーマ」を選択すると、以下のように作成したテーマ My Block Theme が表示されます。
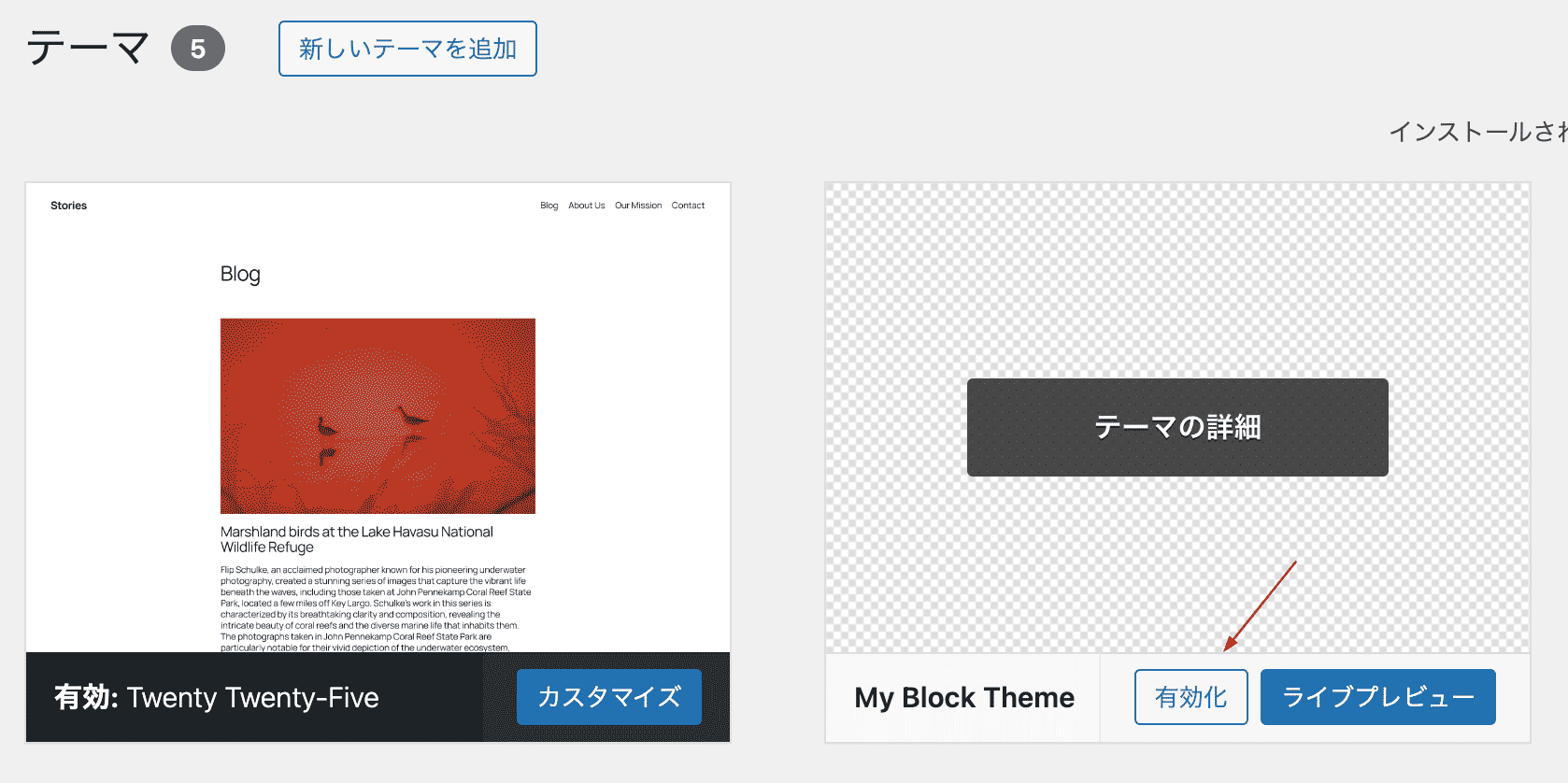
作成したテーマにマウスオーバーして「有効化」ボタンをクリックしてテーマを有効化します。
作成したテーマがテーマが有効化されます。
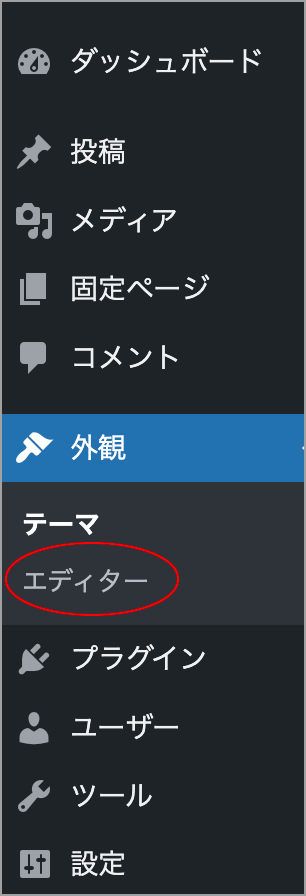
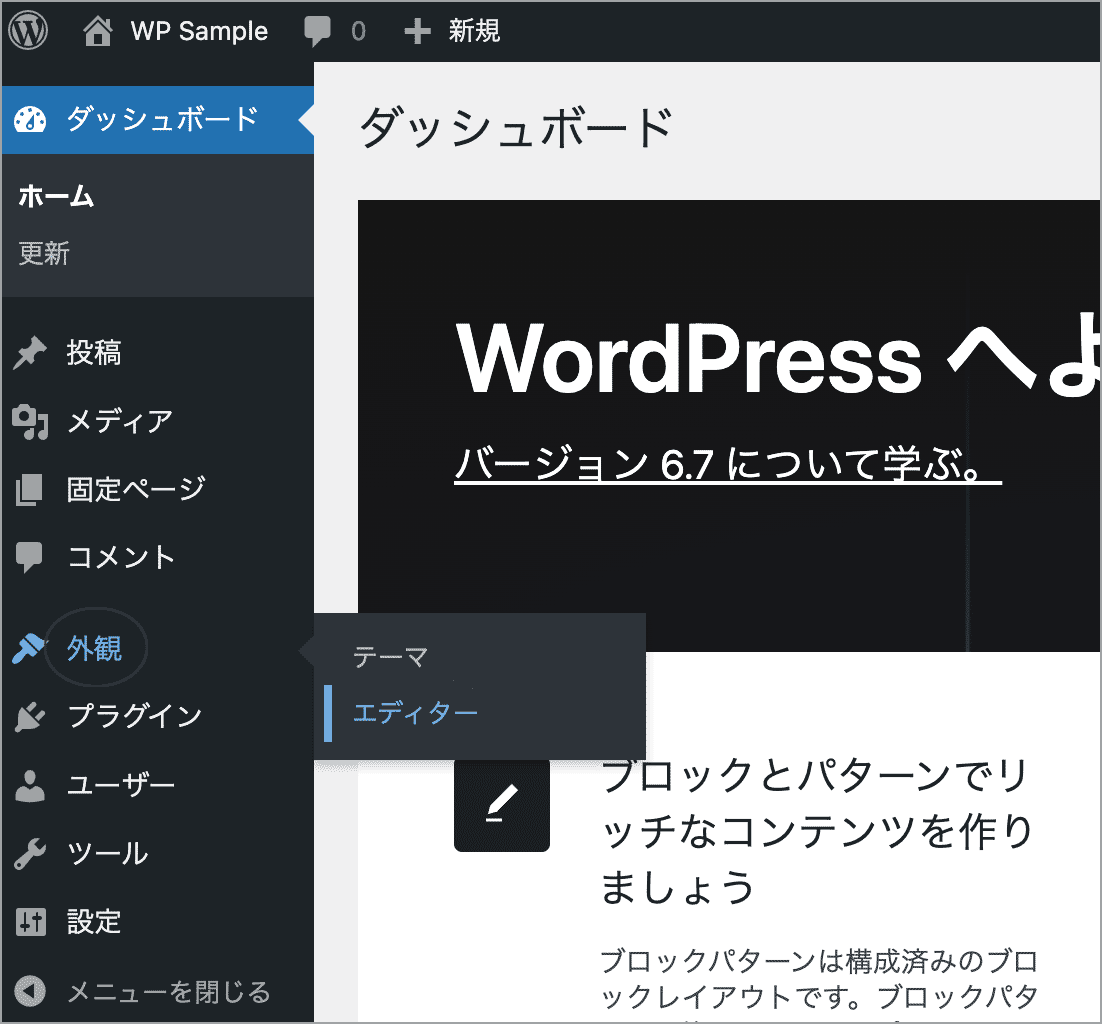
テーマを有効化したら、「外観」→「エディター」をクリックしてします。
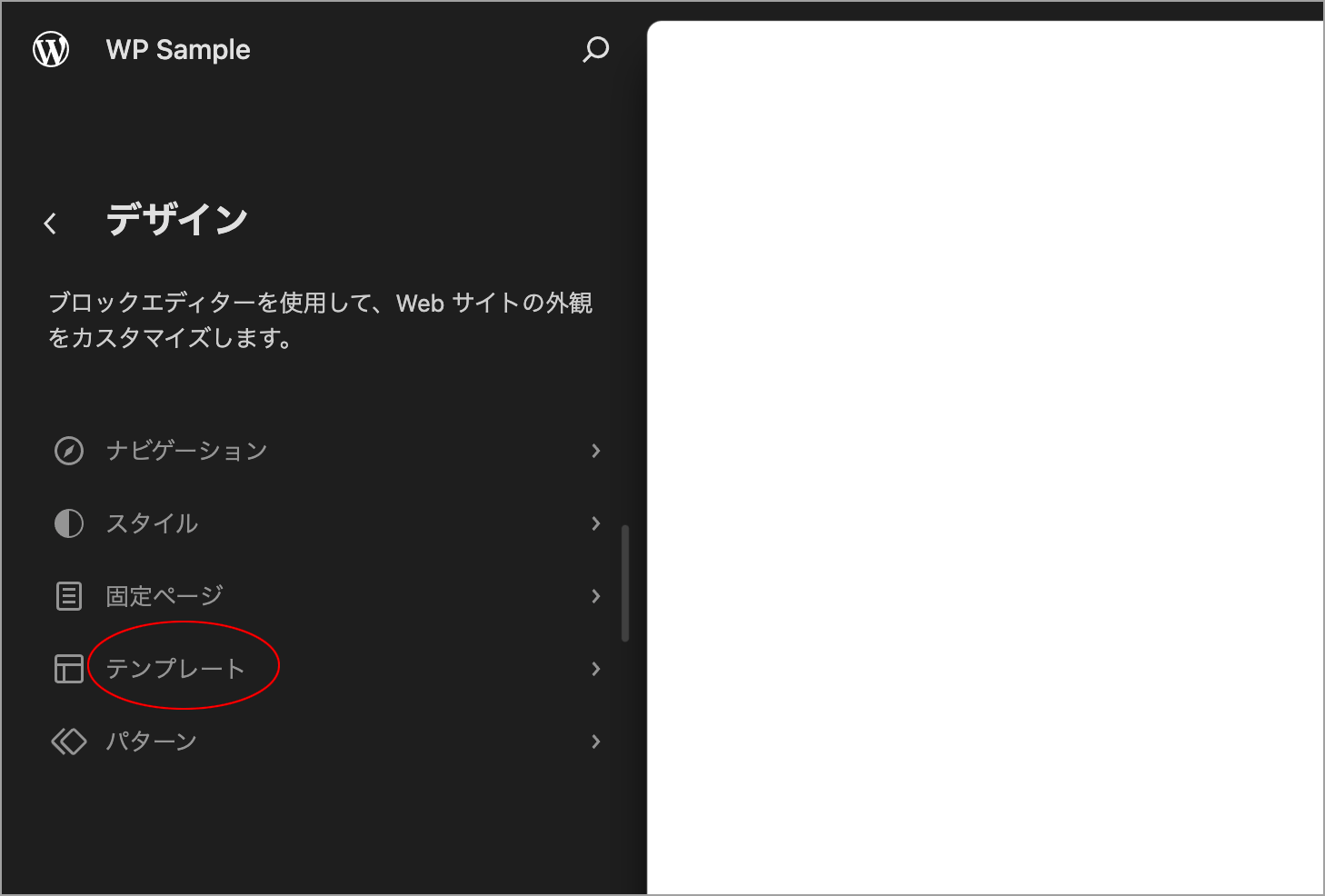
サイトエディターが表示されるので、左側メニューの「テンプレート」をクリックします。
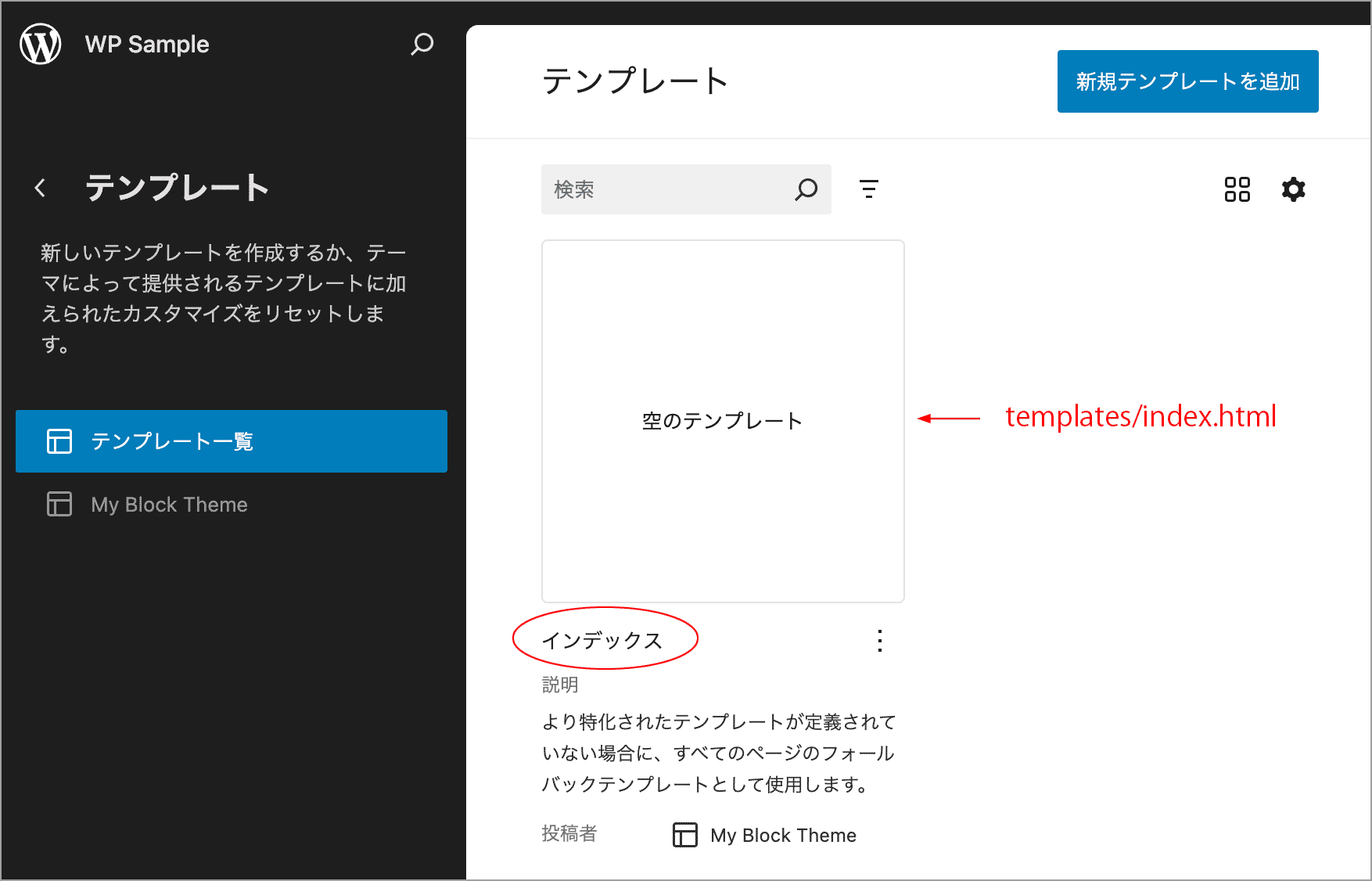
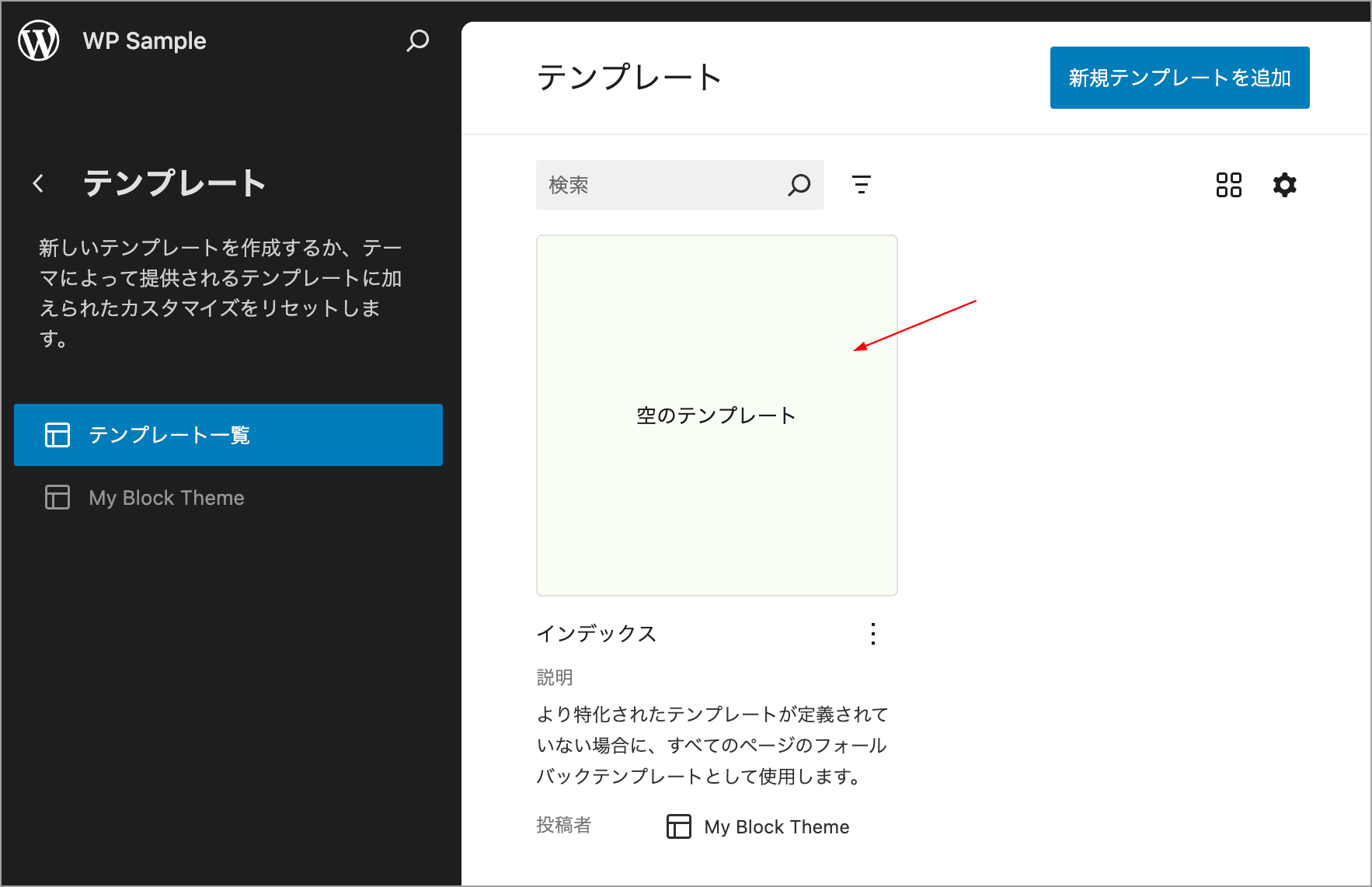
「テンプレート一覧」に作成した空のテンプレートが表示されます。templates フォルダに作成した index.html は日本語ではインデックスと表示されます。
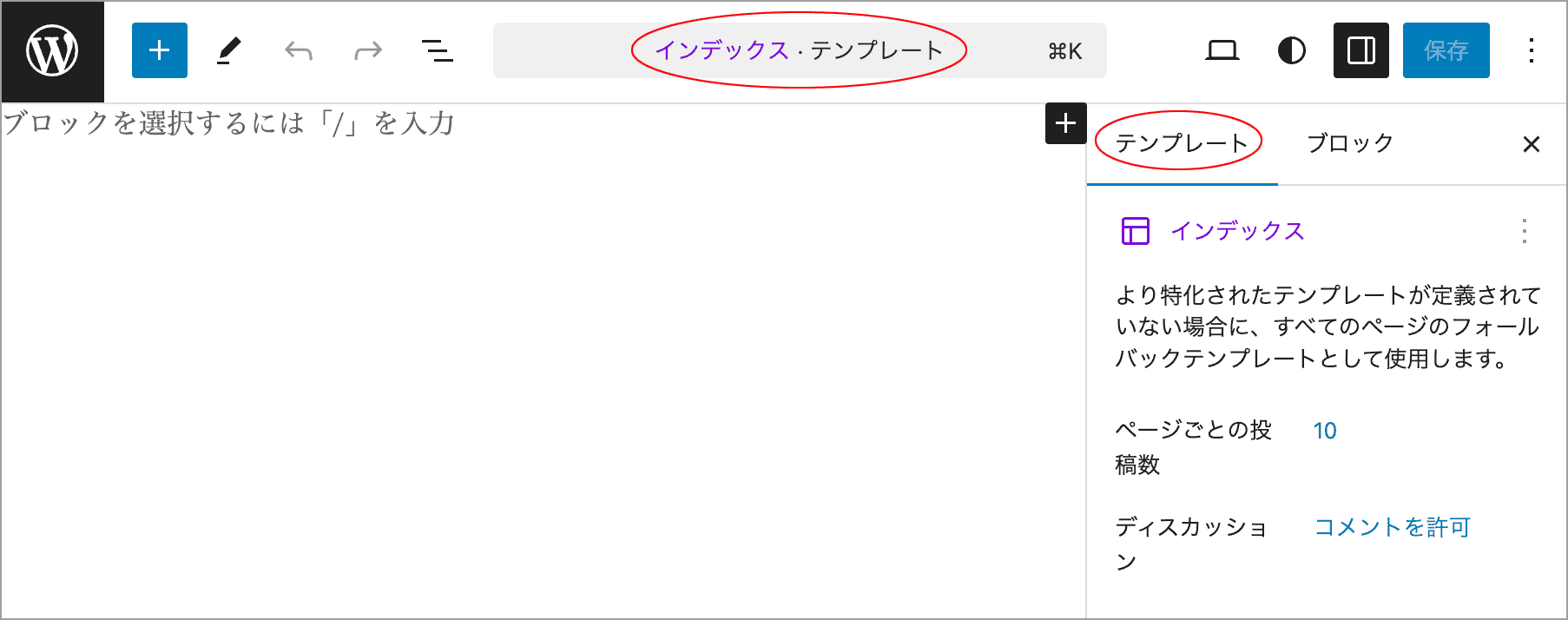
表示されているテンプレートをクリックするとインデックステンプレートの編集画面が表示されます。
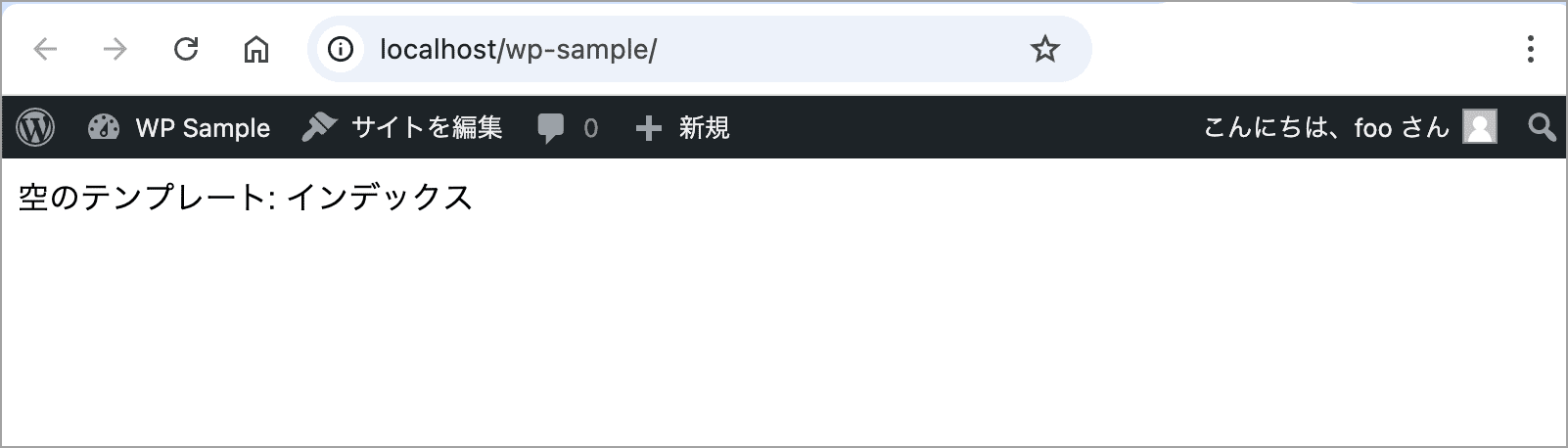
この時点でフロントエンドを確認するとインデックステンプレートは空なので以下のように表示されます。
サイトエディター
サイトエディターにアクセスするには管理画面で「外観」→「エディター」をクリックします。
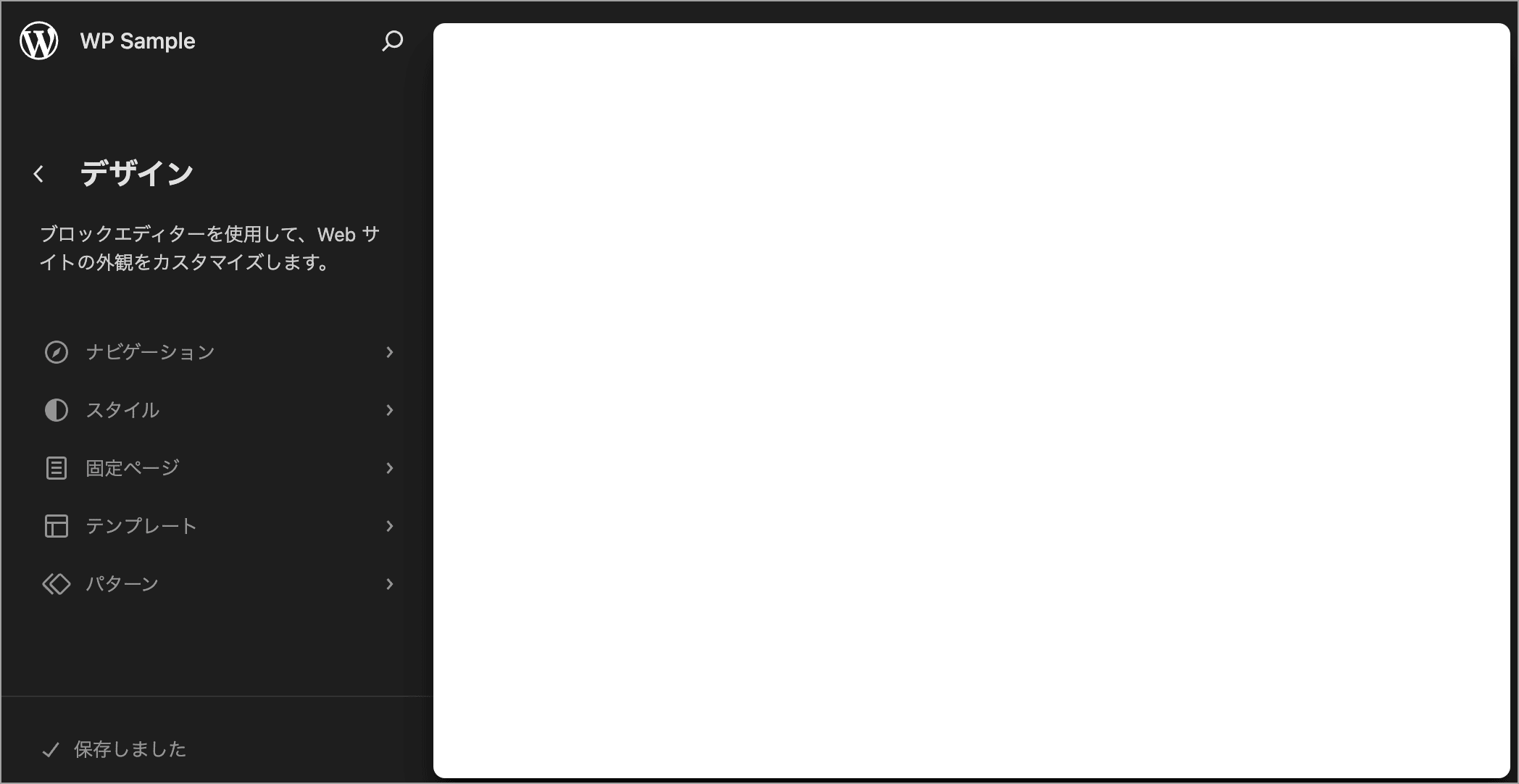
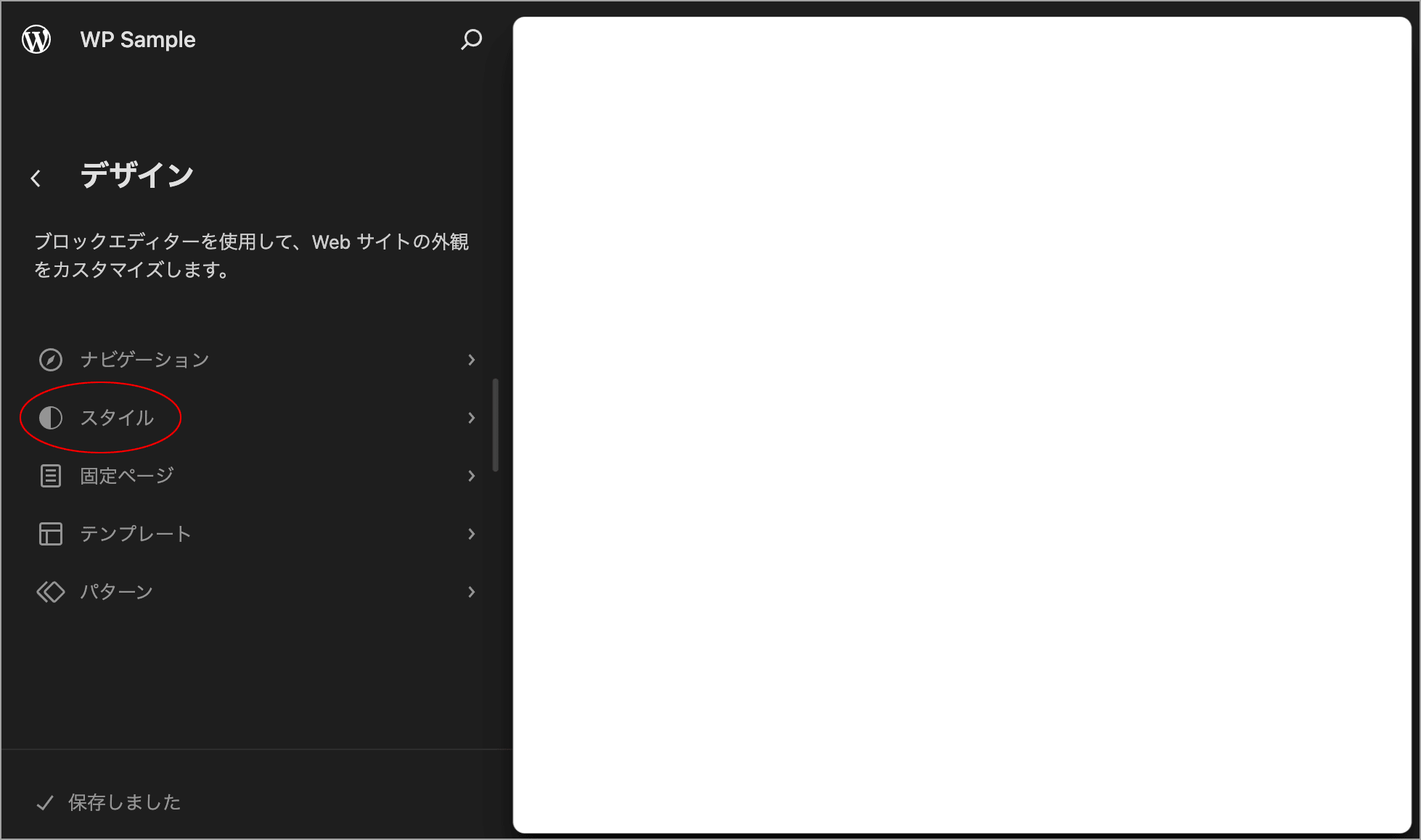
サイトエディターにアクセスすると、左側に以下の5つのメニュー項目が表示されます。
- ナビゲーション : メニューの基本的な変更を行うことができます。
- スタイル : サイト全体のスタイルを編集するためのアクセスを提供(スタイルパネルを表示)します。
- 固定ページ : サイトエディター内で固定ページのコンテンツを編集できます。
- テンプレート : テンプレートを管理できます。
- パターン : パターンとテンプレートパーツを管理できます。
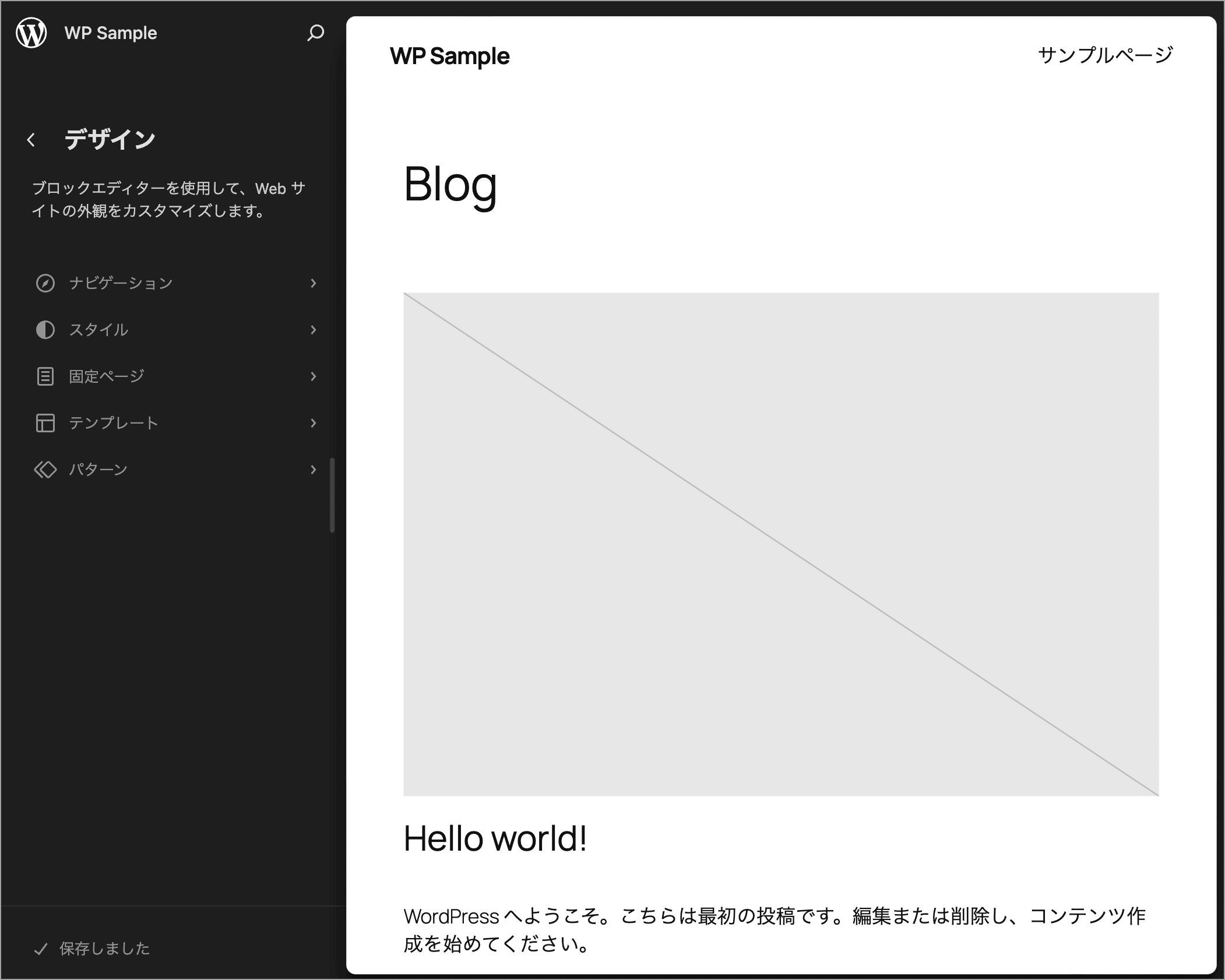
以下は公式テーマ Twenty Twenty-Five が有効化されている場合の例です。
Twenty Twenty-Five の場合、右側にブログホームのテンプレートが表示され、クリックするとブログホームのテンプレートの編集画面が表示されます。
先ほど有効化した独自テーマ「My Block Theme」の場合、以下のように右側には何も表示されないように見えますが、実際にはインデックステンプレートが表示されています(但し、インデックステンプレートは空なので何も表示されていないように見えます)。
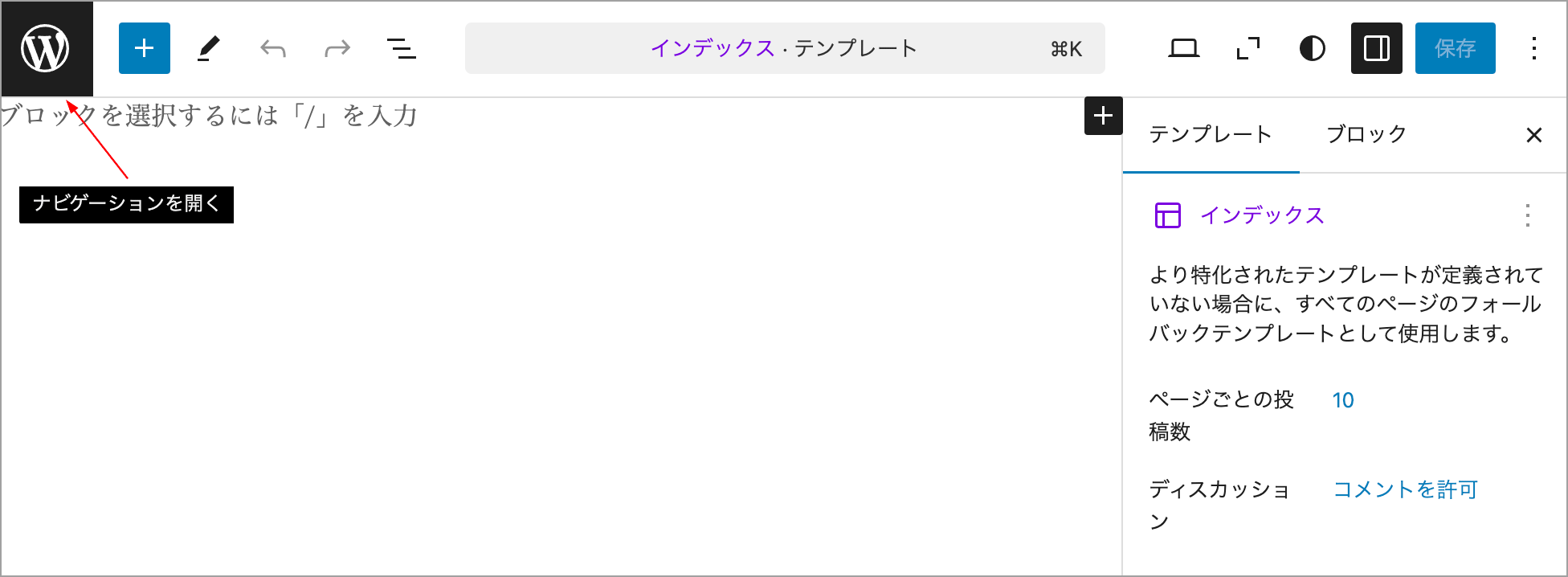
右側の何も表示されていない部分をクリックするとインデックステンプレートの編集画面が表示されます。
左上のサイトアイコン(WordPress のアイコン)をクリックすると、サイトエディターの画面に戻ります。
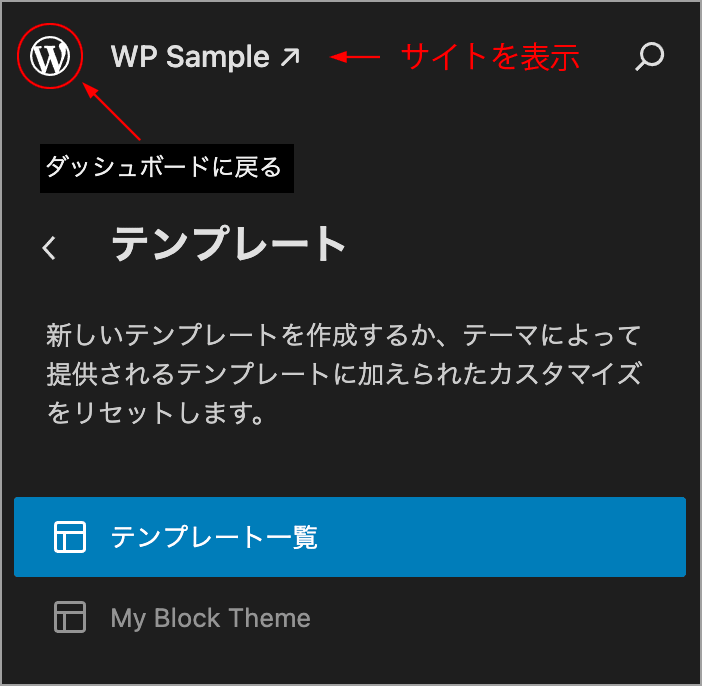
ダッシュボードに戻る
サイトエディターの画面からダッシュボードに戻るには、左上のサイトアイコンをクリックします。また、サイト名をクリックするとサイト(フロントエンド)を表示します。
詳細:Site Editor
theme.json
theme.json は、WordPress テーマの設定とスタイルを定義する JSON 形式の設定ファイルで、テーマに必須のファイルではありませんが、ブロックテーマ開発には必要なファイルです。
theme.json にできること
サイトエディターではすべてのツールがデフォルトで有効になっているわけではないので、ツールを有効にしたりカスタマイズするには theme.json を使う必要があります。
以下は theme.json を使ってできることの一部です。
- カラーパレット(色の登録)を作成したり、使用可能なカラーオプションを制限したりできます
- ブロックテーマをより柔軟にカスタマイズできるように、追加のツールをオン (またはオフ) にできます
- ユーザーが使用できるフォントを設定し、新規インストール時に表示されるフォントを選択できます
- マージンやパディングを定義した間隔やサイズのみを使用するように制限できます
- ユーザーがパターンを利用できるようにします
theme.json ファイルを作成
テーマのルートディレクトリに theme.json という名前の空のファイルを作成します。
theme.json を追加するとテーマフォルダは以下のような構成になります。
theme.json にコードを追加
作成した theme.json に以下を記述して、$schema プロパティと version プロパティを設定します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3
}$schema プロパティには、参照するスキーマの URL を指定します。
スキーマは JSON ドキュメント(theme.json) の構造や検証ルールを定義したもので、コードエディターにその JSON ドキュメントの仕様を伝え、自動補完や検証を実行できるようにします。
version プロパティにはスキーマのバージョンを指定します(この時点での最新バージョンは 3 です)。
テーマのサイトエディターを制御するために、theme.json に更に以下のプロパティを設定します。
appearanceTools: サイトの全体的なレイアウトをより細かく制御できるように有効化します。layout: デフォルトの幅を設定します。color.palette: カスタムカラーパレットを設定してテーマで色を再利用できるようにします。
これらの3つのプロパティは、settings というトップレベルのプロパティにネストされたプロパティです。
appearanceTools
appearanceTools プロパティ(settings.appearanceTools)はデフォルトでは無効(false)ですが、true を指定して有効にすると、サイトのデザインや外観に関連するいくつかの機能(背景やボーダー、マージン、パディングなど)を一度に有効にすることができます。
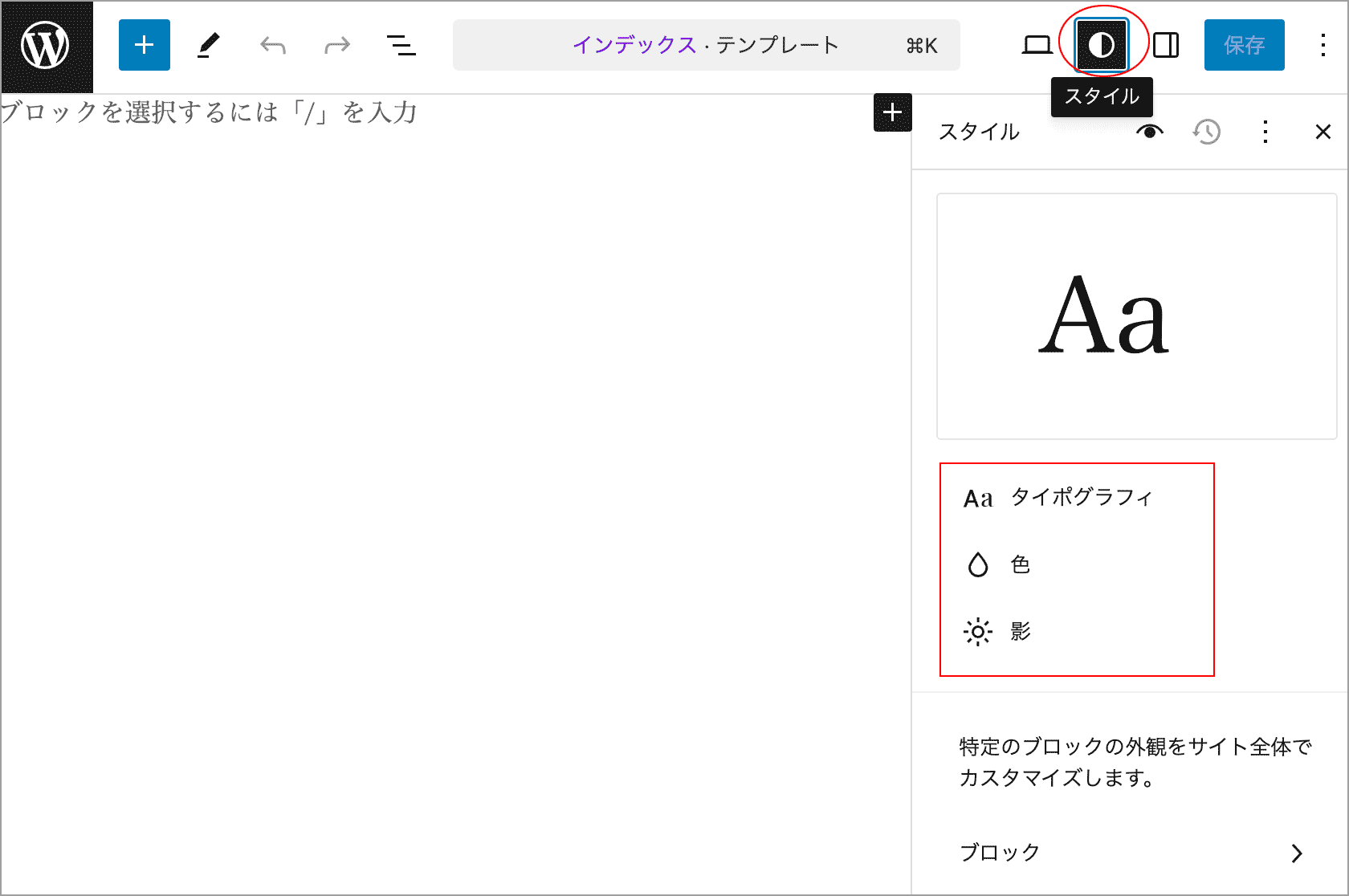
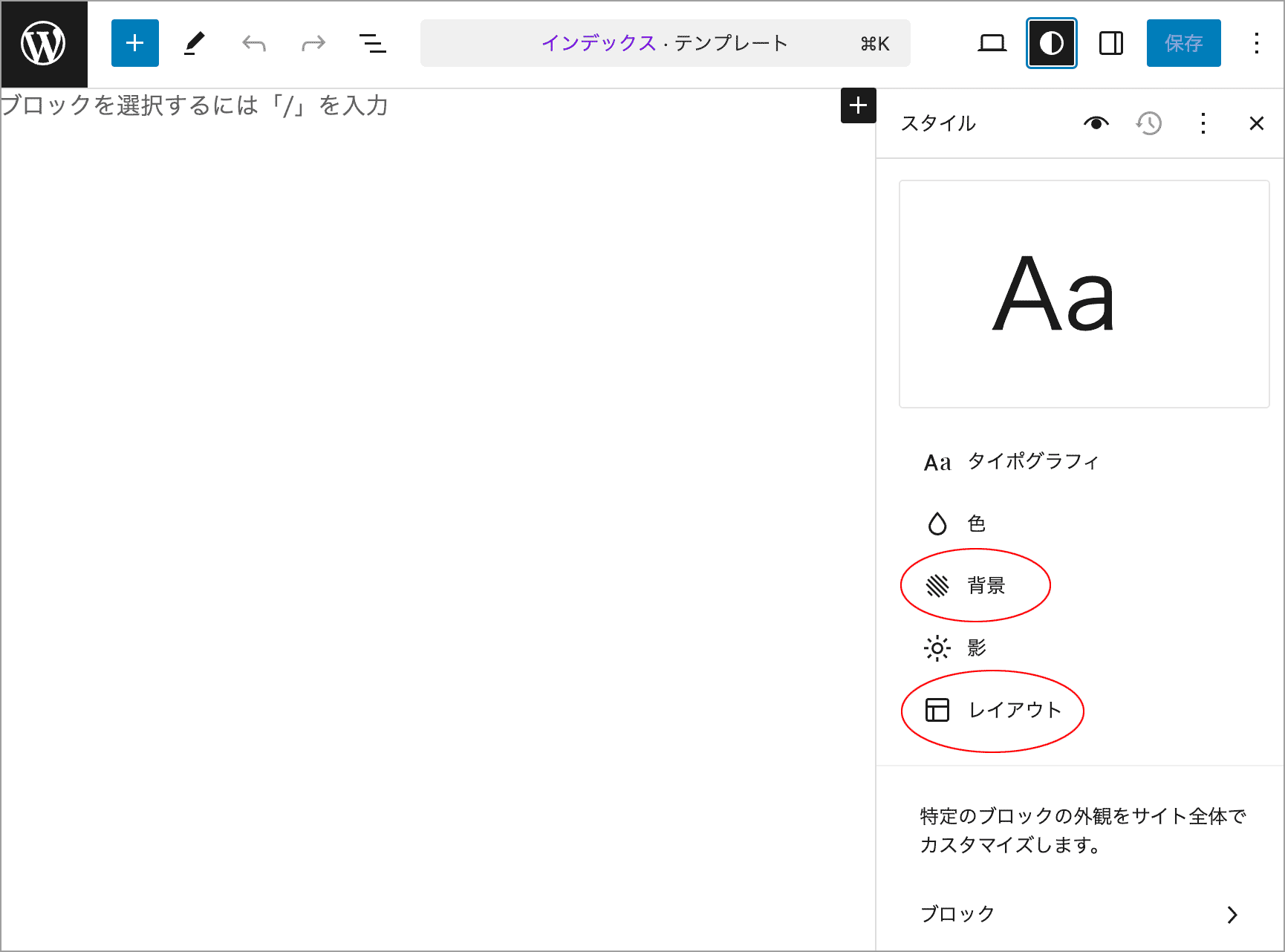
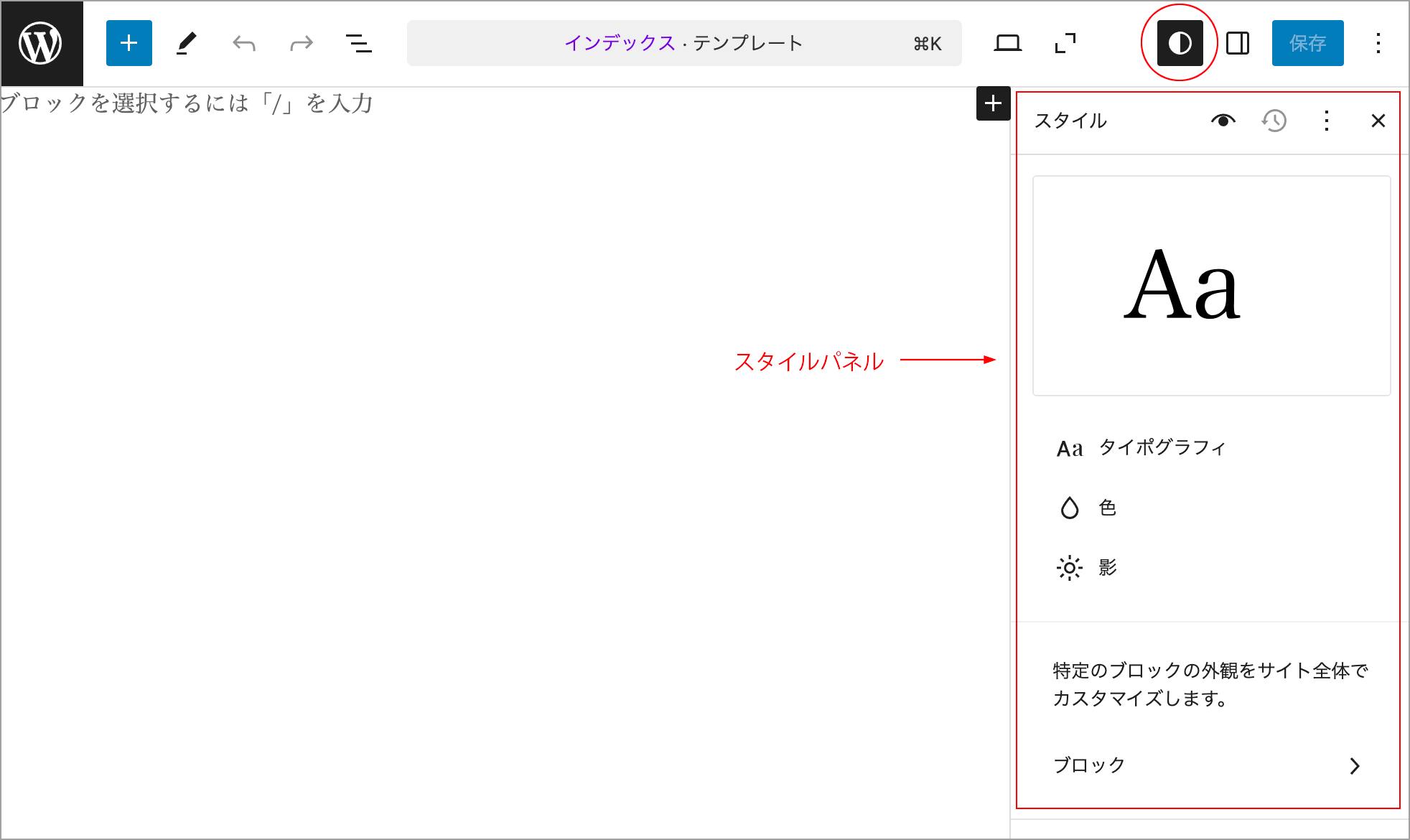
以下はサイトエディターのインデックステンプレート編集画面で appearanceTools を有効にしていない状態(デフォルト)でスタイルパネルを表示した例です。
スタイルパネルにはタイポグラフィと色、影の3つのオプションが表示されていますが、レイアウトや背景のオプションはありません。
appearanceTools プロパティを true に設定すると、レイアウトと背景のオプションを表示することができます。※ その他にもいくつかのツールが有効になります。
appearanceTools プロパティを有効にするには以下の4〜6行目を追加します(3行目の末尾にはカンマが必要です)。自動補完機能を使うと簡単に記述できます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true
}
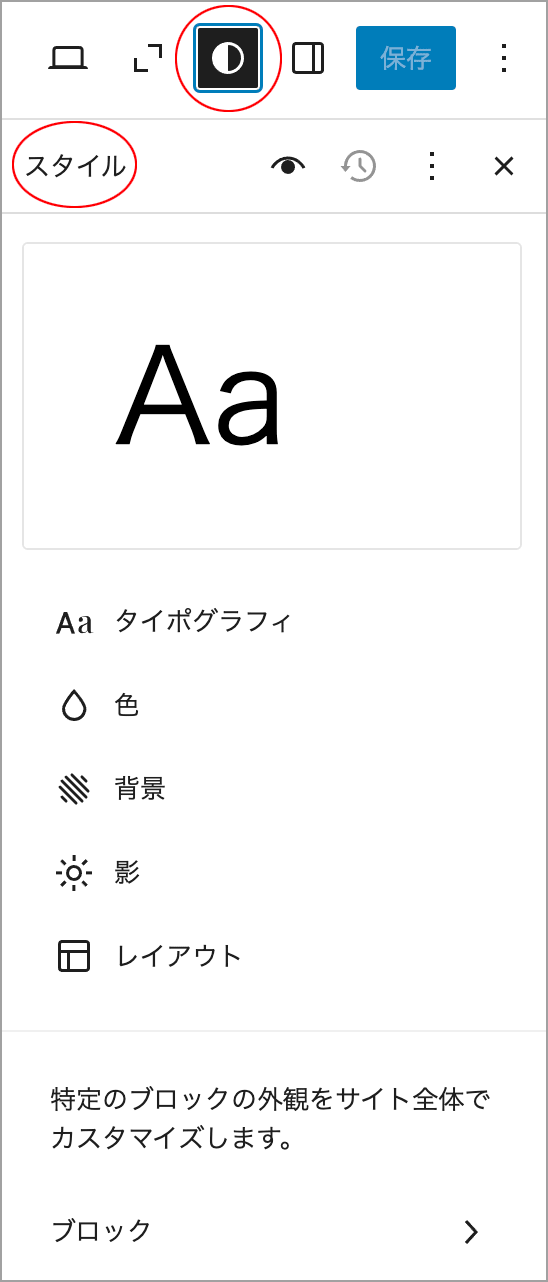
}上記を保存して、サイトエディターでテンプレートを開き、スタイルパネルを表示すると、レイアウトと背景のオプションが表示されているのが確認できます。
6.6 までは背景のオプションはレイアウトオプションの中にありましたが、6.7 では別々のオプションとして表示されます。
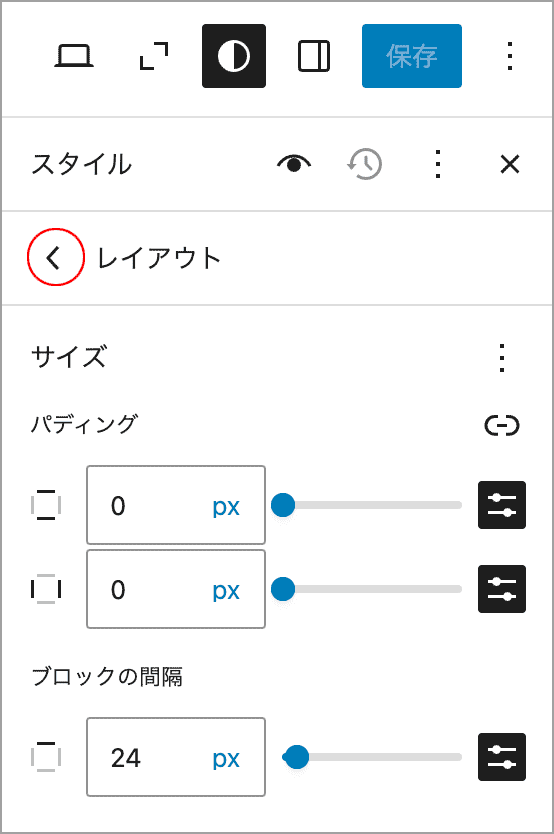
レイアウトをクリックすると、サイズ(パディングとブロックの間隔)のオプションが表示されます。メインのスタイルパネルに戻るには、「レイアウト」の左横の矢印のアイコンをクリックします。
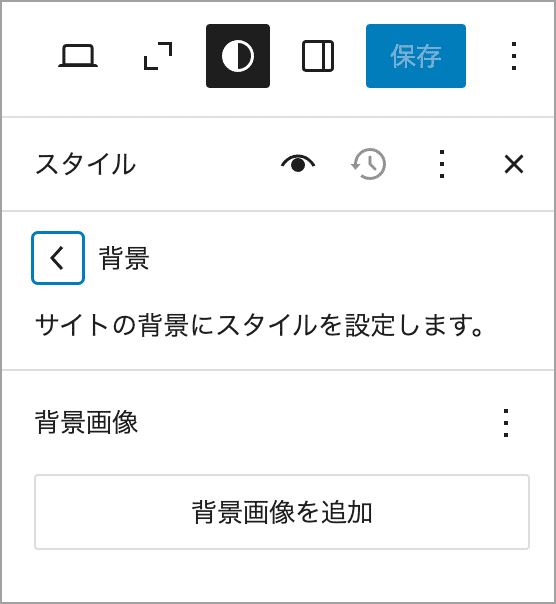
背景のオプションをクリックすると以下が表示されます。
自動補完を使った入力
$schema プロパティにスキーマを設定するとコードエディターで自動補完や検証が使えるようになります。
JSON ではプロパティはカンマで区切り、キーはダブルクォートで囲み、コロンの後に値を記述します。
※ 最後のプロパティの項目の末尾にはカンマを付けません。カンマを付けるとエラーになり、コードエディターが警告してくれます。
例えば、以下にプロパティを追加するには、
まず、"version": 3 の後にカンマを記述し、改行します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3
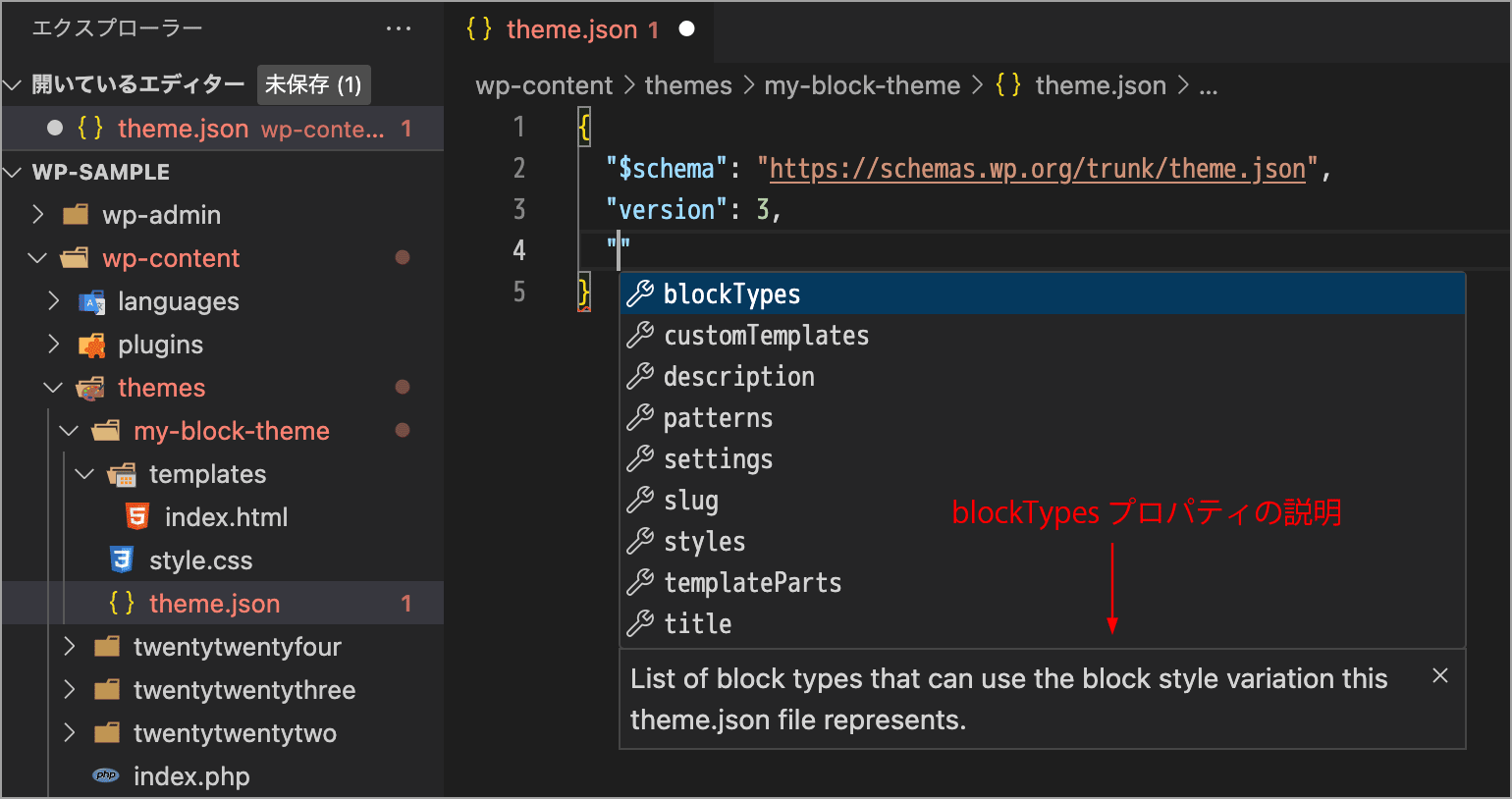
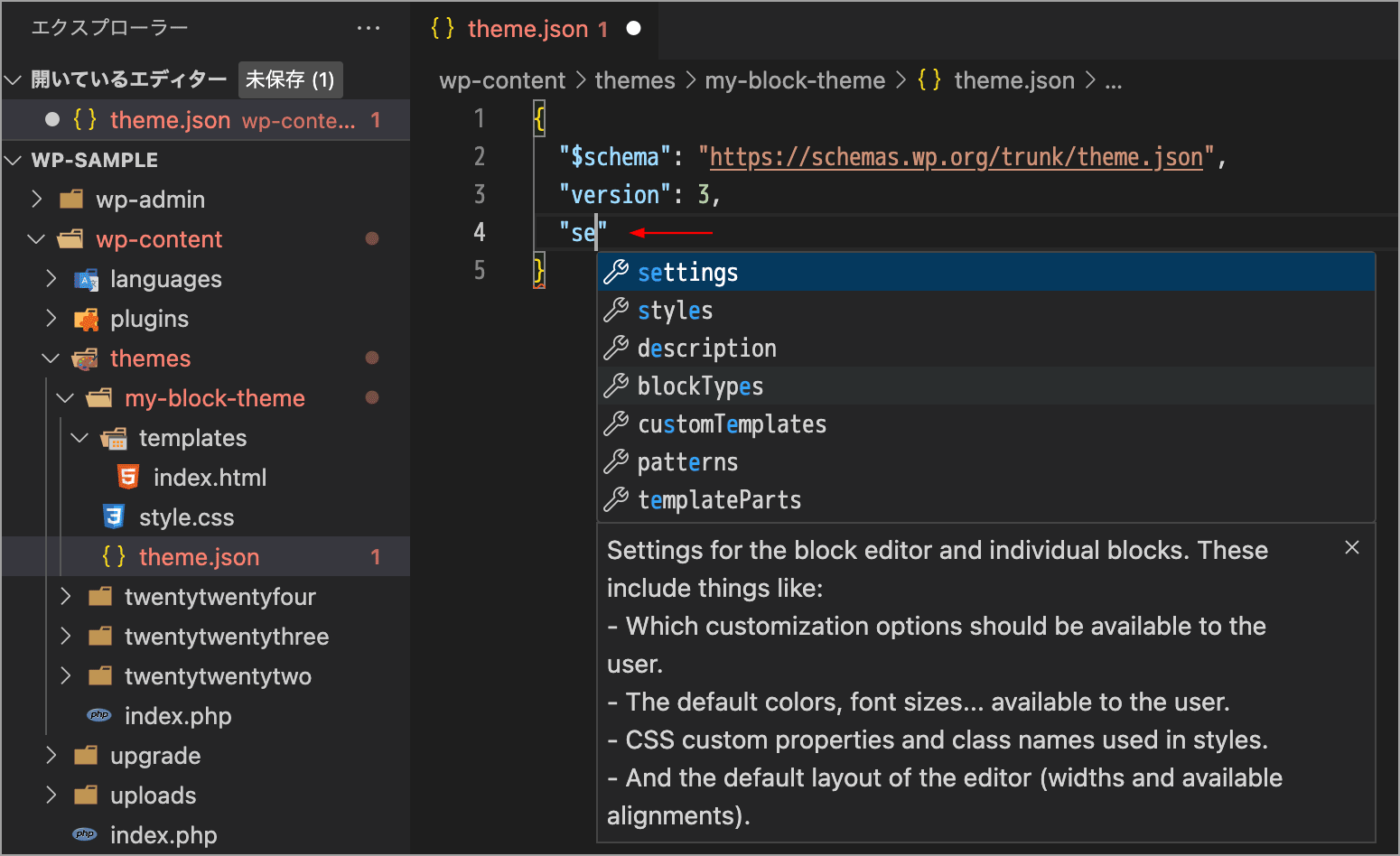
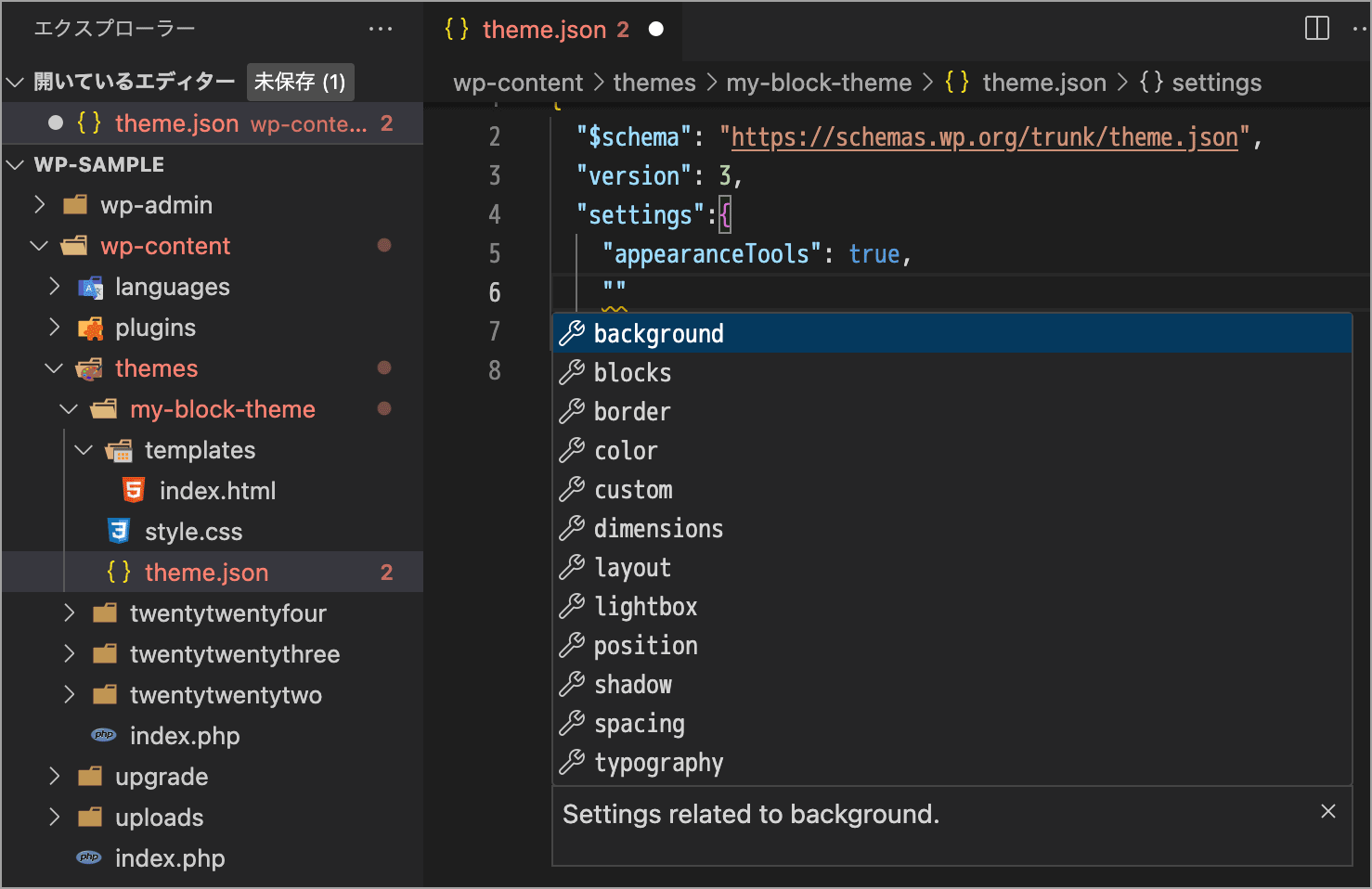
}プロパティ名(キー)を入力するので、ダブルクォート " を記述すると、この位置に記述できるプロパティの候補が表示され、リストの下にはハイライトされているプロパティの説明が表示されます。
矢印キーを使ってそれぞれのプロパティの説明を確認することもできます。
settings プロパティを設定したいので、se と入力するとリストが絞り込まれるので、settings がハイライトされた状態で return キーを押します。または、矢印キーで settings へ移動して return キーを押すか、マウスでクリックすることもできます。
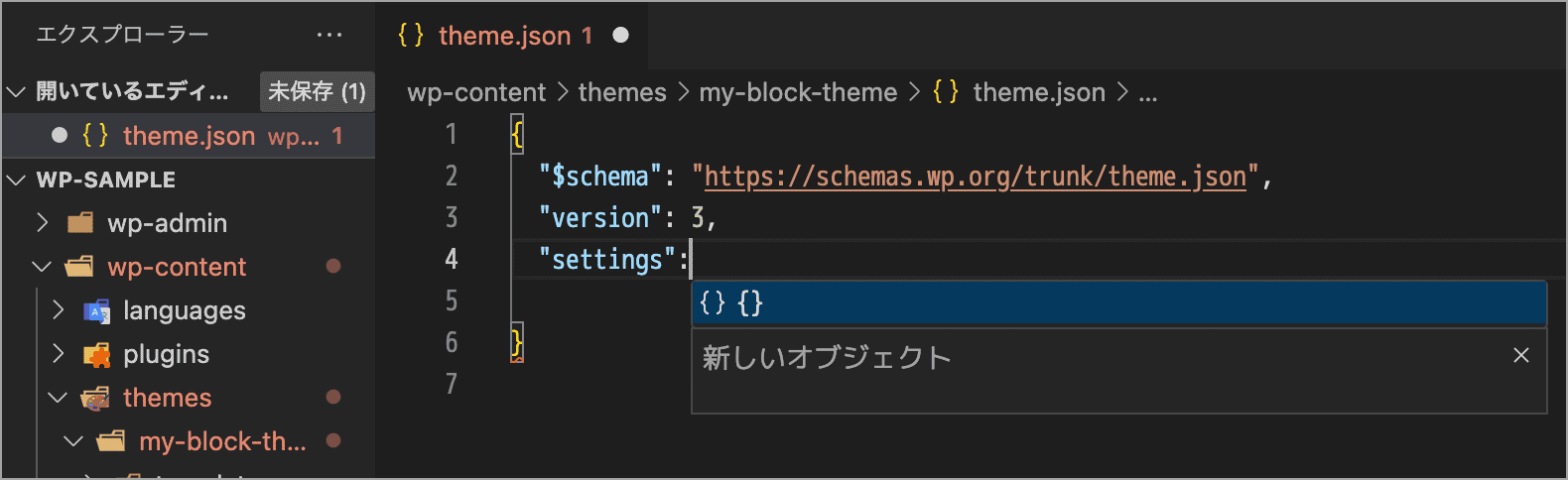
settings が挿入されるので、その後にコロン : を入力すると、指定できる候補が表示されます。この場合は {} だけなので return キーを押して確定します。
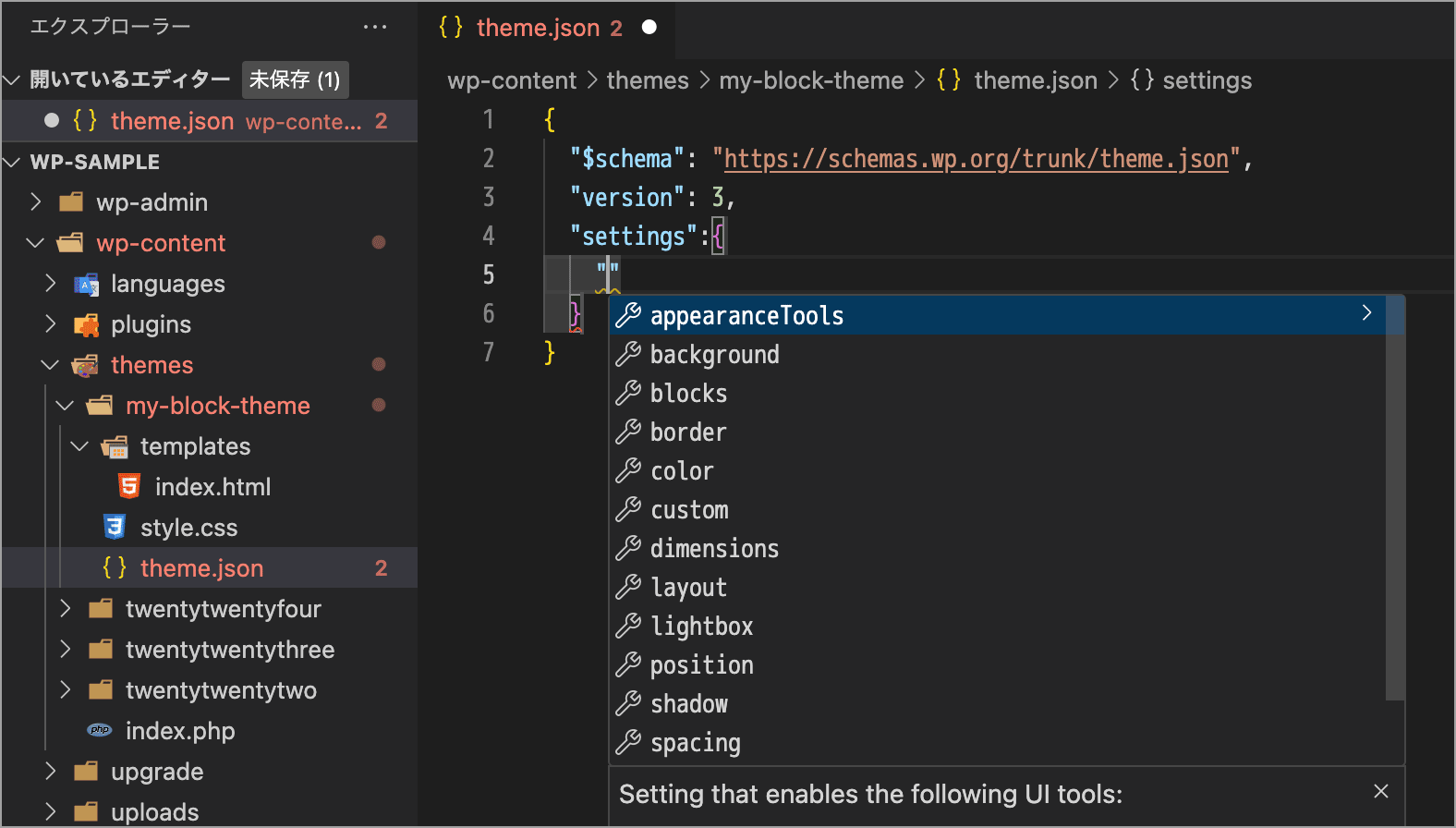
新しいオブジェクト {} が挿入されるので、改行してダブルクォート " を入力すると、プロパティの候補のリストが表示されます。
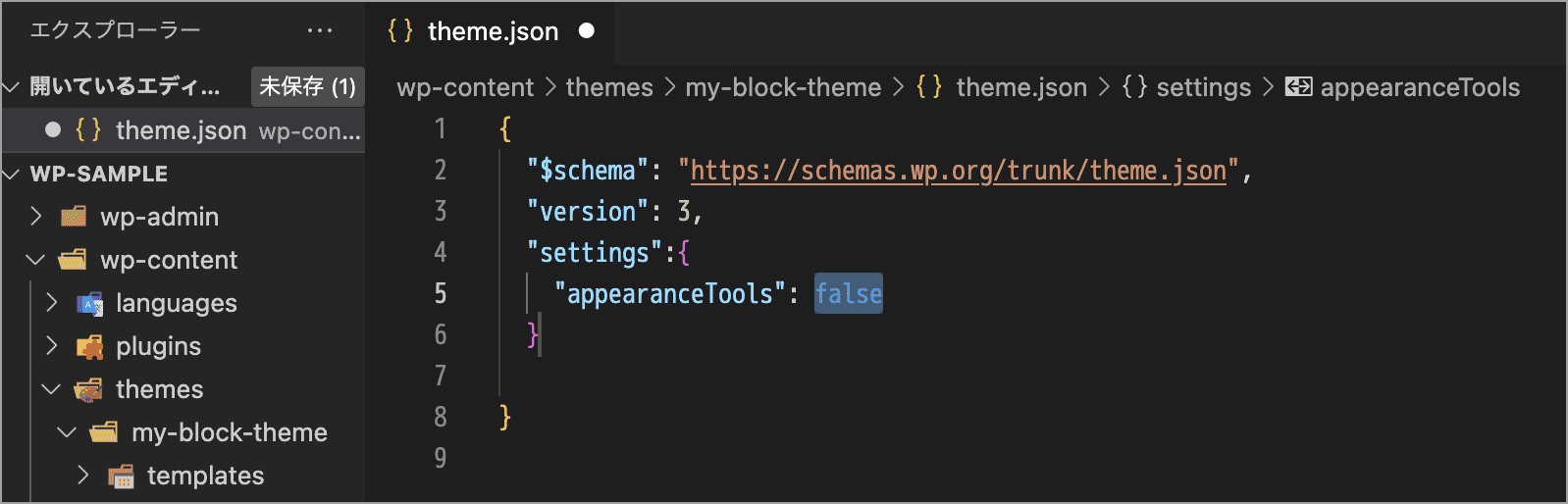
appearanceTools を設定したいので、appearanceTools がハイライトされている状態で return キーを押して確定すると、以下のようにデフォルトの値(false)と共に挿入されます。
appearanceTools を true に設定するには、false がハイライトされた状態で t と入力すると値の候補に true が表示されるので return キーを押すと、"appearanceTools": true が挿入さます。
さらにプロパティを追加するには、同様に、末尾にカンマを入力して改行し、ダブルクォート " を記述して候補を表示させます。
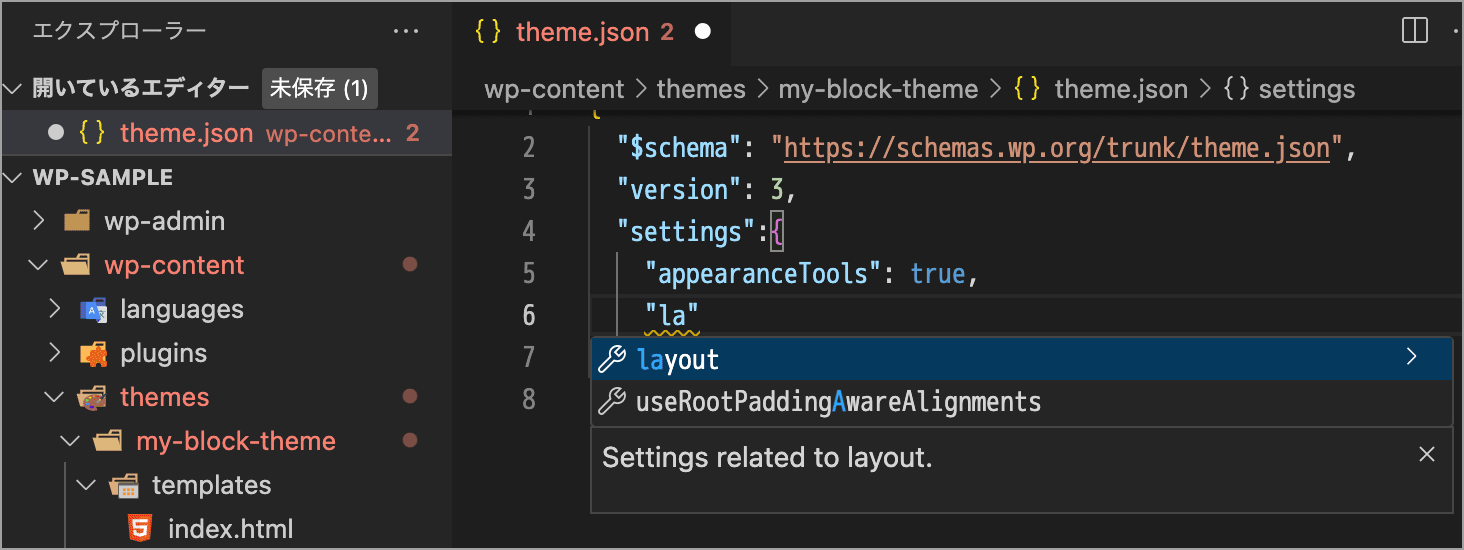
layout プロパティを入力したい場合は、la と入力すれば候補が絞り込まれ、return キーを押すだけで挿入できます。このように簡単に入力できるようになっています。
layout
layout プロパティを使うと、コンテンツと幅広コンテンツの幅の設定と個々のブロックの位置と周囲の空白スペースを制御することができます。
この定義がないと、全てのブロックが幅一杯に広がってしまいます。
以下は layout プロパティの設定例です。
layout プロパティも appearanceTools プロパティと同様、settings というトップレベルのプロパティのプロパティ(settings.layout)なので、settings プロパティの中に記述します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
}
}
}この例では、以下の2つのプロパティを設定しています。
- contentSize : コンテナーブロック (グループブロックなど) 内のコンテンツが、指定した範囲内に収まるように自動的に設定されます。
- wideSize : 幅広コンテンツの幅。
contentSize や wideSize の値はテーマに合わせて変更します。
詳細:layout
color.palette
デフォルトではテーマに登録したカスタムカラーパレットを選択する機能が含まれていません。
以下はデフォルトの場合の例です。
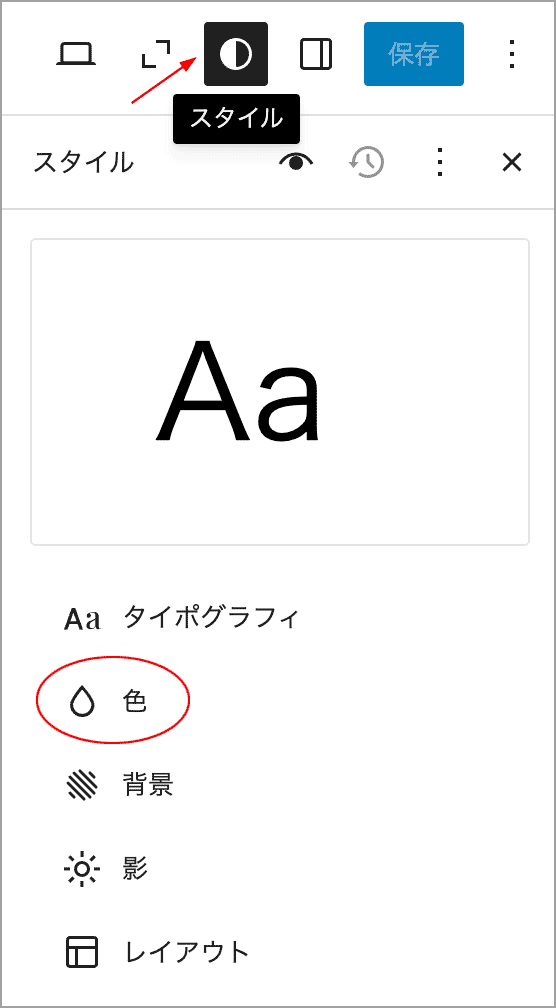
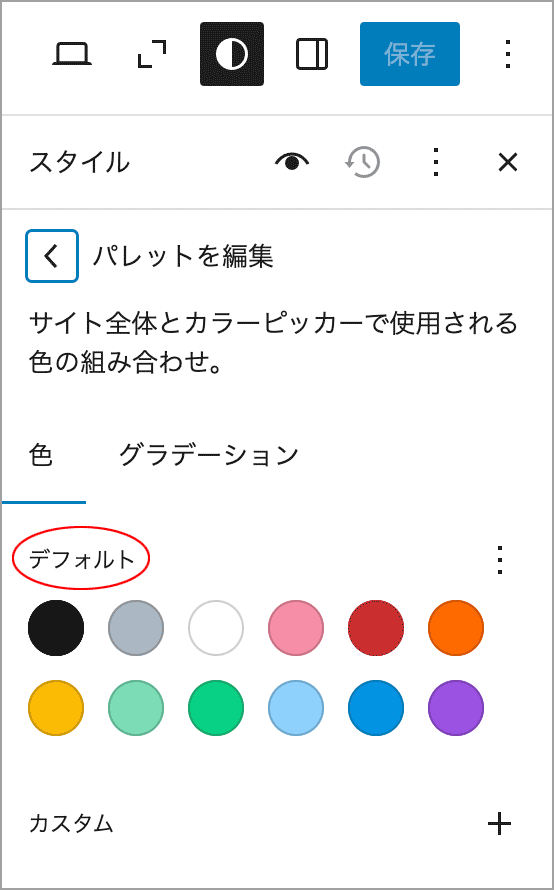
右上のスタイルのアイコンをクリックしてスタイルパネルを表示し、色をクリックします。
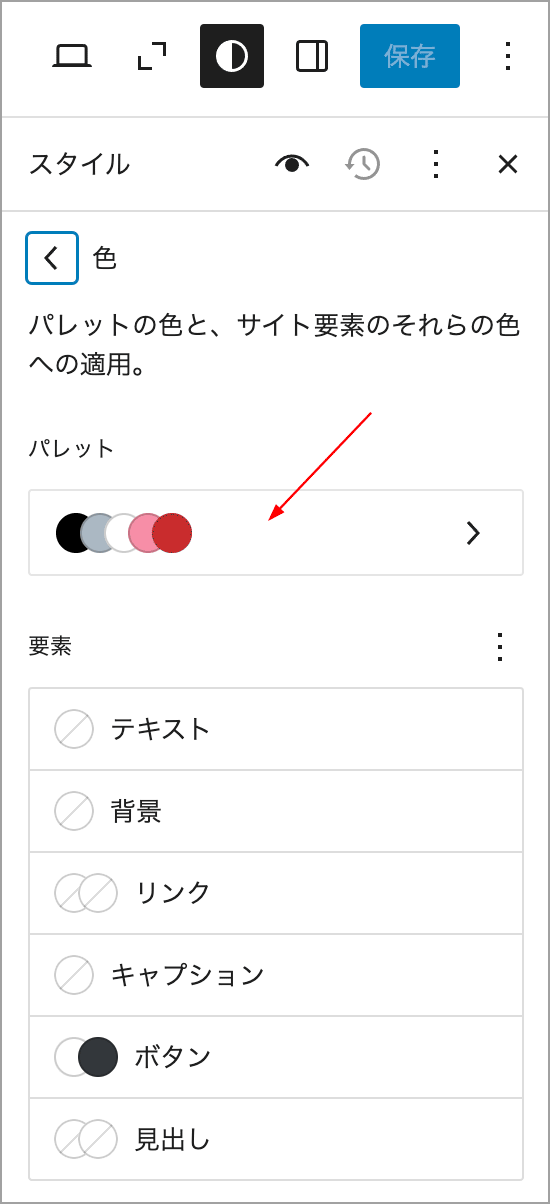
色のパネルでパレットをクリックします。
デフォルトのカラーパレットのみが表示されています。
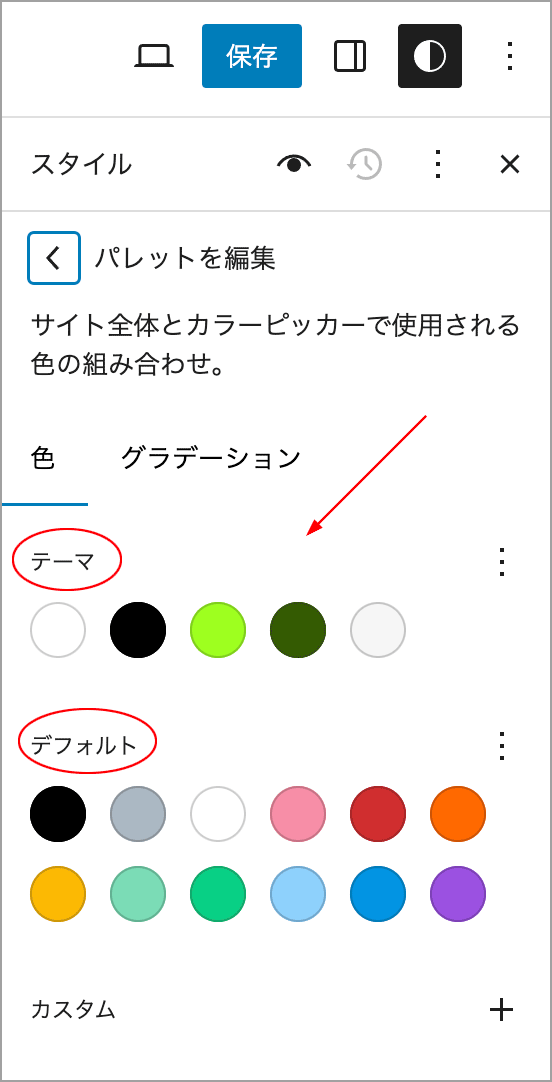
カスタムカラーパレットを追加すると、テーマ独自に登録した色で構成されるカラーパレットを表示して選択できるようになります。
以下は Twenty Twenty-Three の例ですが、テーマのカスタムカラーパレットが追加されています。
color.palette プロパティ
カスタムカラーパレットは color プロパティの palette プロパティを使って設定します。
palette プロパティはカラーオブジェクトの配列を受け取り、各カラーオブジェクトには以下の3つのプロパティを設定します。
- color : 有効な CSS カラー値。
- name : 色のラベル。ツールチップなどで表示されます。
- slug : 色の一意のスラッグ(ID)。スペースは使えません。
以下はカスタムカラーパレットの登録例です(他のプロパティは省略しています)。
{
"settings": {
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#222222",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#438aab",
"name": "Accent 1",
"slug": "accent-1"
}
]
}
}
}色をサイトエディターで指定
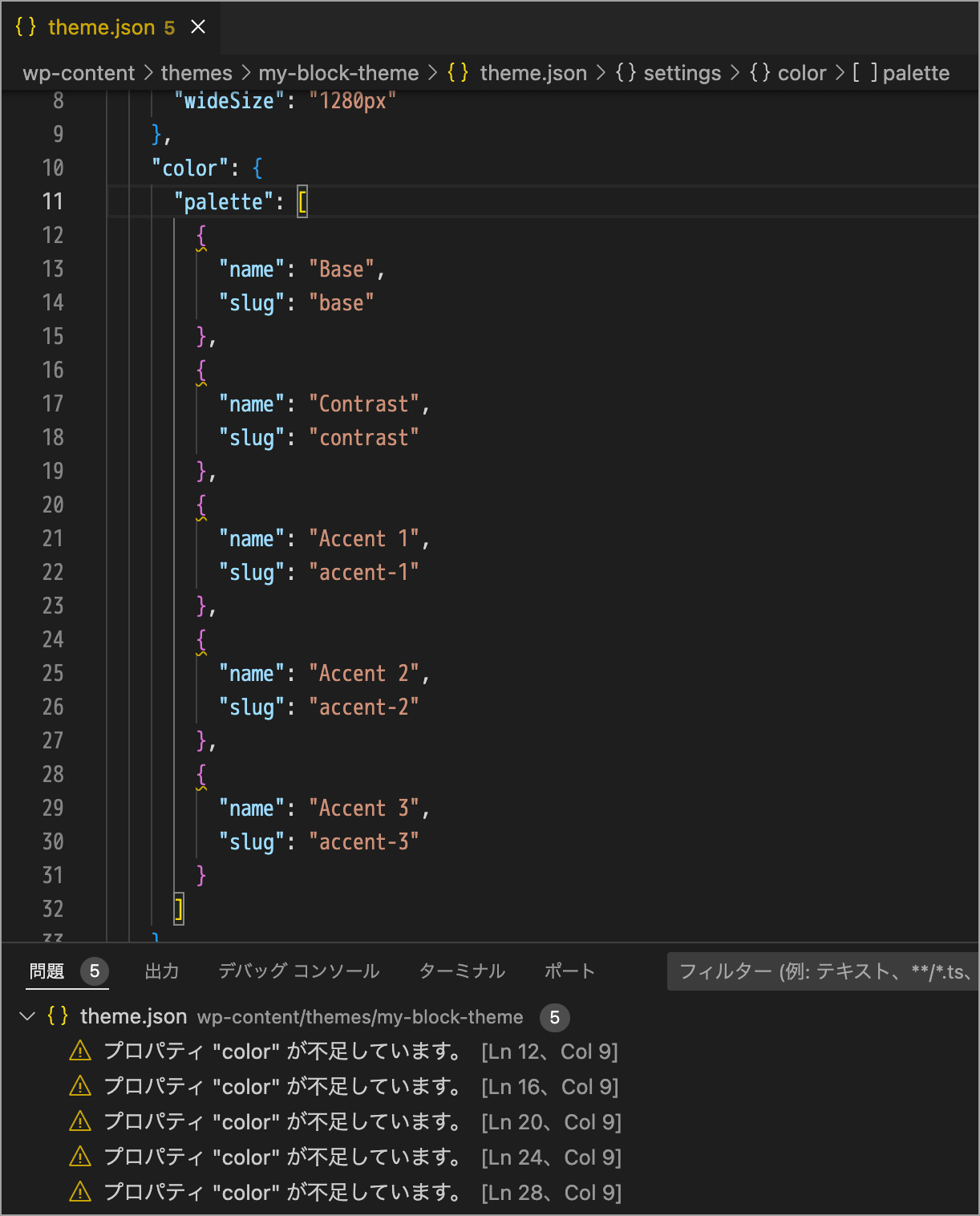
palette プロパティには color、name、slug の3つのプロパティを設定しますが、この例では、color プロパティは設定せず、後でサイトエディターで設定します。
これまでに設定した theme.json に、以下のように color.palette プロパティ(10〜33行目)を追加します。layout プロパティの末尾(9行目)にはカンマが必要です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"color": {
"palette": [
{
"name": "Base",
"slug": "base"
},
{
"name": "Contrast",
"slug": "contrast"
},
{
"name": "Accent 1",
"slug": "accent-1"
},
{
"name": "Accent 2",
"slug": "accent-2"
},
{
"name": "Accent 3",
"slug": "accent-3"
}
]
}
}
}この場合、コードエディター上では「プロパティ color が不足しています」という警告が表示されますが、後でサイトエディターで色を指定してからファイルに書き出すので問題ありません。
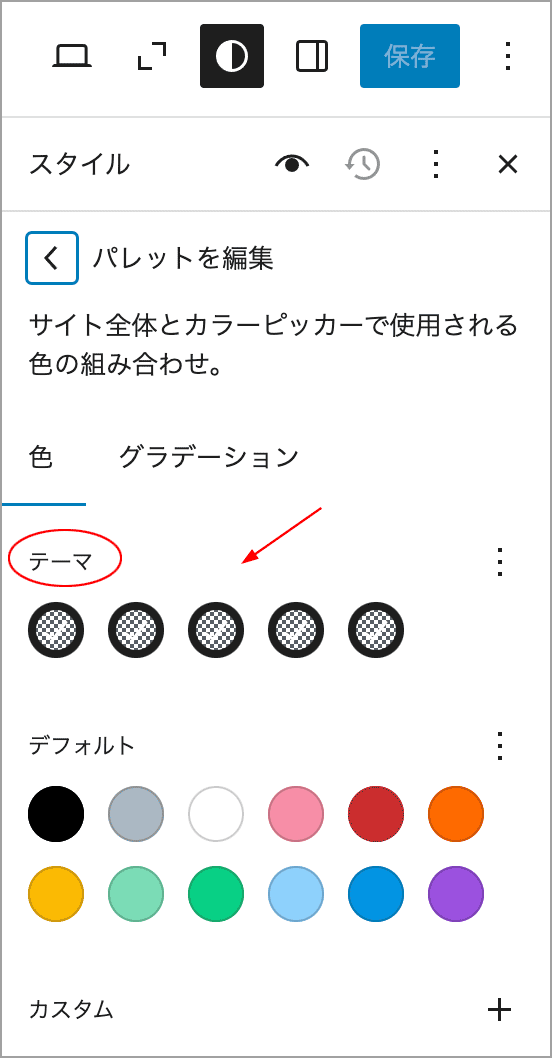
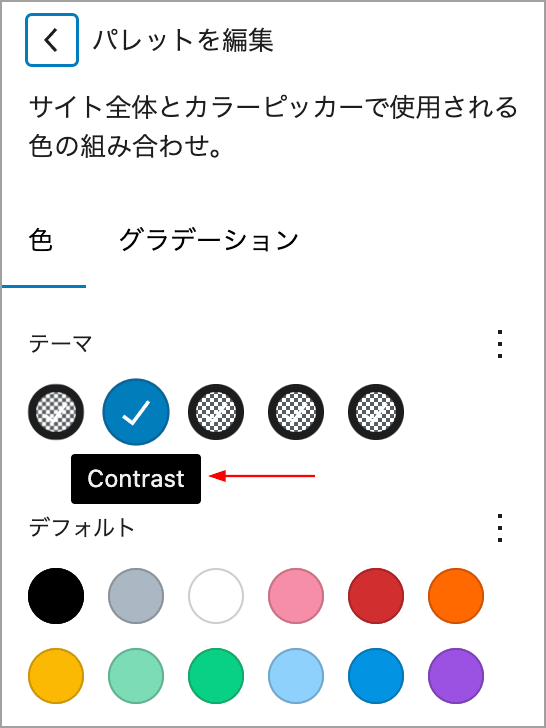
スタイルパネルを表示して、「色」→「パレット」を選択すると以下のようにテーマのカラーパレットが表示されます。但し、色を指定していないのでパレットの各色はグレイになっています。
テーマのカラーパレットの各色にマウスオーバーすると、color.palette プロパティに設定したラベル(name プロパティの値)がツールチップとして表示されます。
カラーオブジェクトの color プロパティも設定
上記ではカラーオブジェクトの color プロパティは省略していますが、予め以下のように color プロパティを設定することもできます。この場合も、後でサイトエディターで変更することができますが、変更した場合は、color プロパティを指定しない場合同様、別途ファイルに書き出す必要があります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"color": {
"palette": [
{
"color": "#F9FEF5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#399744",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#FAFBD2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#F65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
}
}
}色のラベルとスラッグ
カラーパレットに登録する色のラベル(name プロパティ)とスラッグ(slug プロパティ)には、white や red などの実際の色の名前は指定できません。正式な命名規則はありませんが、公式テーマ Twenty Twenty-Three で使われている base や contrast などの名前(ラベルとスラッグ)を使うことが推奨されています。
上記では 公式テーマ Twenty Twenty-Five で使われているラベルとスラッグを使用しています。
システムフォントの登録
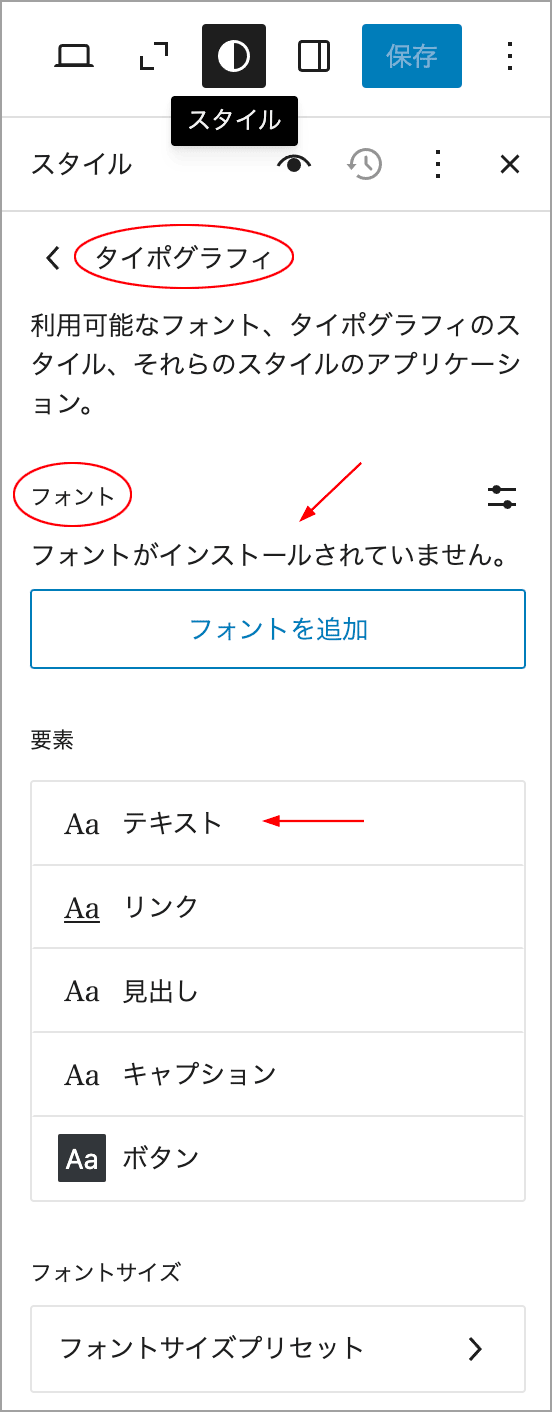
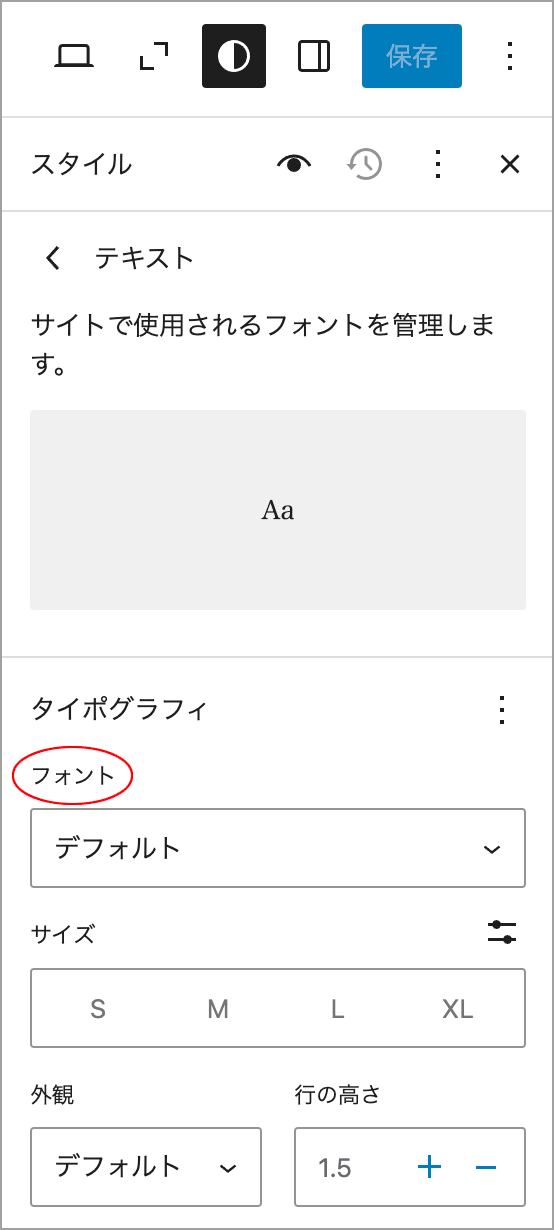
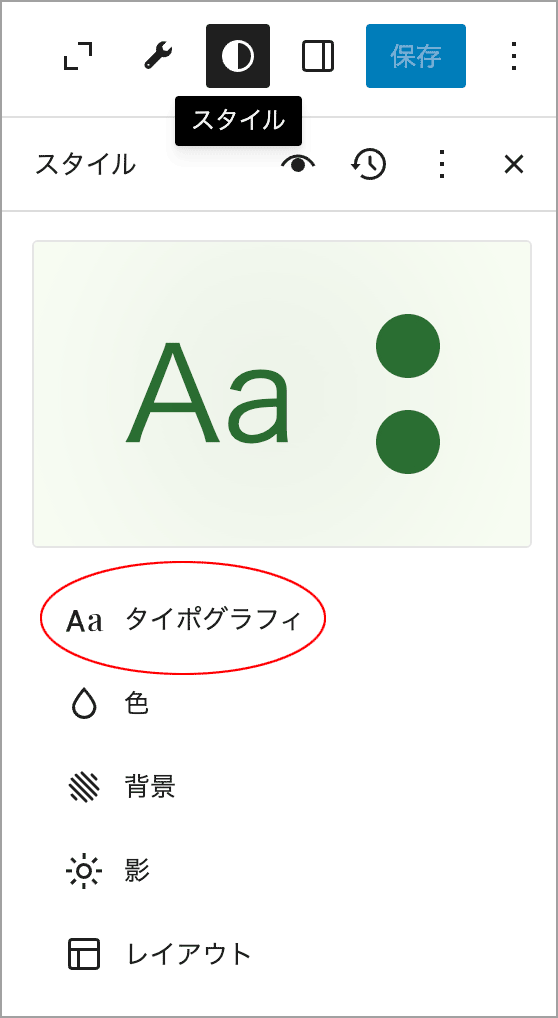
デフォルトではフォントが登録されていないので、スタイルパネルで「タイポグラフィ」を選択すると、以下のように「フォントがインストールされていません」と表示されます。
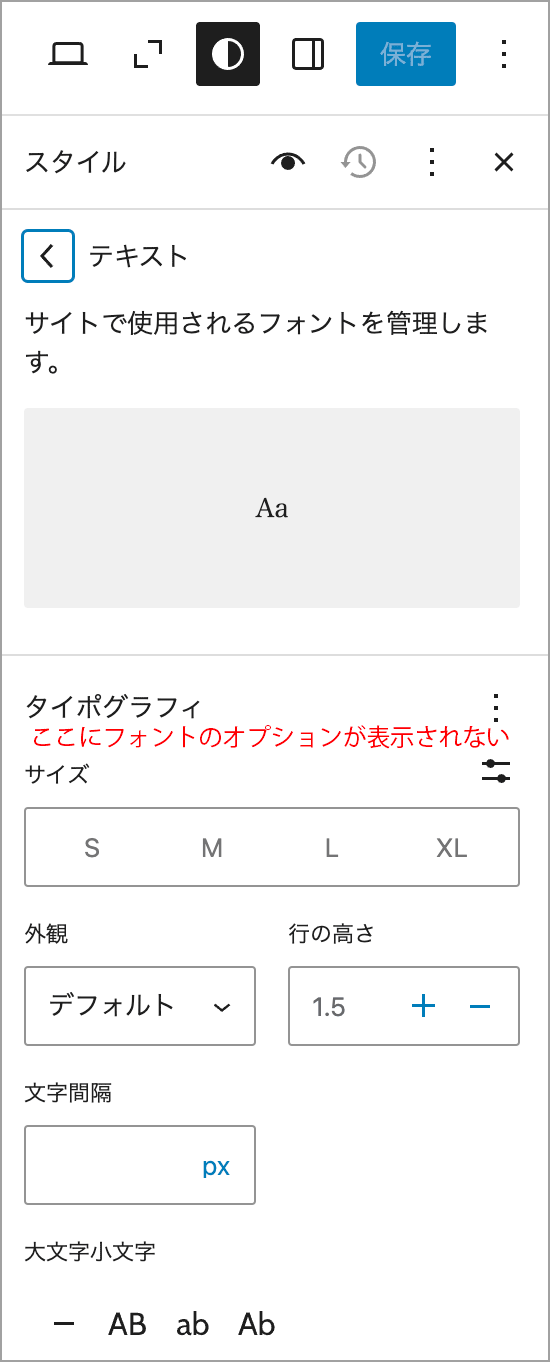
上記パネルの「要素」の下の「Aa テキスト」をクリックすると、「タイポグラフィ」の下に「フォント」のオプションが表示されません。
フォントは settings.typography.fontFamilies プロパティを使用して登録することができます。
以下はシステムフォントを登録する例です。
color プロパティの後にカンマを記述して(33行目)、typography プロパティに fontFamilies プロパティを追加します。
fontFamilies プロパティには、フォントファミリオブジェクトの配列を渡します。この例の場合はフォントファミリオブジェクトが1つですが、その場合も配列で渡します。
フォントファミリオブジェクトでは、オプションに表示される名前(name)と、識別するための一意のスラッグ(slug)、そして CSS font-family の有効な値(fontFamily)を指定します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"color": {
"palette": [
{
"name": "Base",
"slug": "base"
},
{
"name": "Contrast",
"slug": "contrast"
},
{
"name": "Accent 1",
"slug": "accent-1"
},
{
"name": "Accent 2",
"slug": "accent-2"
},
{
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
}
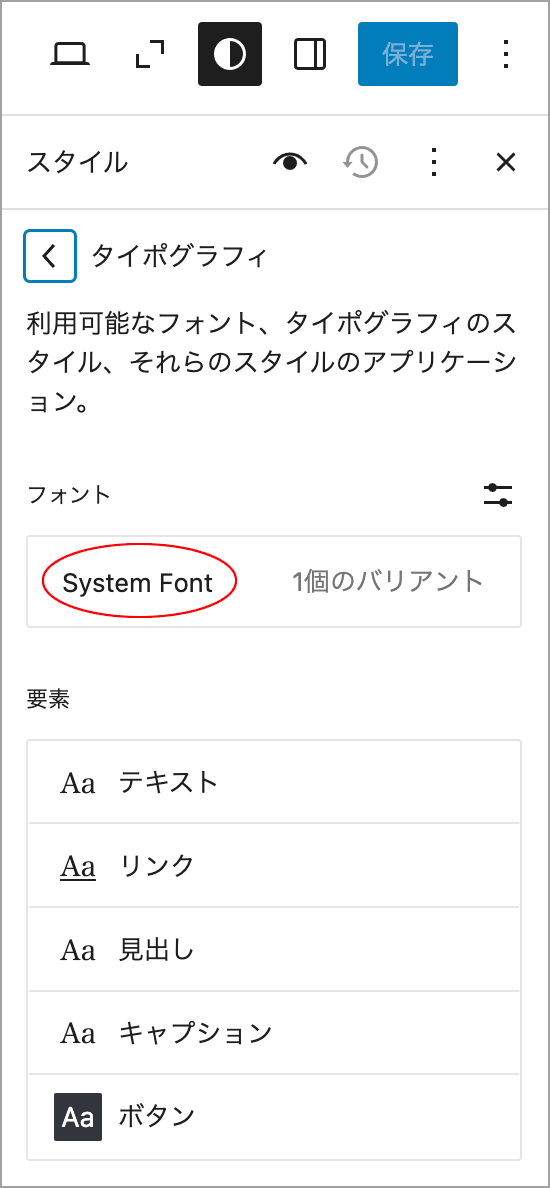
}上記を保存して、スタイルパネルのタイポグラフィを見ると、以下のように「フォント」に設定した「System Font」が表示されます。
「テキスト」をクリックすると、「タイポグラフィ」の下に「フォント」オプションが表示されます。
スタイル
ブロックテーマでは「スタイルパネル」を使ってサイト全体のスタイルをカスタマイズできます。
スタイルパネルで設定したスタイルはサイト全体に影響します(グローバルスタイルです)。例えば、背景色を変更すると、すべての投稿、ページ、テンプレートの背景色が変わります。
また、「保存」をクリックすると、カスタマイズ(変更)はデータベースに保存されます。theme.json に反映するには、別途書き出す必要があります(変更をテーマに保存)。
スタイルパネルにアクセスするには、「外観」→「エディター」をクリックして表示される画面の左側のメニューで「スタイル」をクリックすると、スタイルパネルが表示された状態でテンプレートが開きます。
または、スタイルパネルは、開いているテンプレートやテンプレートパーツの種類に関係なく編集画面で「スタイル」アイコンをクリックして使用できます。
スタイルパネルには「タイポグラフィ」「色」「背景」「影」「レイアウト」「ブロック」のオプションが表示され、これらのオプションを使ってサイト全体に適用される(グローバル)スタイルを設定できます。
[参考]WordPress 6.6 まででは「背景」オプションは「レイアウト」の中に含まれていました。
詳細:
- Styles overview
- スタイル(WordPress ホスティングのページ)
スタイルブック
スタイルブックは、サイト全体に適用されるすべてのスタイルを閲覧できる機能で、スタイルブックを使うと効率的にすべてのブロックの表示を確認することができます。
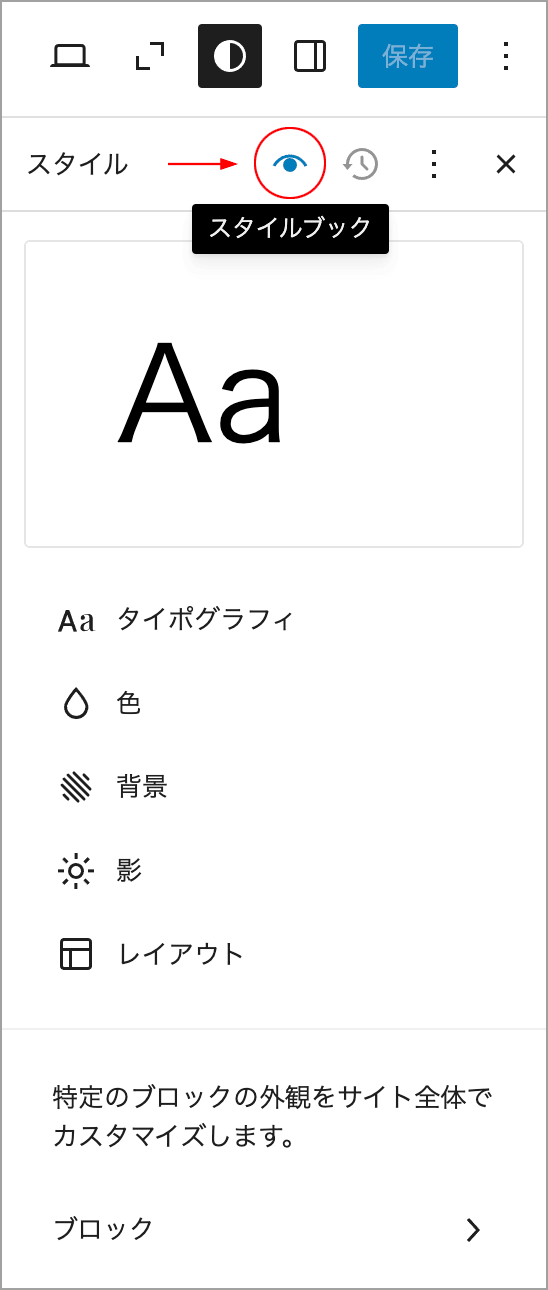
スタイルブックにアクセスするには、サイトエディターでスタイルパネルを表示し、スタイルブックアイコン(目のアイコン)をクリックします。
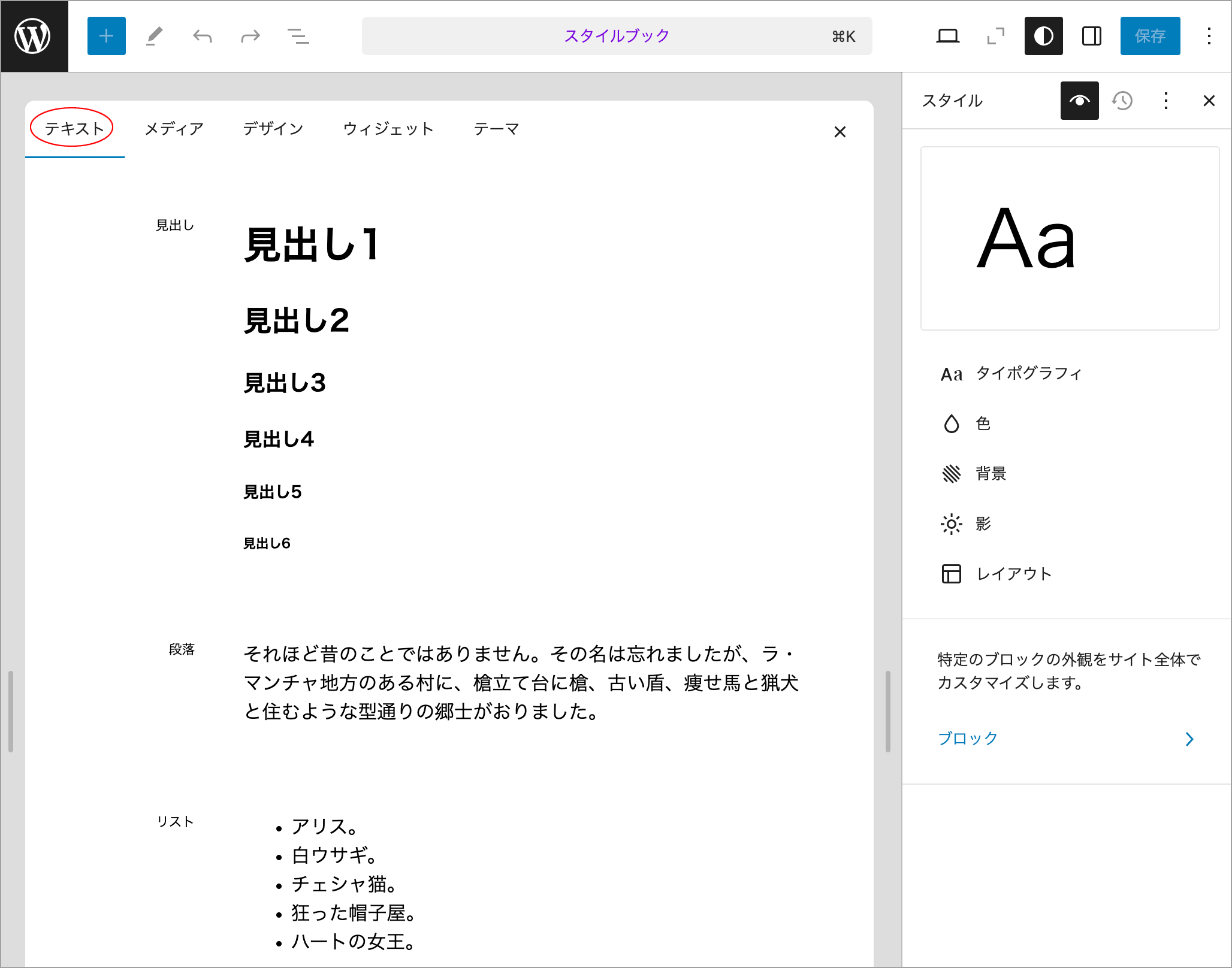
以下のようなスタイルブックが表示され、右側のスタイルパネルでの変更が各ブロックでどのように表示されるかを確認しながら作業をすることができます。
デフォルトでは「テキスト」タブが選択された状態で開くので、見出しブロックや段落ブロック、リストブロックなどでの表示を確認できます。
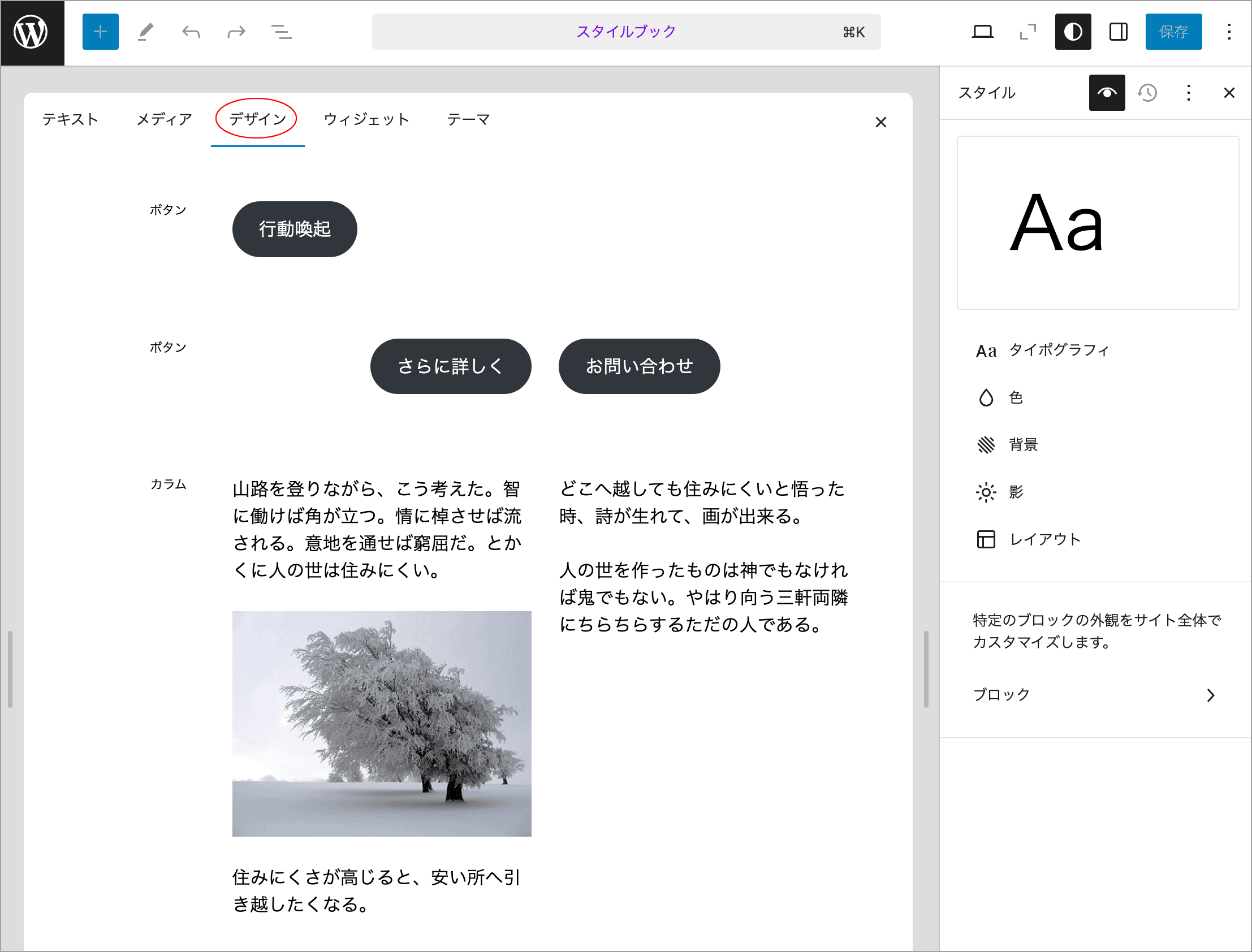
スタイルブックの上部には「テキスト」の他に「メディア」、「デザイン」、「ウィジェット」、「テーマ」の5つのタブがあり、ブロックを簡単に見つけられるようにカテゴリー別に整理されています。
以下は「デザイン」タブを選択した例で、ボタンブロックやカラムブロックなどの表示を確認できます。
スタイルブックを使えば、サイトにまだコンテンツがなくても各ブロックのスタイルの変更を確認できます。テンプレートを作成する前にテーマカラーやフォントの種類、見出しやボタンのスタイルなどを設定して簡易的なスタイルガイドを作成できます。
カスタムカラーパレットの色を設定
theme.json の color.palette プロパティにカラーオブジェクトの color プロパティを設定していない場合やテーマのカラーパレットの色を変更するには、スタイルパネルでカラーパレットの色を設定できます。
スタイルパネルを表示して、「色」を選択すると以下が表示されます。以下の例では color.palette に色を指定していないので「パレット」には色がない状態です。
「パレット」を選択します。このパレットはテーマのカラーパレットです。
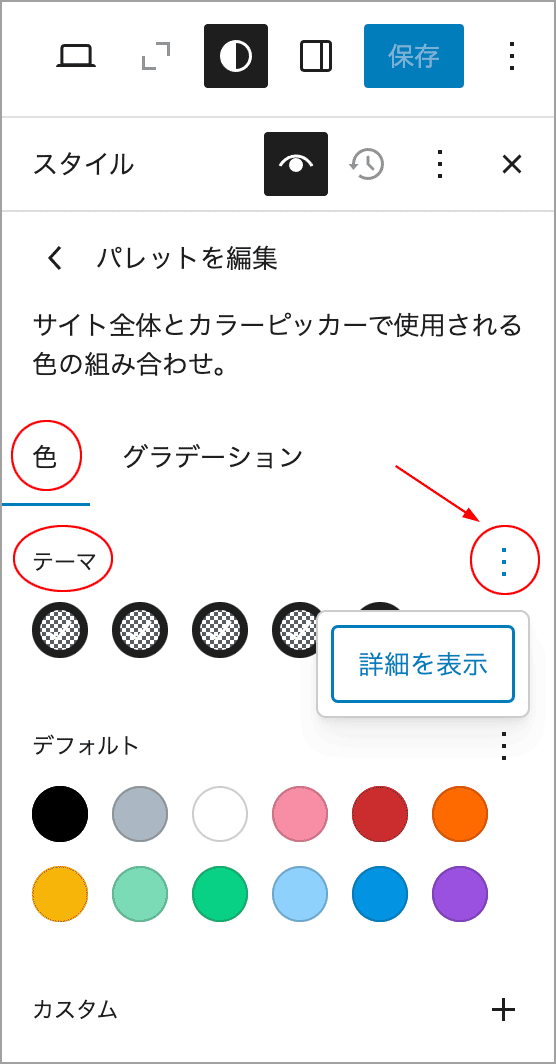
以下のようなテーマのカラーパレットが表示されるので、右横の3点アイコンをクリックして表示される「詳細を表示」をクリックします。theme.json で color プロパティを設定してある場合は、指定した色のパレットが表示されます(以下は color プロパティを設定していない場合)。
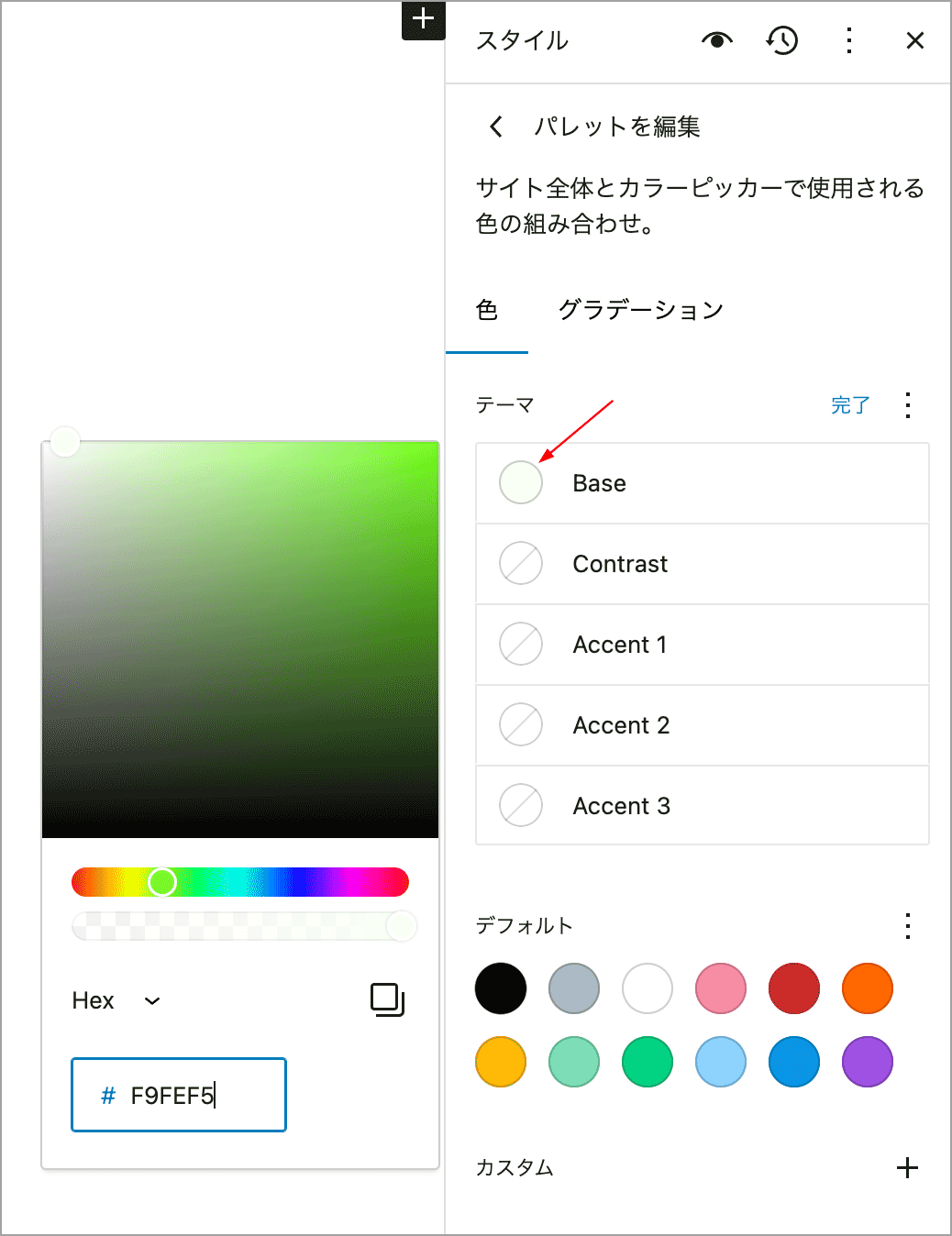
以下が表示されるので、テーマの各色のアイコンをクリックして、それぞれの色を設定します。パレット上で色を選択することもできますし、色の値を入力することもできます。
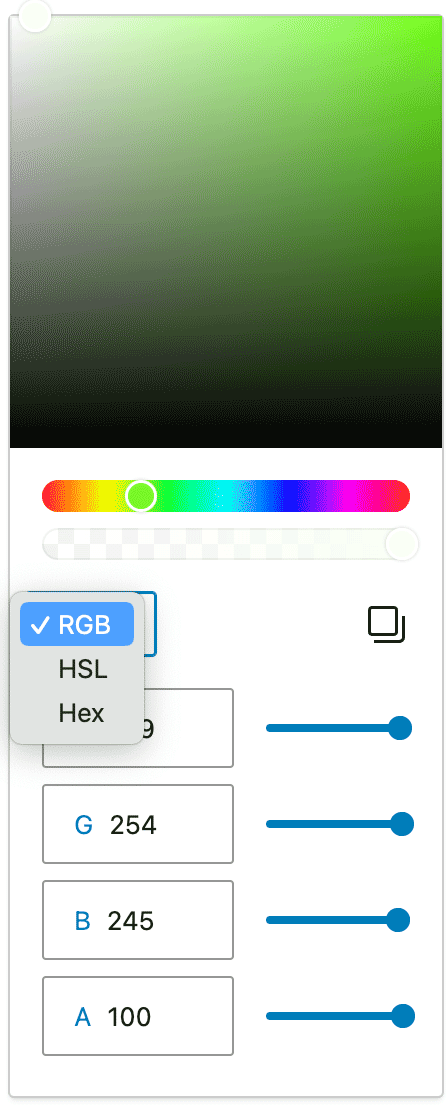
色の値は「Hex」と表示されている部分をクリックすると、RGB や HSL を選択することができます。
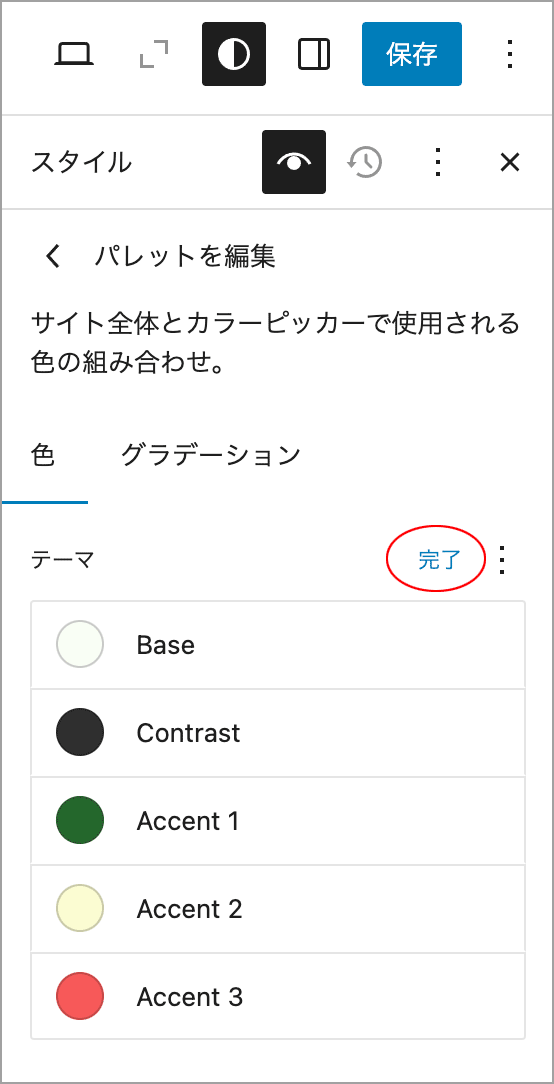
すべての色を設定したら「完了」をクリックしてパレットに設定した色を保存します。
「テーマ」のカラーパレットに設定した色が反映されます。
色を変更したり、リセットするには3点アイコンをクリックしてオプションを表示させます。または対象の色をクリックして編集することもできます。
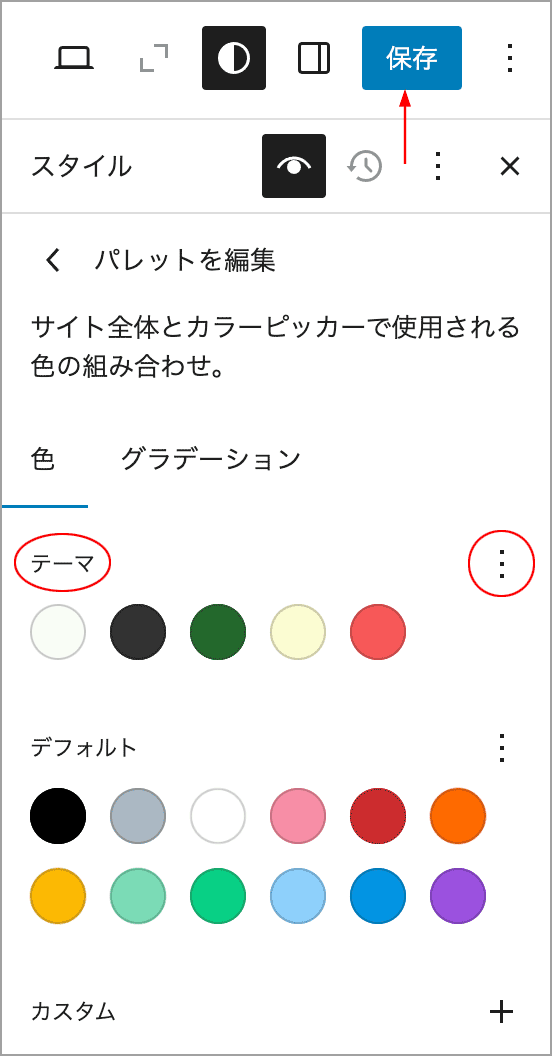
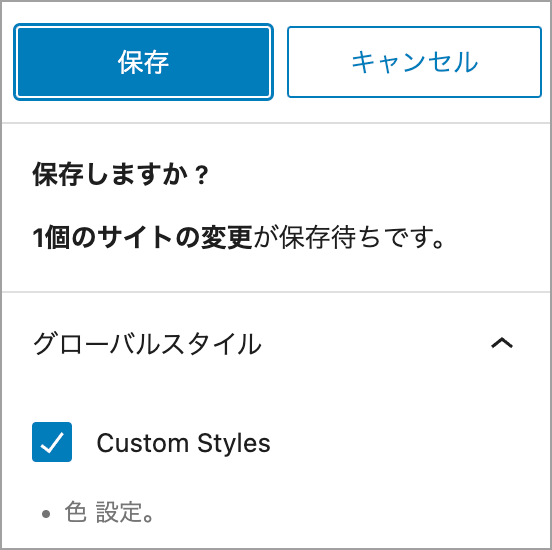
変更を保存するには上部の「保存」をクリックすると以下が表示されるので「保存」をクリックします。
※ サイトエディターで行ったカスタマイズは保存すると、ユーザー設定としてデータベースに保存されます。theme.json ファイルには反映されません(変更をテーマに保存)。
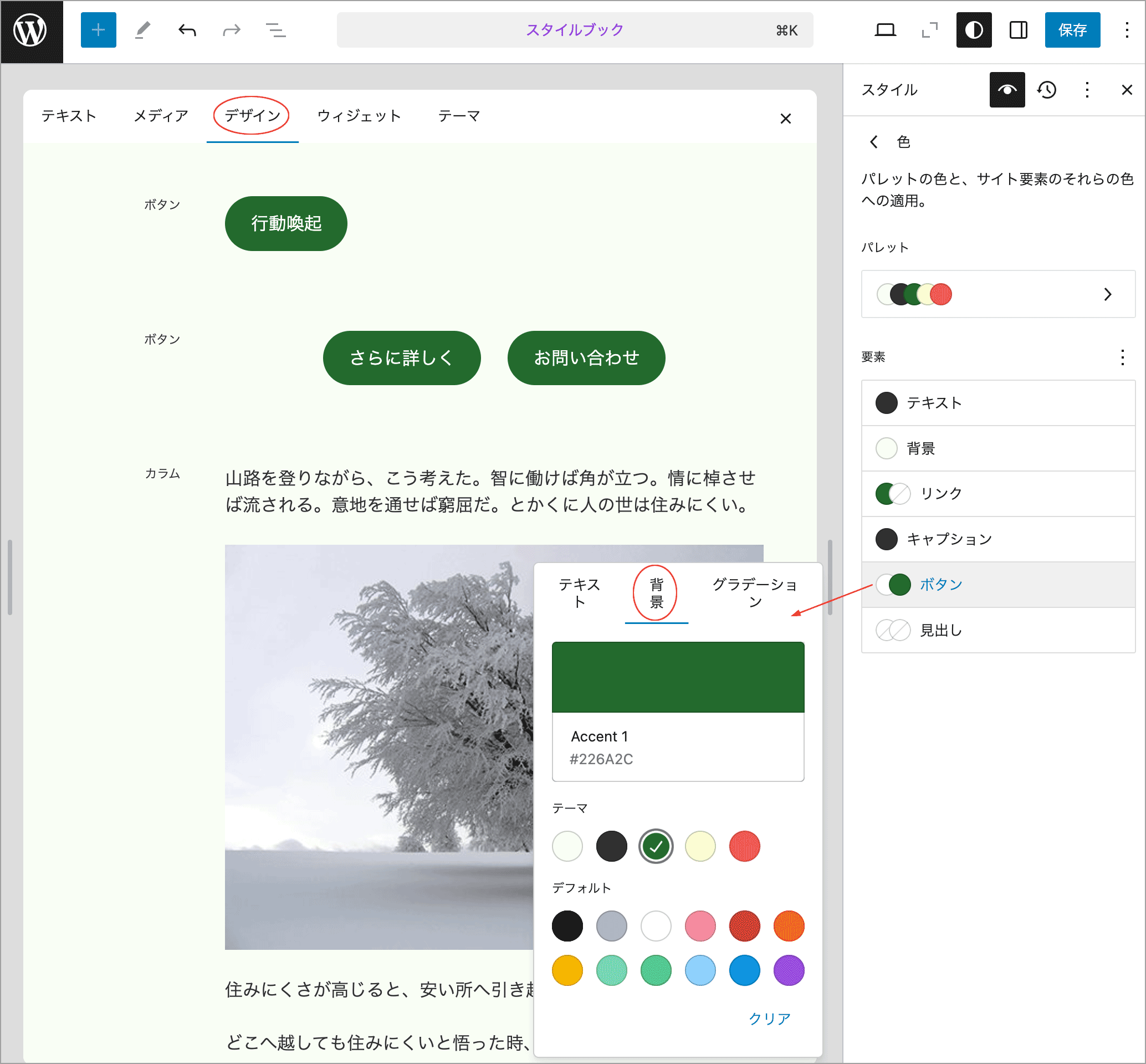
要素(テキストや背景色など)の設定
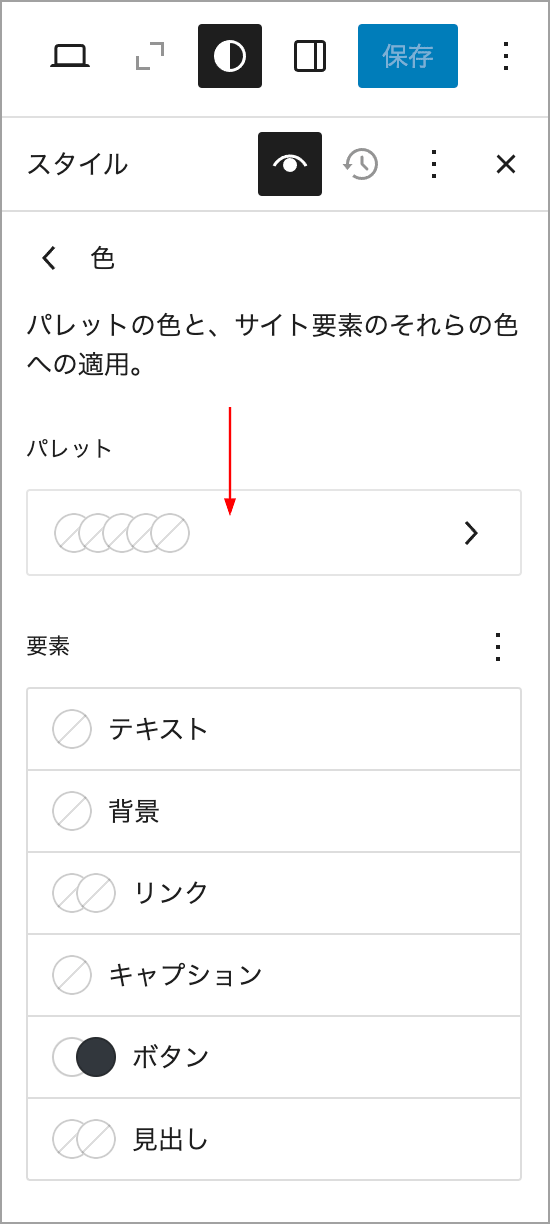
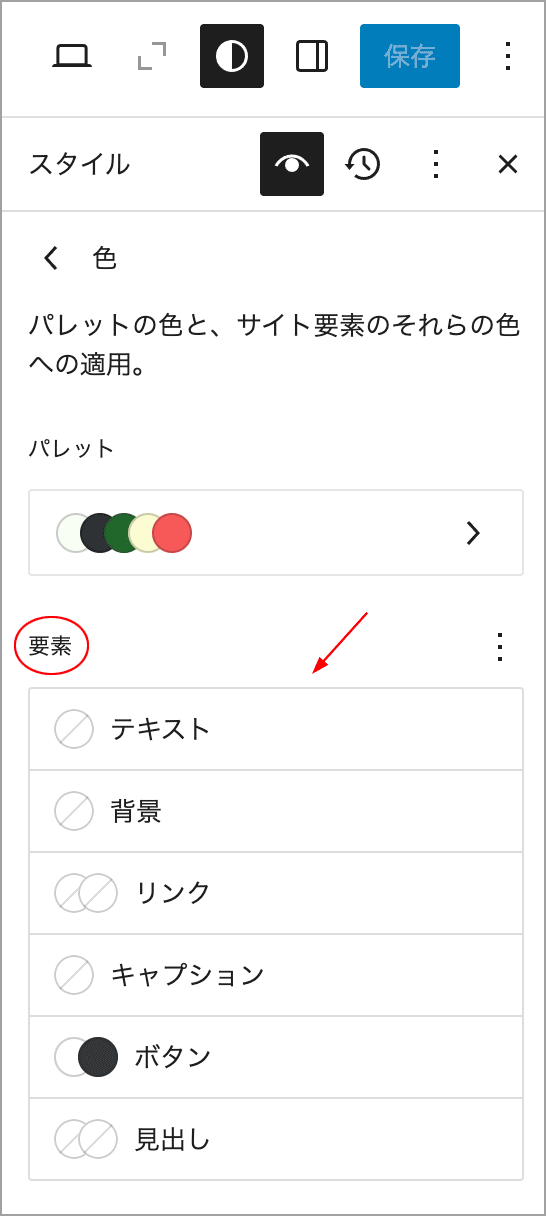
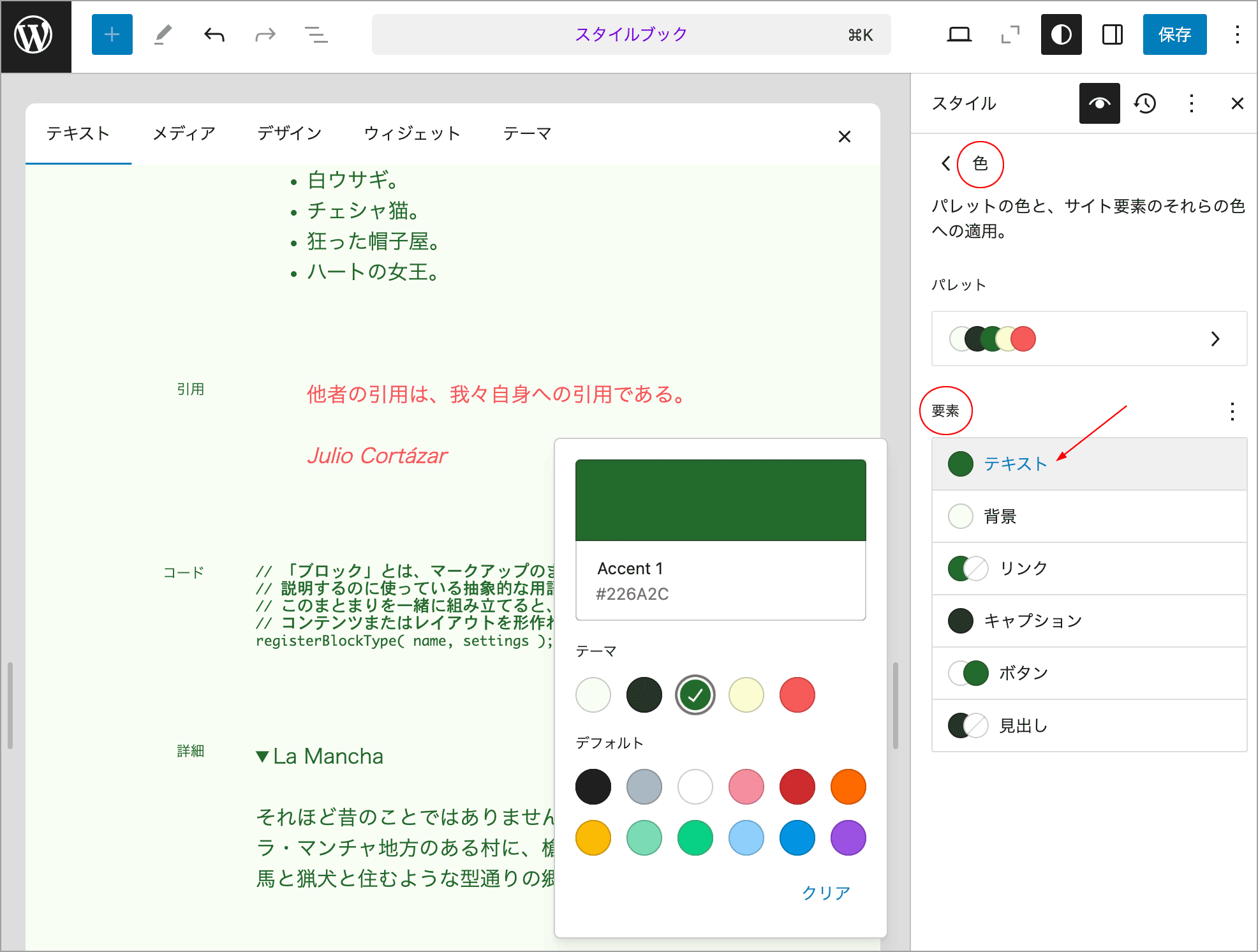
スタイルパネルで「色」を選択すると以下のような色のパネルが表示され、このパネルの「要素」オプションで、サイト全体の「テキスト」「背景」「リンク」「見出し」「ボタン」の色を設定できます。
編集する要素(項目)をクリックすると、その要素の色のオプションを含む新しいパネルが開くので、変更を加えると、左側のサイトのデザインが更新されます(スタイルブックを表示しています)。
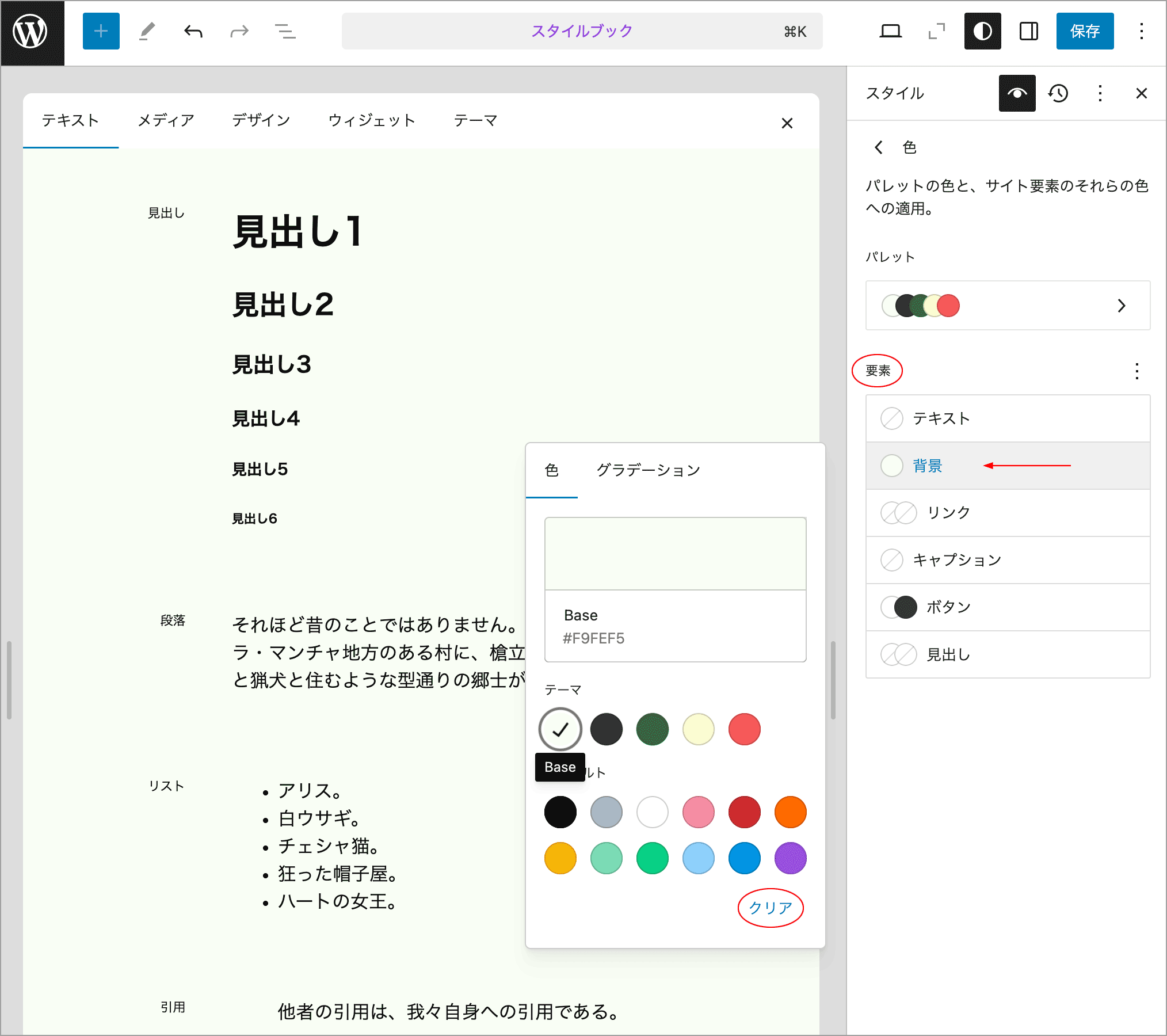
以下は「要素」の「背景」を選択して、サイトの背景色にテーマのカラーパレットの色を設定する例です。
設定した色をリセットするには、「クリア」をクリックします。
同様にサイト全体に適用するテキスト、リンク、キャプション、見出し、ボタンの色を設定します。
スタイルブックで各ブロックの表示を確認しながら操作することができます。例えば、ボタンブロックはスタイルブックの「デザイン」タブで確認できます。
ブロックのスタイル
特定のブロックのスタイルをサイト全体でカスタマイズすることもできます。
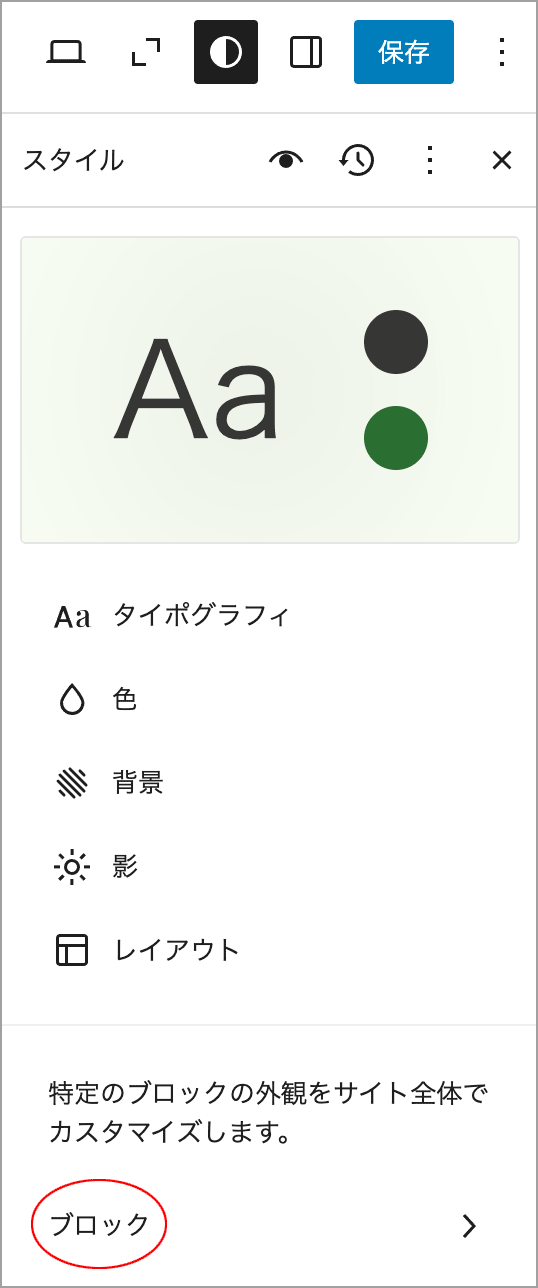
特定のブロックのスタイルの設定(パネル)にアクセスするには、スタイルパネルの「ブロック」をクリックして表示されるブロックのリストから選択するか、スタイルブックで対象のブロックを選択します。
スタイルパネルからアクセスする場合
スタイルパネルの「ブロック」をクリックします。
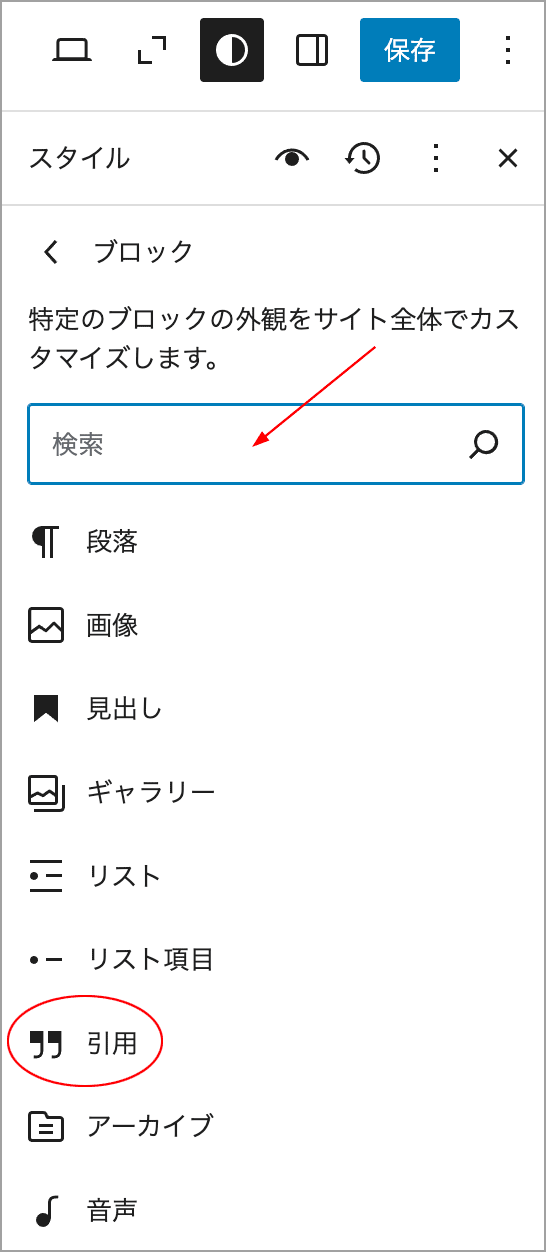
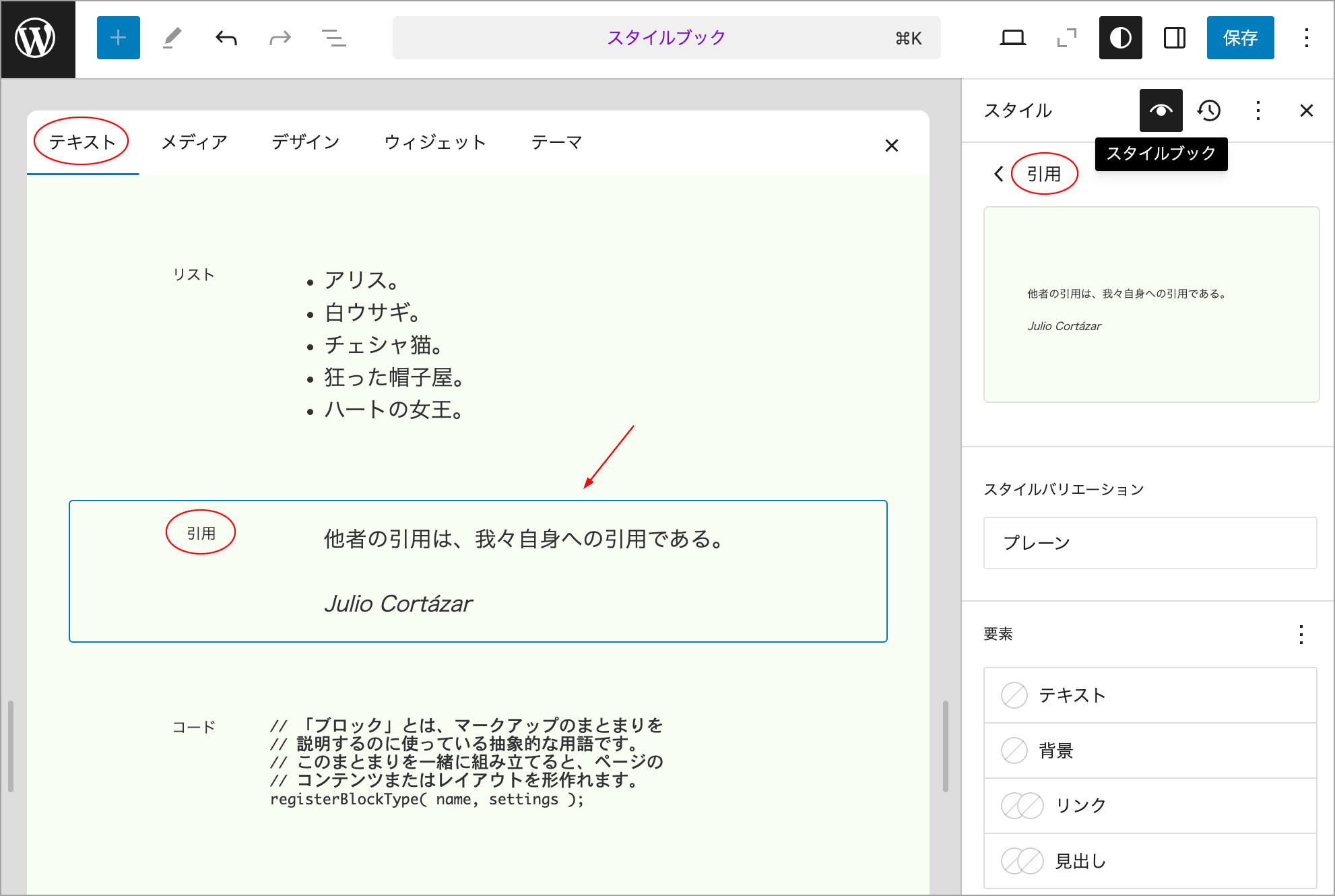
表示されるブロックのリストから対象のブロックを選択します。検索ボックスにブロック名を入力して検索することもできます。例えば、以下で「引用」をクリックすると、
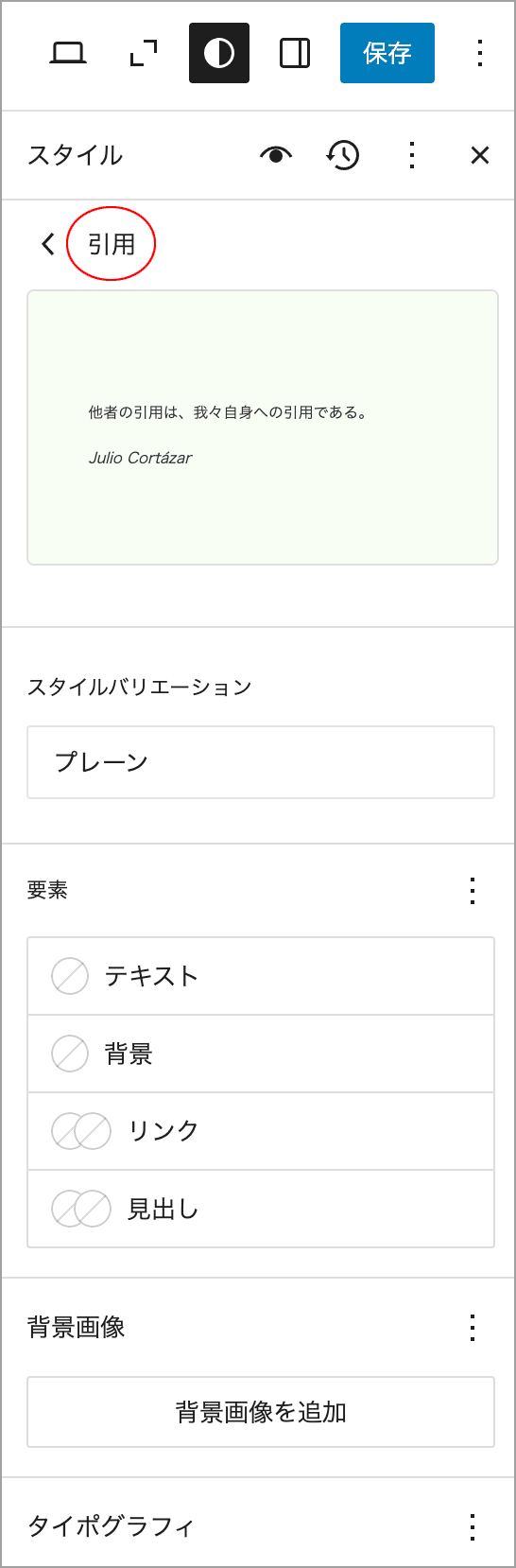
引用ブロックのパネルが表示されるので、このパネルで引用ブロックのスタイルをカスタマイズできます。
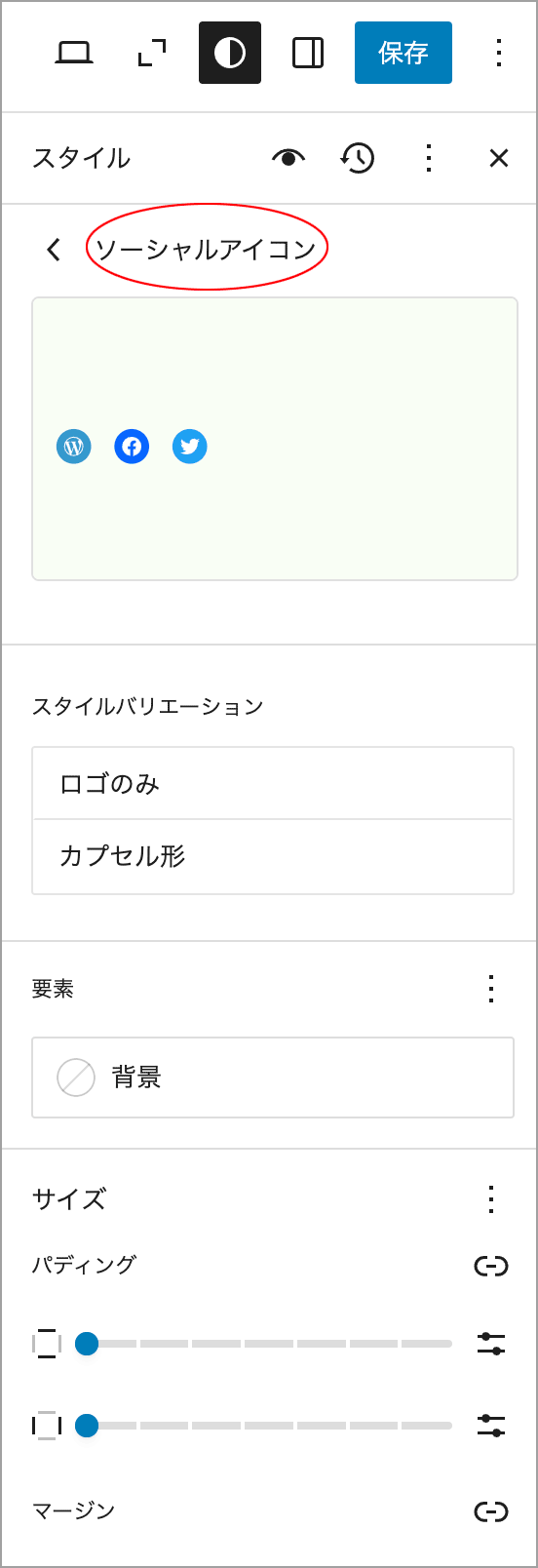
ブロックによりスタイルパネルに表示されるオプション(適用できるスタイル)は異なります。以下はソーシャルアイコンブロックのスタイルパネルの例です。
スタイルブックからアクセスする場合
例えば、「引用」ブロックのスタイルにアクセスするには、スタイルブックの「テキスト」タブで引用ブロックを選択します。すると右側のスタイルパネルに引用ブロックのパネルが表示されます(上記と同じ)。
スタイルのカスタマイズ
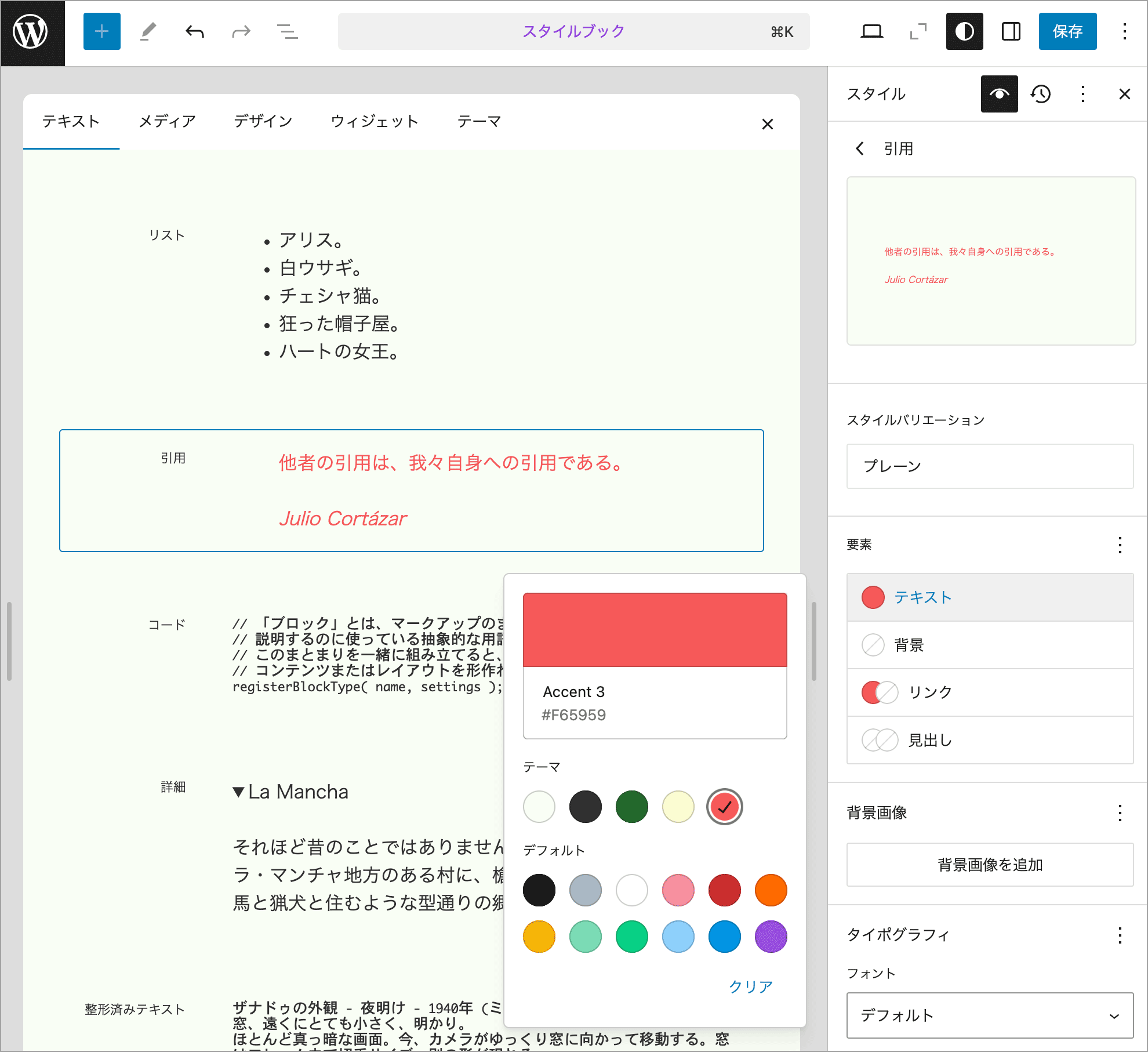
以下は引用ブロックのテキスト(色)を変更した例です。
スタイルパネルでブロックのスタイルに加えた変更は、投稿またはページで個別にカスタマイズされていない限り、サイト上のそのタイプのすべてのブロックに影響します。
※ ブロックごとに個別の変更を加えると、それ以降のグローバルに加える変更がこの特定のブロックには適用されないので注意が必要です。
例えば、上記の変更後にサイト全体のテキスト(見出しなど一部のブロックを除く)の色を変更しても、個別に変更を加えたテキストブロック(この場合は引用ブロック)には適用されません。
そのため、個々のブロックのスタイル設定は最小限に抑えるほうが管理しやすくなります。
特定のブロックのスタイルのリセット
特定のブロックに加えた変更をリセットするには、そのブロックのスタイルパネルで、変更を加えたプロパティをリセットするかデフォルトに戻します。
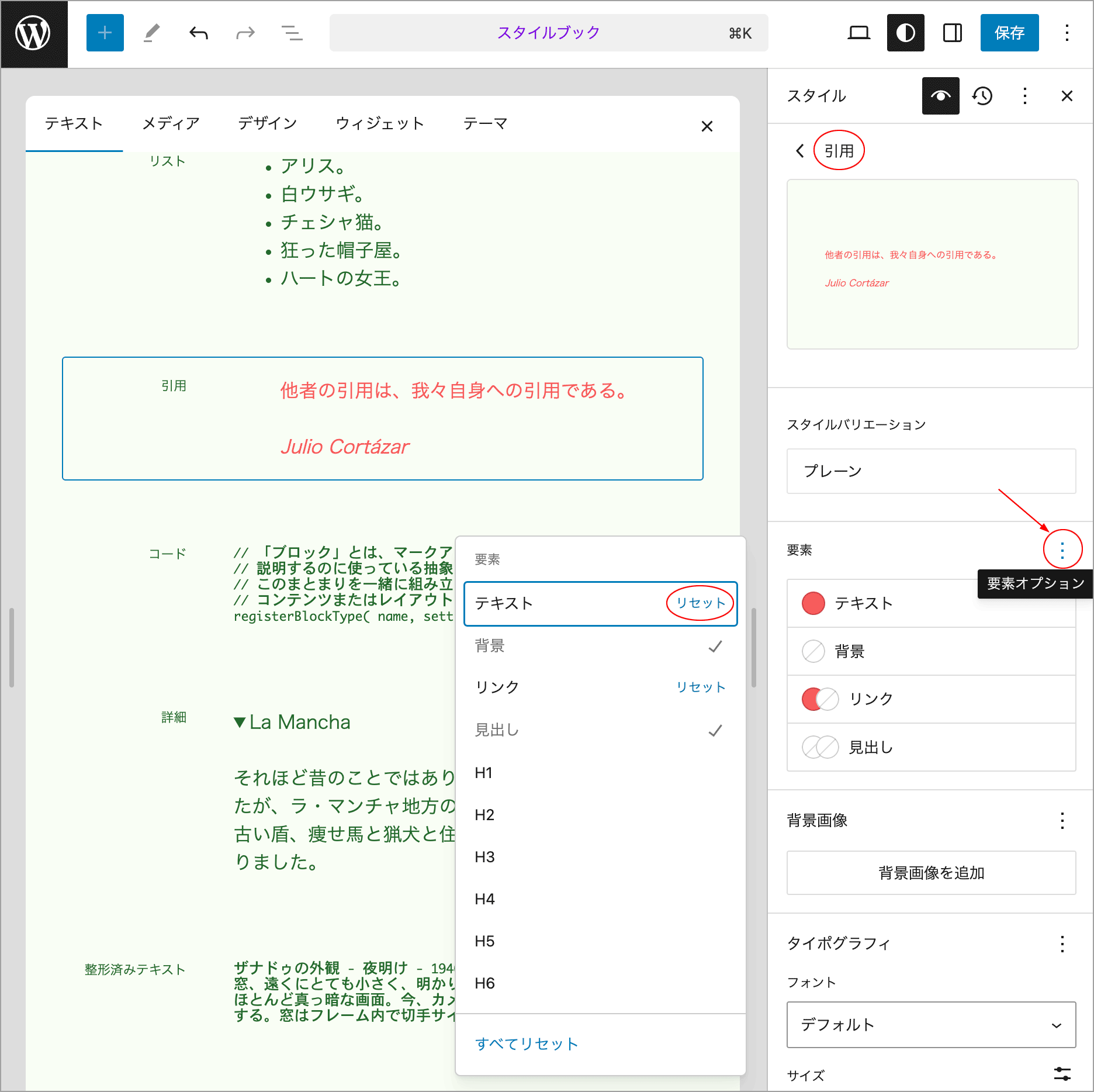
前述の例の場合、引用ブロックの「要素」のオプションを変更しているので、「要素」の右にある3点アイコン()をクリックして変更した項目の「リセット」をクリックします。
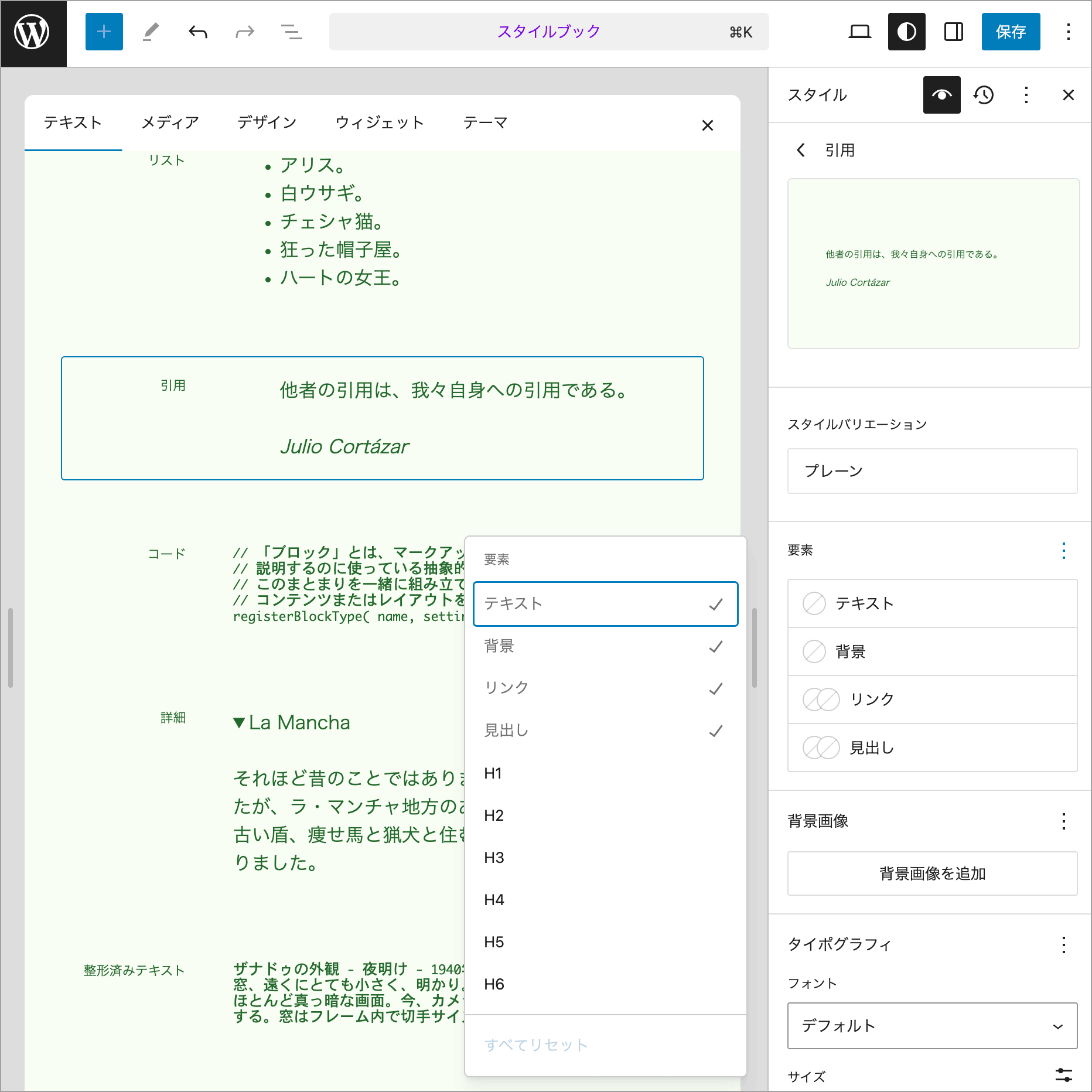
引用ブロックのテキストをリセットしたので、後からグローバルにテキストに設定した色が適用されます。
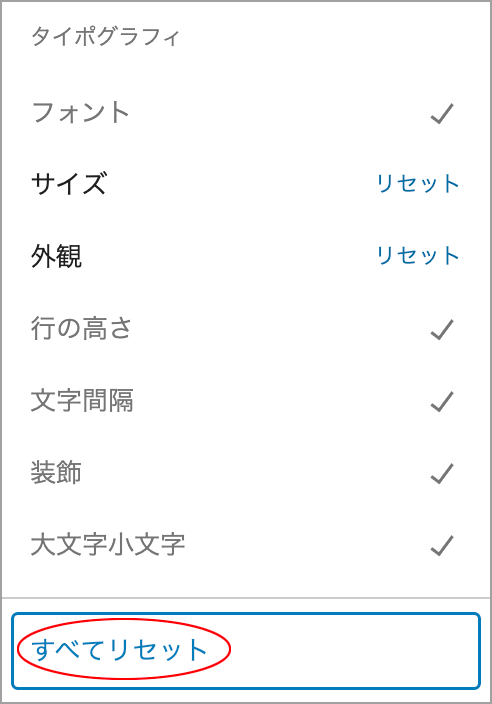
複数のスタイルを変更してある場合は、3点アイコン()をクリックして表示されるオプションの「すべてリセット」を選択すると、ブロックに適用した複数のスタイルをまとめてリセットできます。
すべてのスタイルのリセット
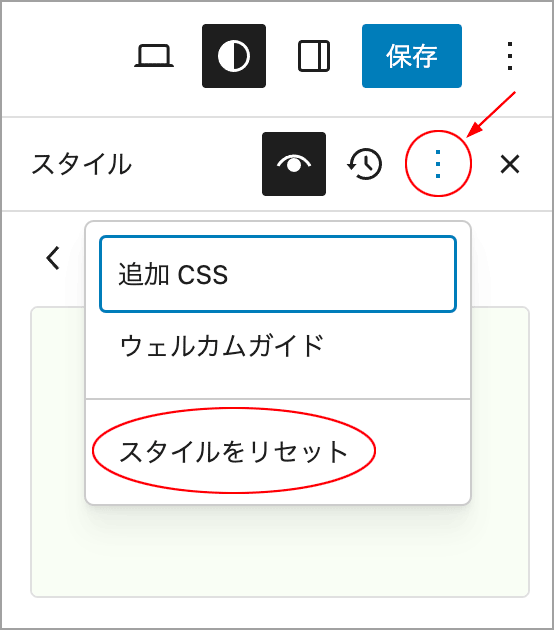
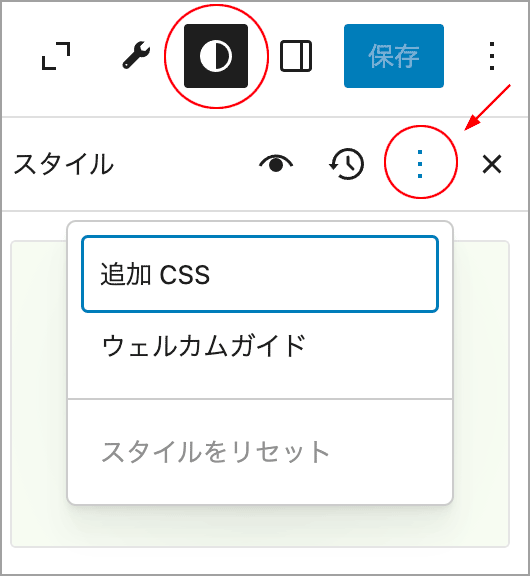
サイト全体及び個々のブロックに適用したスタイルをすべてリセットするには、スタイルブックアイコンの右にある3点アイコン()をクリックして、「スタイルをリセット」を選択します。
リセットを取り消すには上部にある「元に戻す」ボタンをクリックするか、command + z を押します。
変更をテーマに保存
サイトエディターで行った変更を保存すると「ユーザー設定」としてデータベースに保存され、テーマの theme.json ファイルやテンプレートファイル(例:index.html)には反映されません。
サイトエディターで行った変更をテーマに反映させる(テーマのファイルに書き出す)には、以下の2つの方法があります。
- テーマを手動でエクスポートする
- Create Block Theme プラグインを利用する
但し、1. のテーマを手動でエクスポートする方法の場合、テーマ開発を続けるにはエクスポートしたテーマを新たにインストールする必要があり、効率的ではありません。テーマの複数のバージョンを保存して進捗状況を追跡したい場合などには便利ですが、似たような名前のテーマファイルが複数作成される可能性があり、混乱を招く可能性があります。
※ テーマ開発においては Create Block Theme プラグインを利用するのが一般的です。
いずれの方法の場合でも、サイトエディターで「保存」ボタンをクリックして変更を保存しておきます。
以下が表示されるので保存内容を確認して「保存」をクリックします(表示されるメッセージは変更内容により異なります)。
また、この例の場合、今までに変更したのはカラーパレットなどのスタイル設定ですが、それらの変更はこの時点では theme.json に反映されていません。以下がこの時点での theme.json です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"color": {
"palette": [
{
"name": "Base",
"slug": "base"
},
{
"name": "Contrast",
"slug": "contrast"
},
{
"name": "Accent 1",
"slug": "accent-1"
},
{
"name": "Accent 2",
"slug": "accent-2"
},
{
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
}
}テーマを手動でエクスポート
以下はテーマを手動でエクスポートする例ですが、実際に変更をテーマに保存には Create Block Theme プラグインを使うのが簡単でお勧めです。
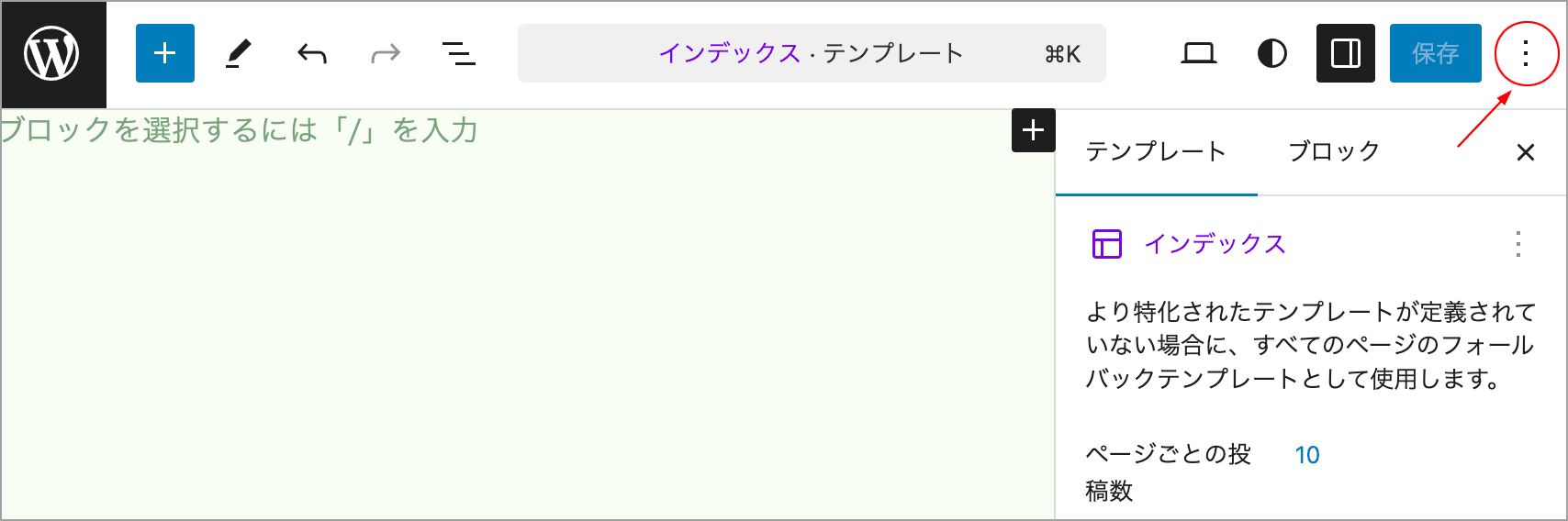
テーマを手動でエクスポートするには、サイトエディターの右上の3点アイコンをクリックします。以下はテンプレートの編集画面ですが、スタイルの編集画面でも同じです。
以下が表示されるので「エクスポート」をクリックします。
ファイルの保存場所を指定するダイアログが表示されるので、任意の場所に zip ファイルを保存します。
zip ファイルには任意の名前を付けることができますが、テーマとして認識される名前は style.css の Theme Name フィールドに設定されている名前になります。
保存した zip ファイルを展開(解凍)して、 theme.json を確認すると、例えば、この例の場合、以下のようにカラーパレットの色やテキストの色などが書き出されているのが確認できます。
※ 現在作業しているテーマの theme.json は何も変わりません(元のままです)。
{
"$schema": "https://schemas.wp.org/wp/6.6/theme.json",
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#f9fef5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#226a2c",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#fafbd2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#f65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--contrast)"
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--accent-1)",
"text": "var(--wp--preset--color--base)"
}
},
"caption": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
}
}
},
"version": 3
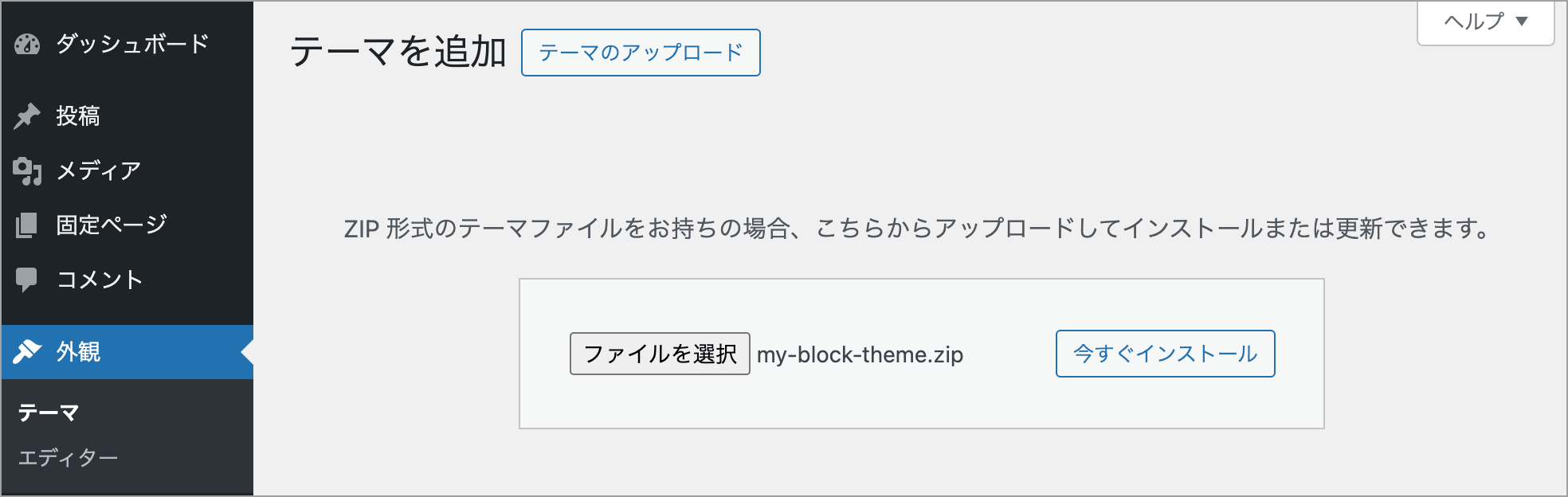
}エクスポートを使うと、サイトエディターでの変更結果を新しいテーマファイルとして zip ファイルに書き出すことができ、このファイルを使って「外観」→「テーマ」→「テーマを追加」→「テーマのアップロード」でインストールすることができます。
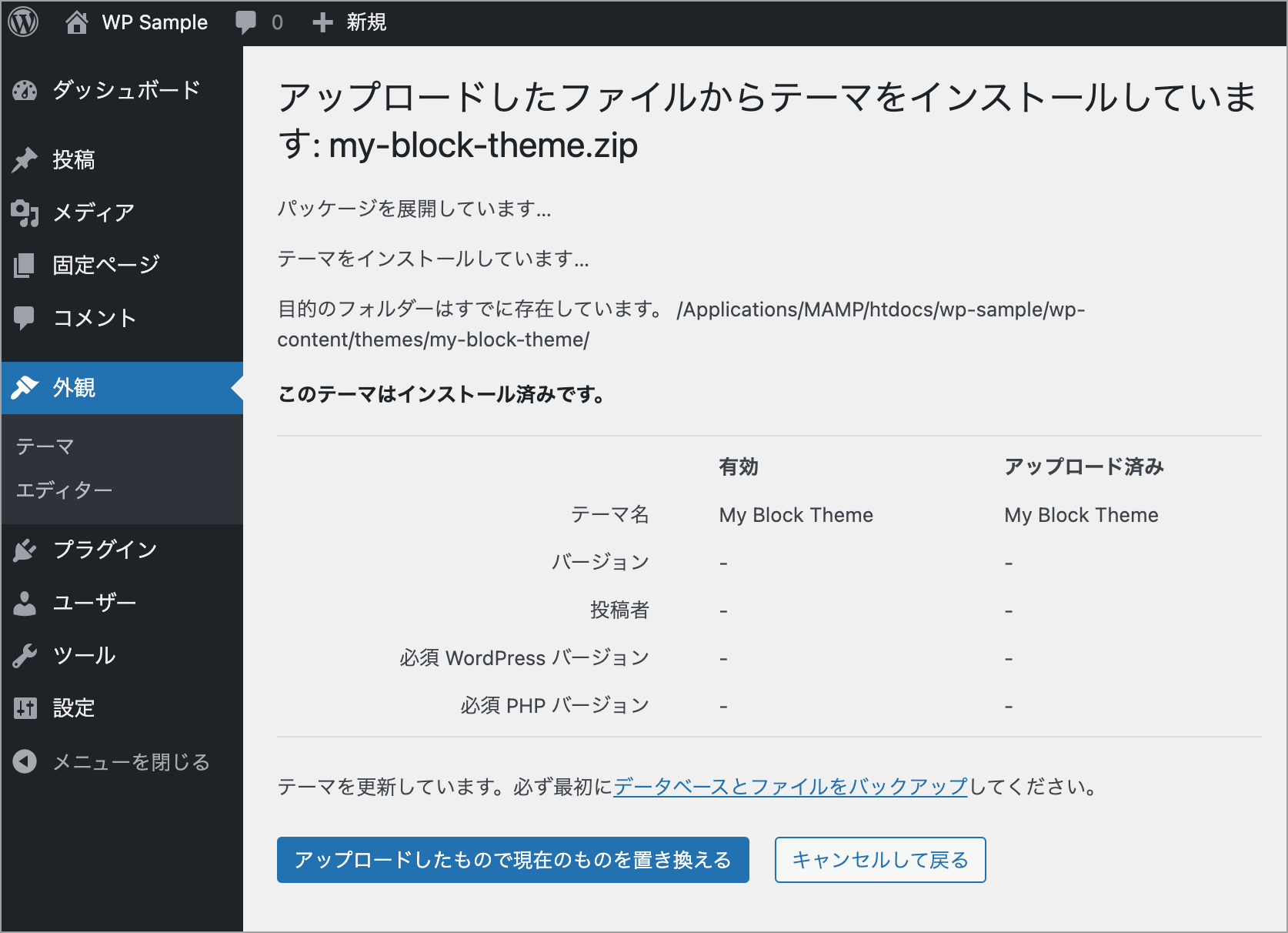
但し、現在作業中の WordPress にインストールする場合、テーマ名が同じなので、以下のような確認画面が表示されます。また、エクスポートした場合、サイトエディターでのカスタマイズはユーザー設定としてデータベースに残るので、手動でリセットするなど、手間がかかるのでこの方法はお勧めしません。
Create Block Theme プラグインを利用
Create Block Theme プラグインを使うと、とても簡単にサイトエディターでの変更結果を現在のテーマに反映する(書き出す)ことができます。
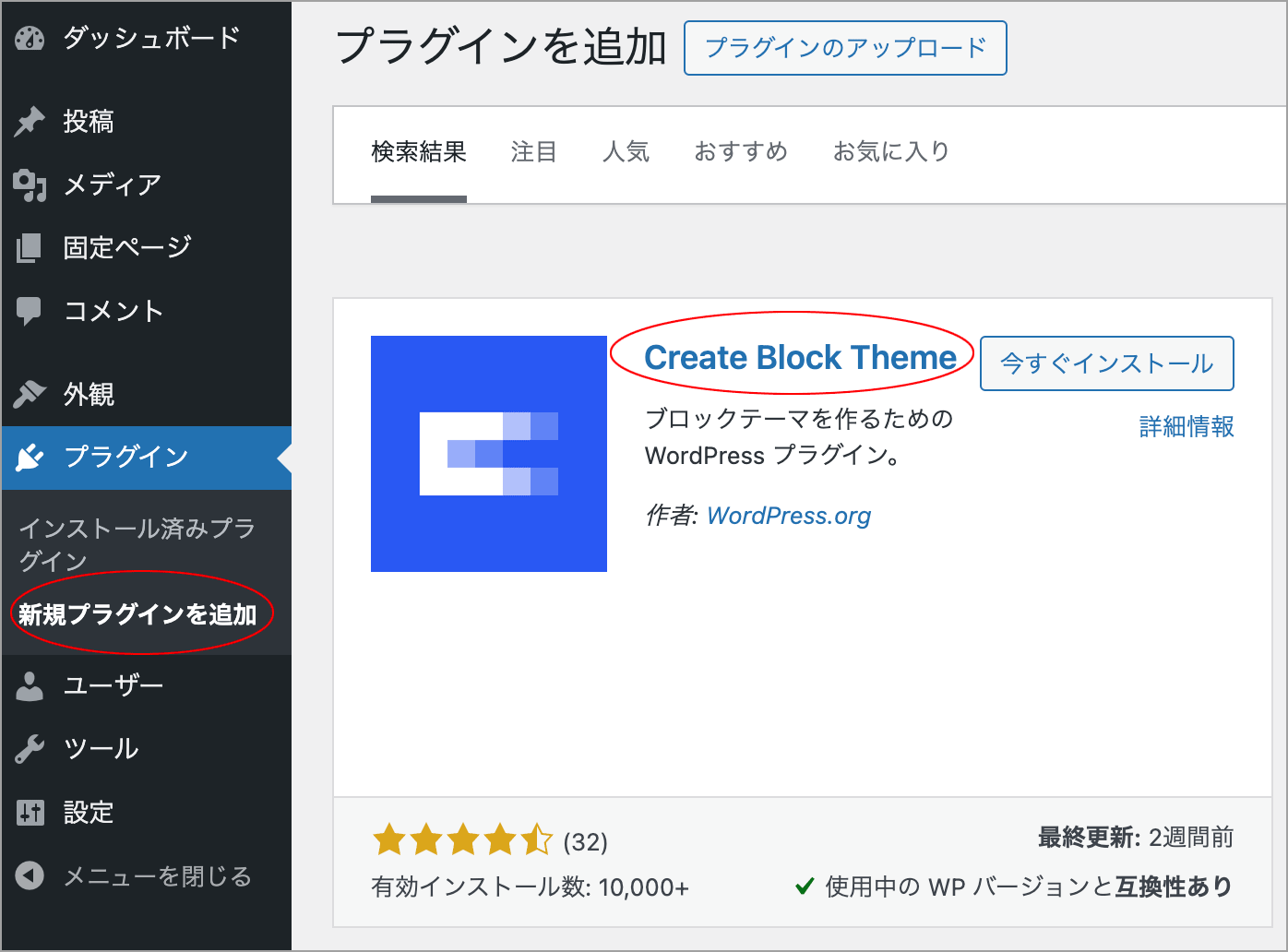
「プラグイン」→「新規プラグインを追加」で Create Block Theme プラグインを検索し、インストールして有効化します。
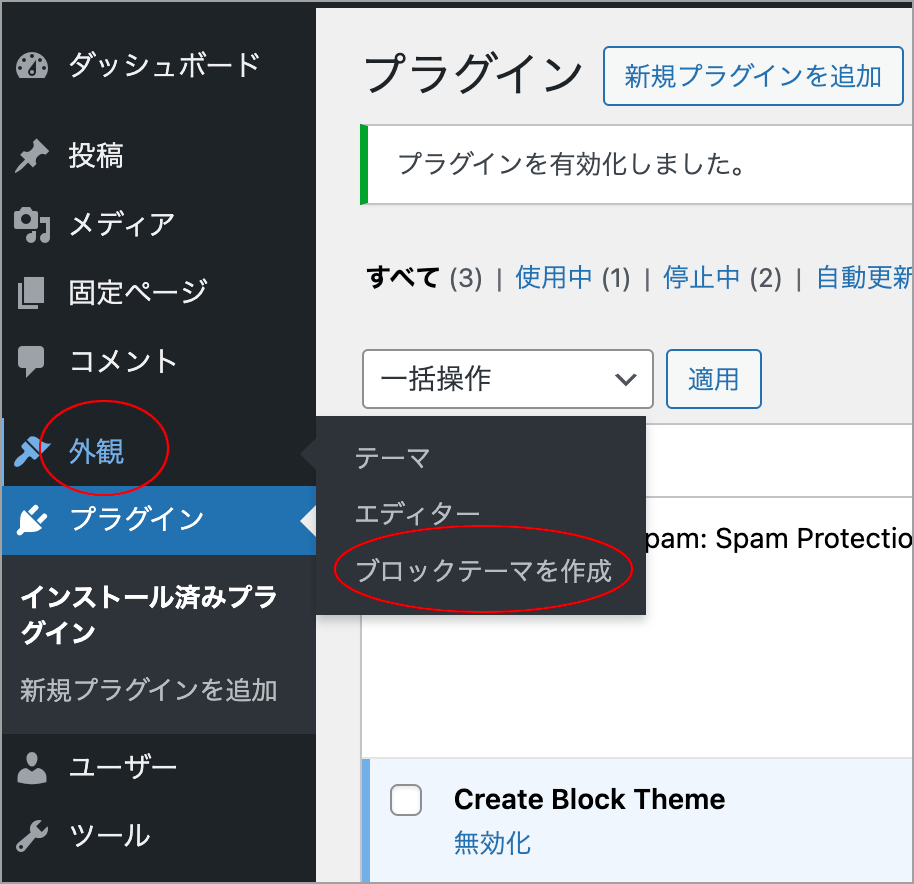
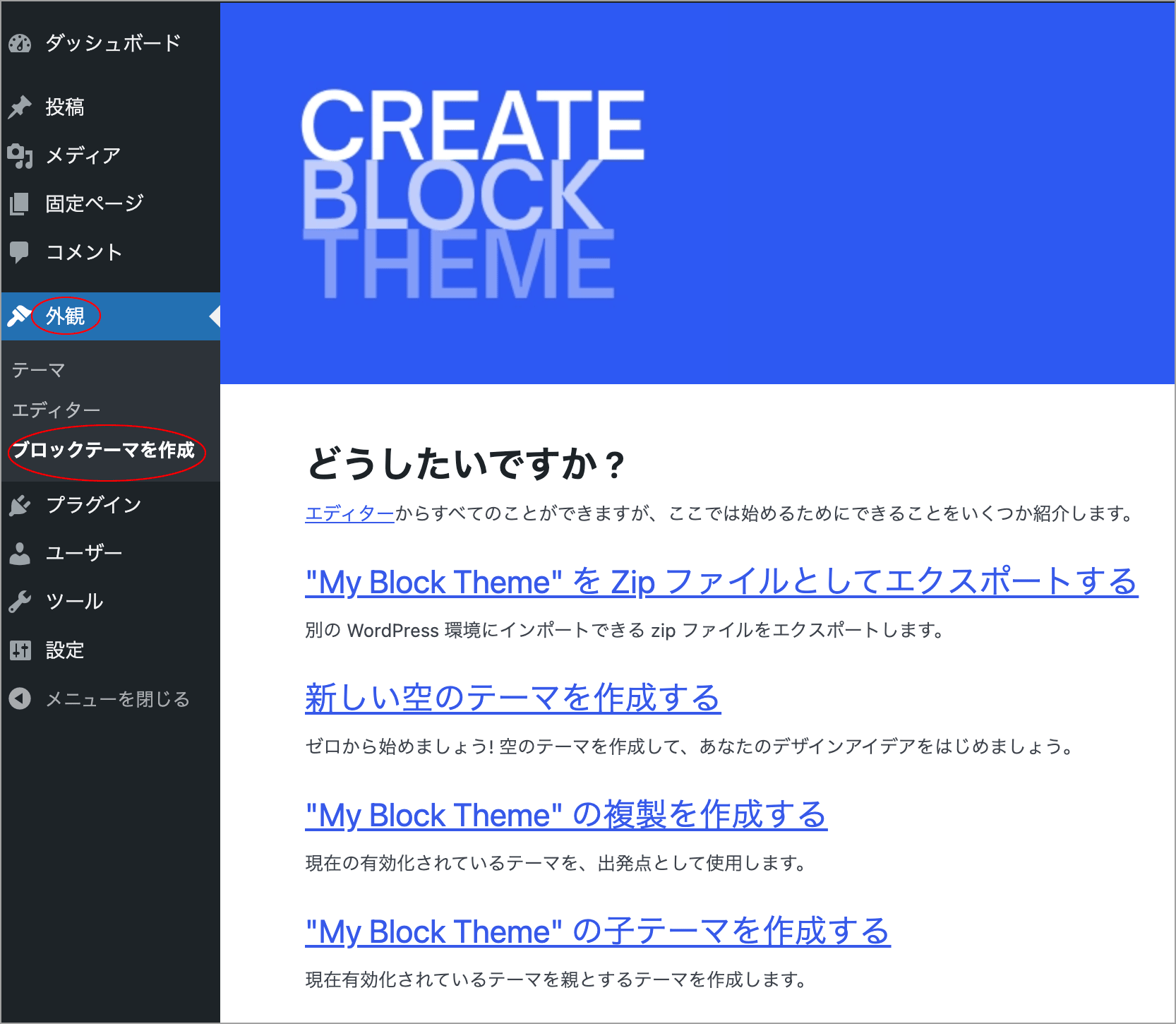
Create Block Theme プラグインを有効化すると、「外観」メニューに「ブロックテーマを作成」が追加されるのでクリックすると Create Block Theme プラグインのページが開きます。
このページでは、現在有効化されているテーマをエクスポートしたり(前項と同じこと)、新しい空のテーマの作成やテーマの複製、子テーマの作成などができます。
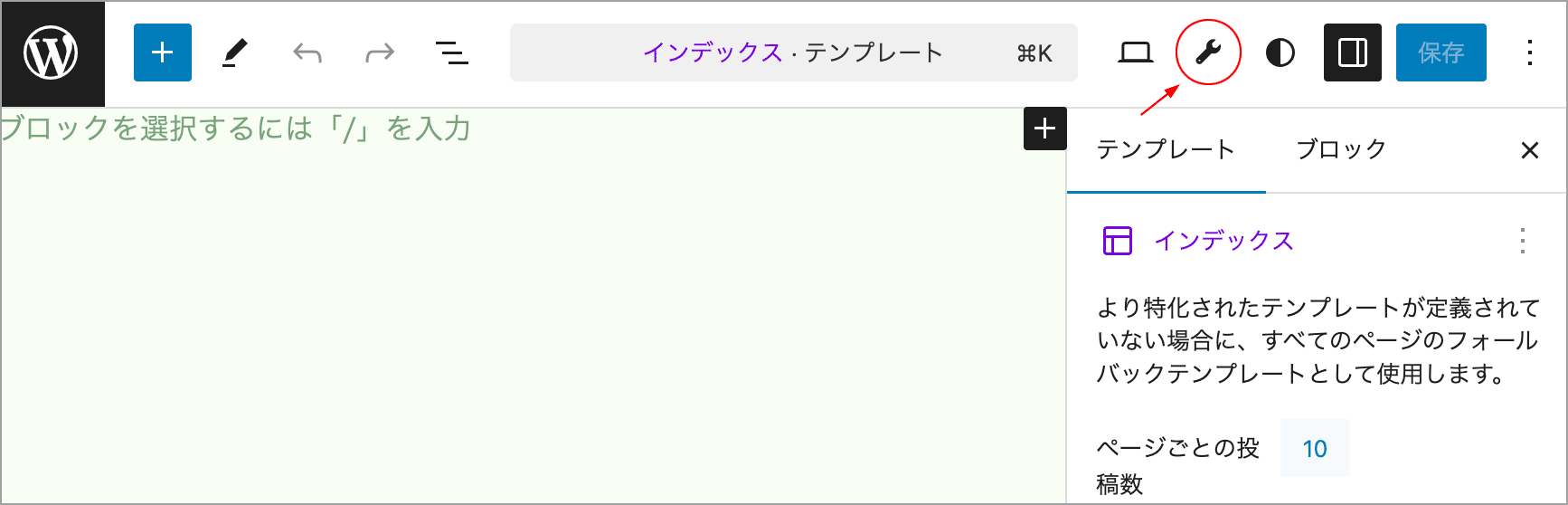
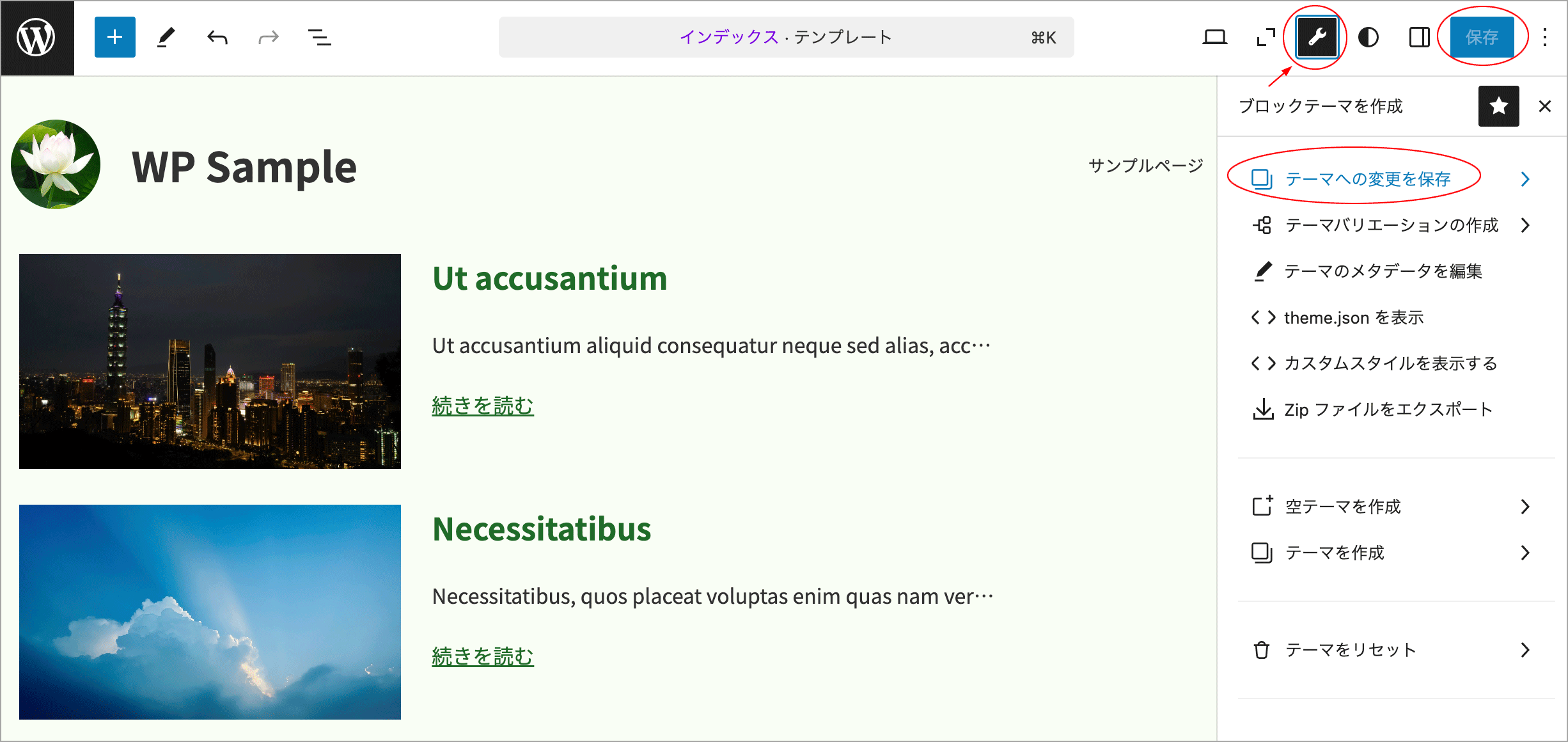
Create Block Theme プラグインを有効化すると、サイトエディターの右上に Create Block Theme プラグインのアイコン( )が表示されます。
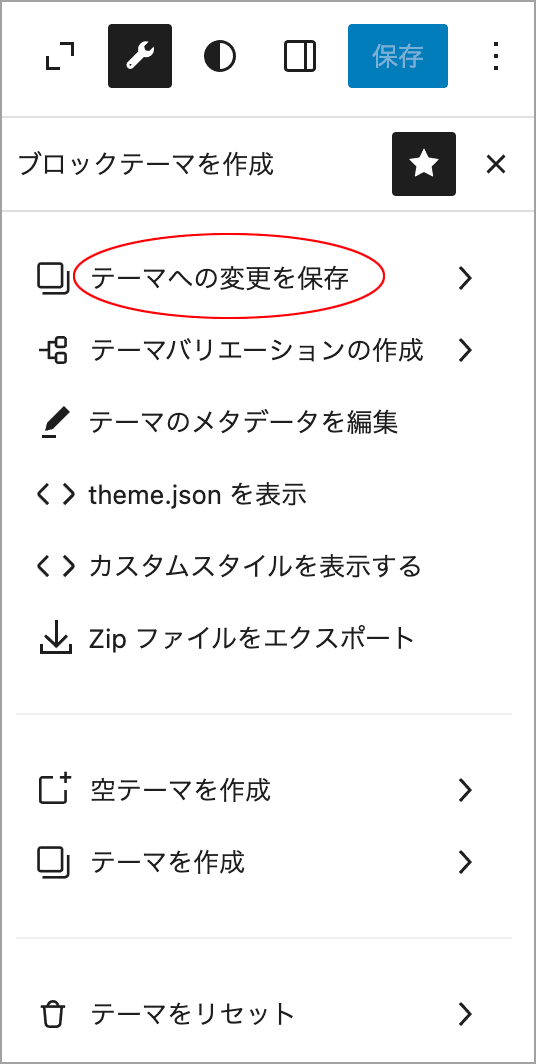
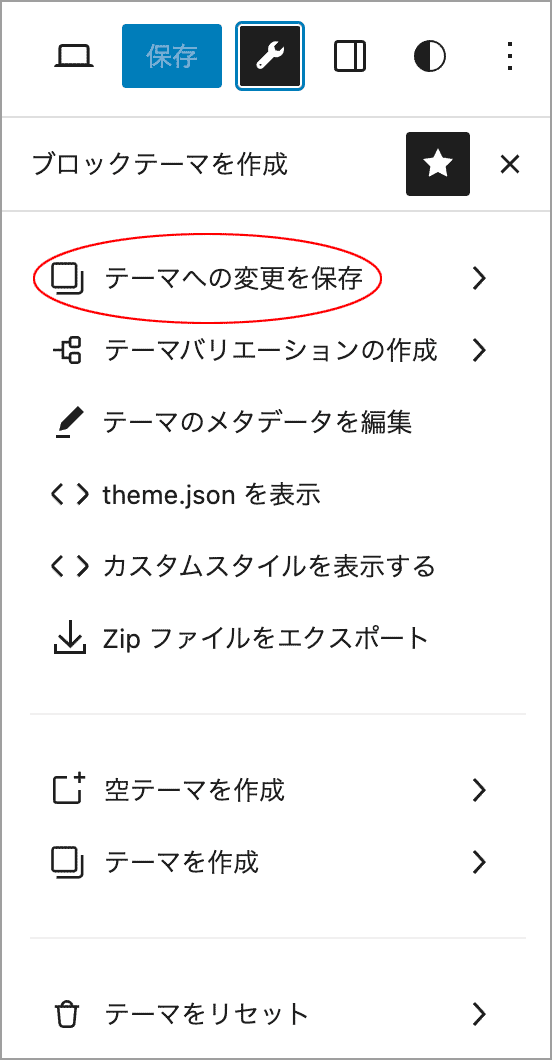
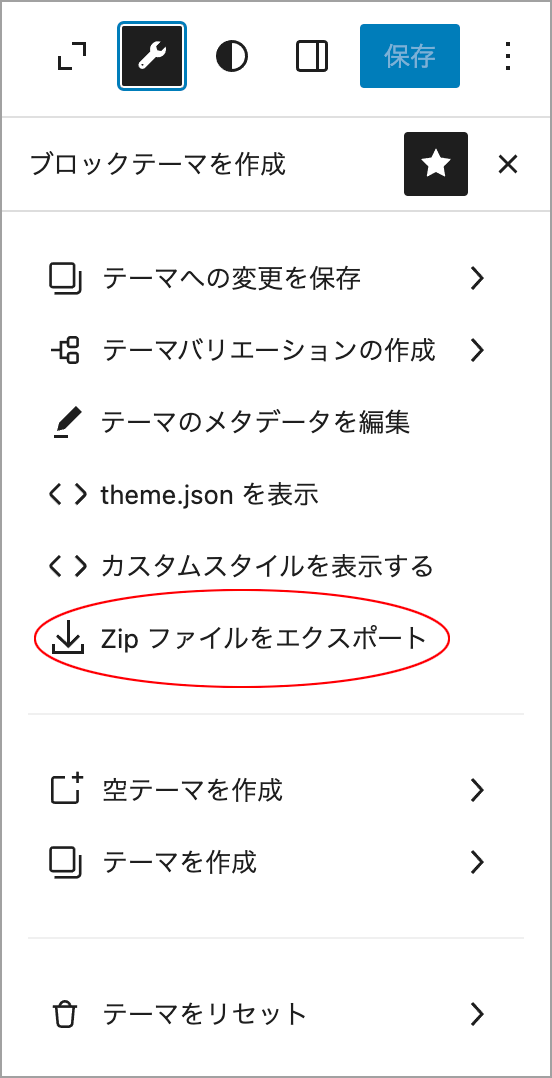
をクリックすると以下が表示されるので「テーマへの変更を保存」をクリックします。
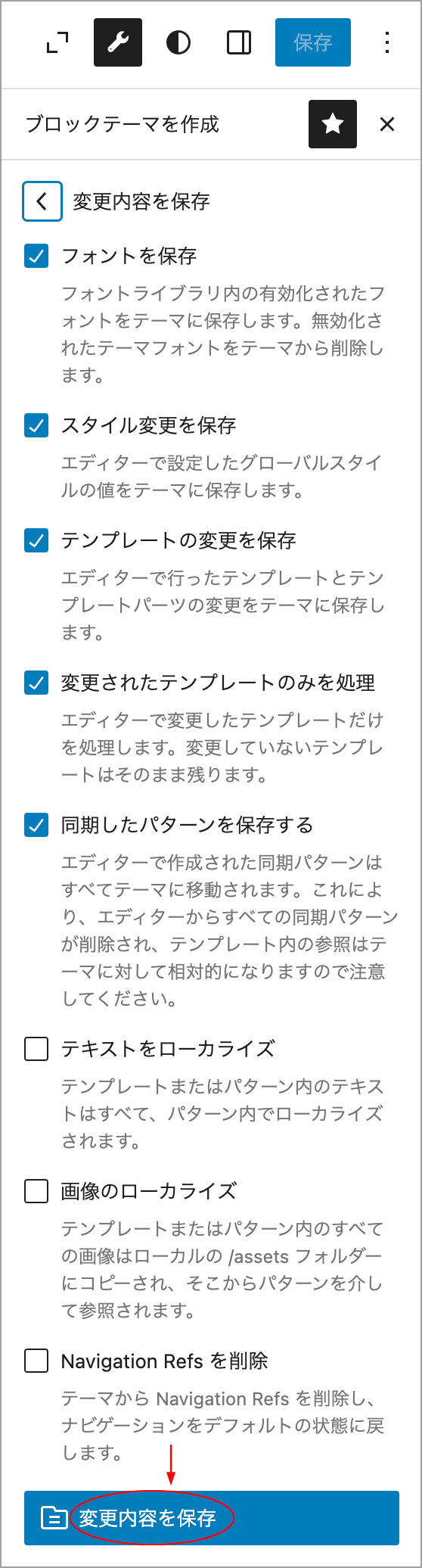
以下が表示され、いくつかの一般的な項目にデフォルトでチェックが入っています。必要に応じて「画像のローカライズ」などにチェックを入れたり、除外したい項目のチェックを外します。
一番下の「変更内容を保存」をクリックすると、サイトエディターでの変更をテーマのファイルに書き出し、データベースをクリアしてくれます。
「変更内容を保存」をクリックします。
以下が表示されたら「OK」をクリックします。
これでサイトエディターでの変更が現在のテーマに反映され、グローバルスタイルの変更は theme.json へ、テンプレートの変更はテンプレートファイルに書き出してくれます。
この例ではスタイルのみを変更しているので、theme.json を確認すると以下のようにカラーパレットの設定などが書き出されています(前述のエクスポートしたテーマの theme.json と同じ)。
{
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#f9fef5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#226a2c",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#fafbd2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#f65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--accent-1)"
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--accent-1)"
}
},
"caption": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--accent-1)"
}
}
}
},
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
}また、この操作によりユーザー設定としてデータベースに保存されていたカスタマイズはリセットされます。
例えば、スタイルパネルの3点アイコンをクリックすると、データベースに保存されたスタイルはクリアされているので、「スタイルをリセット」がグレーアウトになっています。
このプラグインは、エクスポートのように追加のコピーを作成せずに、変更をテーマ自体に直接保存するのでテーマ開発ではとても便利です。
また、このプラグインを使うと簡単に空のブロックテーマを作成することができます。
作成される空のブロックテーマには、必須ファイルの style.css、templates/index.html の他、基本的な設定が記述された theme.json、ヘッダーとフッターのテンプレートパーツなどが含まれるので、実際のテーマ開発では最初から Create Block Theme プラグインを使うことが一般的かと思います。
Create Block Theme プラグインの使い方の詳細は以下のページを御覧ください。
フォントの追加
フォントをインストールおよびアンインストールするには WordPress 6.5 で導入されたフォントライブラリを使用し、Create Block Theme プラグインで「テーマへの変更を保存」でテーマに反映させます。
フォントライブラリにアクセスするには、スタイルパネルで「タイポグラフィ」をクリックします。
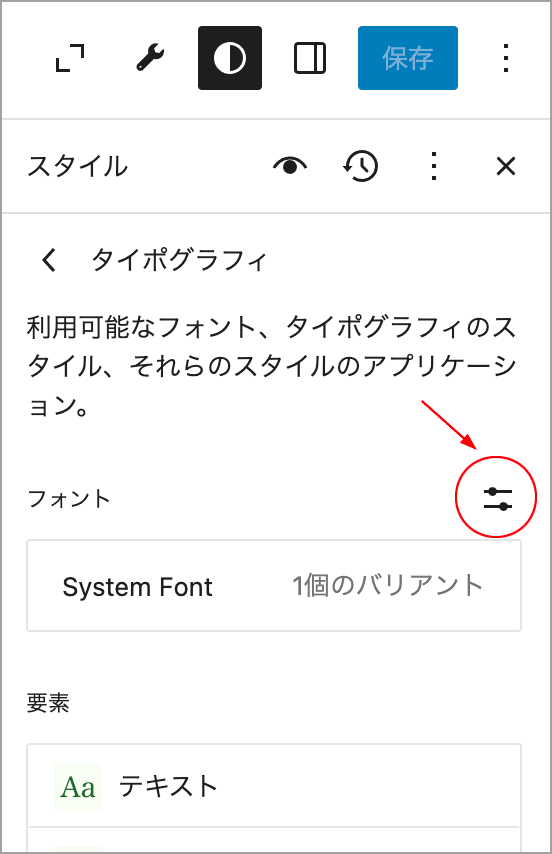
そして「フォント」の右側にあるフォントの管理のアイコンをクリックします。
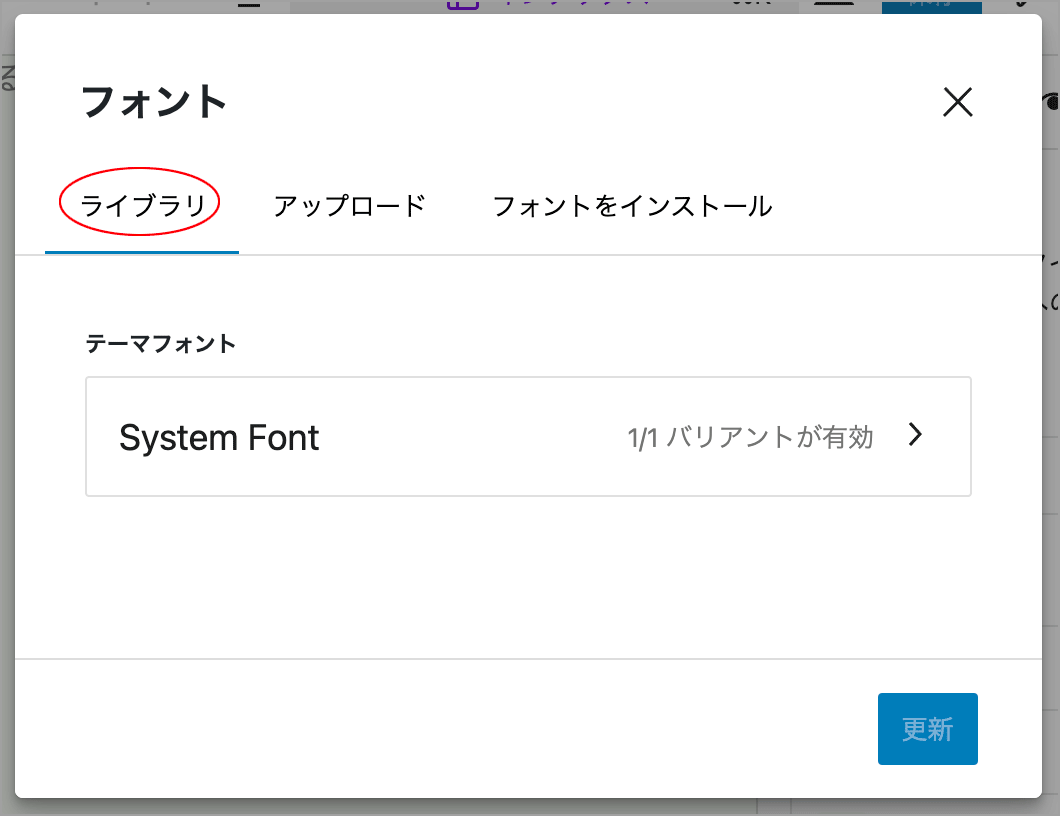
以下のようなフォントを管理するモーダル(フォントライブラリ)が表示されます。
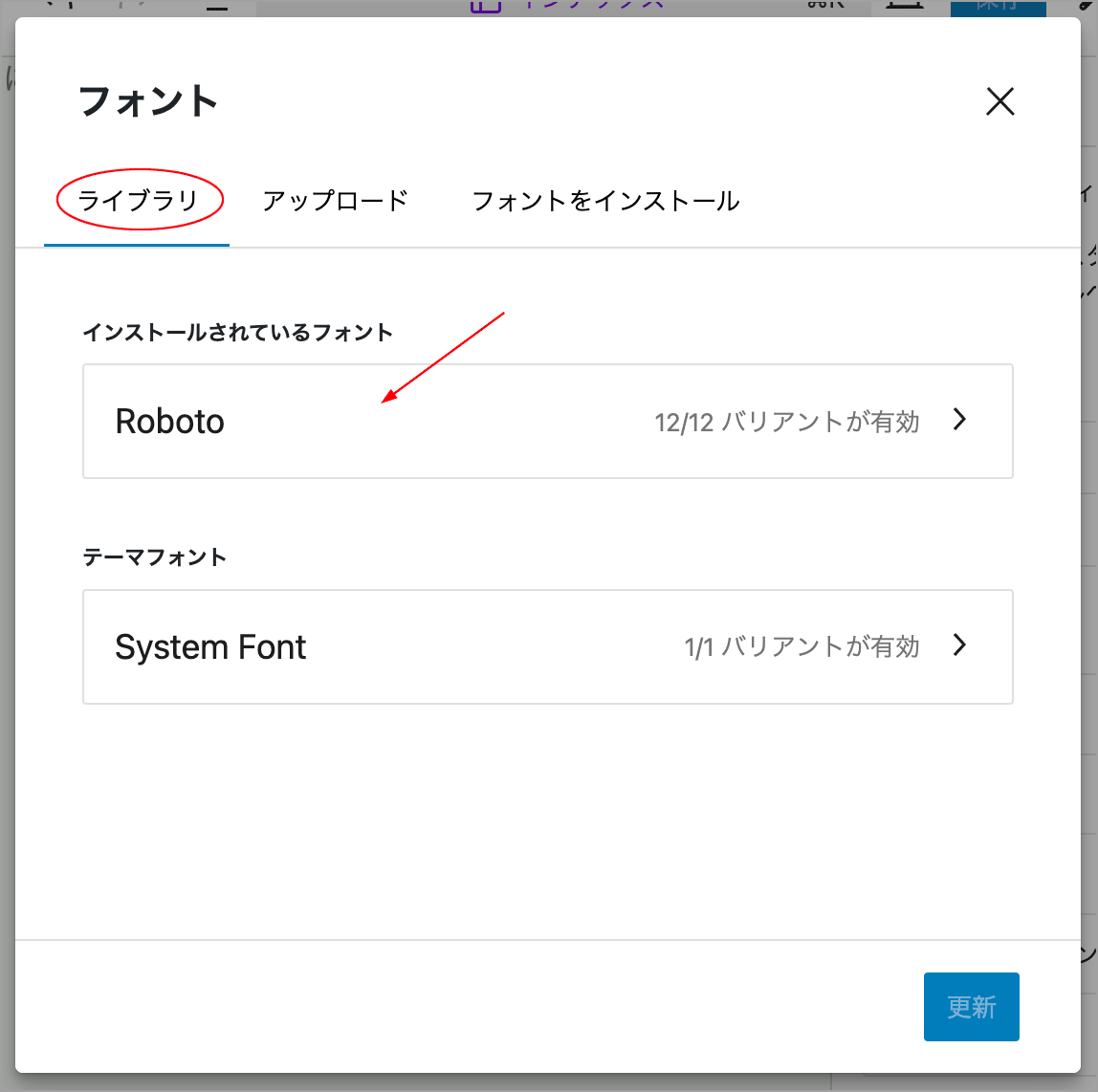
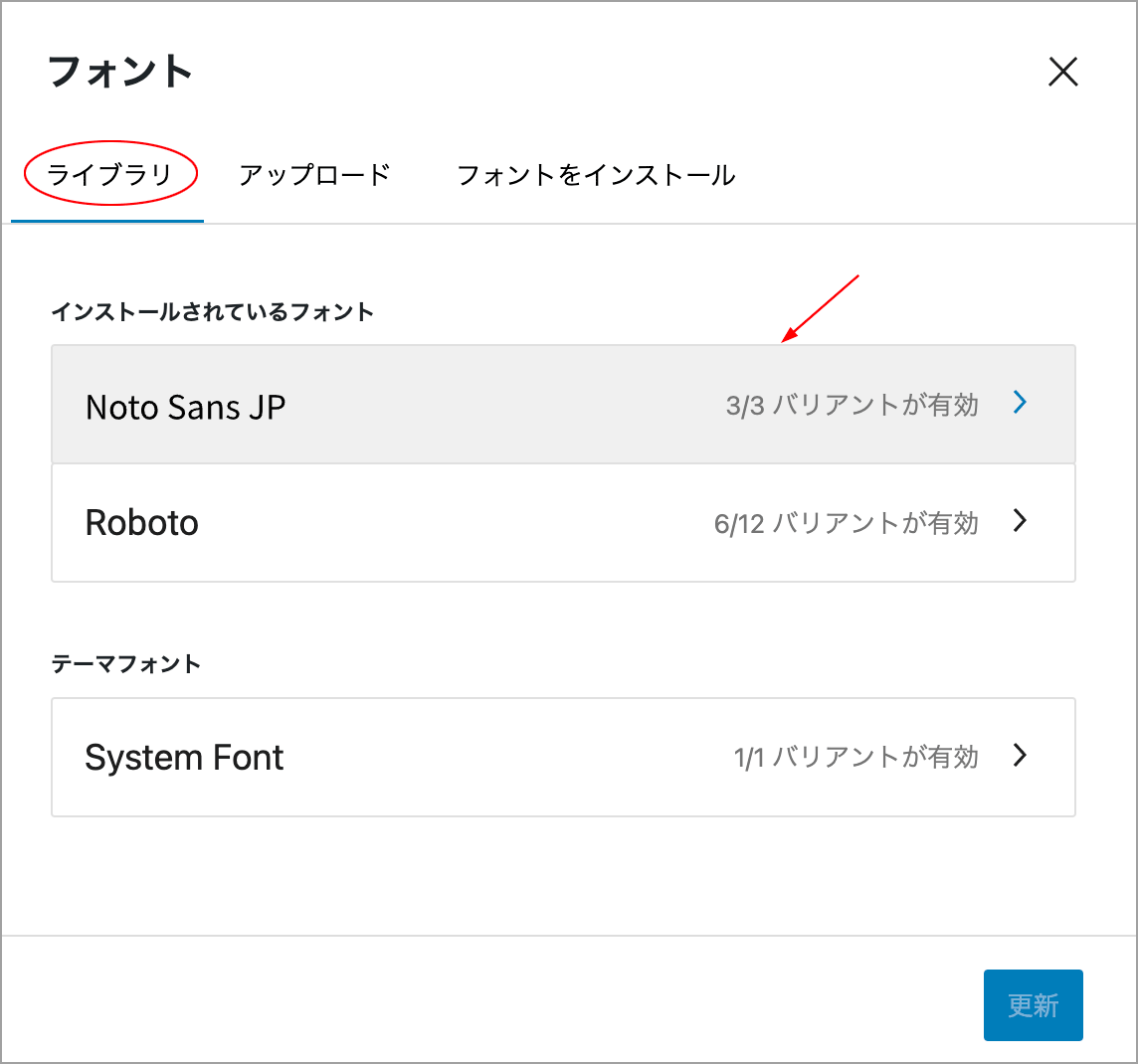
「ライブラリ」タブには現在インストールされているフォントが表示され、クリックすると詳細(バリアント)を確認・設定できます。
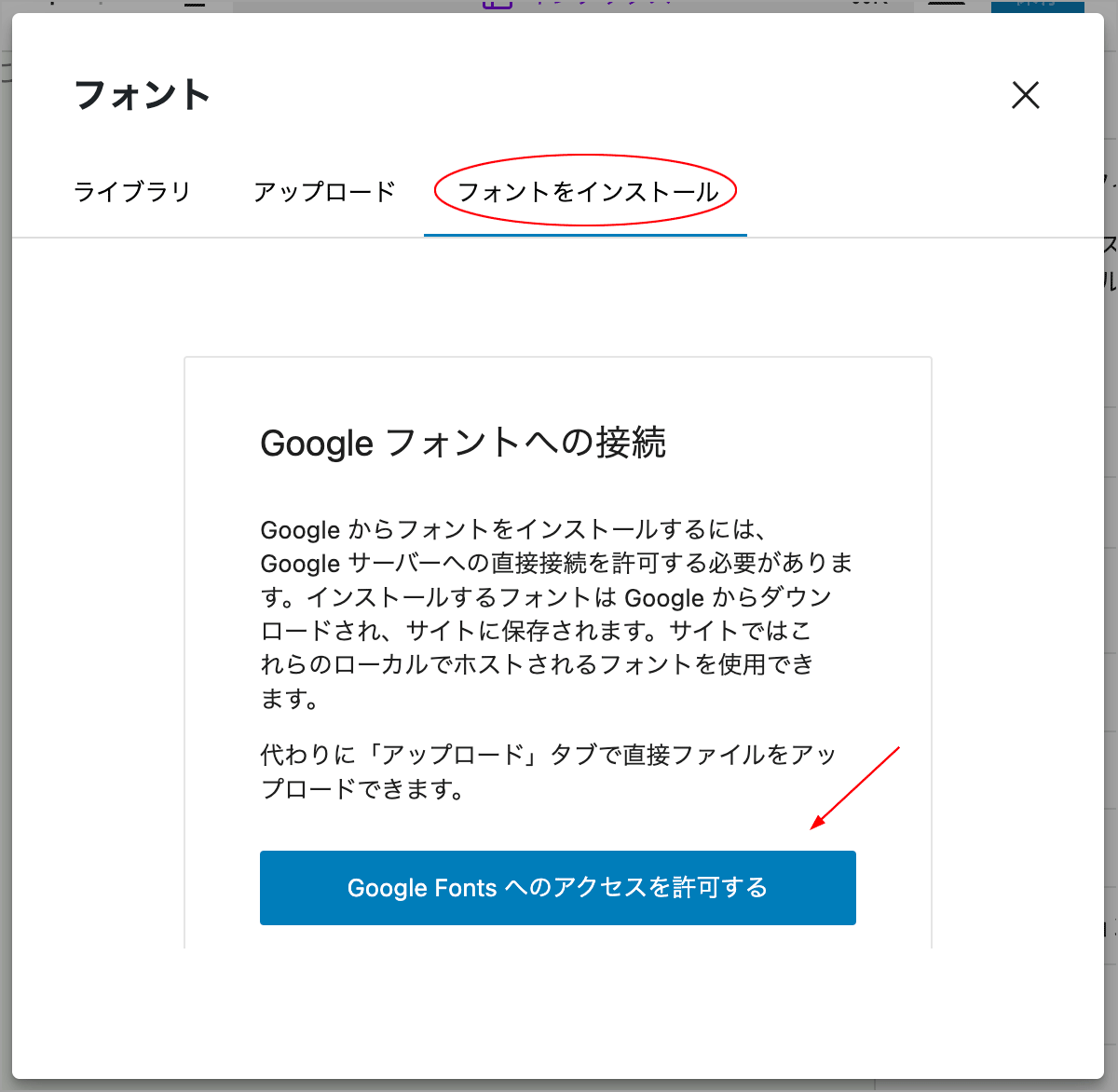
「アップロード」タブではフォントファイルをアップロードしてフォントを追加することができ、「フォントをインストール」タブでは Google フォントを追加することができます。
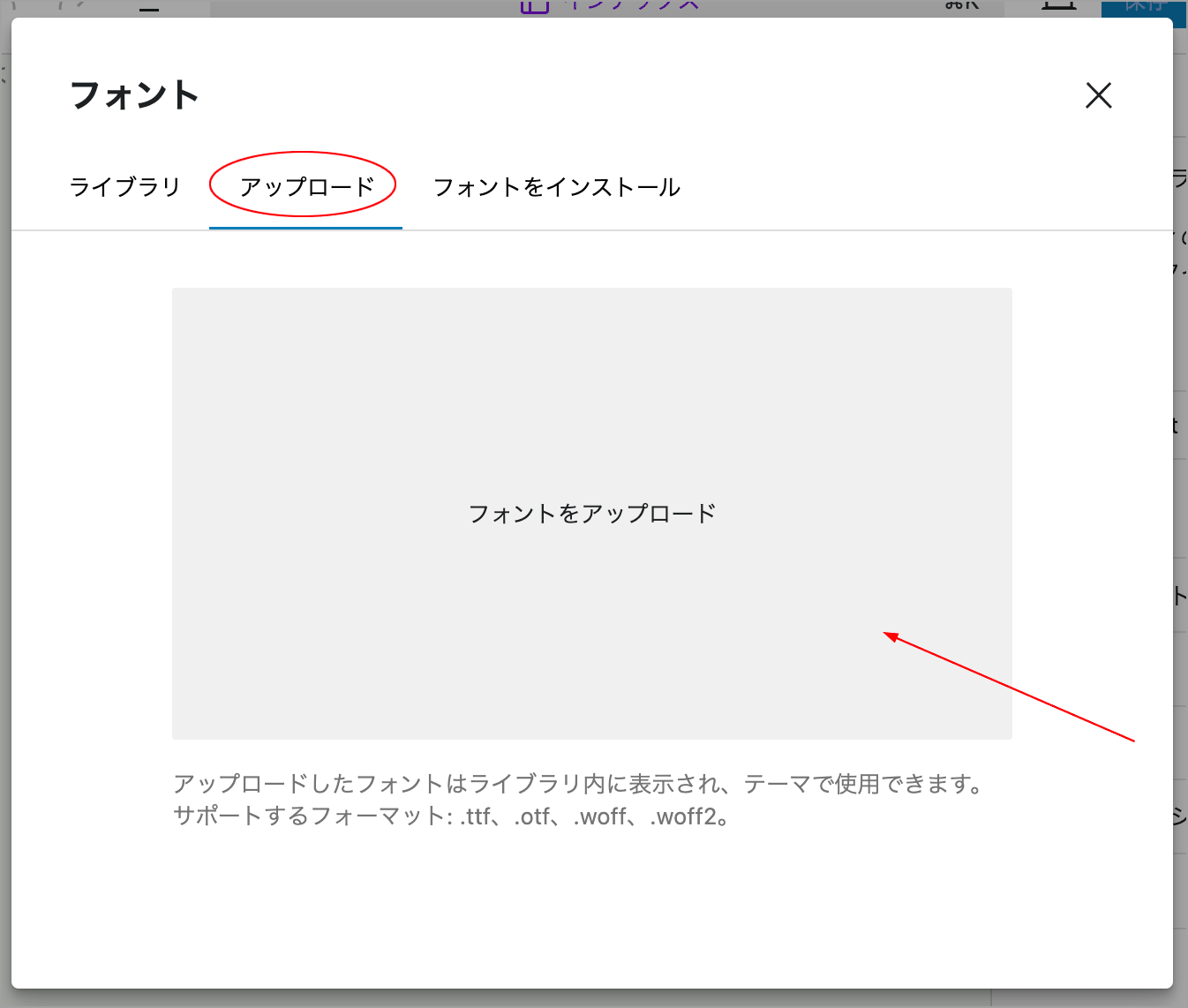
フォントをアップロード
「アップロード」タブでは、すでにダウンロードしてローカルに保存してあるフォントファイルをアップロードしてフォントをインストールできます。
サポートされているフォントファイルのフォーマットは ttf, otf, woff, woff2 となっています。
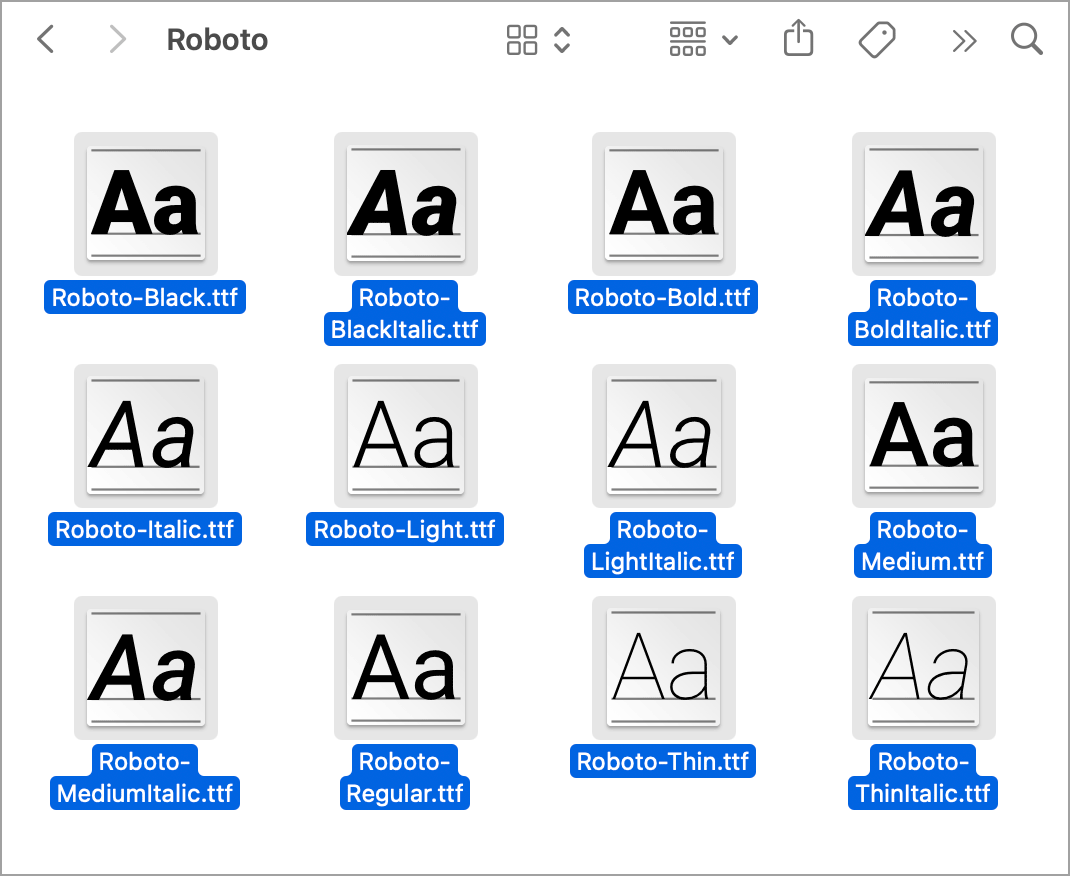
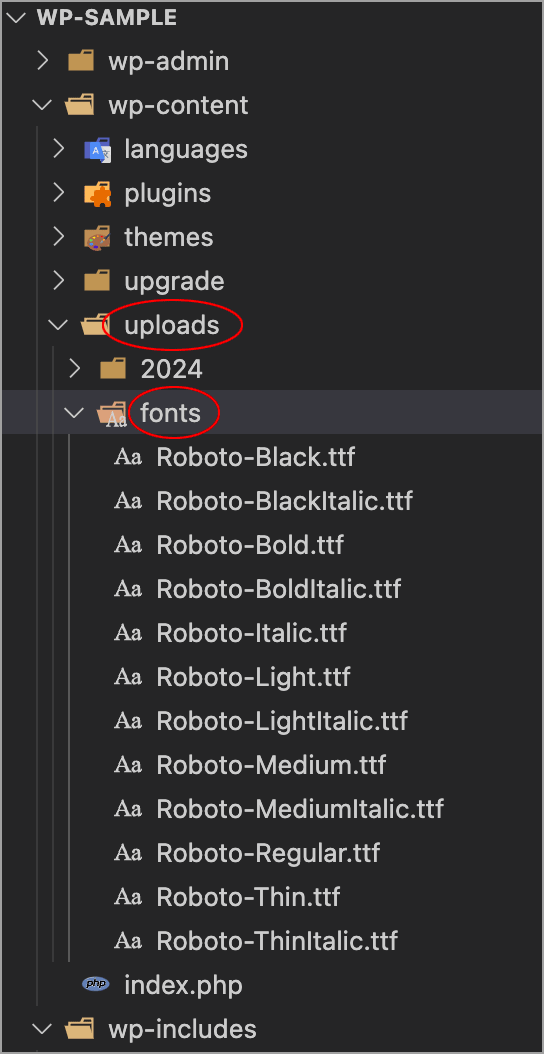
例えば、Google フォントからダウンロードして解凍した以下のフォントをまとめて、「フォントをアップロード」とある部分にドラッグアンドドロップします。
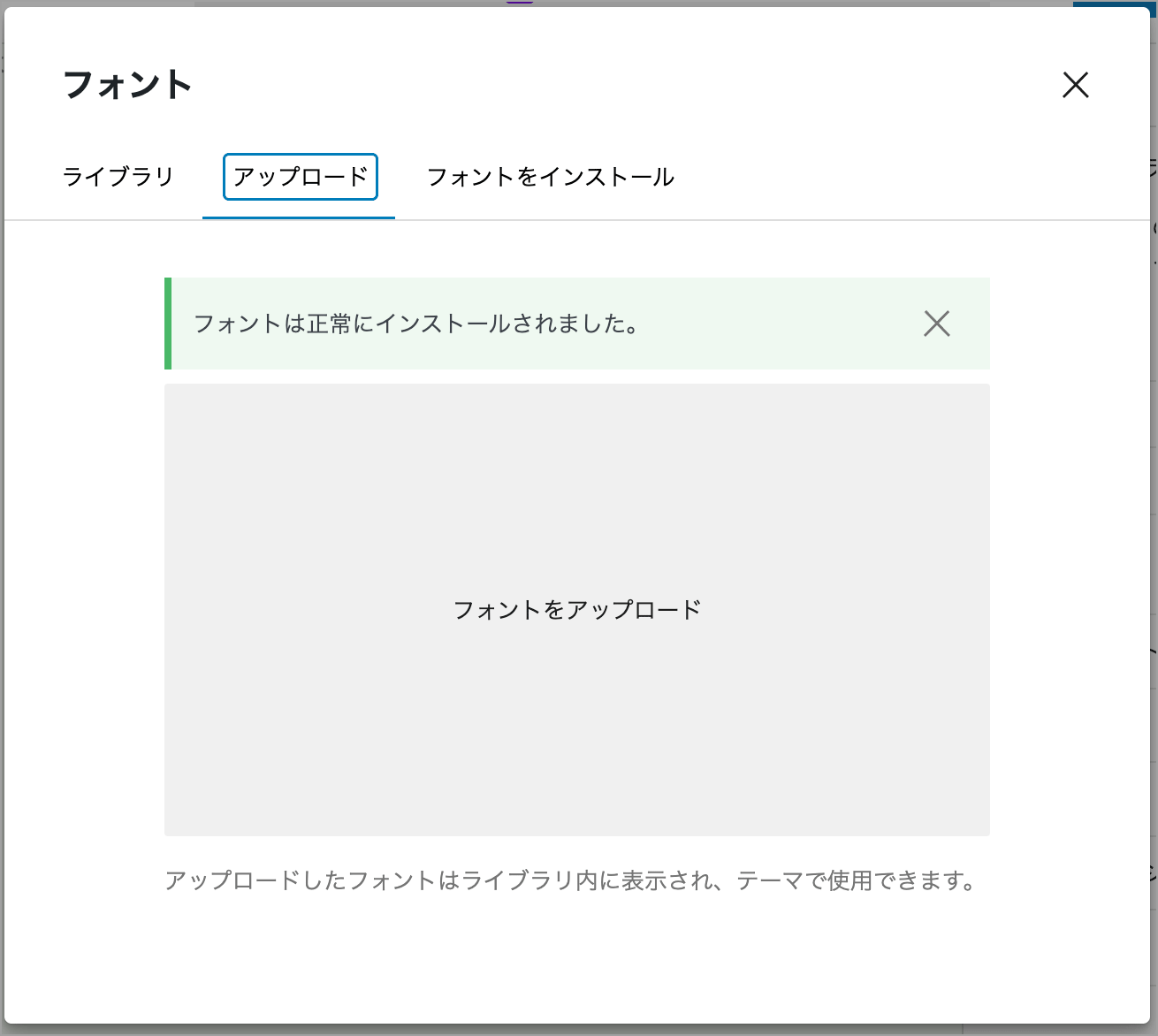
以下のように「フォントは正常にインストールされました」と表示され、
正常にアップロード(インストール)されると、「ライブラリ」タブに以下のようにフォントが追加されます。
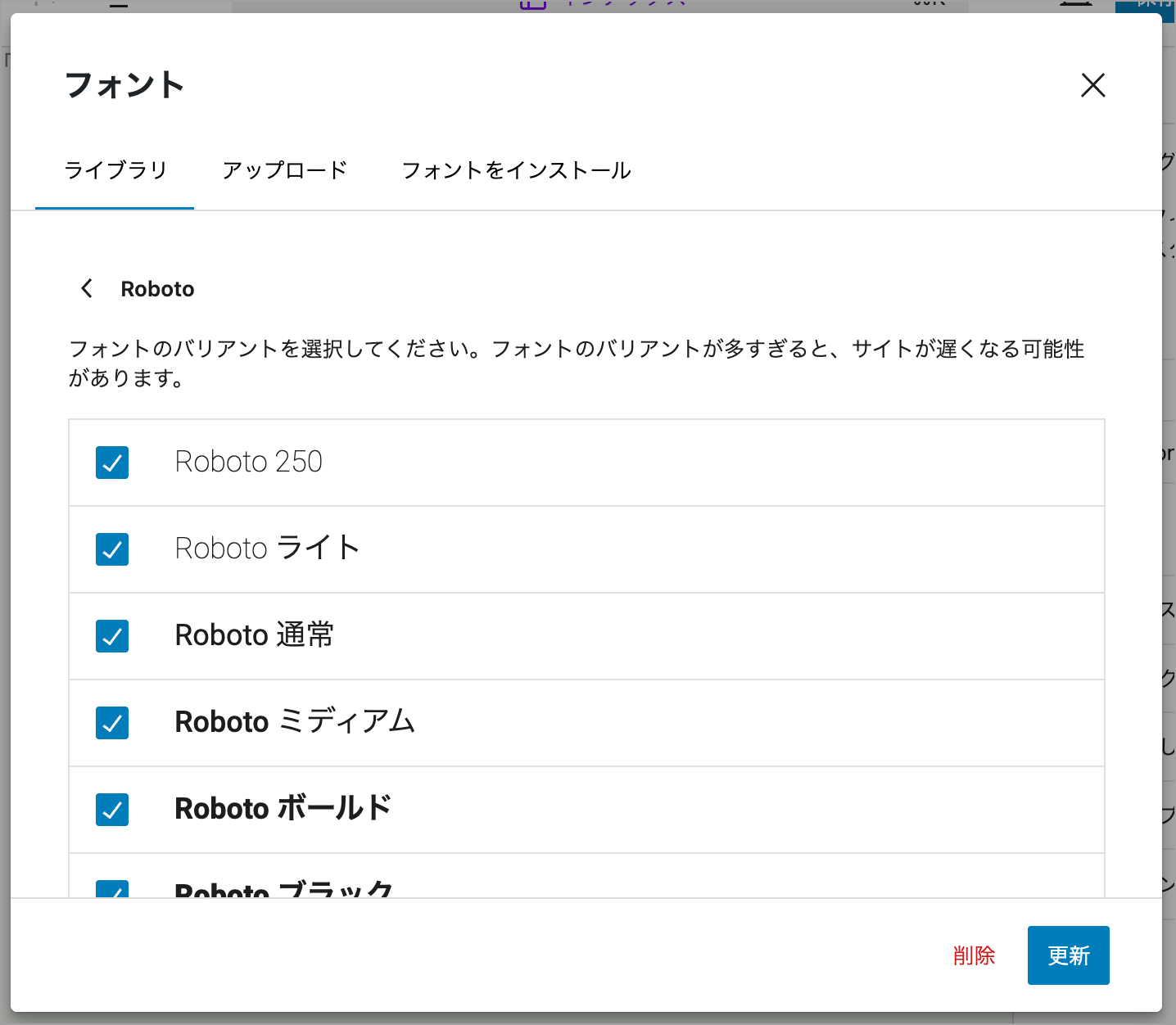
追加されたフォントをクリックすると、インストールされたバリアントを確認でます。
不要なバリアントのチェックを外して「更新」をクリックすると除外されます。不要なバリアントを削除するには、削除するバリアントにチェックを入れて「削除」ボタンをクリックします。
インストールされたフォントファイルは /wp-content/uploads/fonts に保存されます。
フォントをインストール(Google フォントを追加)
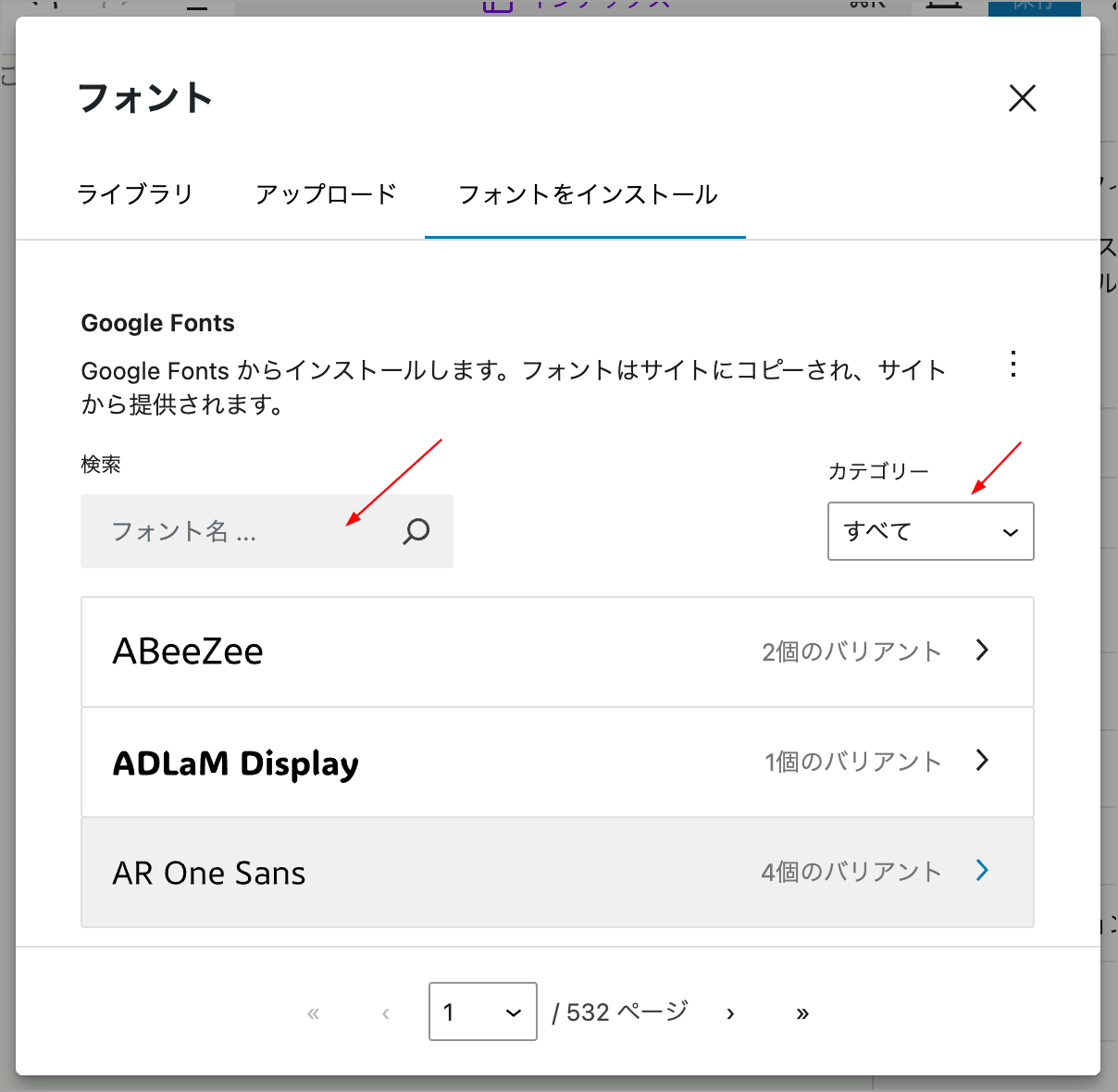
「フォントをインストール」タブでは Google フォントを追加することができます。「Google フォントへのアクセスを許可する」をクリックします。
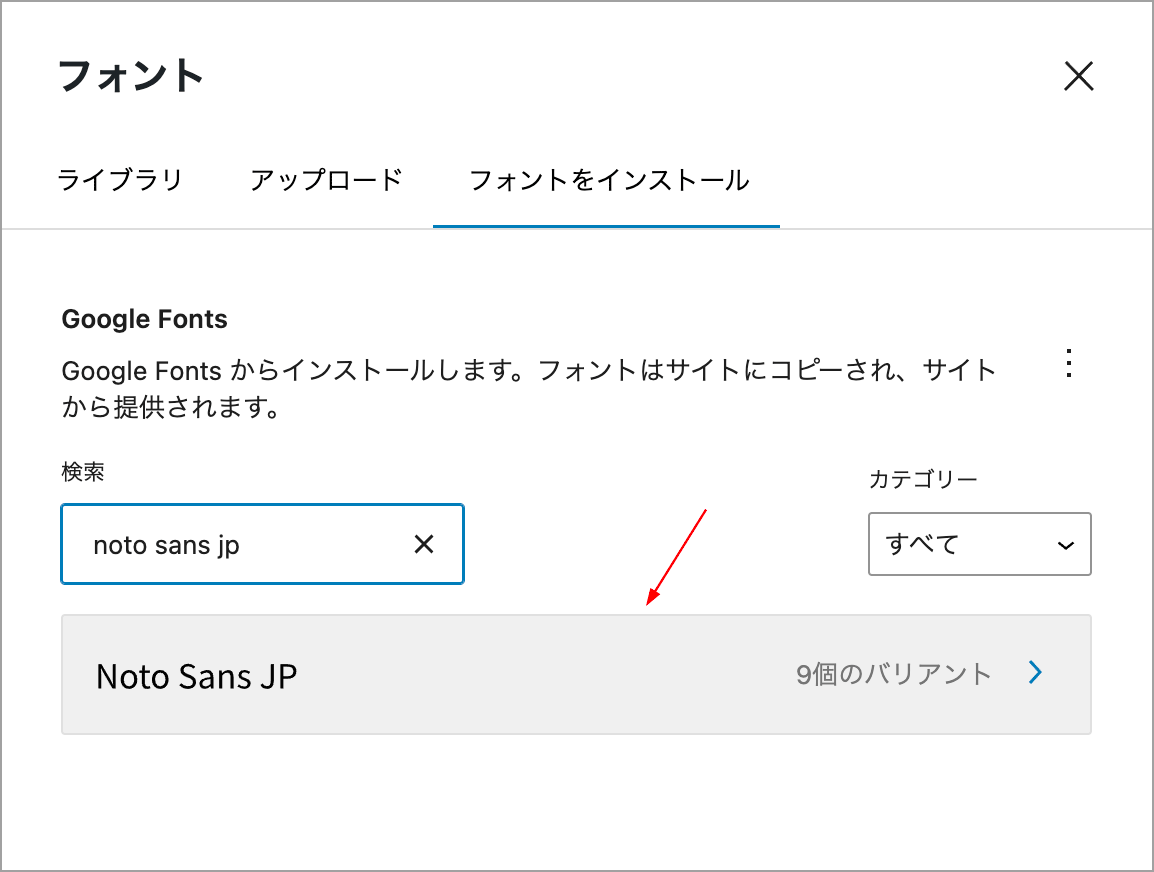
検索やカテゴリを使ってフォントを探します。
追加したいフォントが見つかったらクリックします。
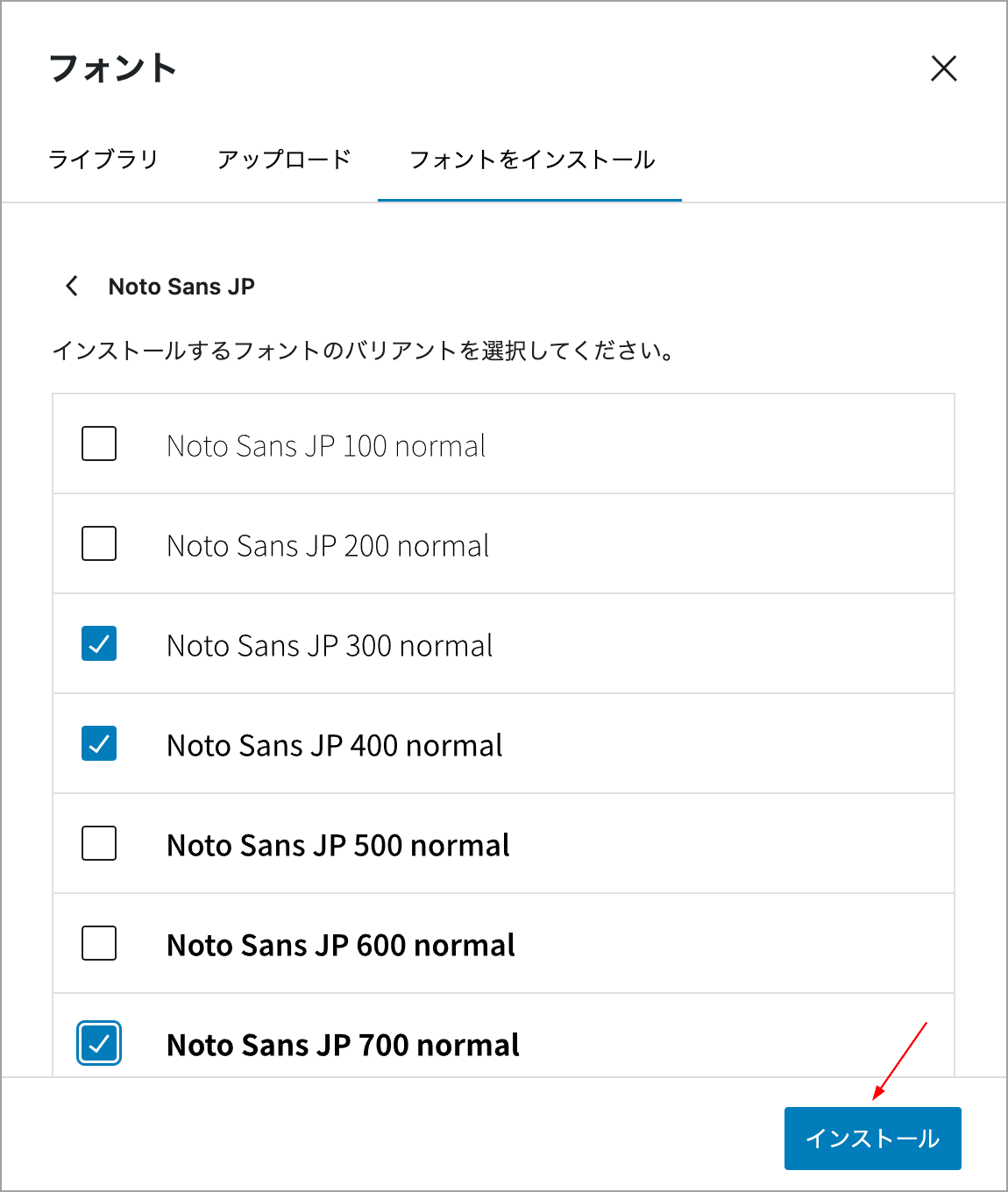
インストールするフォントのバリアントを選択して「インストール」をクリックします。
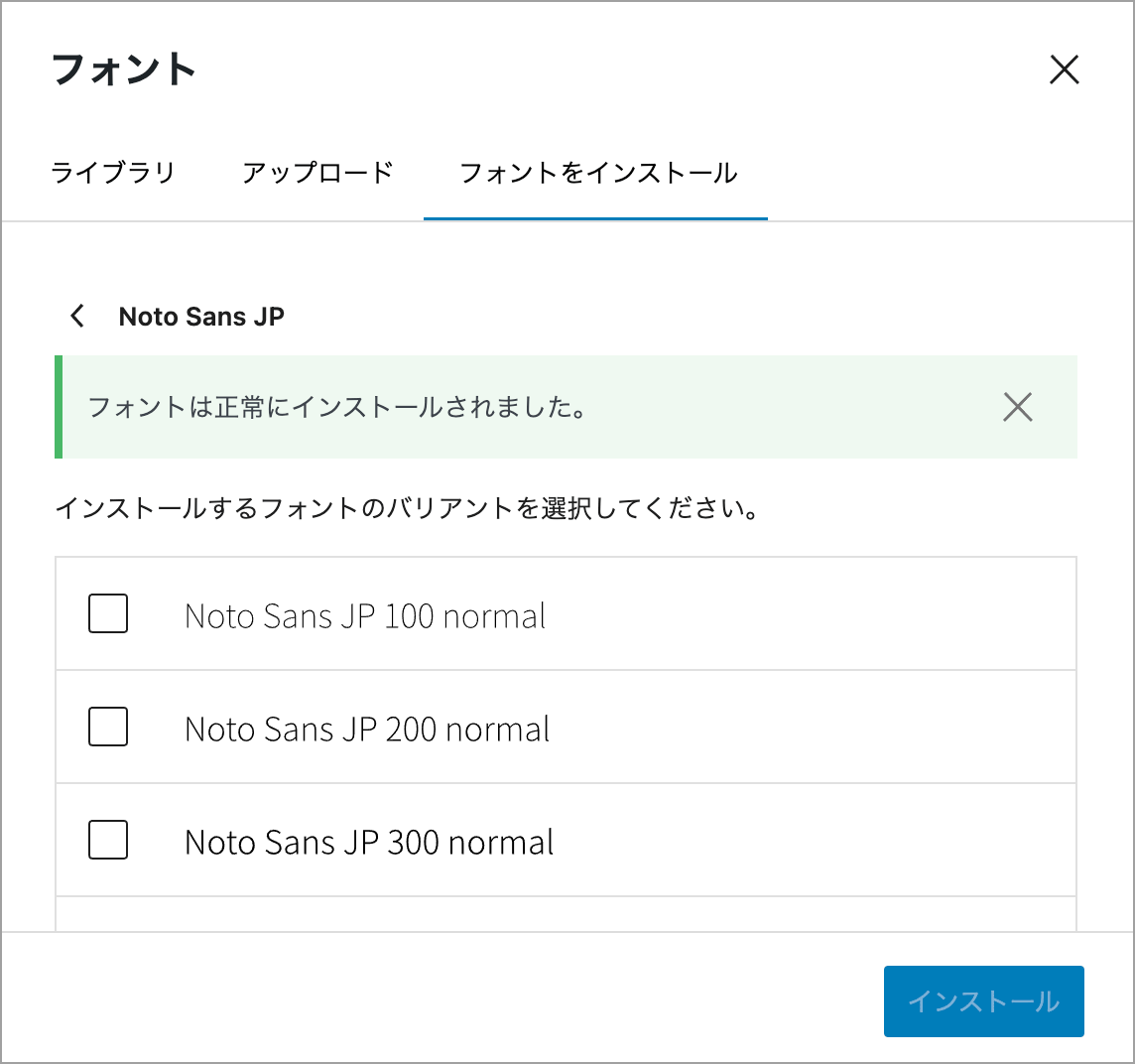
以下のように「フォントは正常にインストールされました」と表示されます。
正常にインストールされると、「ライブラリ」タブに以下のようにフォントが追加されます。
「アップロード」タブでのフォントの追加と同様、インストールされたフォントファイルは /wp-content/uploads/fonts に保存されます。
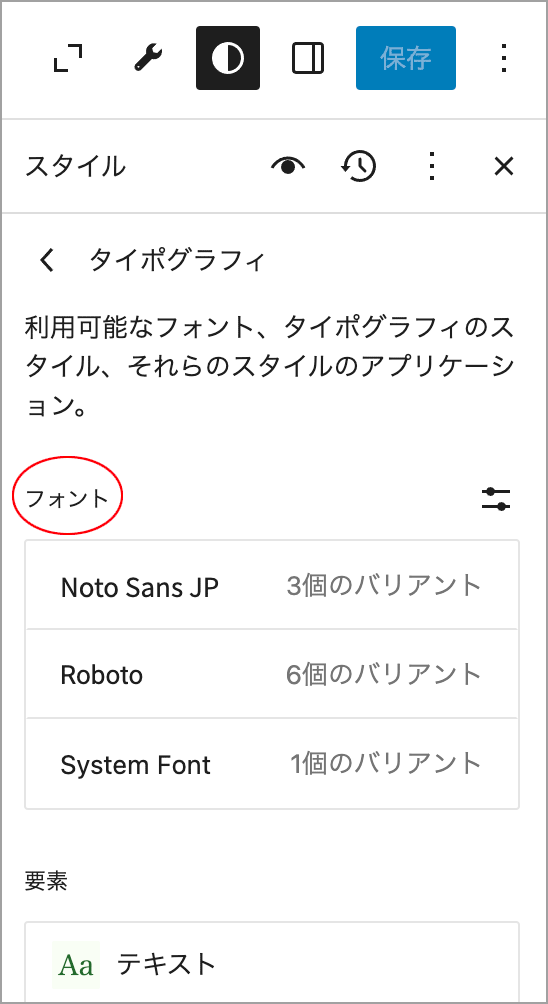
スタイルパネルのタイポグラフィを開くと、「フォント」の下に追加したフォントが表示されます。
テーマへフォントを追加
フォントライブラリを使用してフォントを追加しただけでは、theme.json にフォントの設定は追加されないので、テーマへ反映させるには、Create Block Theme プラグインを使います(変更をテーマに保存)。
Create Block Theme のアイコン をクリックして「テーマへの変更を保存」をクリックします。
以下が表示されるので、「フォントを保存」にチェックが入っていることを確認して「変更内容を保存」をクリックします。
この例の場合、Roboto と Noto Sans JP のフォントとそのバリアントを追加したのでそれらに関連するプロパティが追加され、theme.json は以下のように更新されます。
{
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#f9fef5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#226a2c",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#fafbd2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#f65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFace": [
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/roboto/roboto-700-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "700",
"src": [
"file:./assets/fonts/roboto/roboto-700-italic.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "400",
"src": [
"file:./assets/fonts/roboto/roboto-400-italic.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/roboto/roboto-300-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/roboto/roboto-400-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "300",
"src": [
"file:./assets/fonts/roboto/roboto-300-italic.ttf"
]
}
],
"fontFamily": "Roboto",
"name": "Roboto",
"slug": "roboto"
},
{
"fontFace": [
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-300-normal.woff2"
]
},
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-400-normal.woff2"
]
},
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-700-normal.woff2"
]
}
],
"fontFamily": "\"Noto Sans JP\", sans-serif",
"name": "Noto Sans JP",
"slug": "noto-sans-jp"
}
]
}
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--accent-1)"
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--accent-1)"
}
},
"caption": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--accent-1)"
}
}
}
},
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
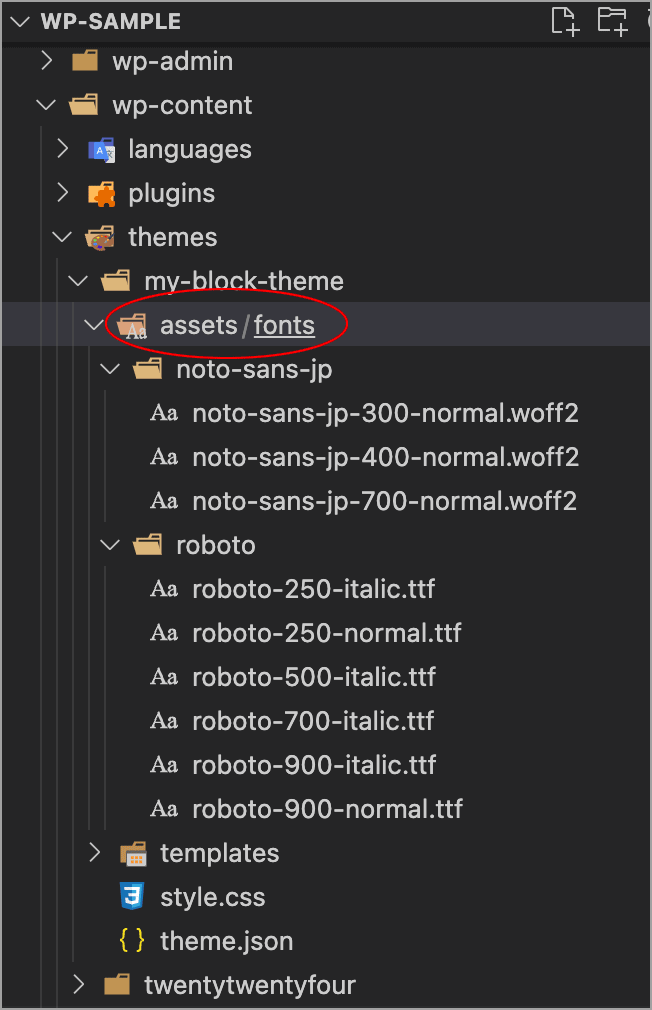
}assets/fonts
また、「テーマへの変更を保存」によりテーマフォルダ内に assets/fonts フォルダが作成され、その中にフォントファイルが保存されます。
テンプレートパーツの作成
ほとんどのテーマには、すべてのページで使用する再利用可能なヘッダーとフッターがあり、通常、テンプレートを作成する前にテンプレートパーツとして作成します。
ブロックテーマではサイトエディターを使って(コーディングせずに)テンプレートやテンプレートパーツを作成することができます。
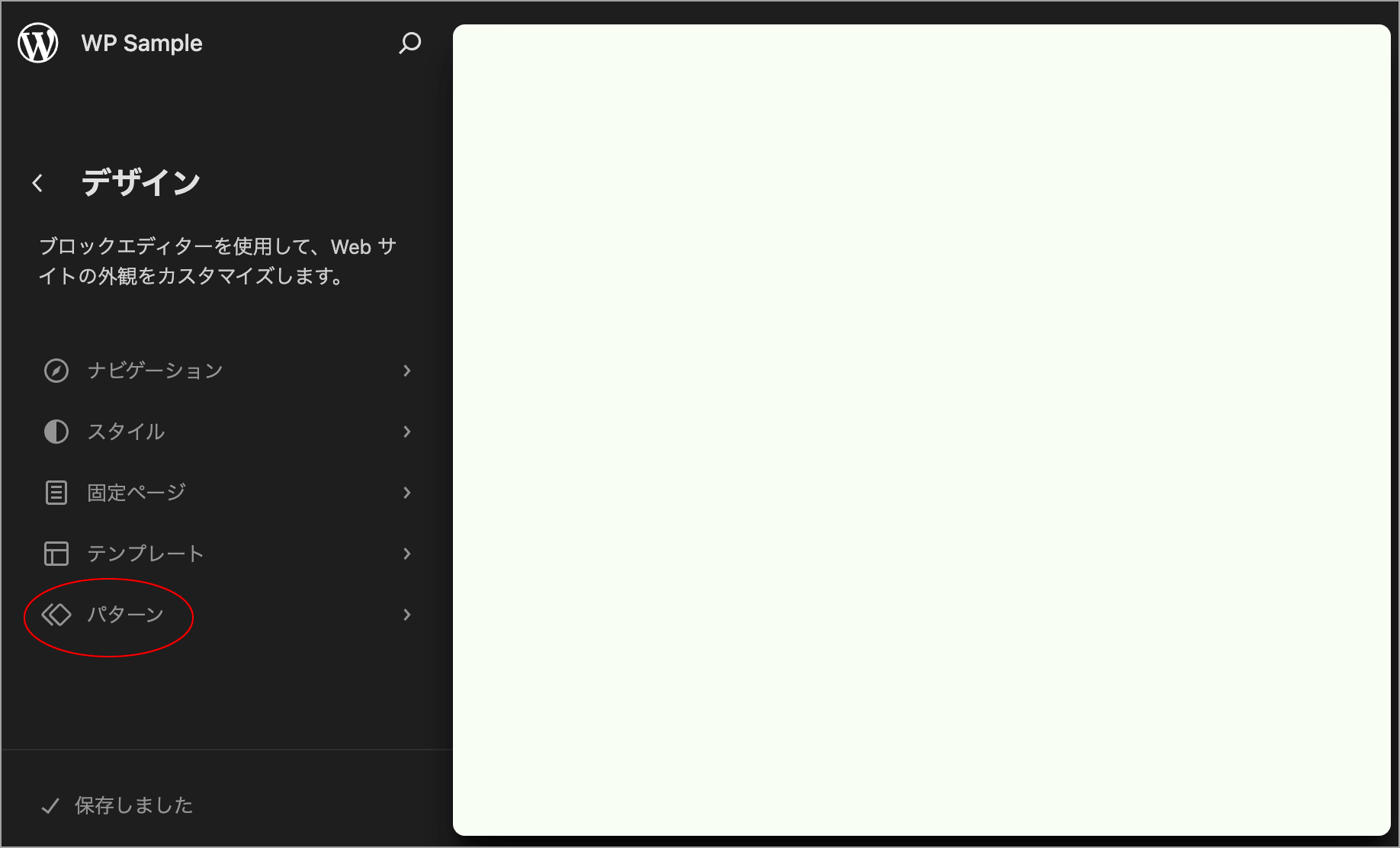
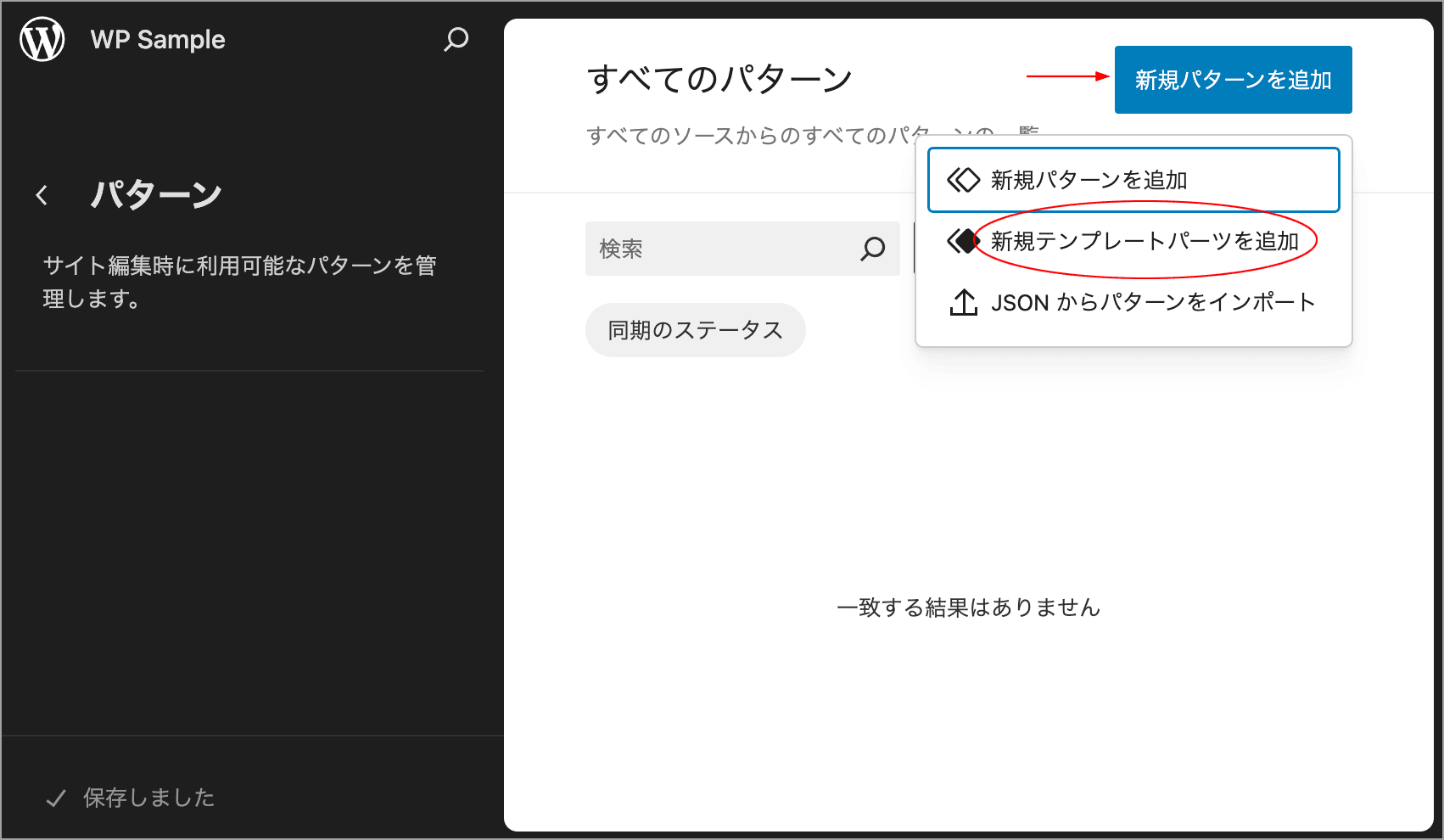
テンプレートパーツを作成するには「外観」→「エディター」からサイトエディターを開き、左側メニューで「パターン」を選択します。
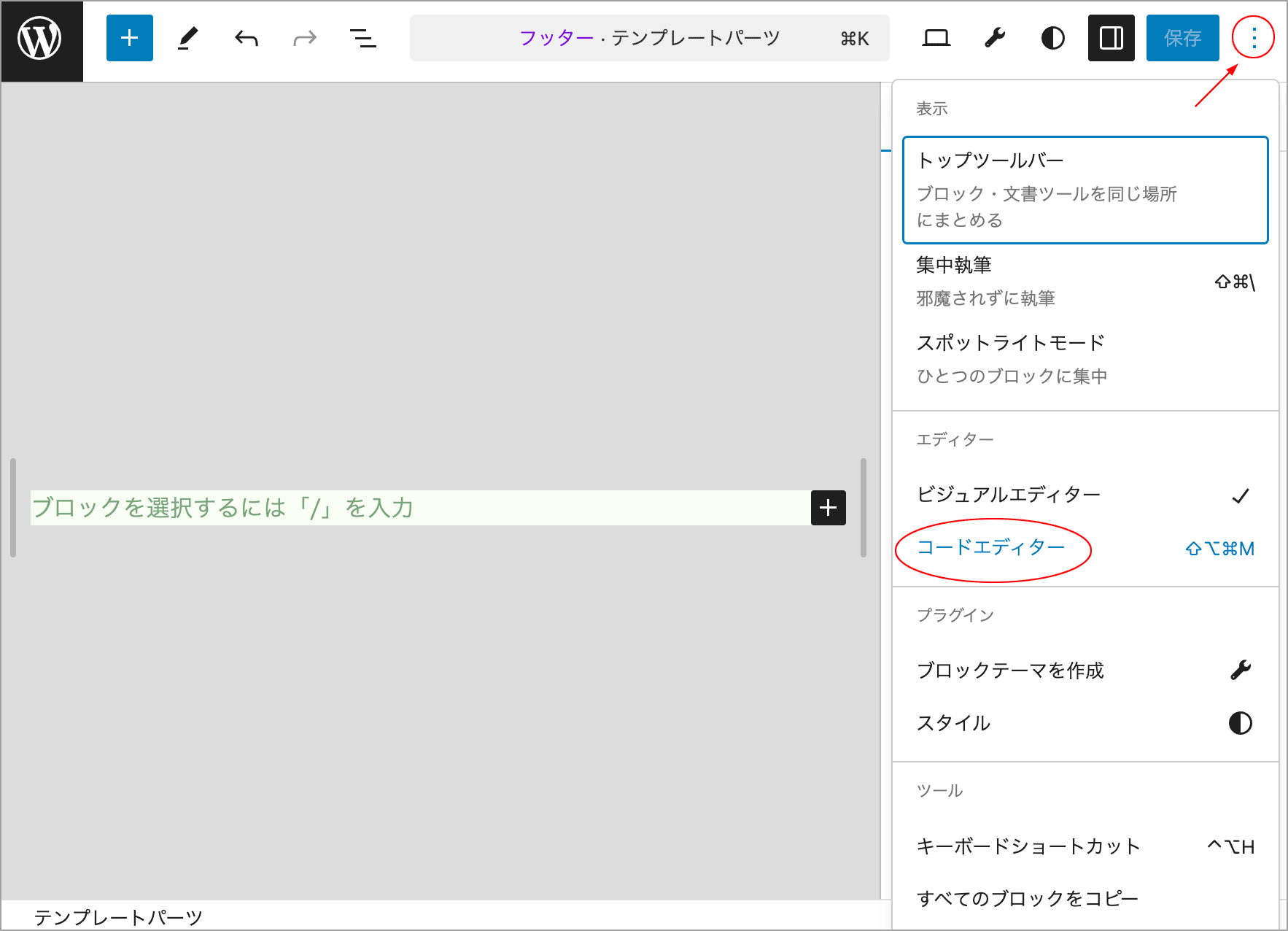
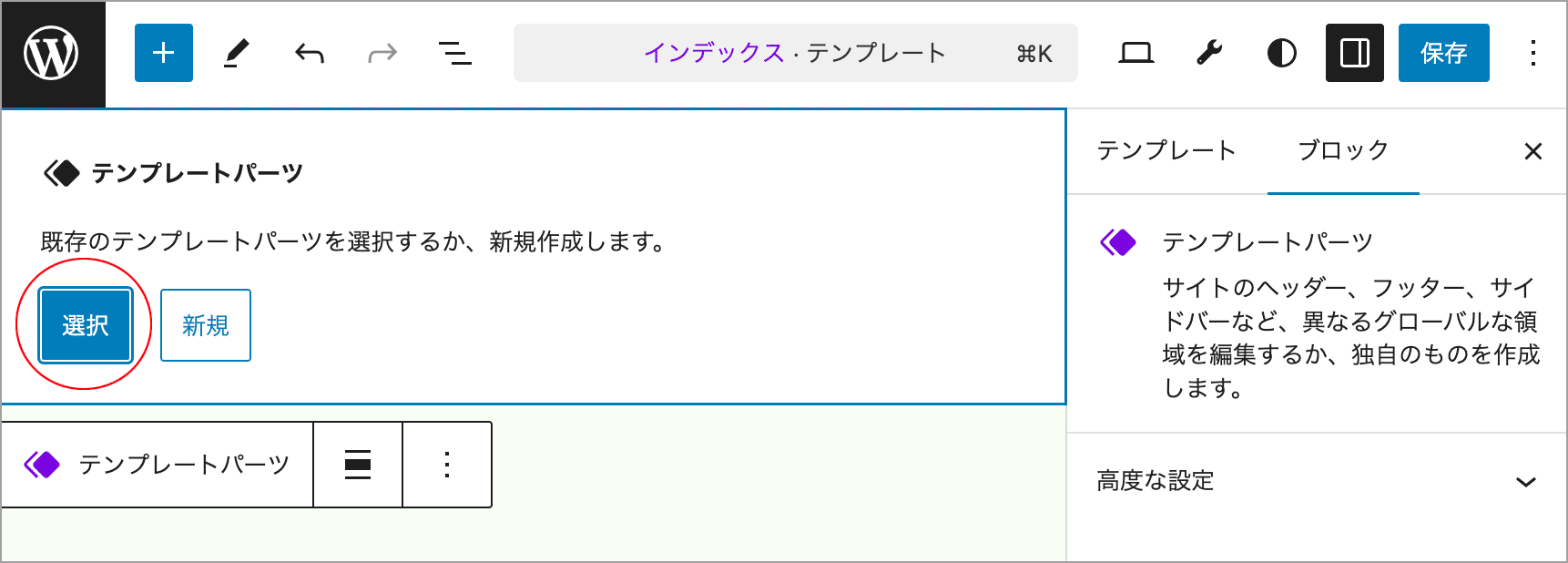
以下が表示されるので「新規パターンを追加」をクリックして表示されるドロップダウンから「新規テンプレートパーツを追加」を選択します。
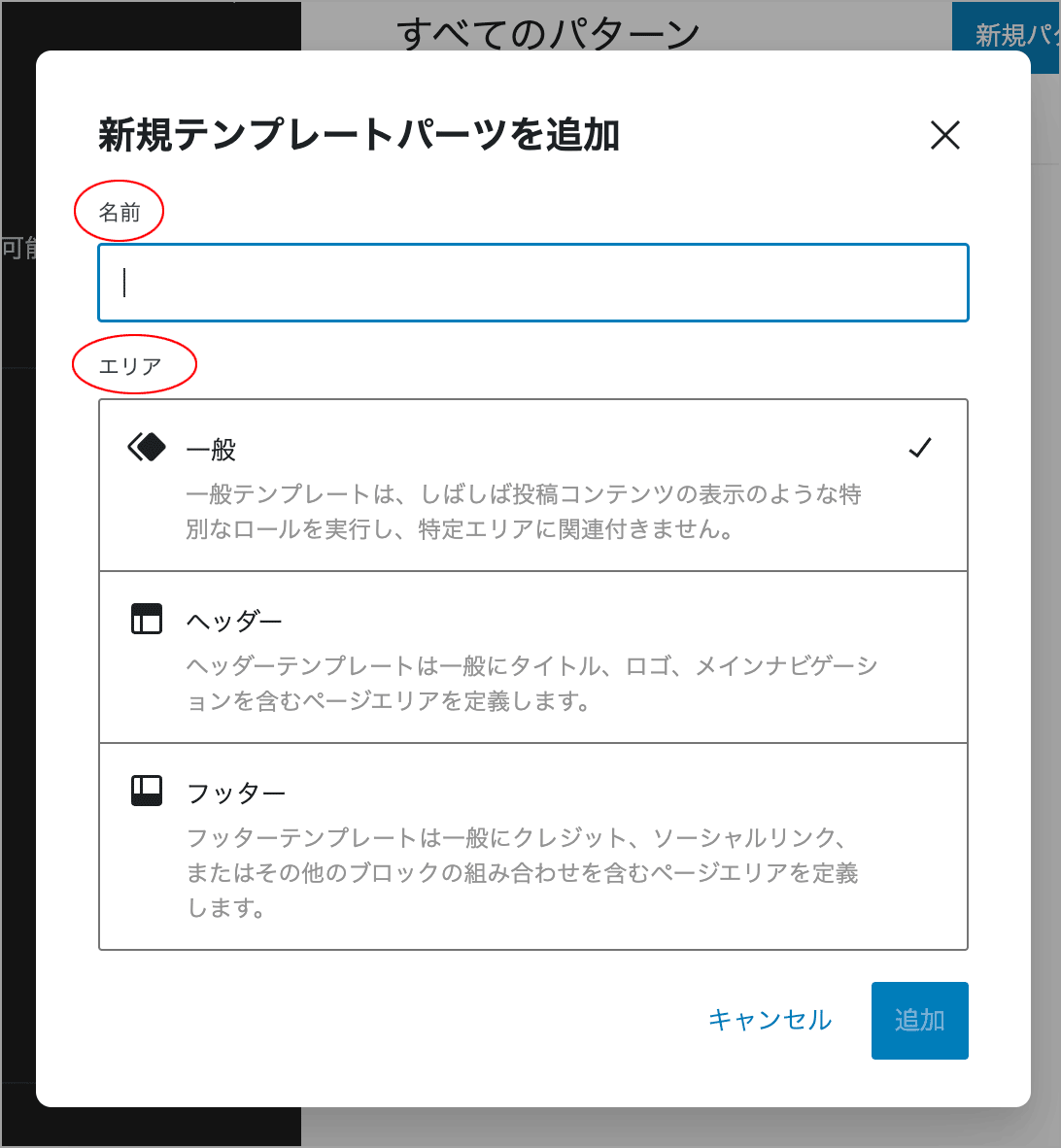
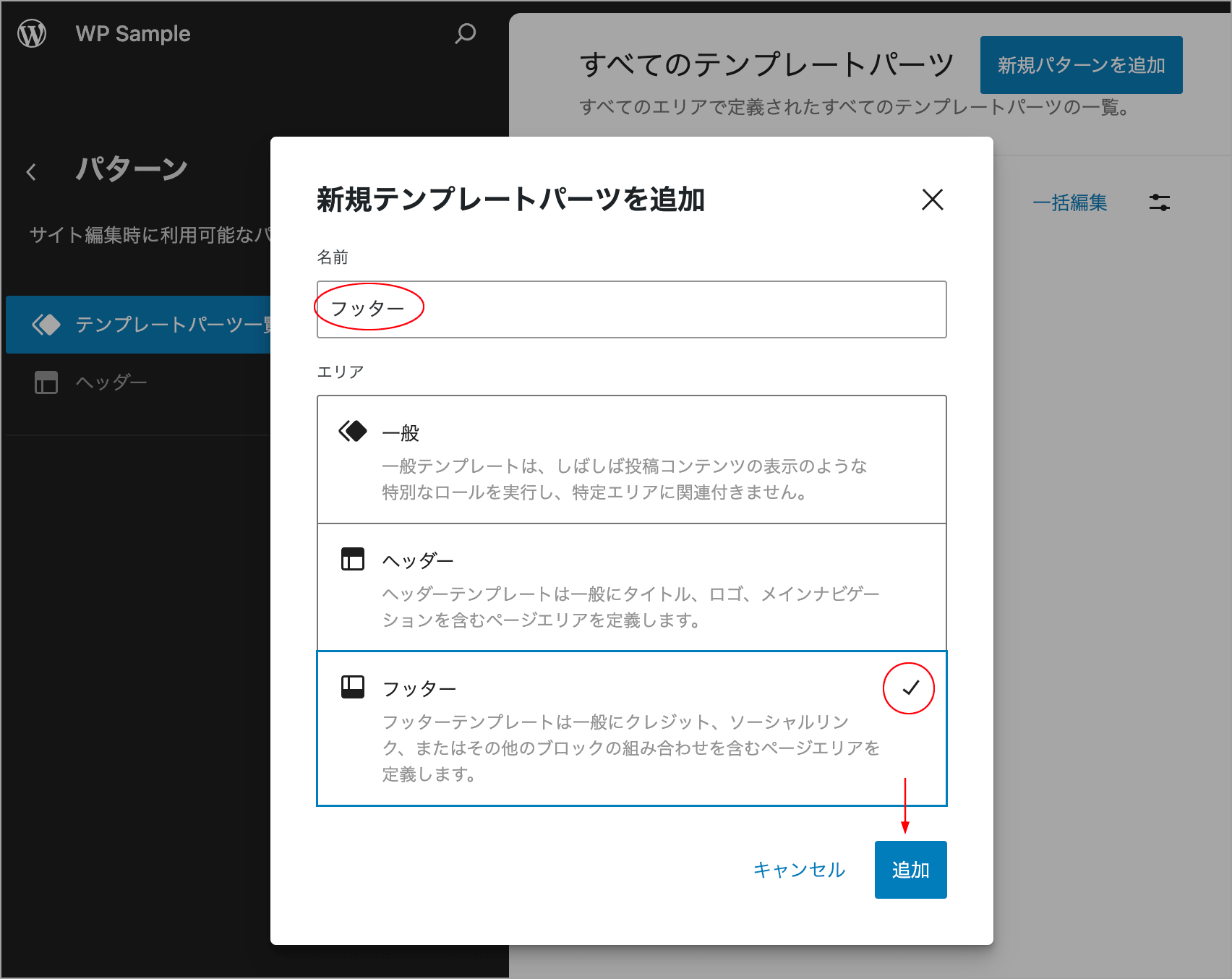
モーダルが表示されるので、テンプレートパーツの名前を入力してそのエリアを選択します。
デフォルトではエリアに指定できるのは「一般」「ヘッダー」「フッター」の3つになります。必要に応じてテーマにカスタムエリアを作成することもできます(カスタムエリアの登録)。
ヘッダー
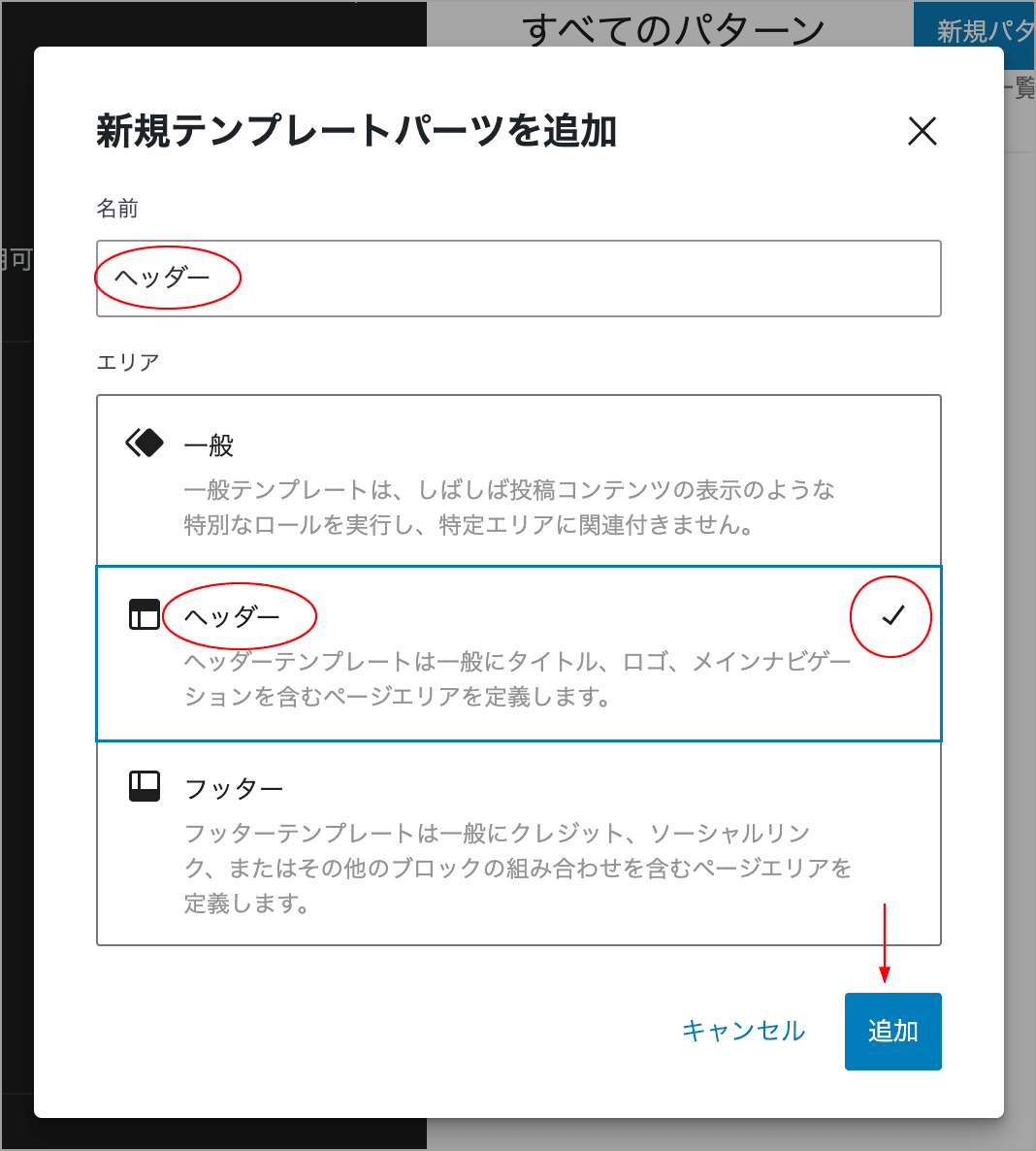
以下はヘッダーのテンプレートパーツを作成する例です。名前を「ヘッダー」にし、エリアで「ヘッダー」を選択し、「追加」をクリックします。
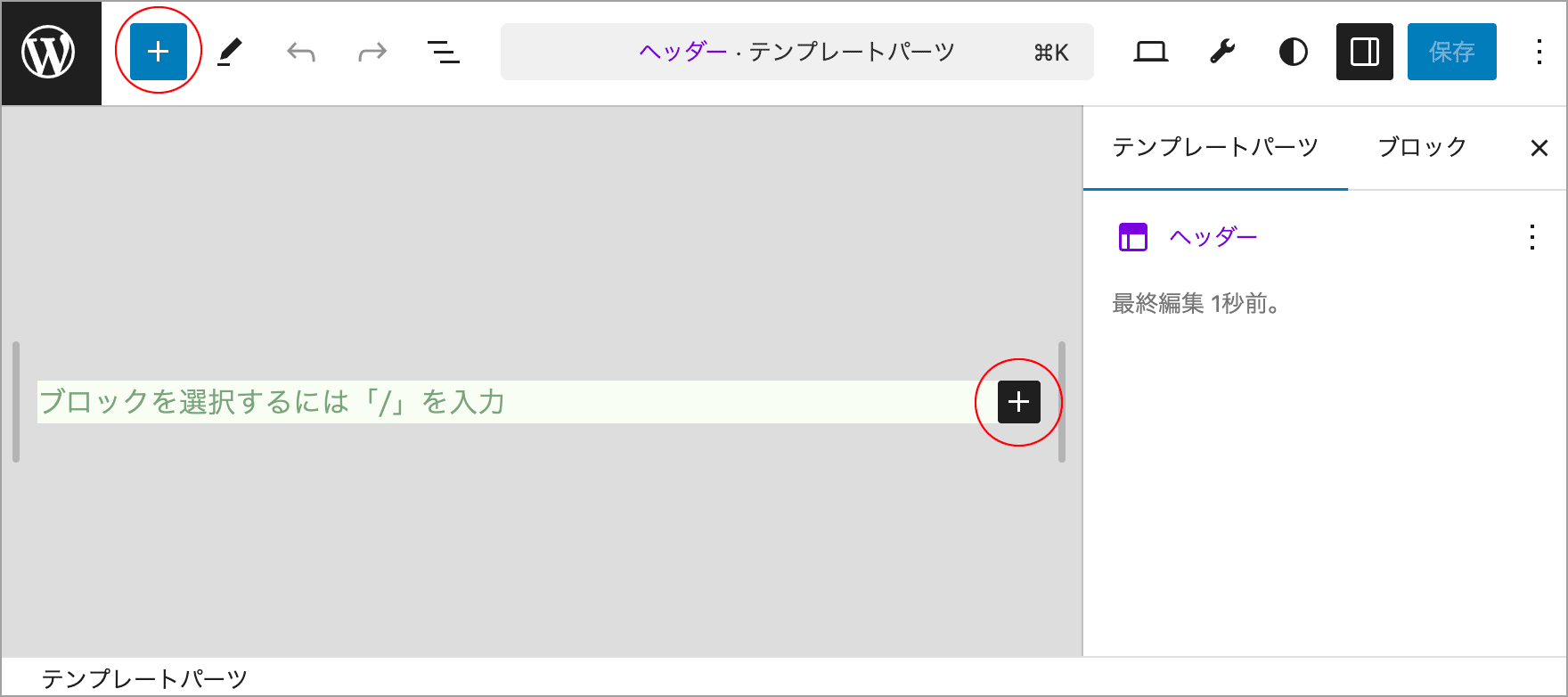
ヘッダーの編集画面が表示され、この画面でヘッダーのテンプレートパーツを作成することができます。
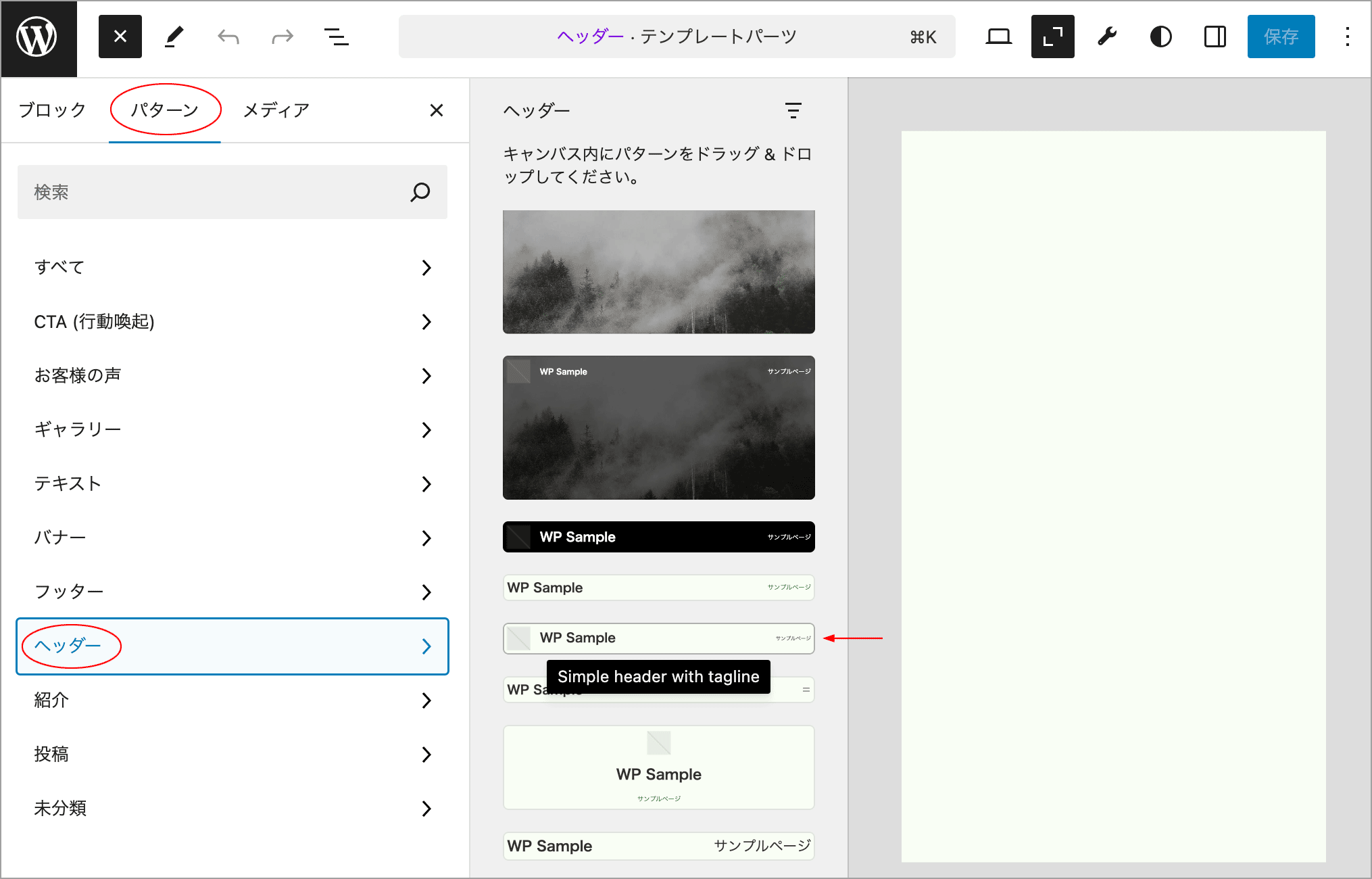
+ アイコンをクリックしてヘッダーを構成するブロックやパターンを挿入します。
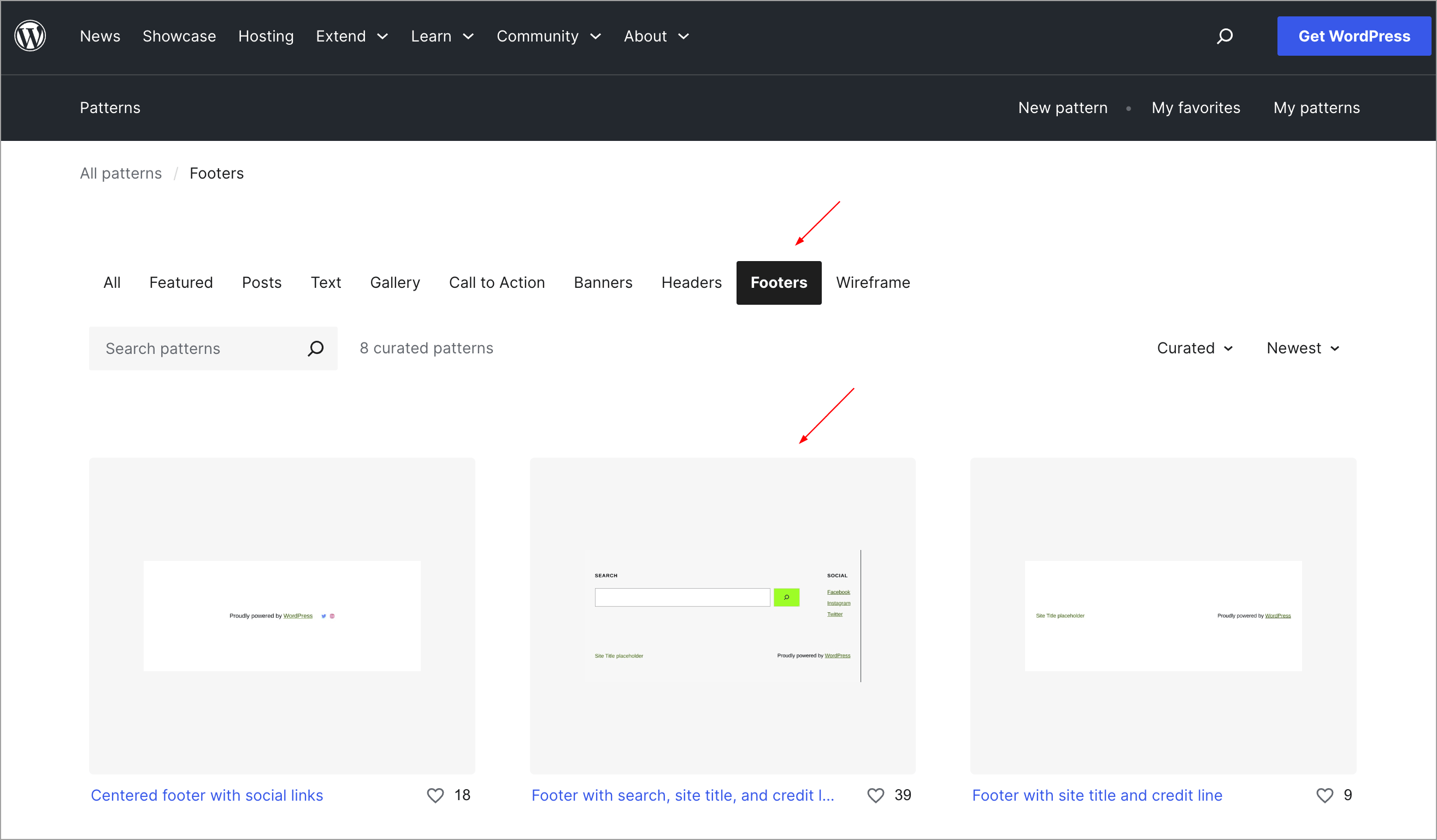
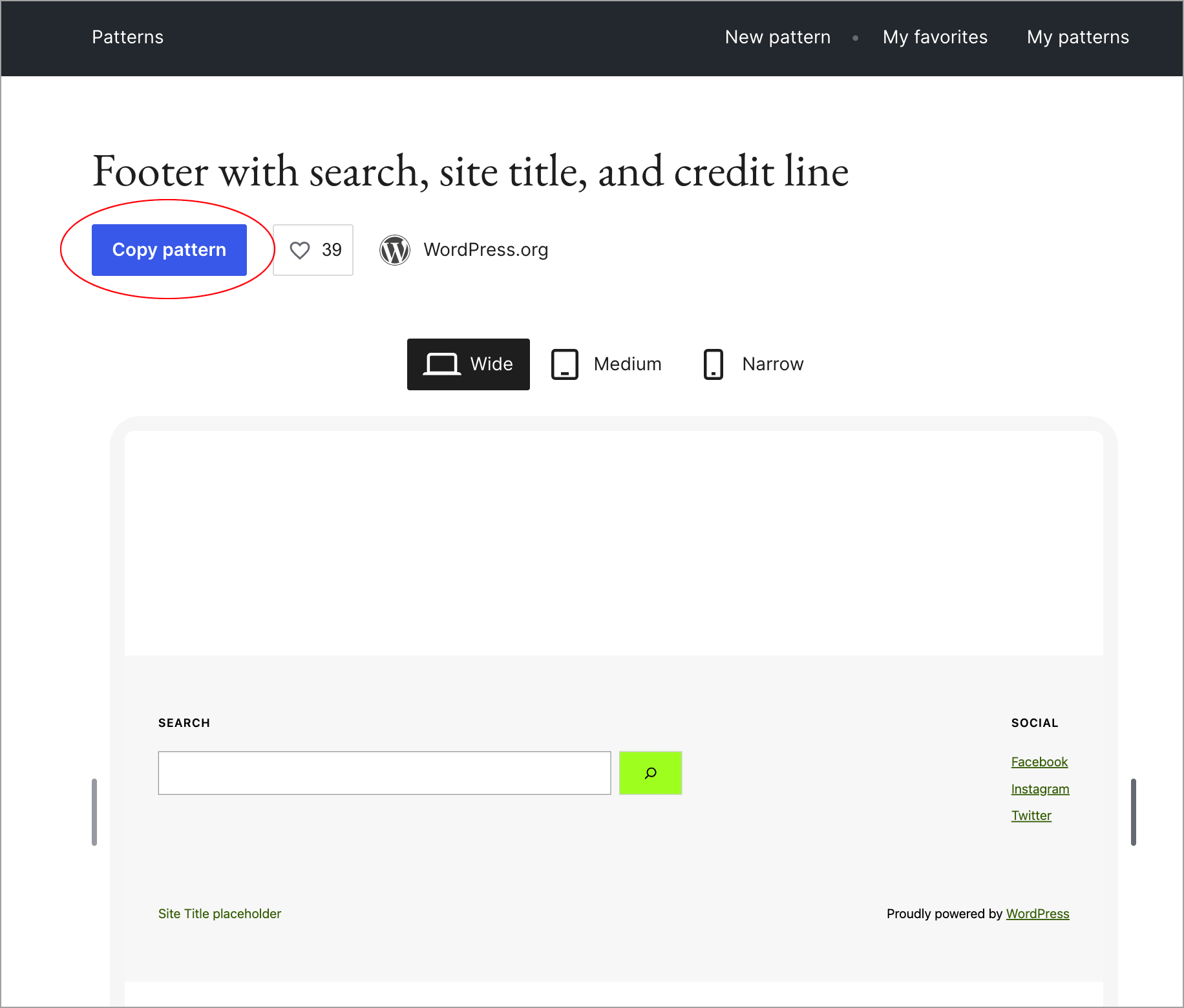
以下の例ではブロックインサーターのパターンタブでヘッダーを選択して表示されるパターン(Simple header with tagline)を挿入しています。
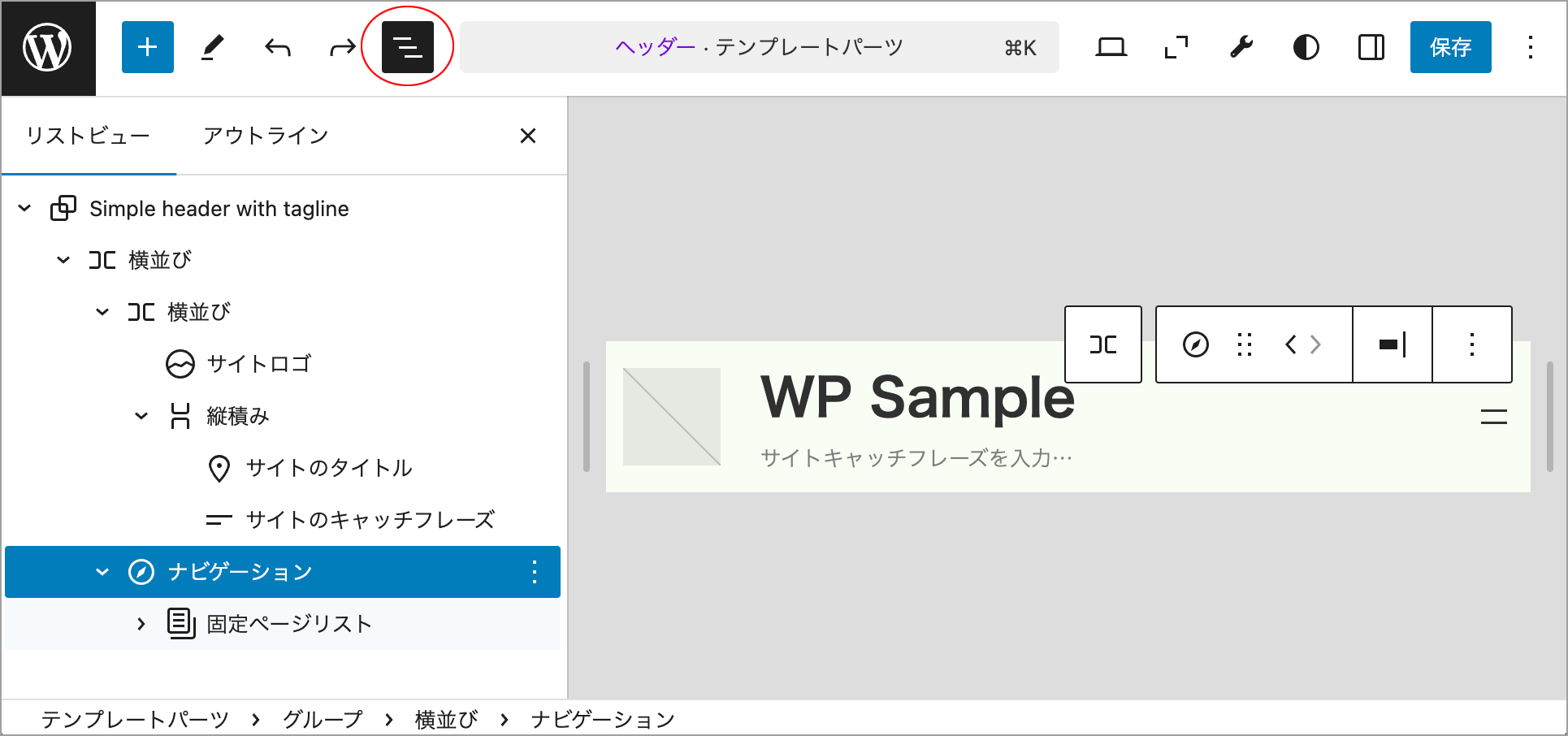
必要なカスタマイズを実行します。その際、リストビューを使うと構造を確認でき、対象のブロックを簡単に選択できます。
各ブロックをカスタマイズします(この例では「サイトのキャッチフレーズ」を削除します)。
背景色や文字色などはスタイルで設定したものが反映されています。
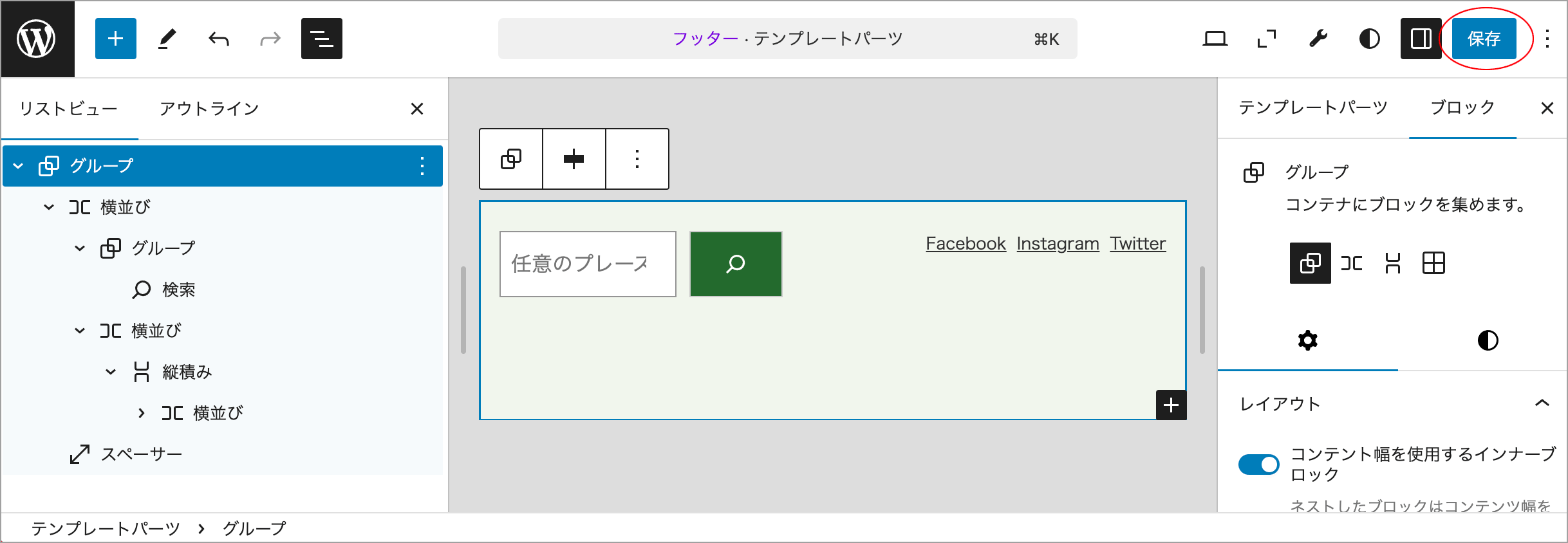
カスタマイズが完了したら右上の「保存」をクリックして、テンプレートパーツを保存します。
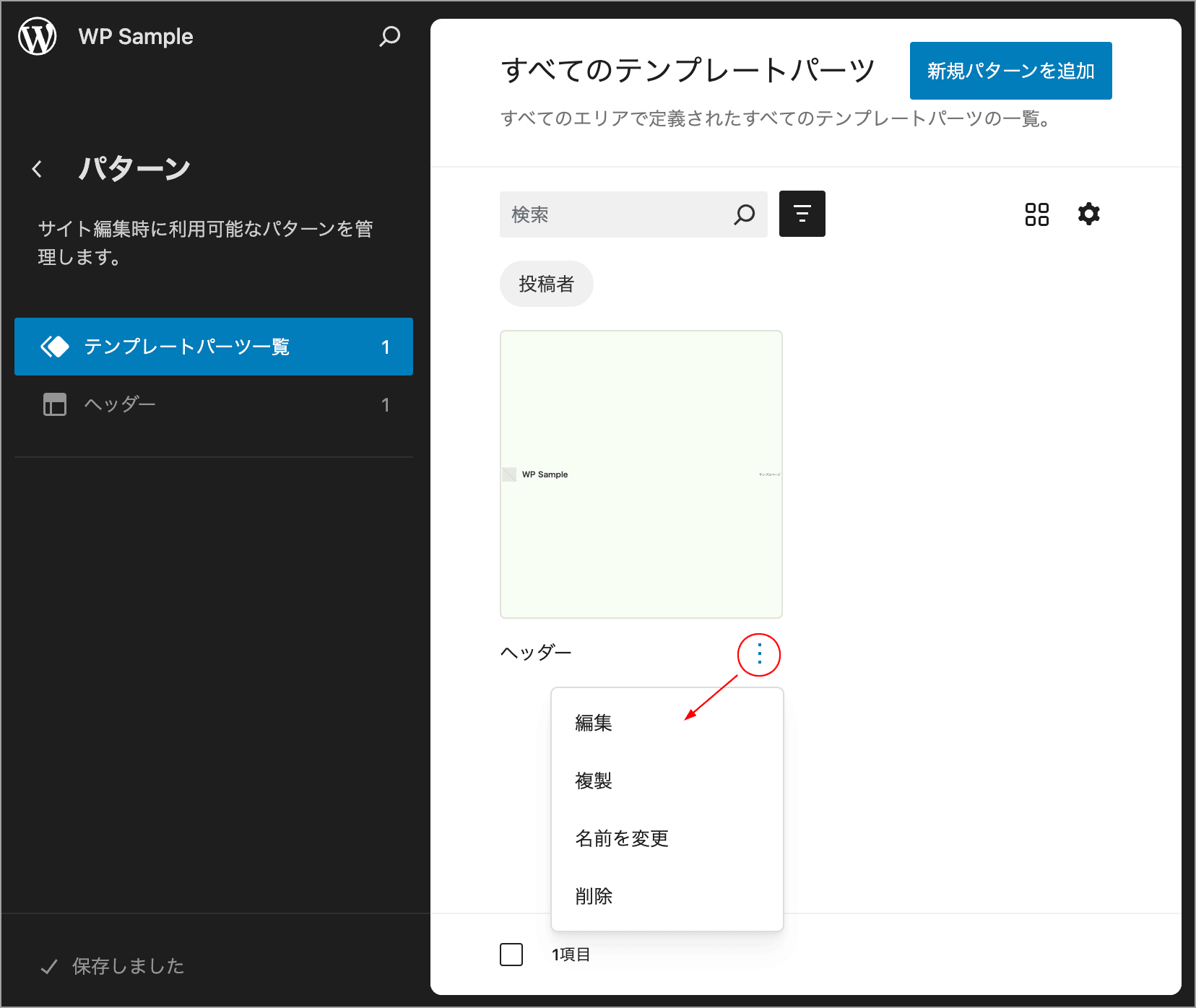
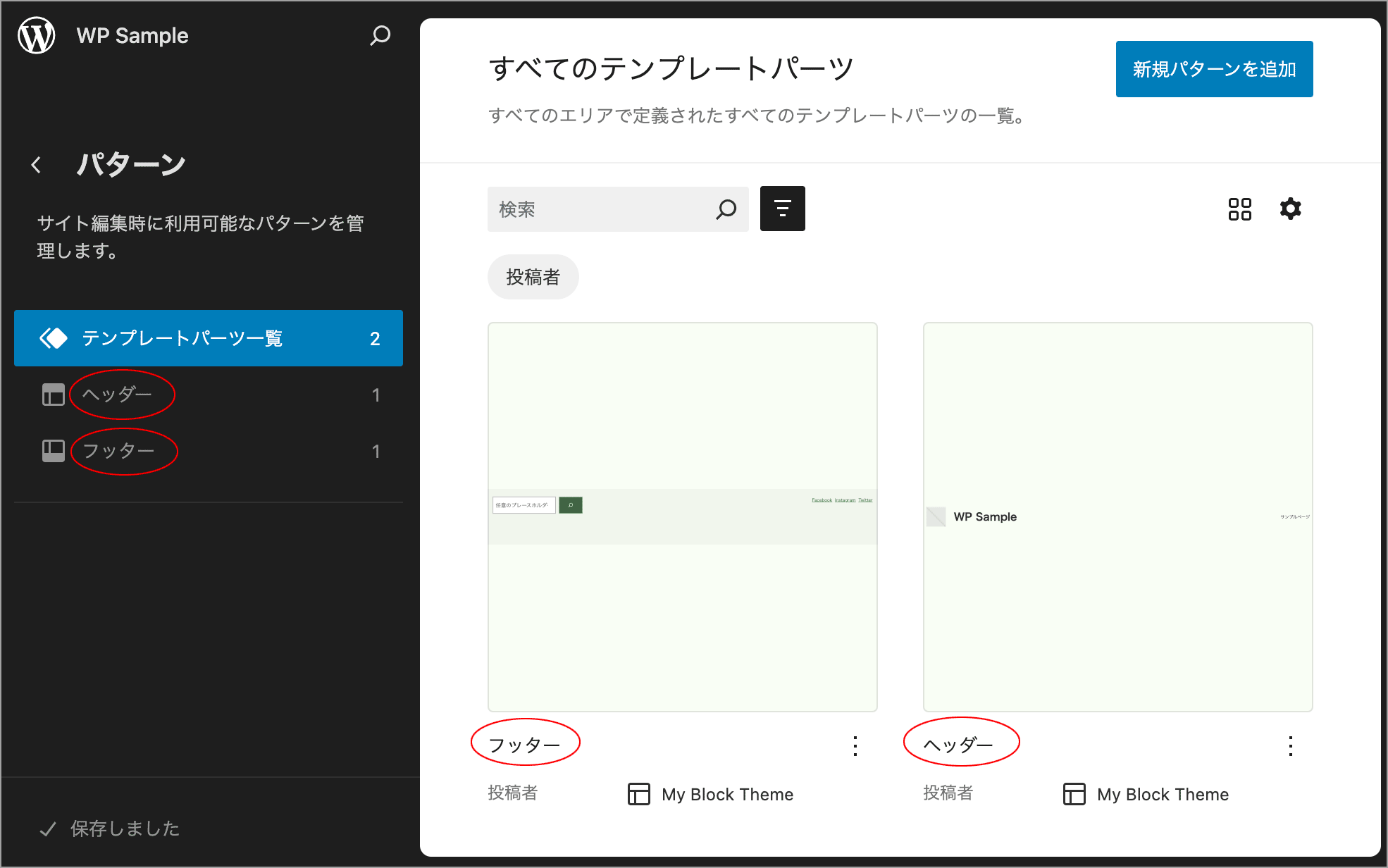
テンプレートパーツを保存してサイトエディターの「パターン」で確認するとスクリーンショットが表示され、クリックすれば編集画面が表示されます。3点アイコンをクリックするとオプションが表示されます。
ナビゲーションブロック
上記の例で挿入したパターンのナビゲーションブロックには、固定ページリストブロックが含まれているのでサイトのすべての公開済み固定ページのリストが表示されます。
ナビゲーションで特定のページを表示するなどナビゲーションブロックの使い方は以下が参考になります。
How to create a menu with the navigation block (Video)
以下はヘッダーの作り方の公式ビデオチュートリアルです。
テーマに保存
サイトエディターで保存したテンプレートパーツは「ユーザー設定」としてデータベースに保存され、テーマファイルには保存されないので、Create Block Theme プラグインを使ってテーマにファイルとして書き出します。
ヘッダーまたはフッターの編集画面で右上の Create Block Theme のアイコン をクリックします。
以下が表示されるので「テーマへの変更を保存」をクリックします。
「変更内容を保存」をクリックします。
以下が表示されたら「OK」をクリックします。
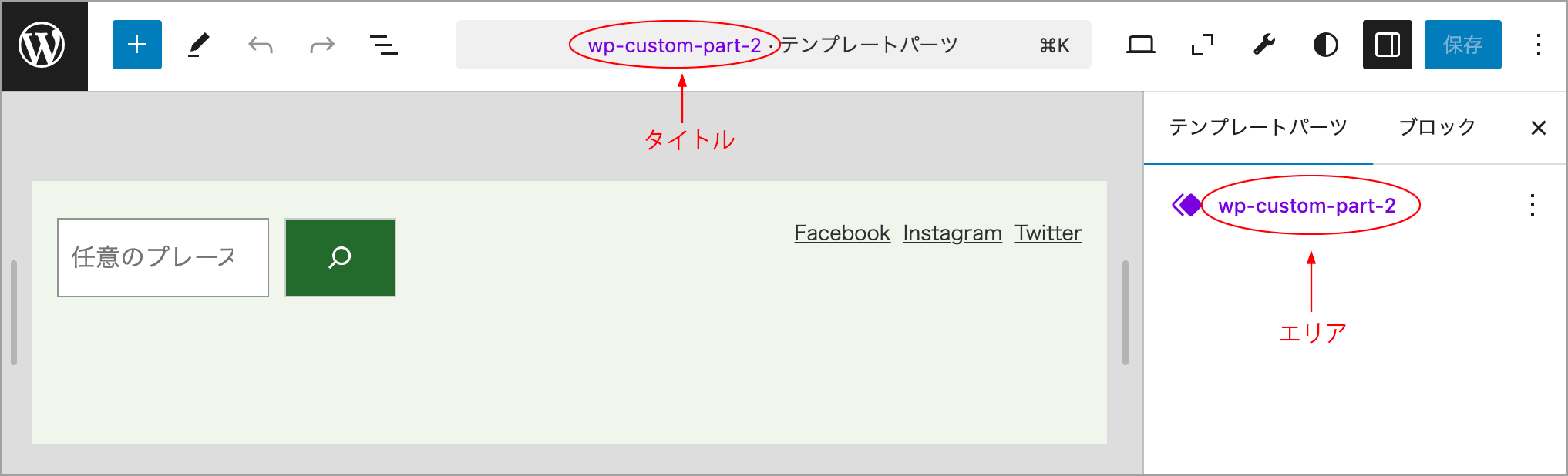
タイトルとエリアが書き換えられる
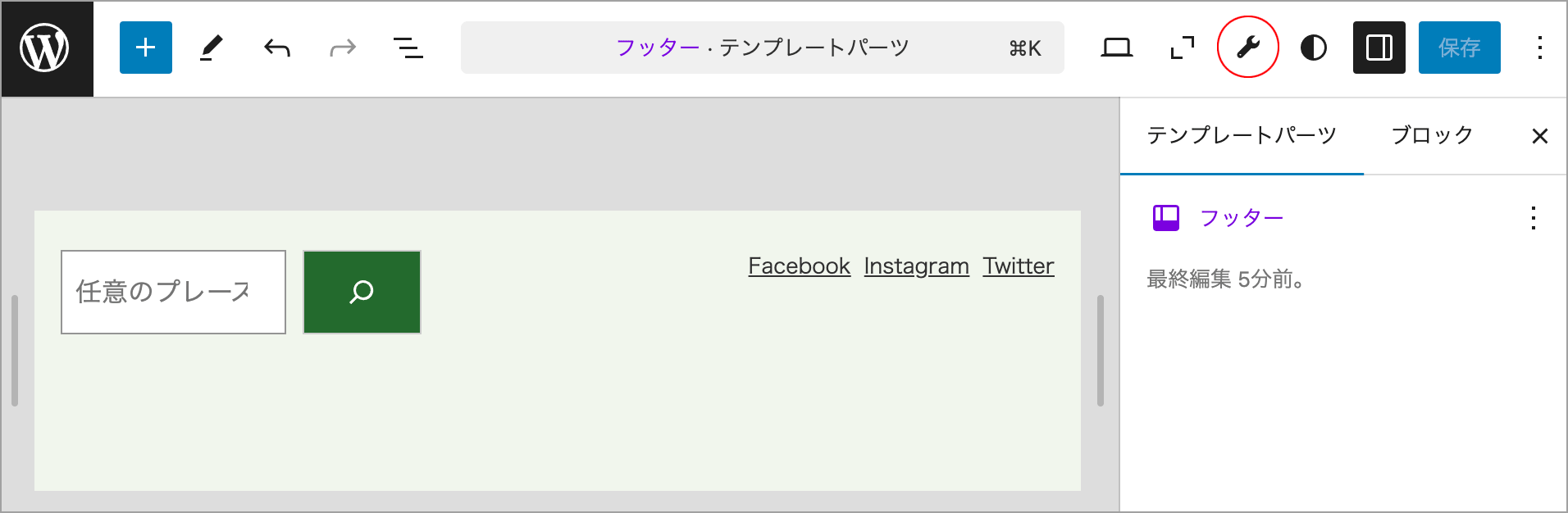
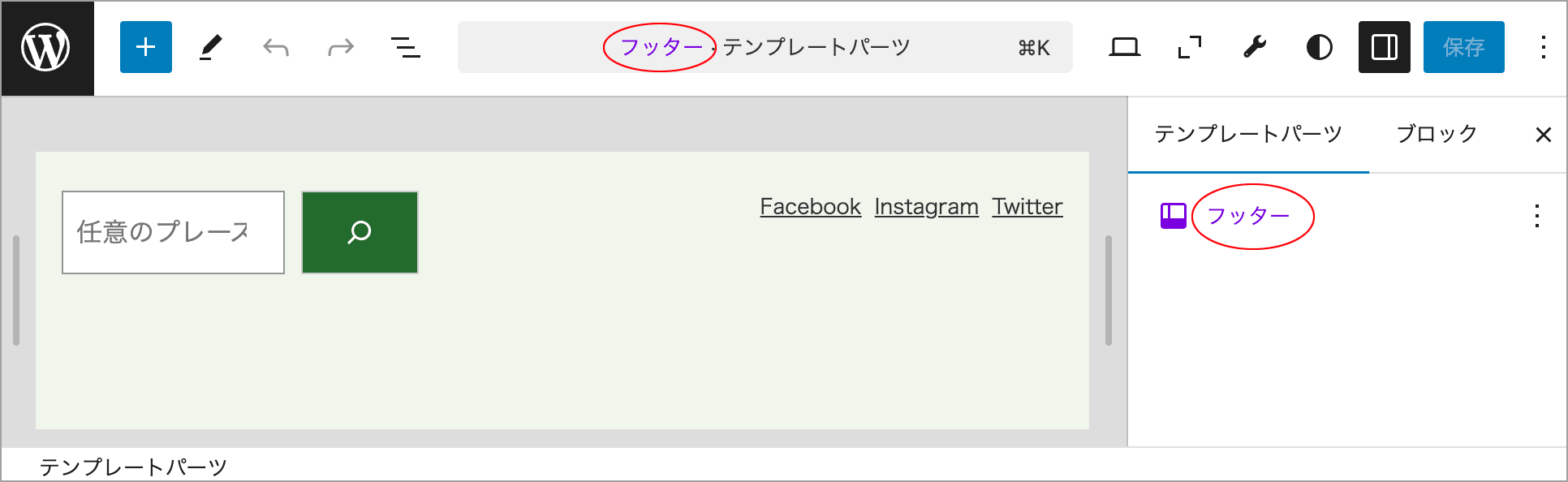
上記を実行すると、例えばフッターの編集画面では以下のように「フッター」のタイトルとエリアが「wp-custom-part-2」に書き換わってしまっています(2024年11月時点)。
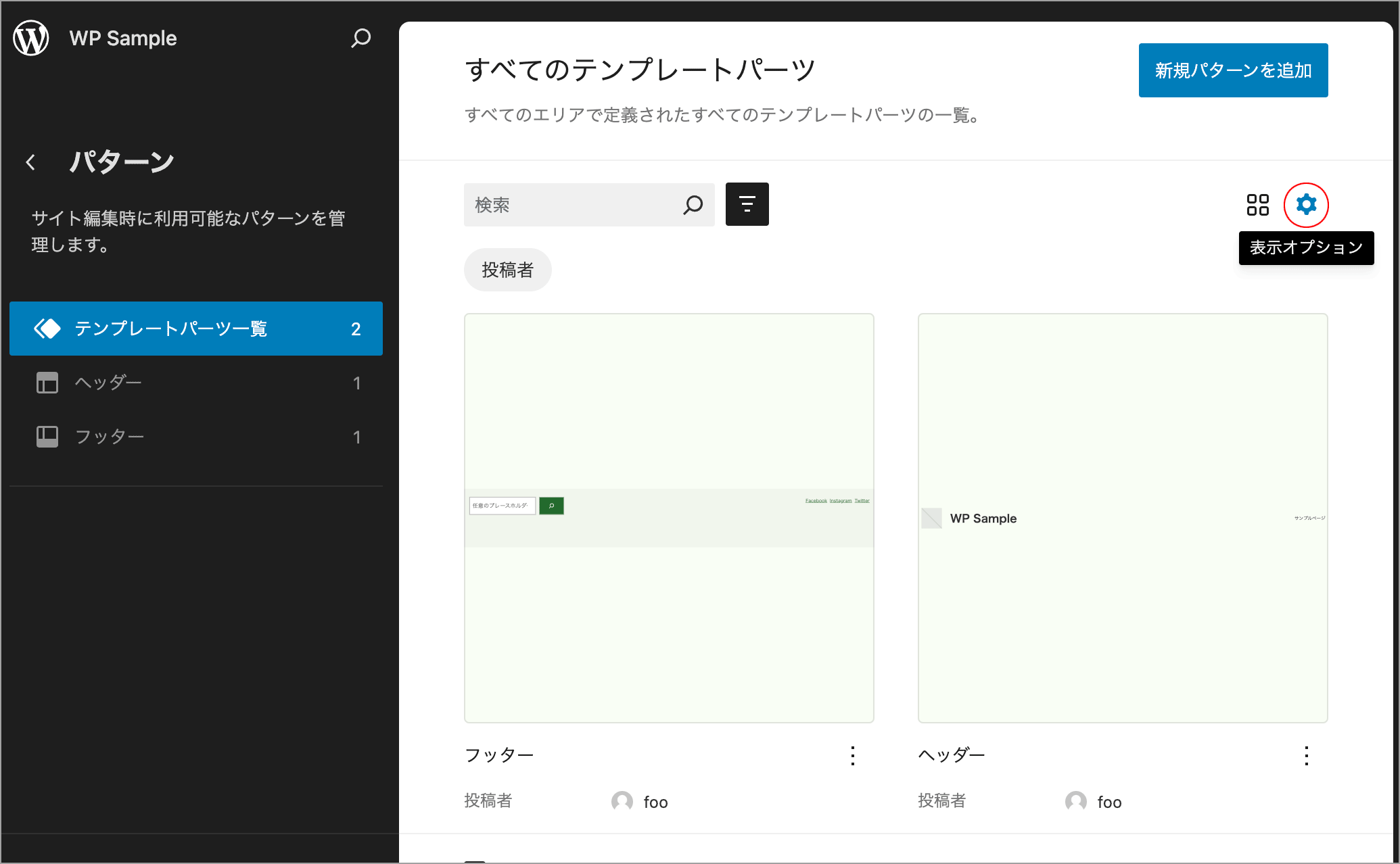
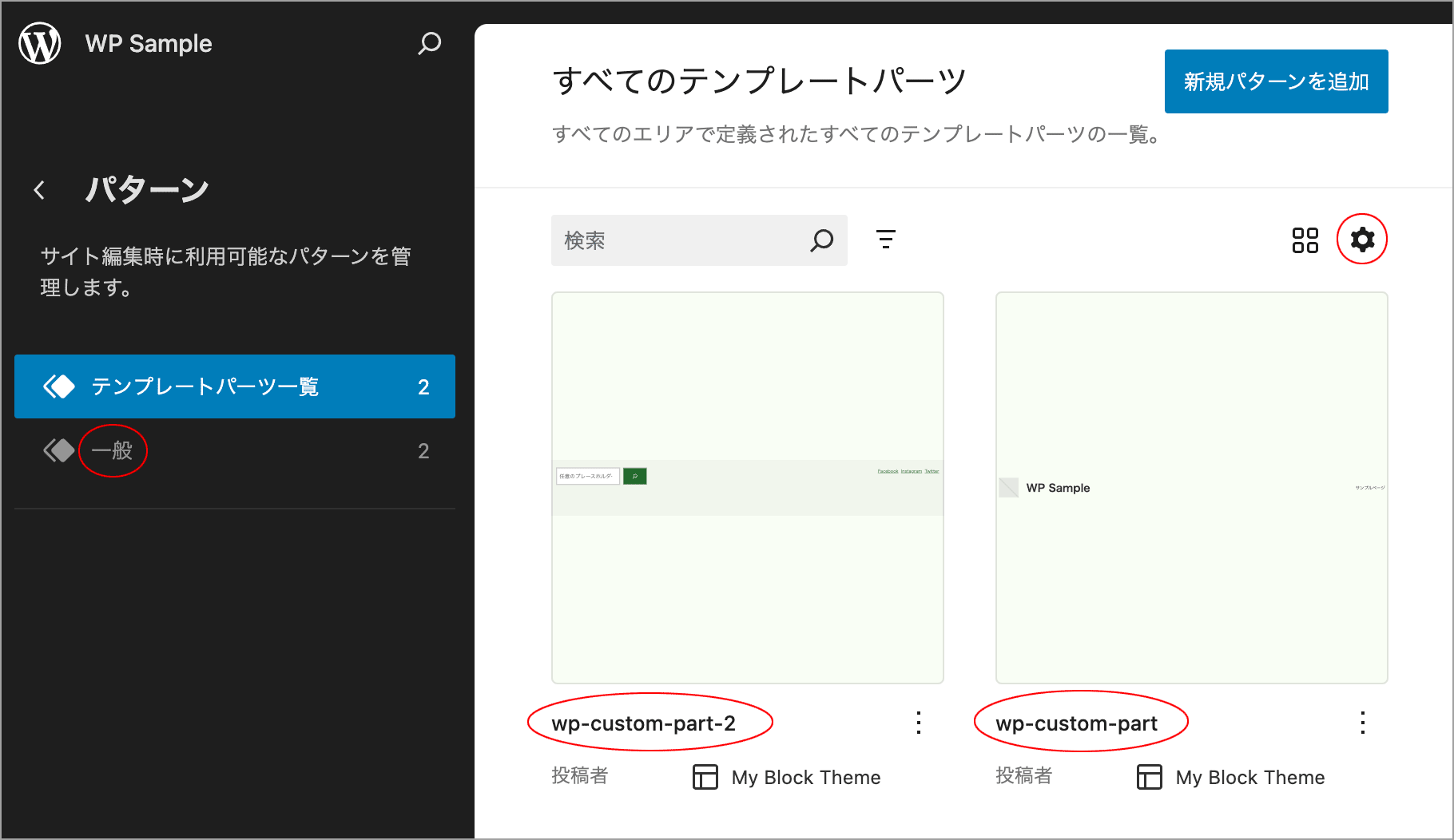
以下はテンプレートパーツの一覧の表示です。エリアは「一般」に登録されています。
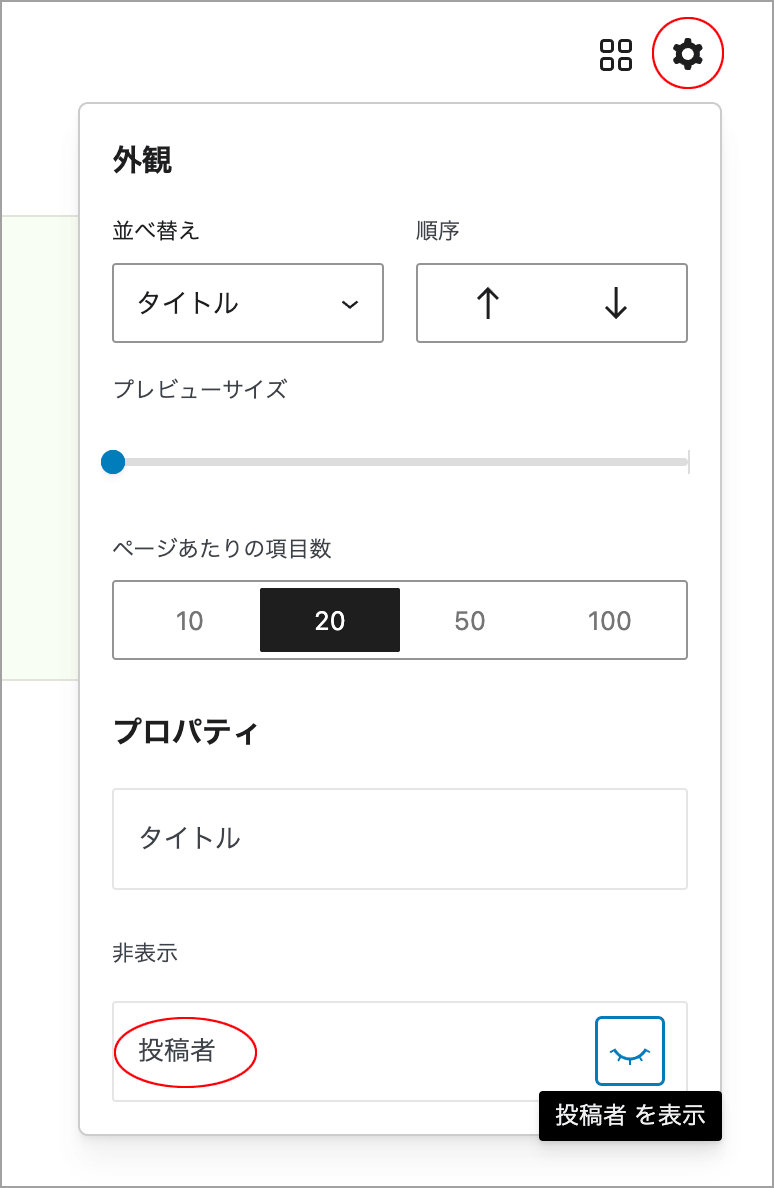
※「投稿者」がユーザー名からテーマ名に変わっていますが、これはテーマに書き出されたためなので問題ありません(投稿者が表示されない場合は右上のギアのアイコンをクリックして表示できます)。
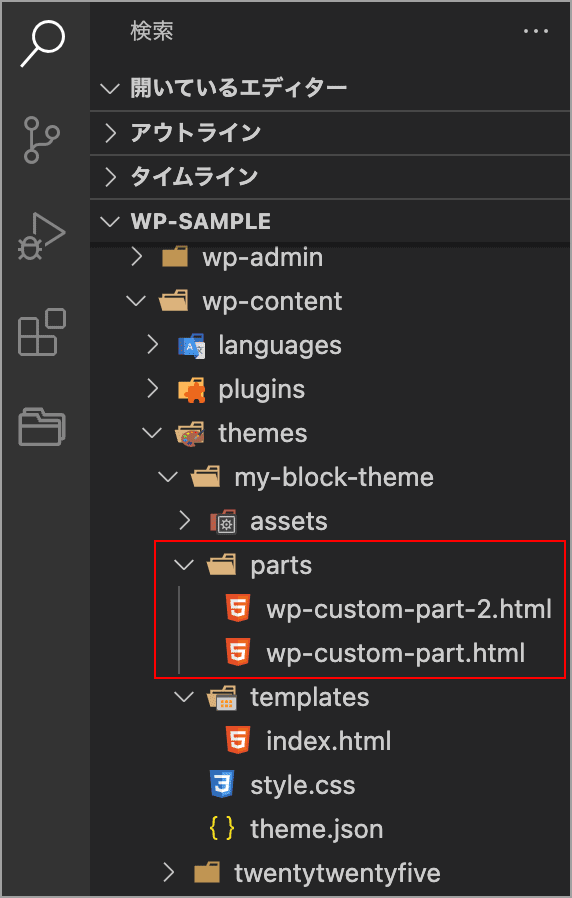
また、コードエディターを見ると、テンプレートパーツファイルとして parts フォルダーに wp-custom-part.html(ヘッダー)と wp-custom-part-2.html(フッター)というファイルが生成されています。
この現象は、Create Block Theme プラグインが日本語の「ヘッダー」や「フッター」を認識できないために発生するようです。「ヘッダー」や「フッター」の代わりに「Header」と「Footer」にすると、エリアやテンプレートファイルの名前は「header」と「footer」になります。
そのため、将来的には改善される可能性があります。
このまま開発を進めることもできますが、theme.json に templateParts プロパティを設定し「ヘッダー」や「フッター」と表示されるようにすることができます。
templateParts プロパティ
theme.json の templateParts プロパティを使うと、テンプレートパーツのタイトルやエリア、ファイル名を設定することができます。
ttemplateParts プロパティを追加
以下を行うと、ヘッダーやフッターの編集画面を開いたままだと指定したファイルが存在しないというエラーが表示されるので、以下を行う前にヘッダーやフッターの編集画面を終了しておきます。
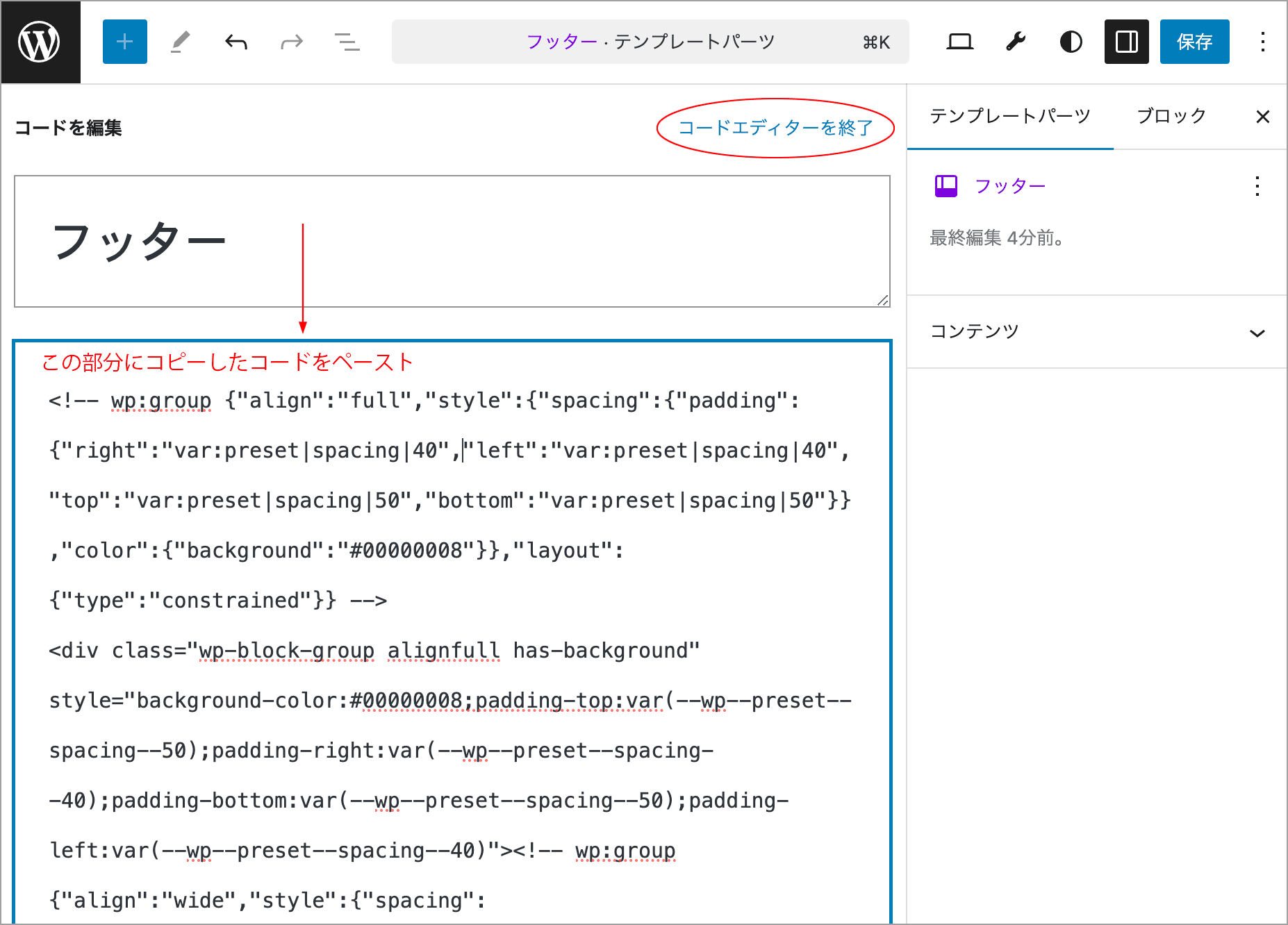
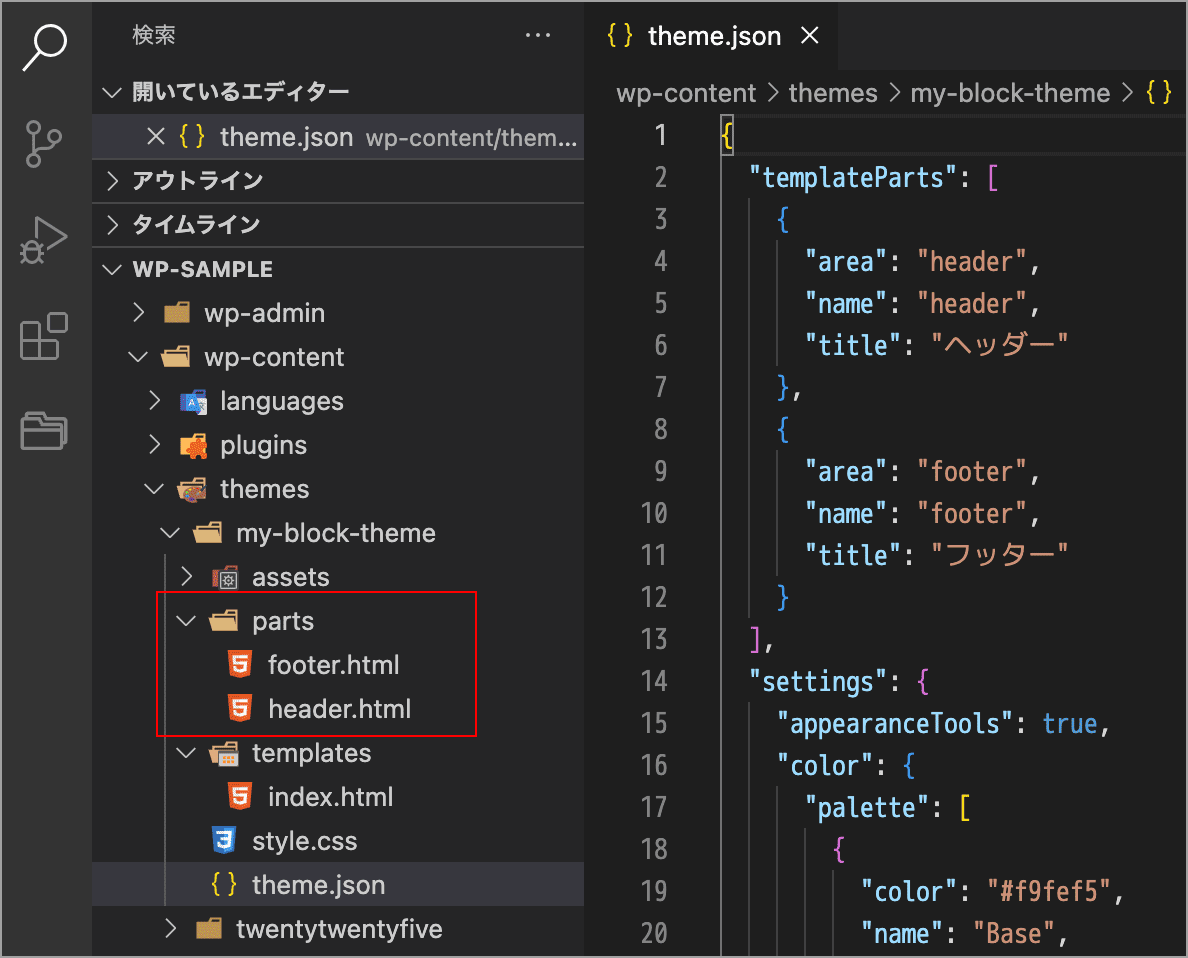
theme.json に以下の templateParts プロパティ(2行目〜13行目)を追加します。
{
"templateParts": [
{
"area": "header",
"name": "header",
"title": "ヘッダー"
},
{
"area": "footer",
"name": "footer",
"title": "フッター"
}
],
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#f9fef5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#226a2c",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#fafbd2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#f65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFace": [
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/roboto/roboto-700-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "700",
"src": [
"file:./assets/fonts/roboto/roboto-700-italic.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "400",
"src": [
"file:./assets/fonts/roboto/roboto-400-italic.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/roboto/roboto-300-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/roboto/roboto-400-normal.ttf"
]
},
{
"fontFamily": "Roboto",
"fontStyle": "italic",
"fontWeight": "300",
"src": [
"file:./assets/fonts/roboto/roboto-300-italic.ttf"
]
}
],
"fontFamily": "Roboto",
"name": "Roboto",
"slug": "roboto"
},
{
"fontFace": [
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-300-normal.woff2"
]
},
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-400-normal.woff2"
]
},
{
"fontFamily": "\"Noto Sans JP\"",
"fontStyle": "normal",
"fontWeight": "700",
"src": [
"file:./assets/fonts/noto-sans-jp/noto-sans-jp-700-normal.woff2"
]
}
],
"fontFamily": "\"Noto Sans JP\", sans-serif",
"name": "Noto Sans JP",
"slug": "noto-sans-jp"
}
]
}
},
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--accent-1)"
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--accent-1)"
}
},
"caption": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--accent-1)"
}
}
}
},
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
}ファイル名を変更
テンプレートパーツのファイル名を上記の name プロパティに指定した名前に変更します。
テーマディレクトリの parts フォルダに生成された wp-custom-part.html を header.html に、wp-custom-part-2.html を footer.html に変更します。
テンプレートパーツの一覧を確認すると以下のようにヘッダーとフッターに変更されています。
テンプレートパーツの編集画面でもタイトルとエリアが変更されています。
関連ページ:テンプレートパーツ
テンプレートの作成
サイトエディターを使って、単一ページ専用のテンプレートやアーカイブ専用のテンプレートなど、あらゆる種類のテンプレートを作成できます。
テーマでよく使用されるテンプレートには以下のようなものがあります。テーマにどのテンプレートを含めるか、またどのテンプレートを省略するかは、自由に選択できます。
| テンプレート | 説明 |
|---|---|
| index.html | 他に適切なテンプレートが存在しない場合に最終的に使用されるフォールバック用のテンプレート。すべてのテーマで必須。 |
| front-page.html | サイトのトップページを出力。 |
| home.html | ブログのトップページを出力。 |
| single.html | 個々の投稿のページを出力 |
| page.html | 個々の固定ページを出力 |
| 404.html | 404エラー(Not Found)ページを出力。 |
| search.html | 検索結果のページを出力 |
| category.html | カテゴリーごとのアーカイブ(一覧)ページを出力 |
| tag.html | タグごとのアーカイブ(一覧)ページを出力 |
| archive.html | カテゴリーやタグなどのより具体的なアーカイブのテンプレートが存在しない場合にアーカイブページ(一覧ページ)を出力。 |
関連ページ:ブロックテーマ テンプレート
以下で作成するテンプレートは、おおまかな手順を説明するためのもので実用的なものではありません。
インデックステンプレート
サイトエディターでテンプレートの一覧ページを開くと、現在は最初の開発環境のセットアップで作成した空のインデックステンプレートが表示されるのでクリックします。
インデックスの編集画面が表示されます。背景色や文字色などは、テンプレートパーツ同様、スタイルで設定したものが反映されています。
この例ではヘッダー、クエリーループ、フッターから成るシンプルなテンプレートを作成します。
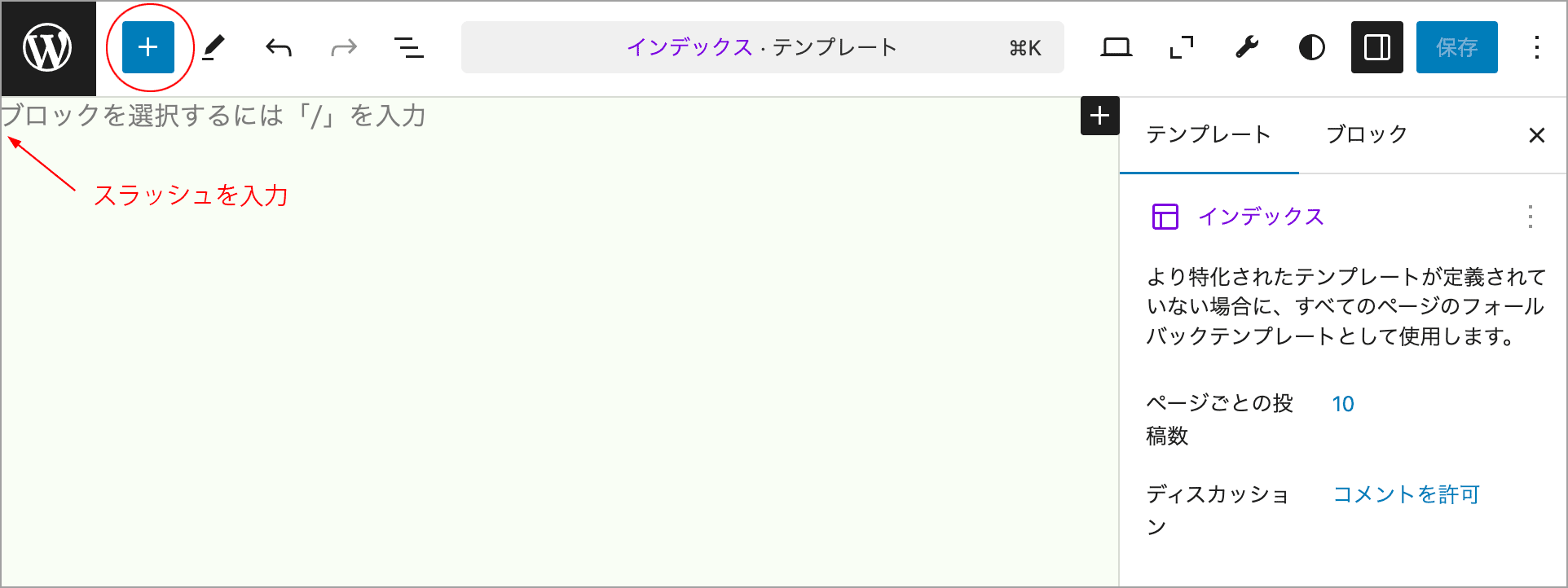
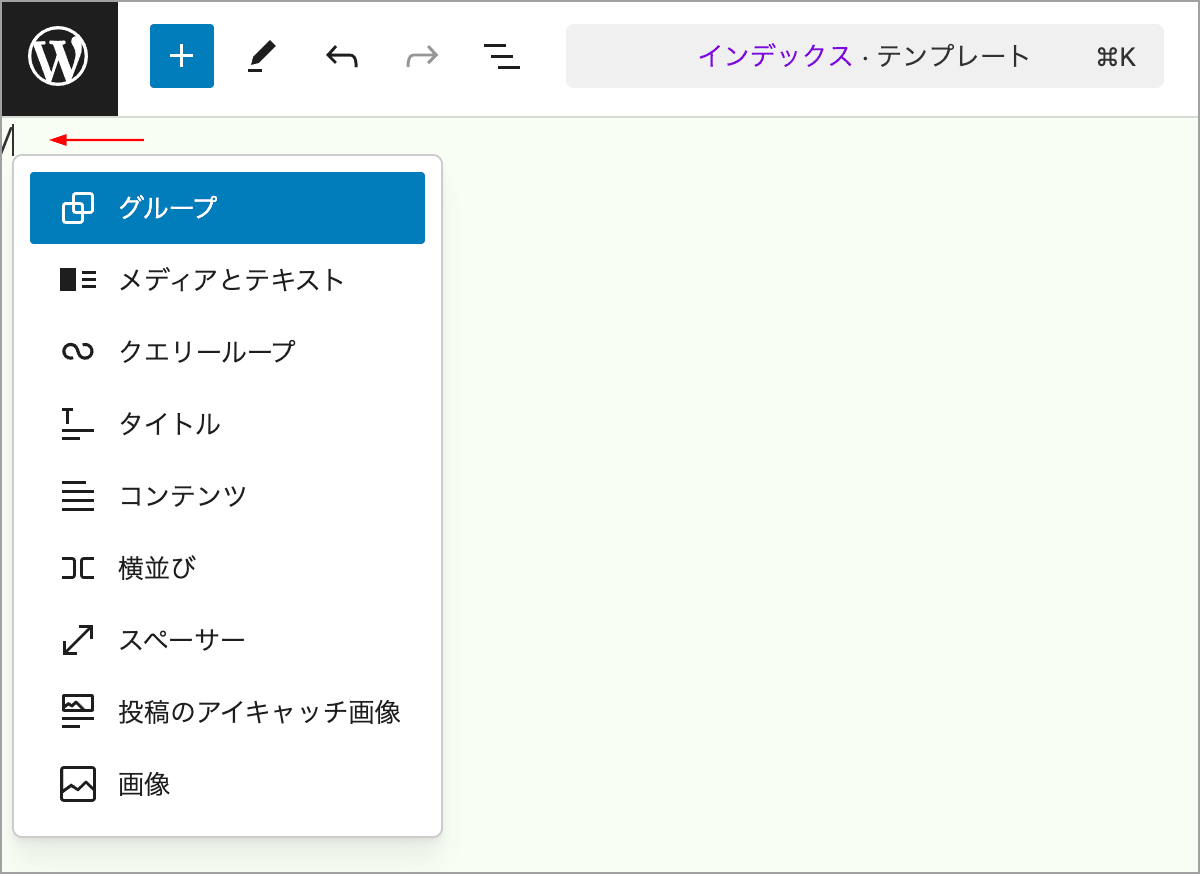
ヘッダーを挿入するため、/(スラッシュ)を入力するか、+ ボタンをクリックします。
/(スラッシュ)を入力すると以下のように候補が表示されます。
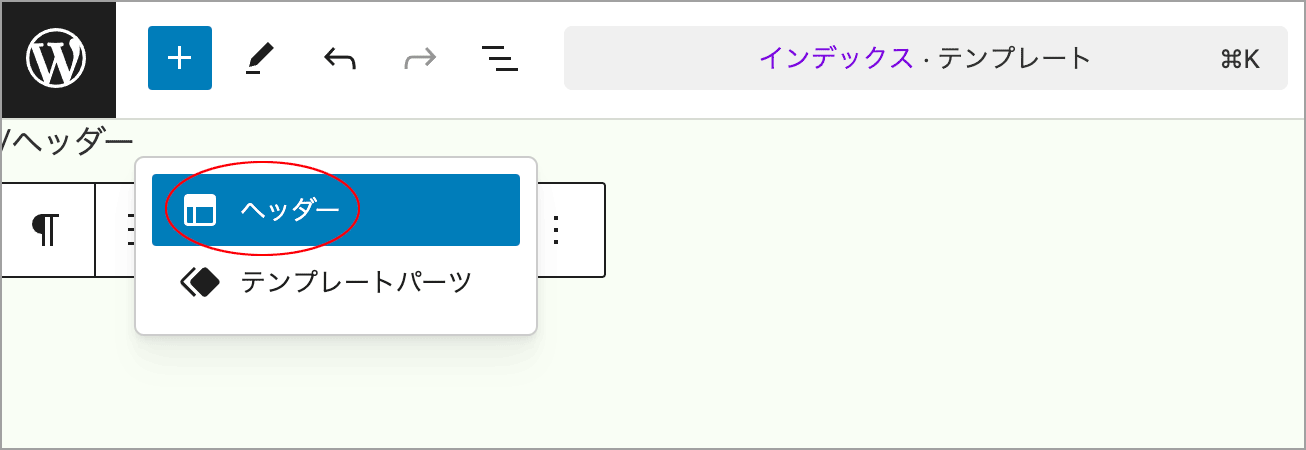
挿入したい候補が表示されない場合は、続けてブロック名を入力すると検索できるので「ヘッダー」と入力し、表示される「ヘッダー」を選択して挿入します。
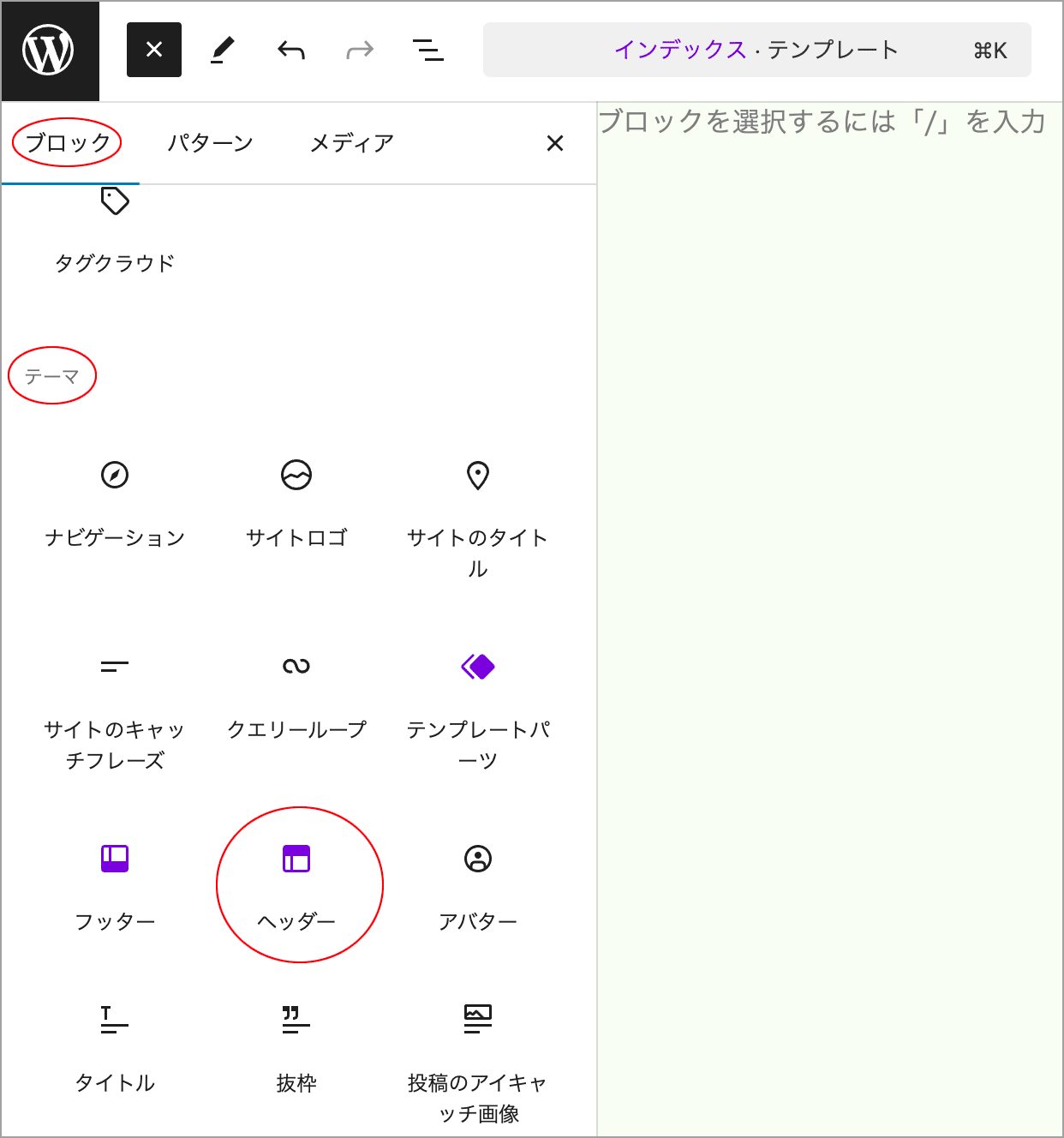
または + ボタンをクリックしてブロックタブで「ヘッダー」を選択することもできます。
※ テンプレートの作成では、主に「テーマ」のカテゴリーからブロックを選択します。
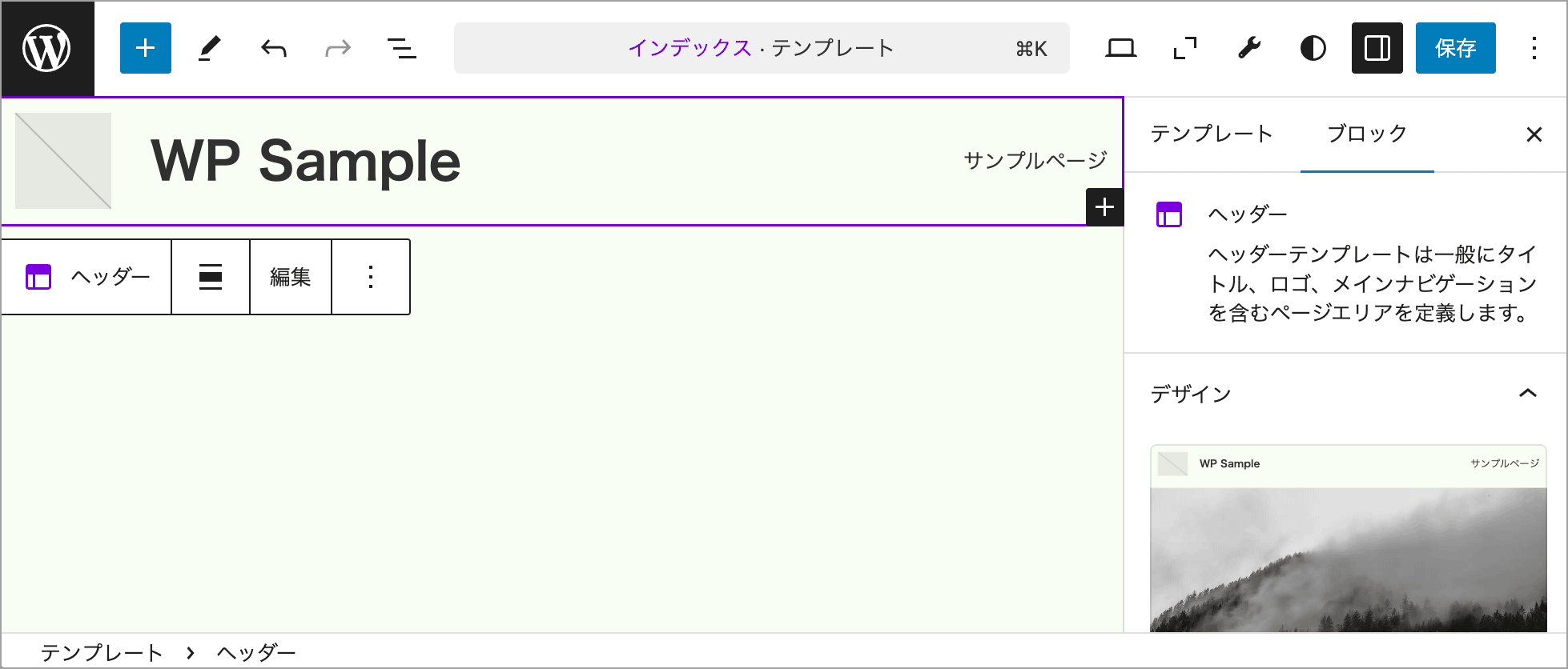
ヘッダーのテンプレートパーツが挿入されます。
テンプレートパーツブロックを挿入する場合
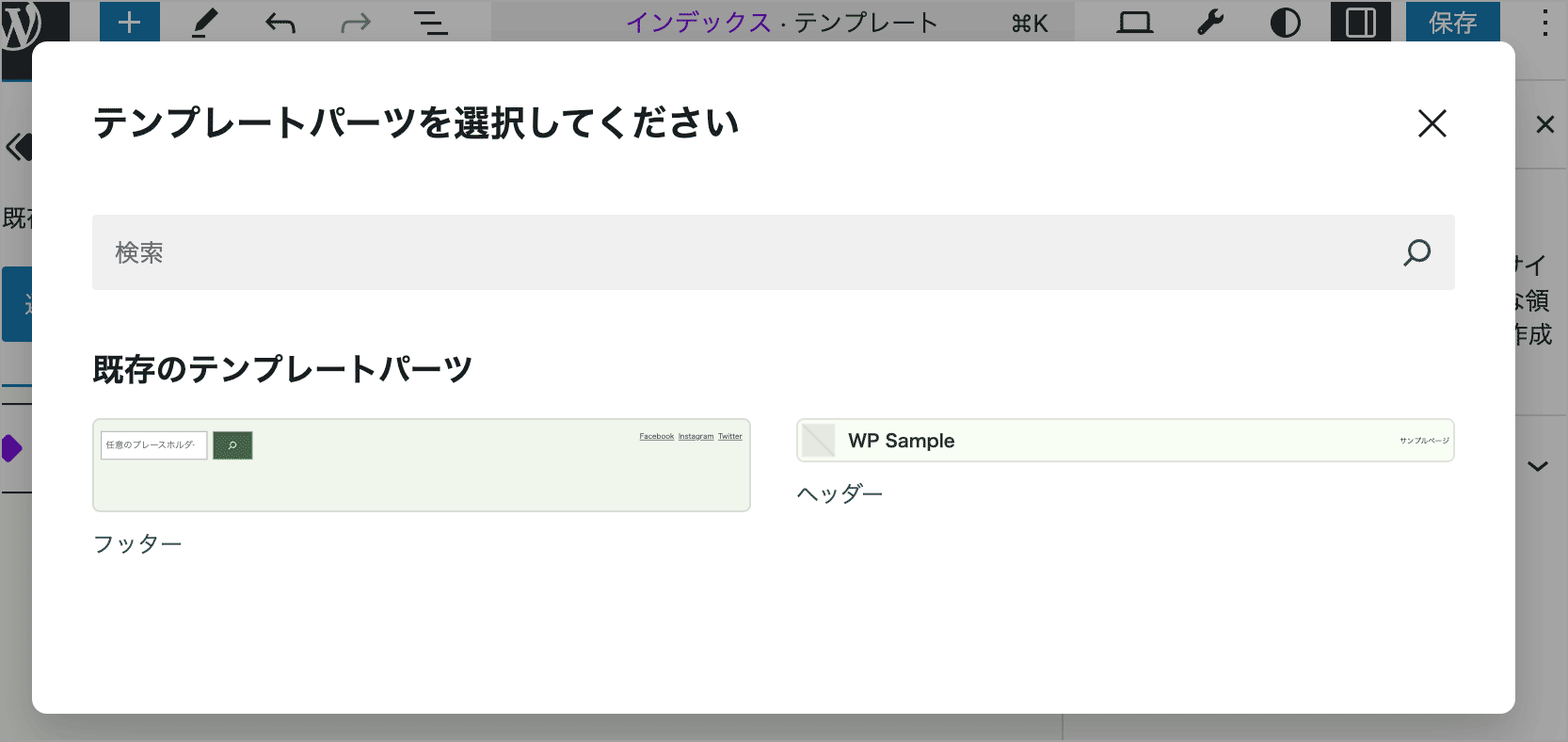
「ヘッダー」の代わりに「テンプレートパーツ」ブロックを選択すると以下のように表示されるので、選択をクリックして作成してあるヘッダーテンプレートパーツを挿入することもできます。
以下のモーダルが表示されるのでヘッダーを選択すると、ヘッダーのテンプレートパーツが挿入されます。
また、テンプレートパーツを作成後、まだテーマにファイルを書き出していない場合や、templateParts プロパティを設定していない場合は、テンプレートパーツ挿入の動作(手順)は多少異なります。以下は何らかの方法でヘッダーのテンプレートパーツを挿入したことを前提にしています。
クエリーループブロックを挿入
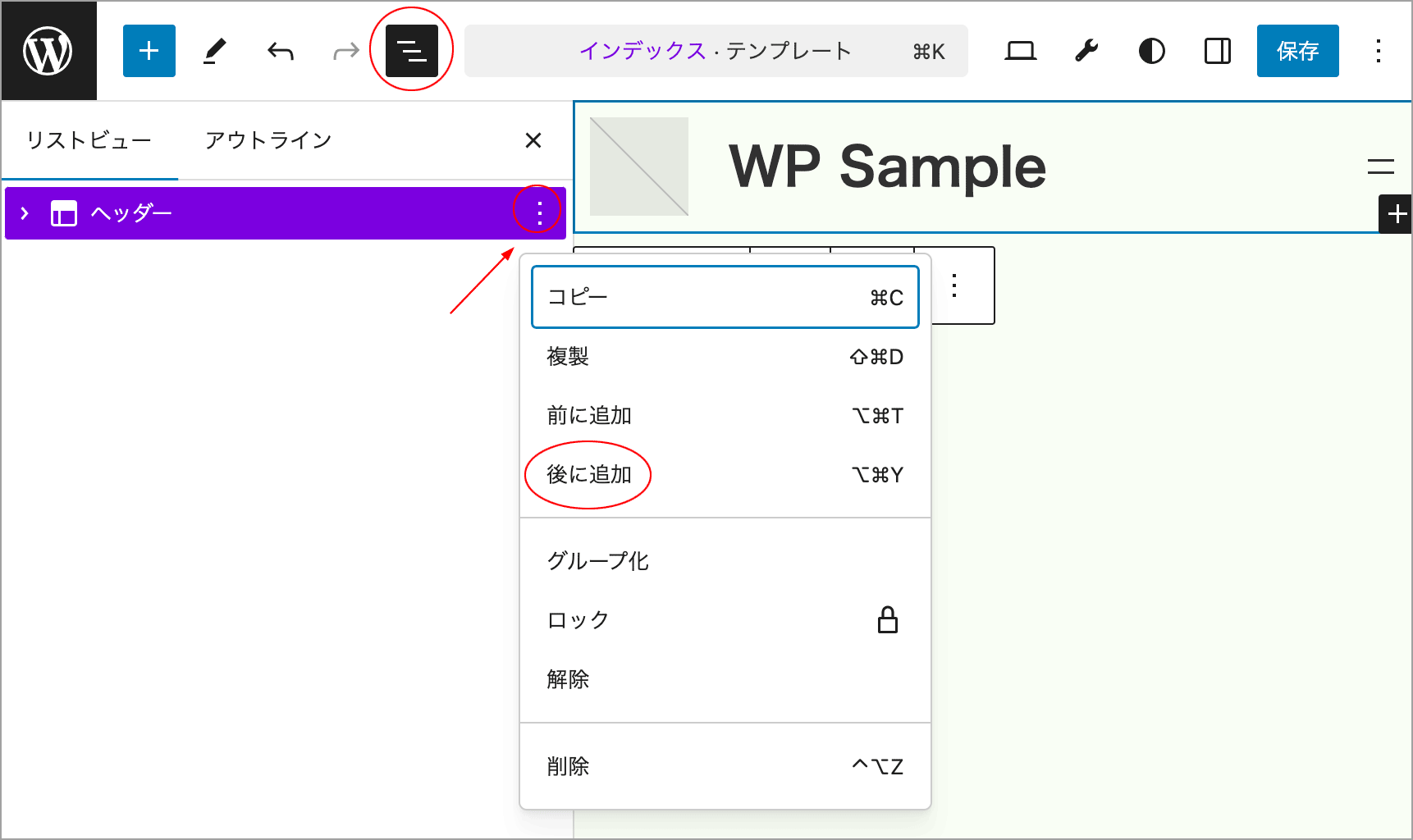
リストビューを表示して、ヘッダーの右の3点アイコンをクリックして表示されるメニューから「後に追加」を選択して、ヘッダーの後にブロックを挿入します。「後に追加」を使うのは、誤ってヘッダーの中にブロックを追加しないようにするためです。
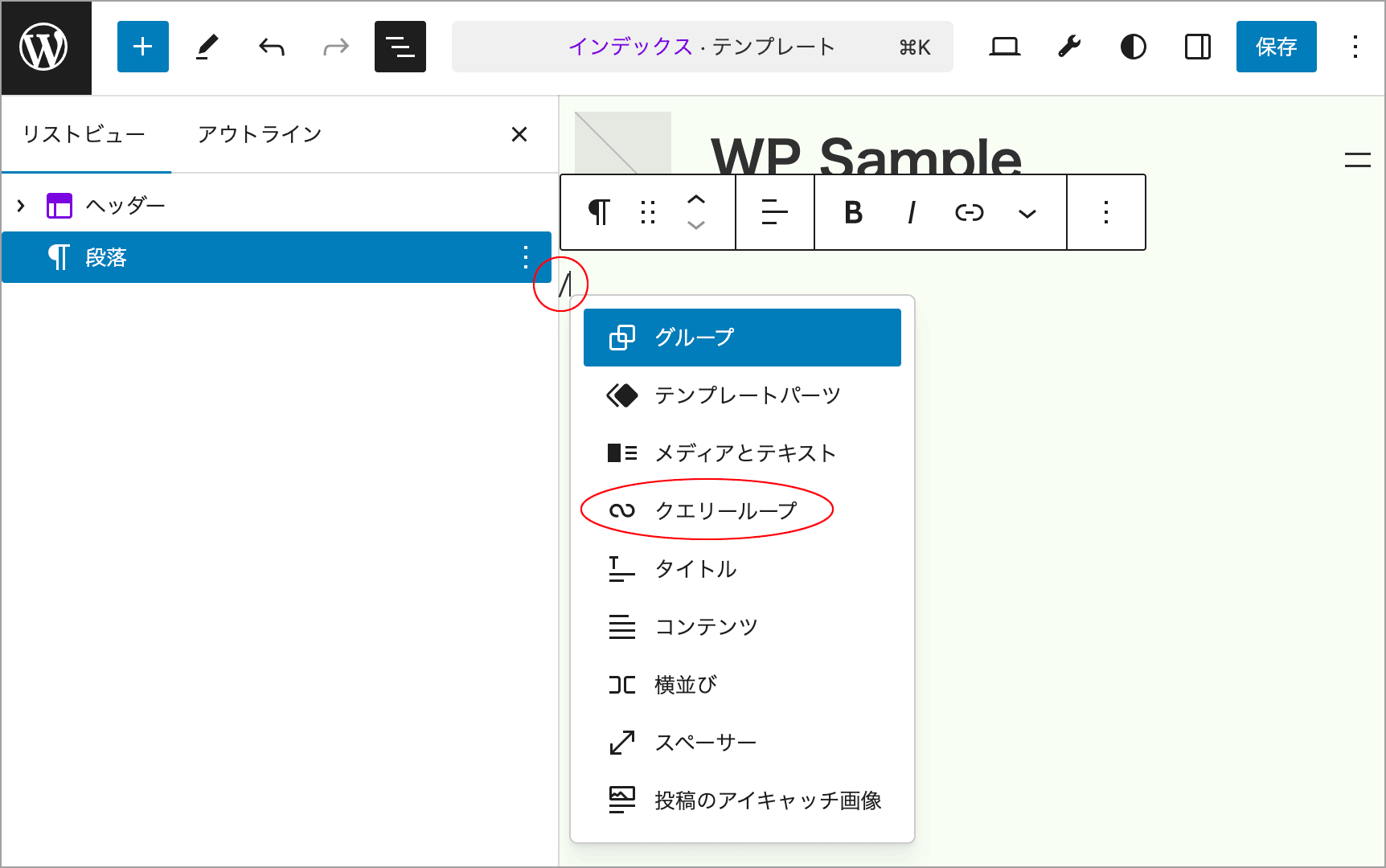
/(スラッシュ)を入力し、表示されるリストからクエリーループを選択します。
クエリーループブロックは、指定されたパラメータに基づいて投稿を表示できるブロックです。
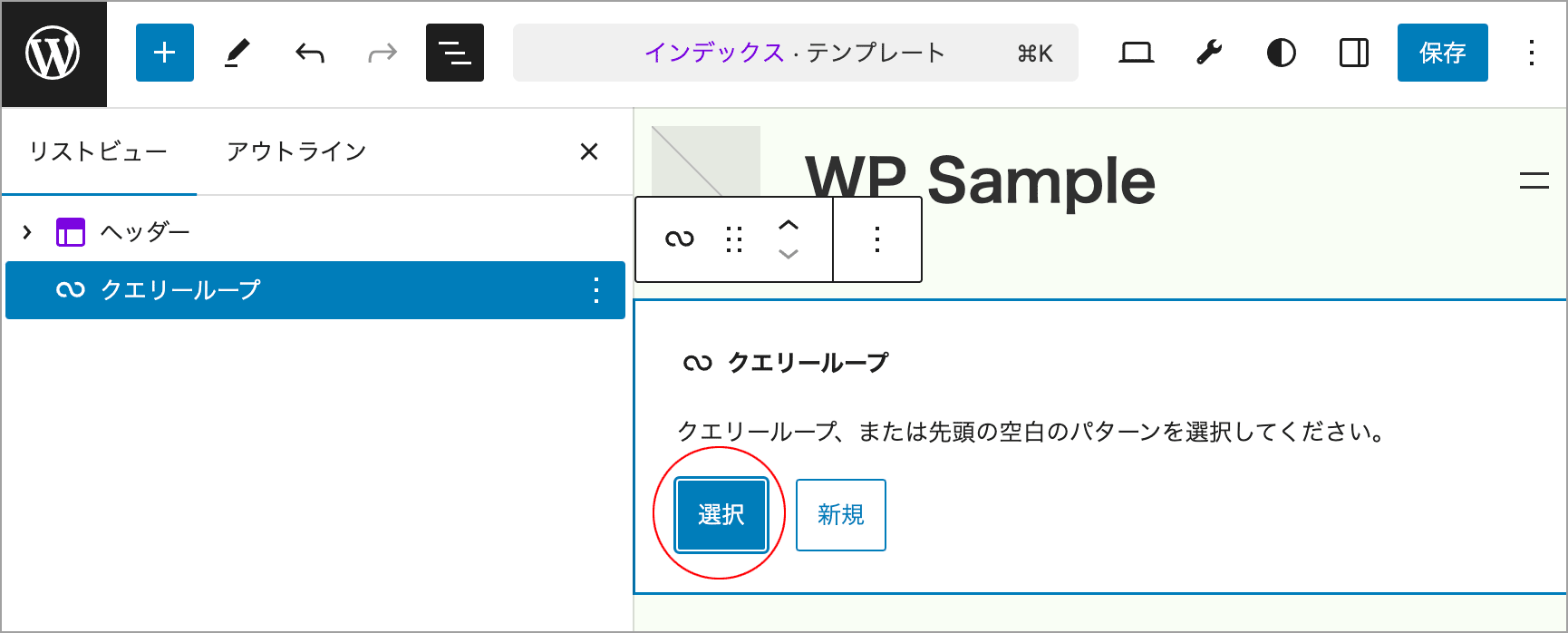
以下が表示されるので、選択をクリックします。
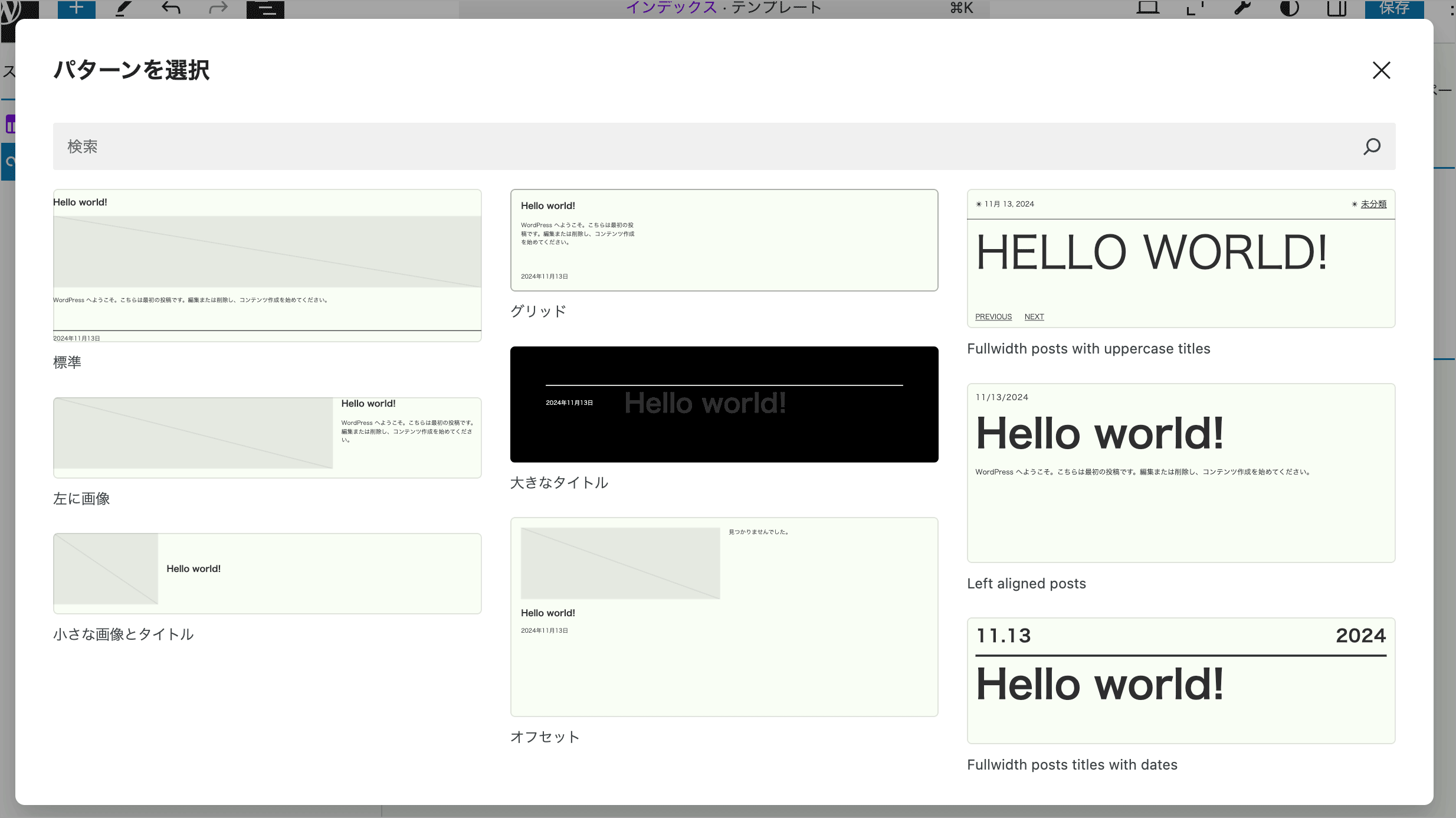
挿入するクエリーループのパターンを選択するモーダルが表示されるので、いずれかのパターンを選択します。この例では「左に画像」を選択しています。
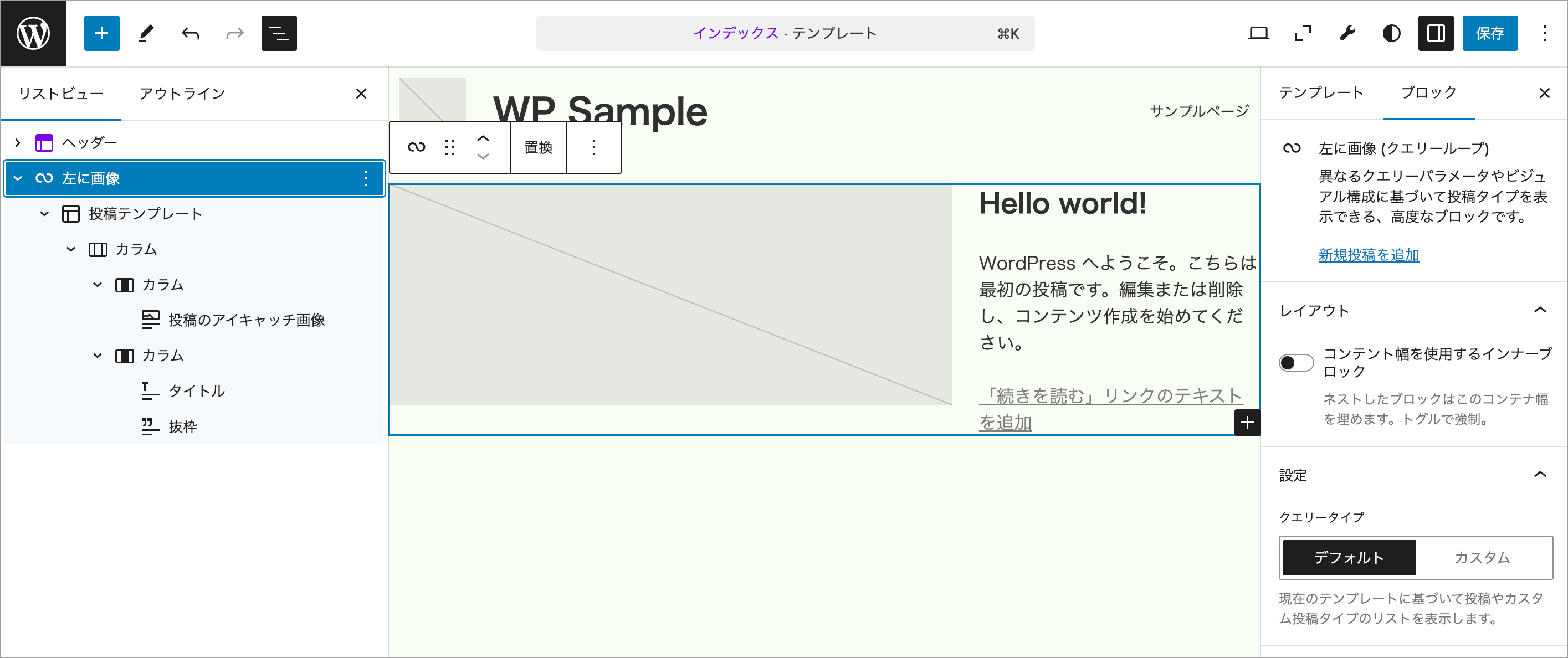
クエリーループブロックが挿入されるので、必要に応じてカスタマイズします。
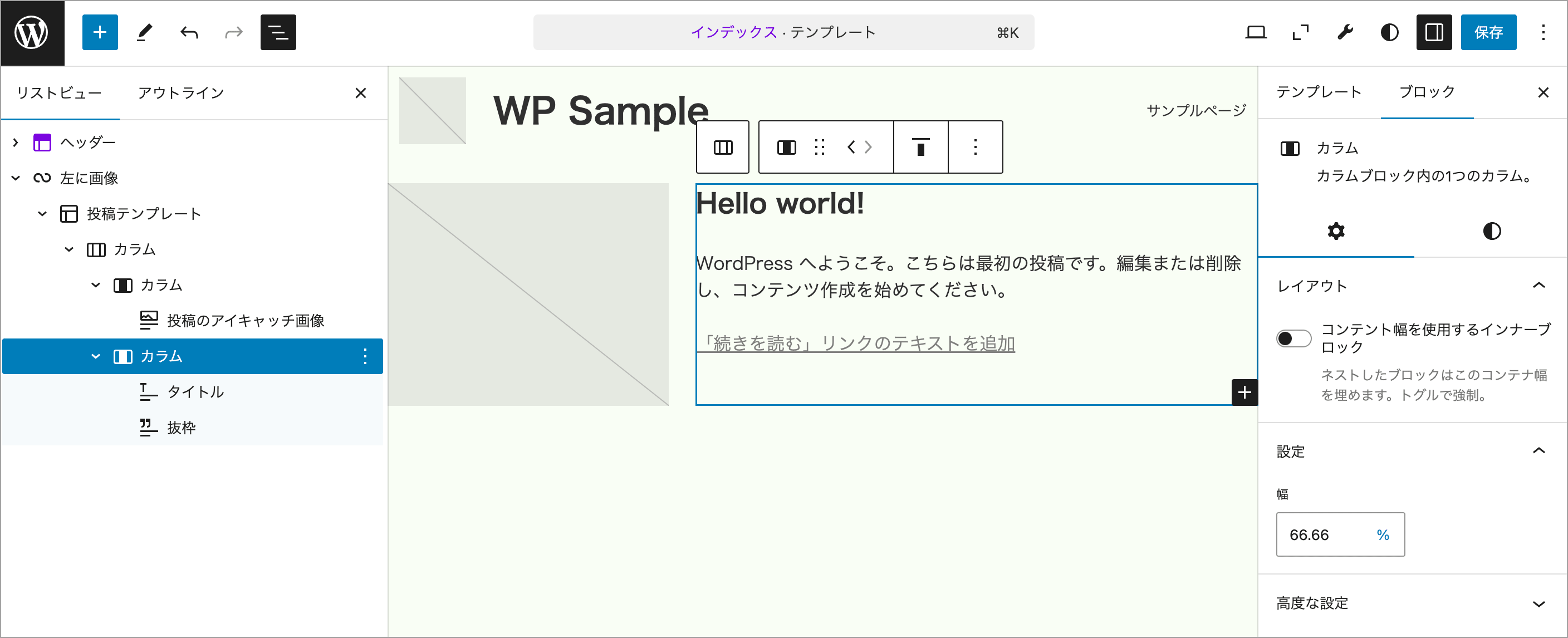
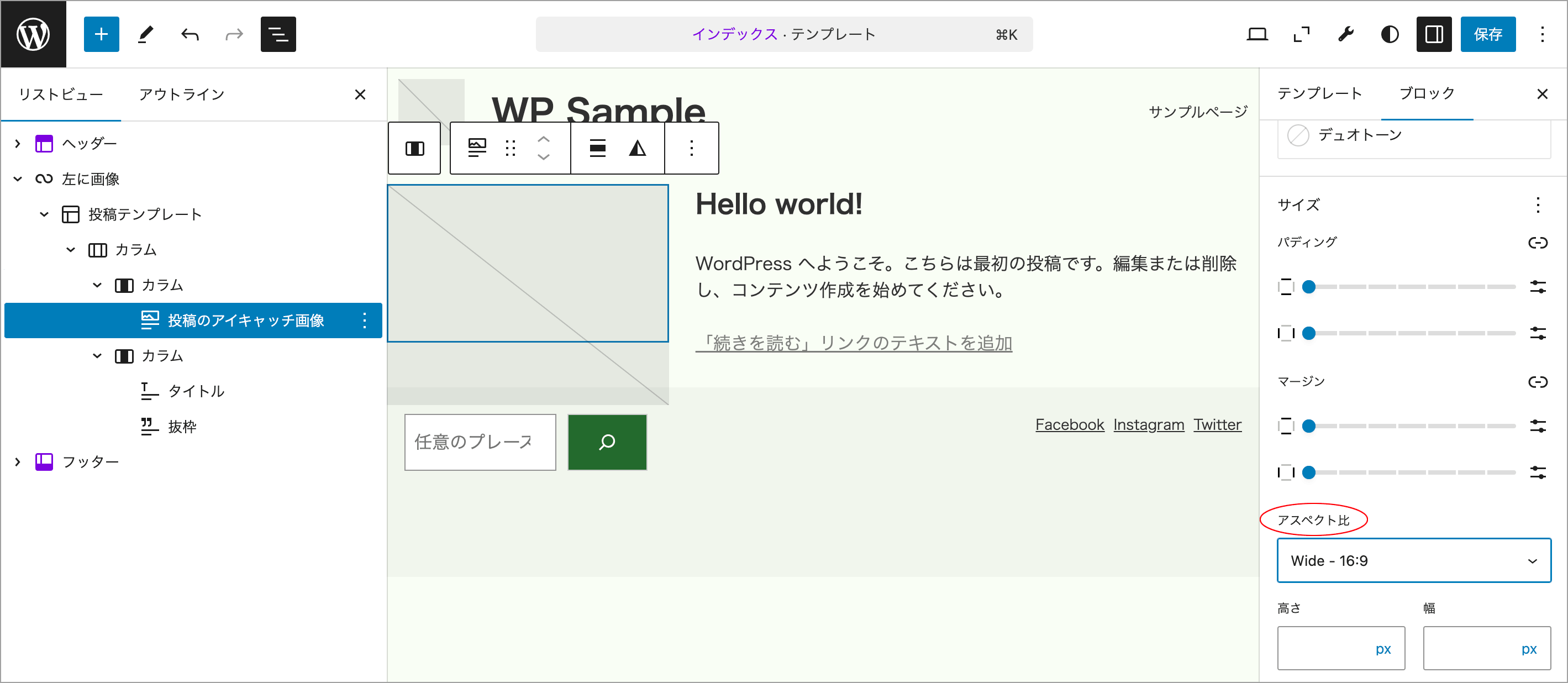
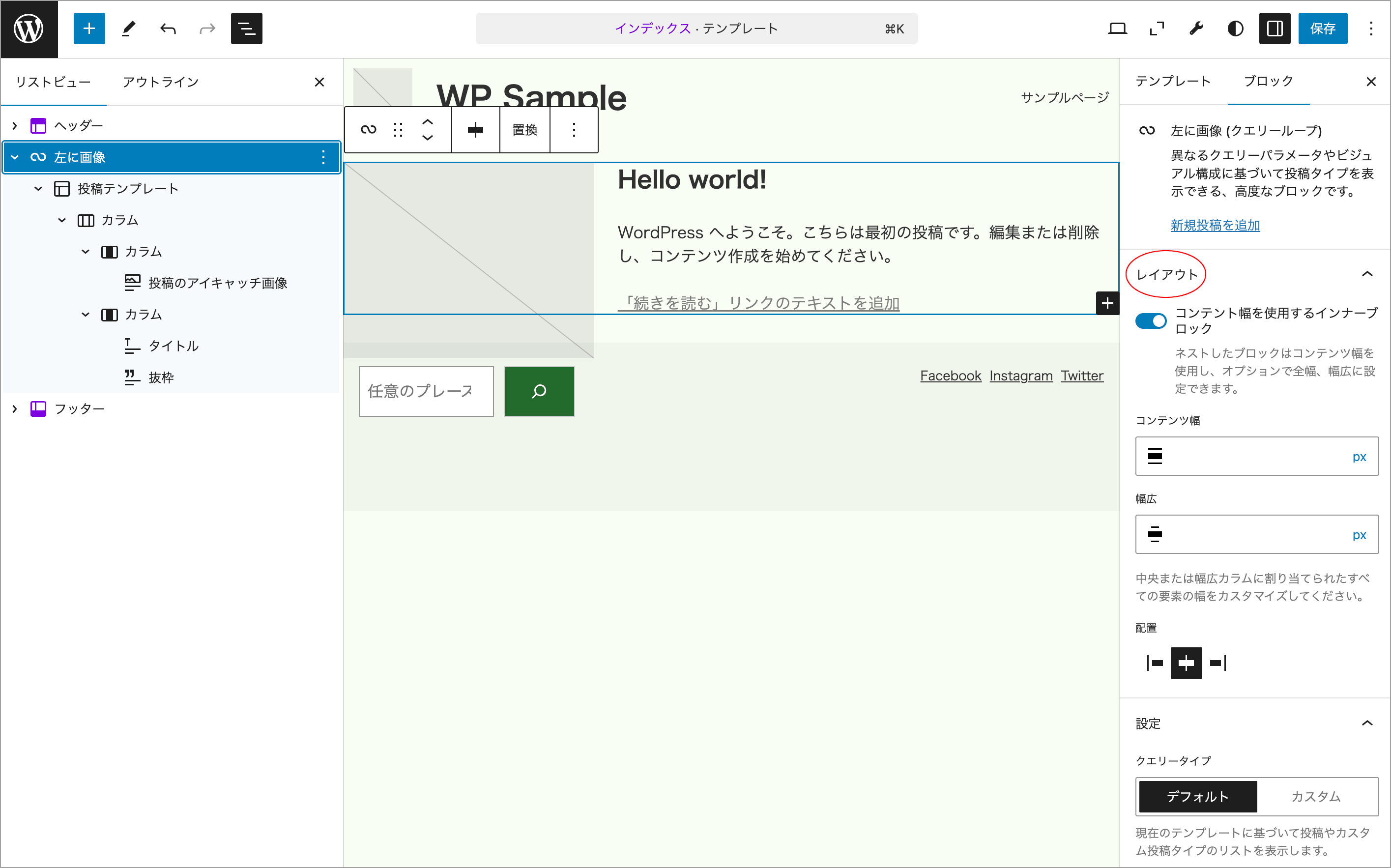
この例ではクエリーループブロックのカラムの幅や画像のアスペクト比、レイアウト(コンテント幅を使用するインナーブロックを有効)などをカスタマイズしています。
クエリーループブロックの抜粋の部分に表示されている「続きを読むリンクのテキストを追加」の部分にテキストを挿入するとリンクが作成されます。
フッターを挿入
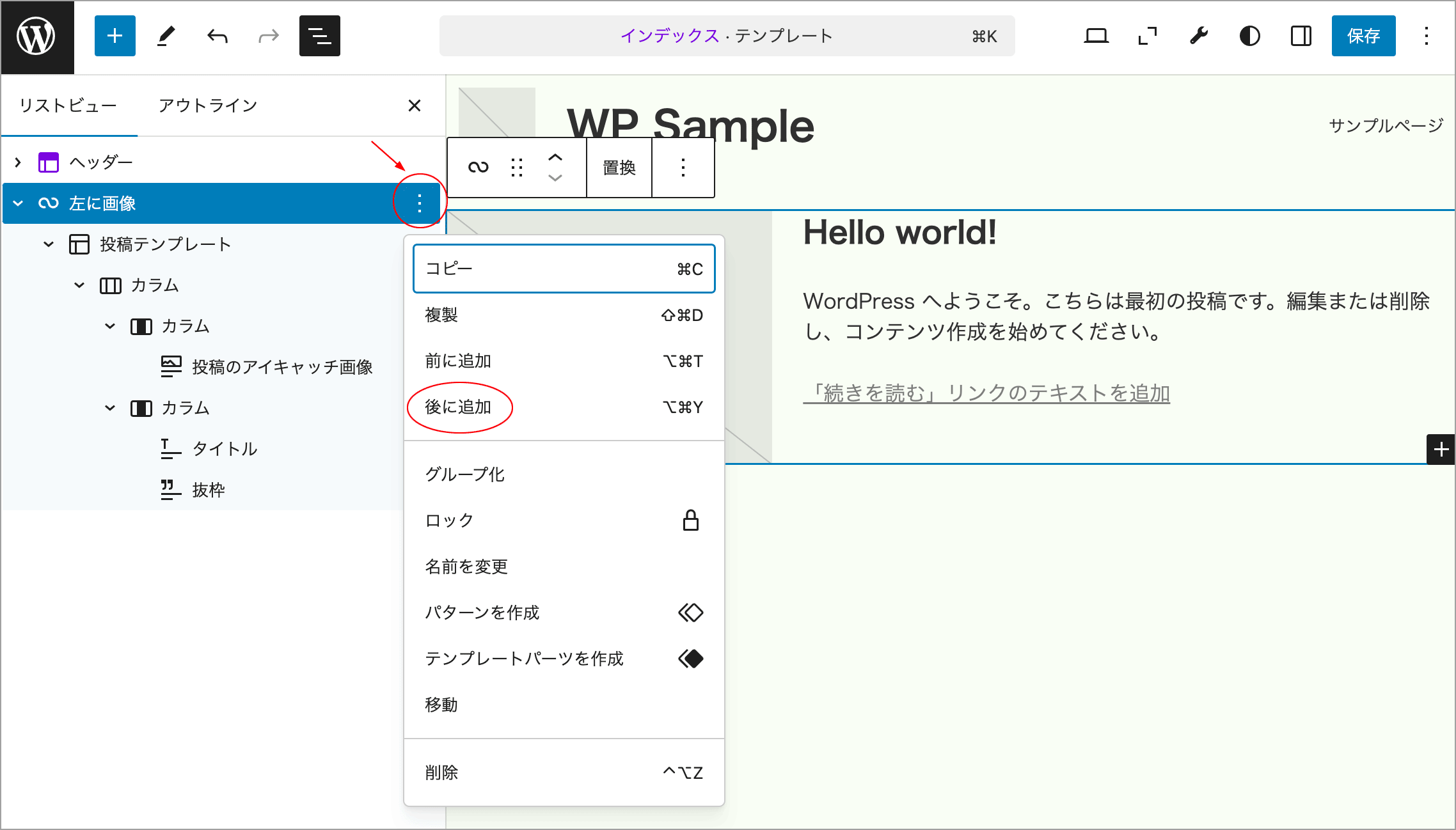
リストビューでクエリーループの右の3点アイコンをクリックして表示されるメニューから「後に追加」を選択して、クエリーループの後にフッターを挿入します。
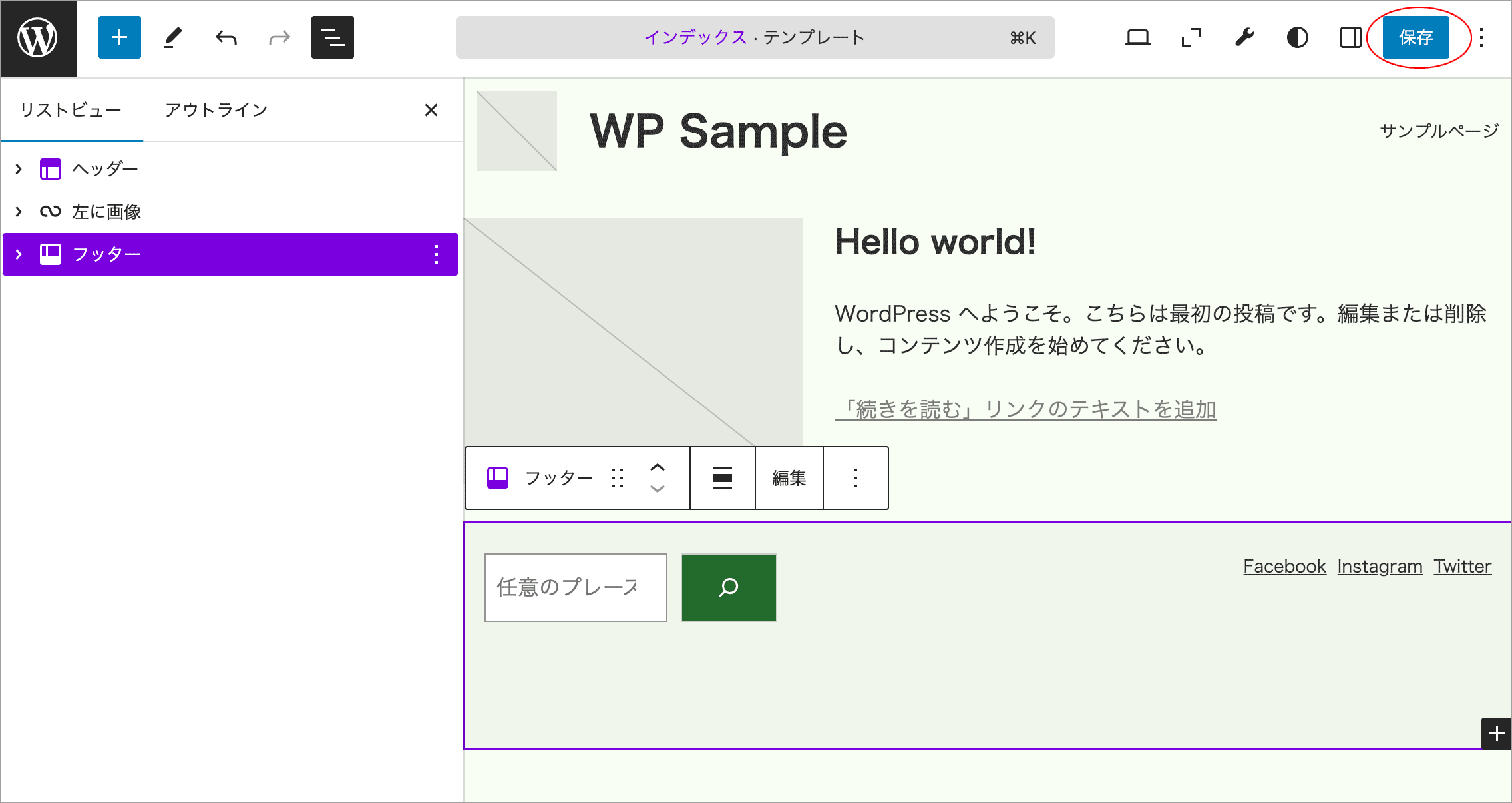
ヘッダーの場合と同じようにフッターを挿入したら、「保存」をクリックしてインデックステンプレートを保存します。保存の確認パネルが表示されたら内容を確認して「保存」をクリックします。
表示を確認
表示を確認するため、アイキャッチ画像を設定した投稿のサンプルページを作成します(実際の開発ではテーマを作成する前に、投稿や固定ページのサンプル、画像などを用意することになるかと思います)。
インデックステンプレートを作成しただけなので、すべてのページはインデックステンプレートを使って表示されます(インデックステンプレートはすべてのテンプレートのフォールバックテンプレート)。
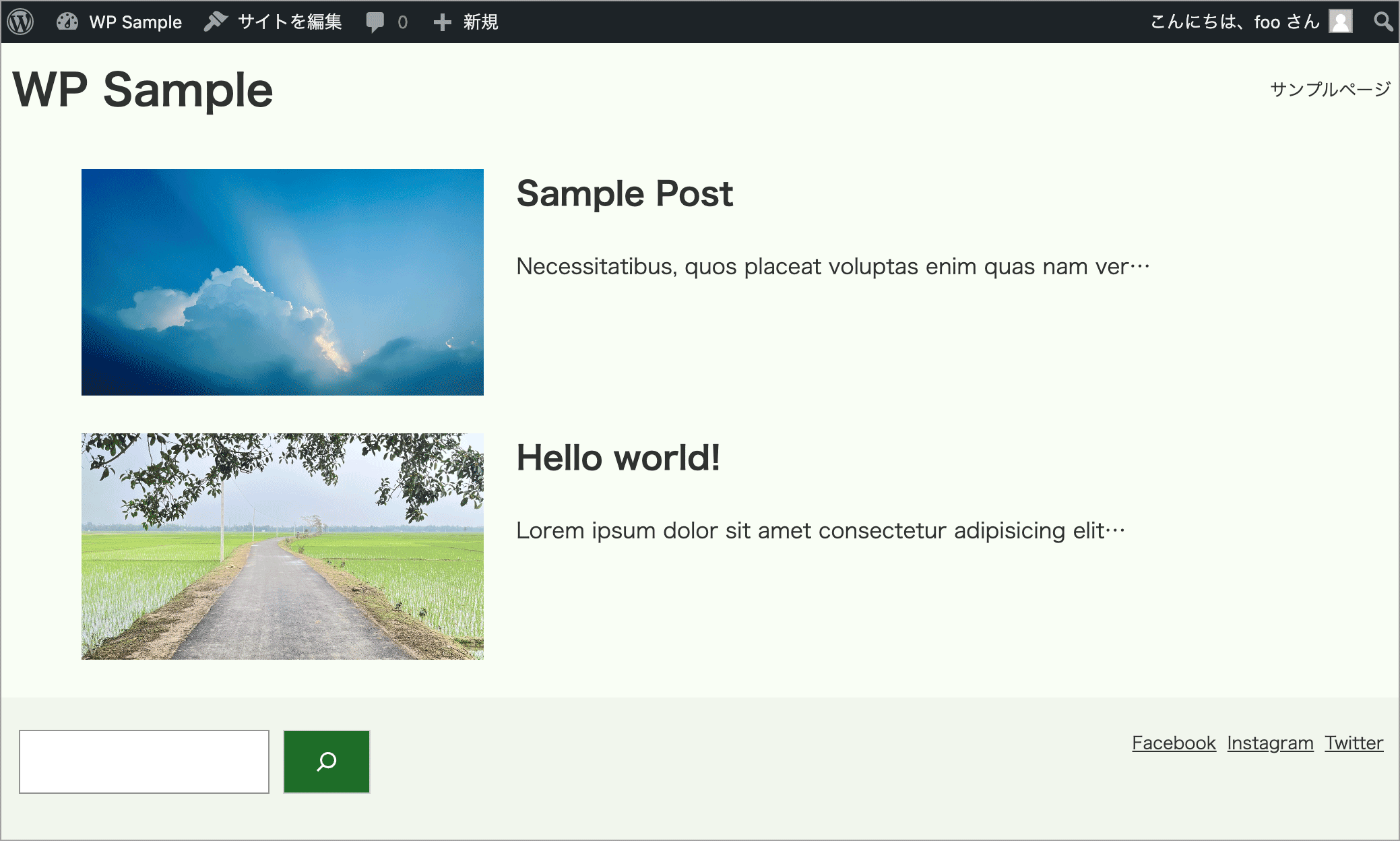
例えば、トップページは以下のように表示されます。
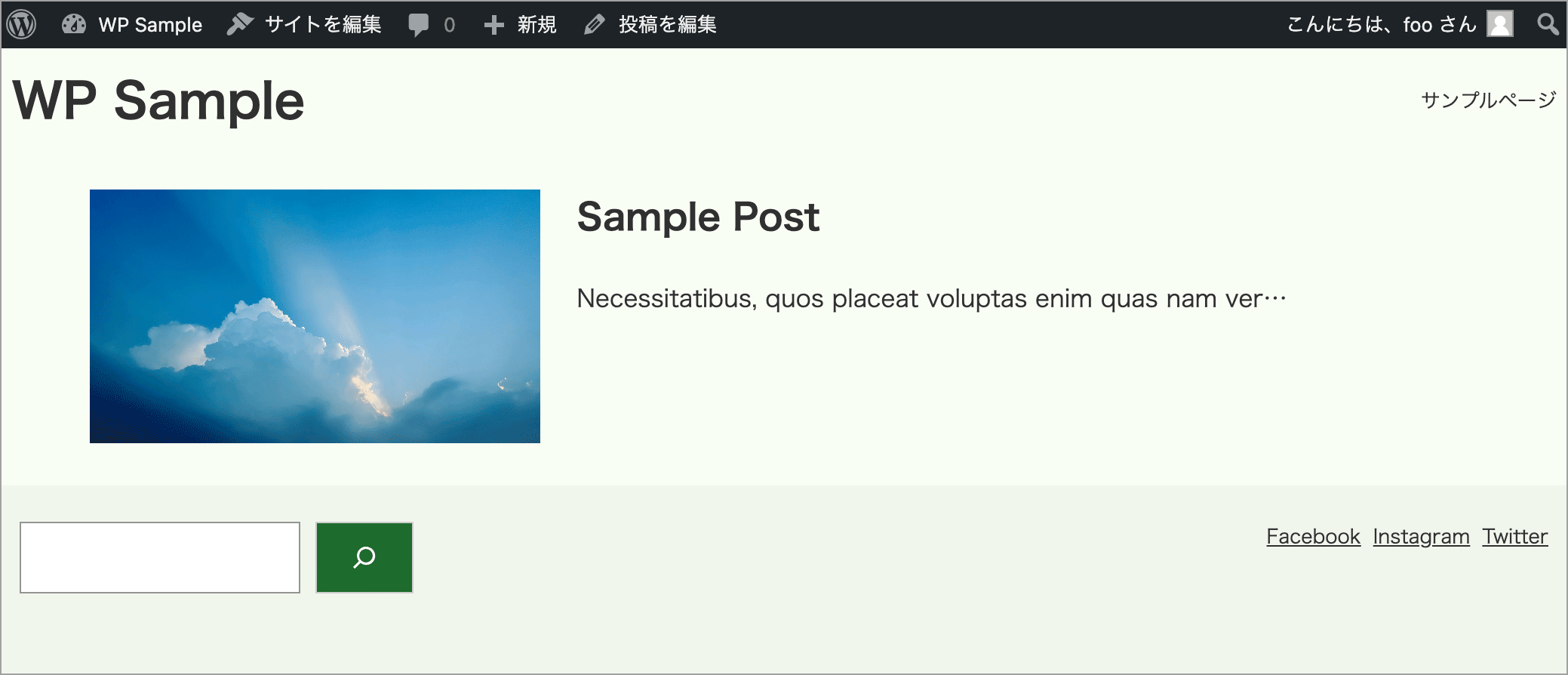
投稿ページも、トップページ同様、アイキャッチ画像と抜粋が表示されます。
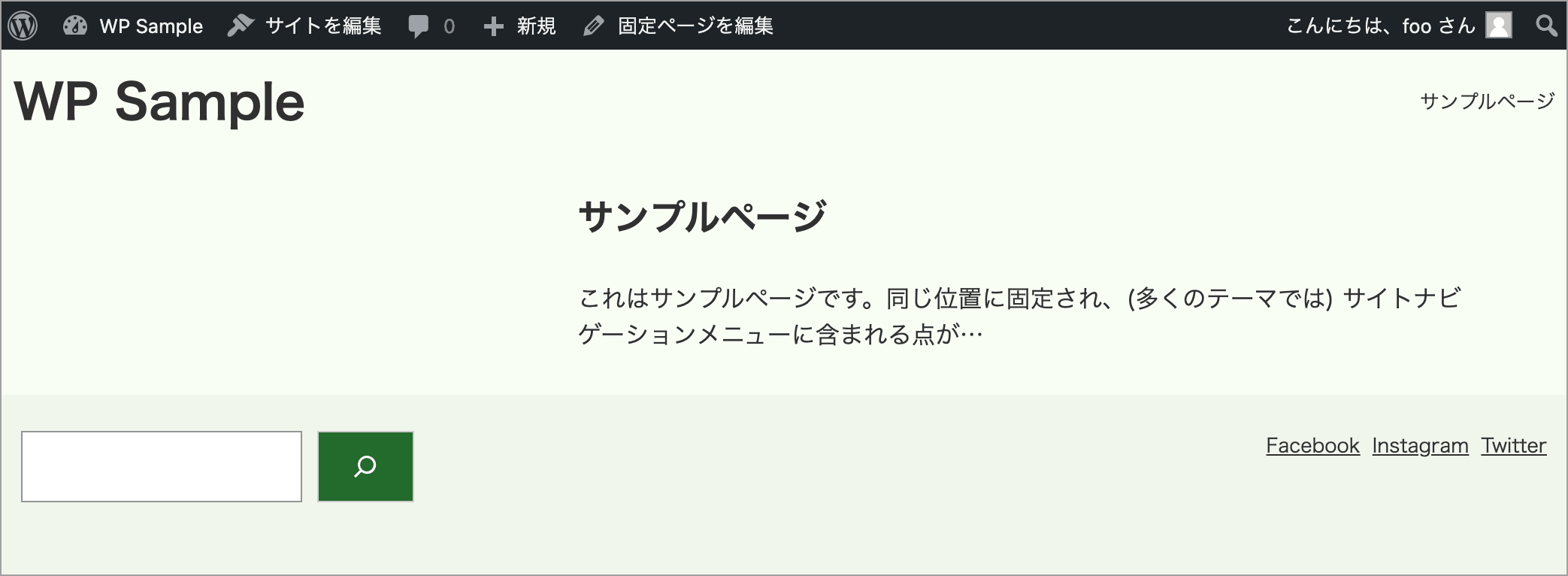
固定ページもインデックステンプレートが使われて表示されますが、アイキャッチ画像が設定されていないのでその部分は余白となっています 。
それぞれのページが適切に表示されるようにその他の必要なテンプレートを追加します。
その他のテンプレート
以下は個別投稿と固定ページのテンプレートを作成する例です。
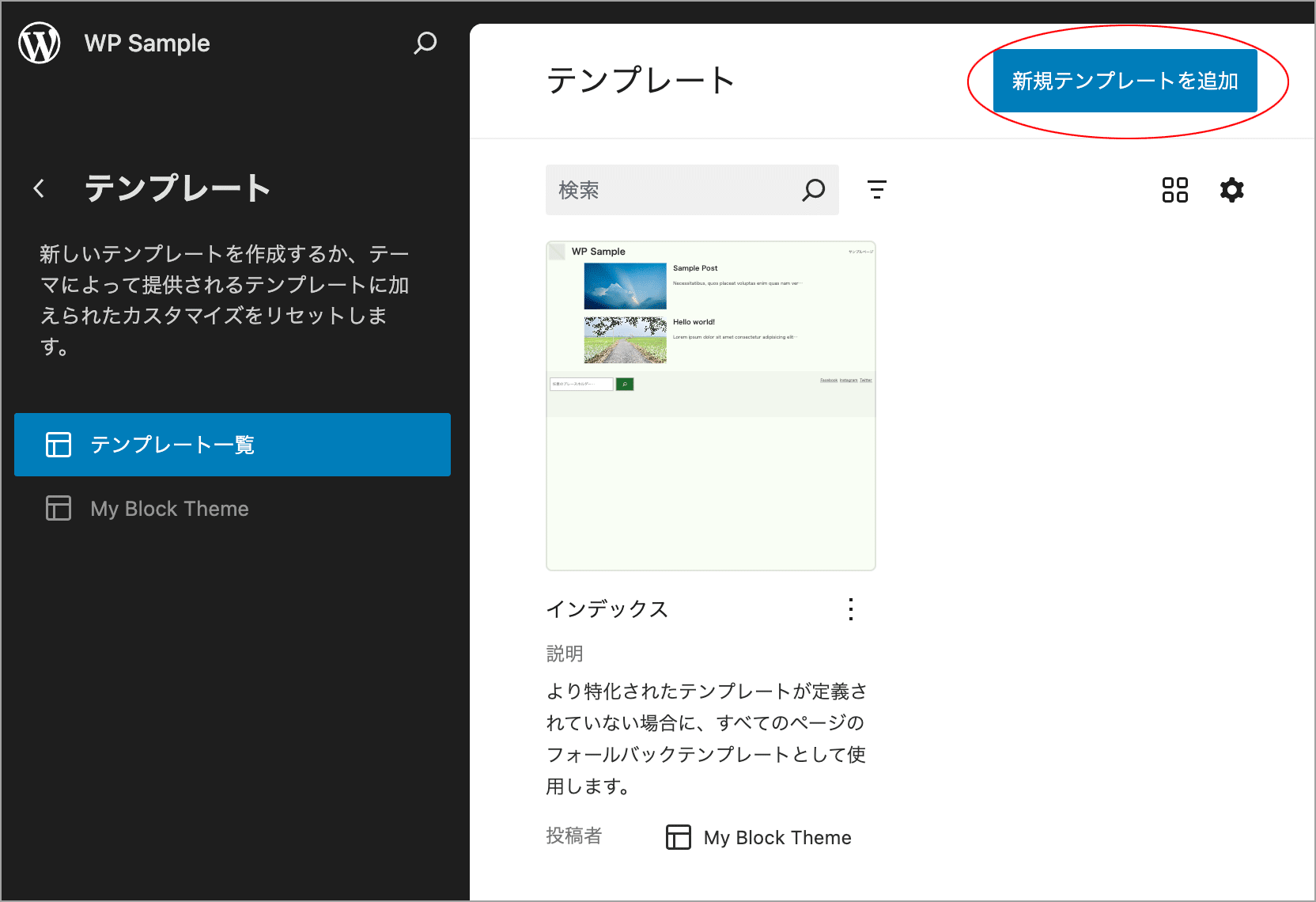
新規にテンプレートを作成するには、テンプレートのページで右上の「新規テンプレートを追加」をクリックします。
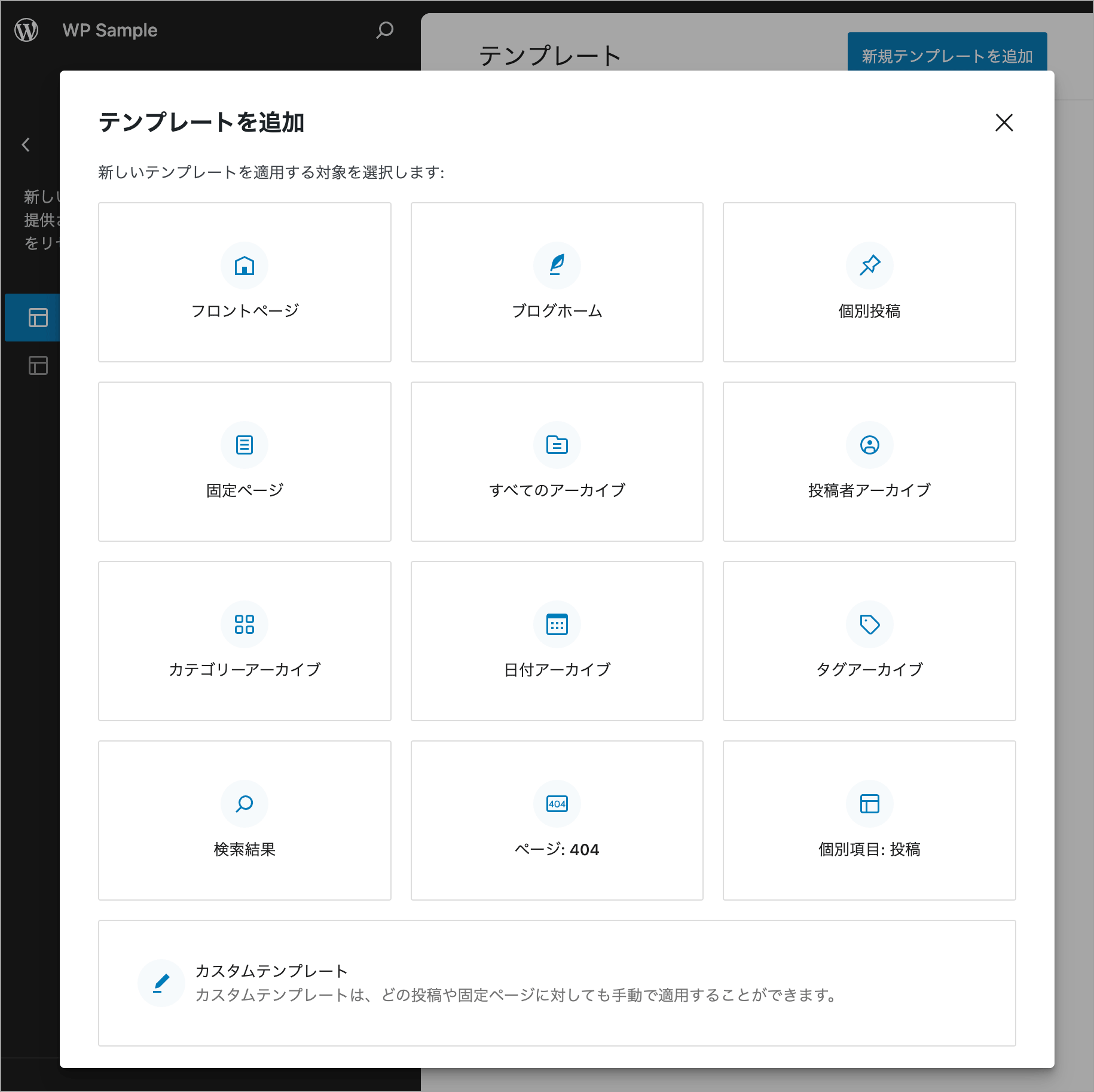
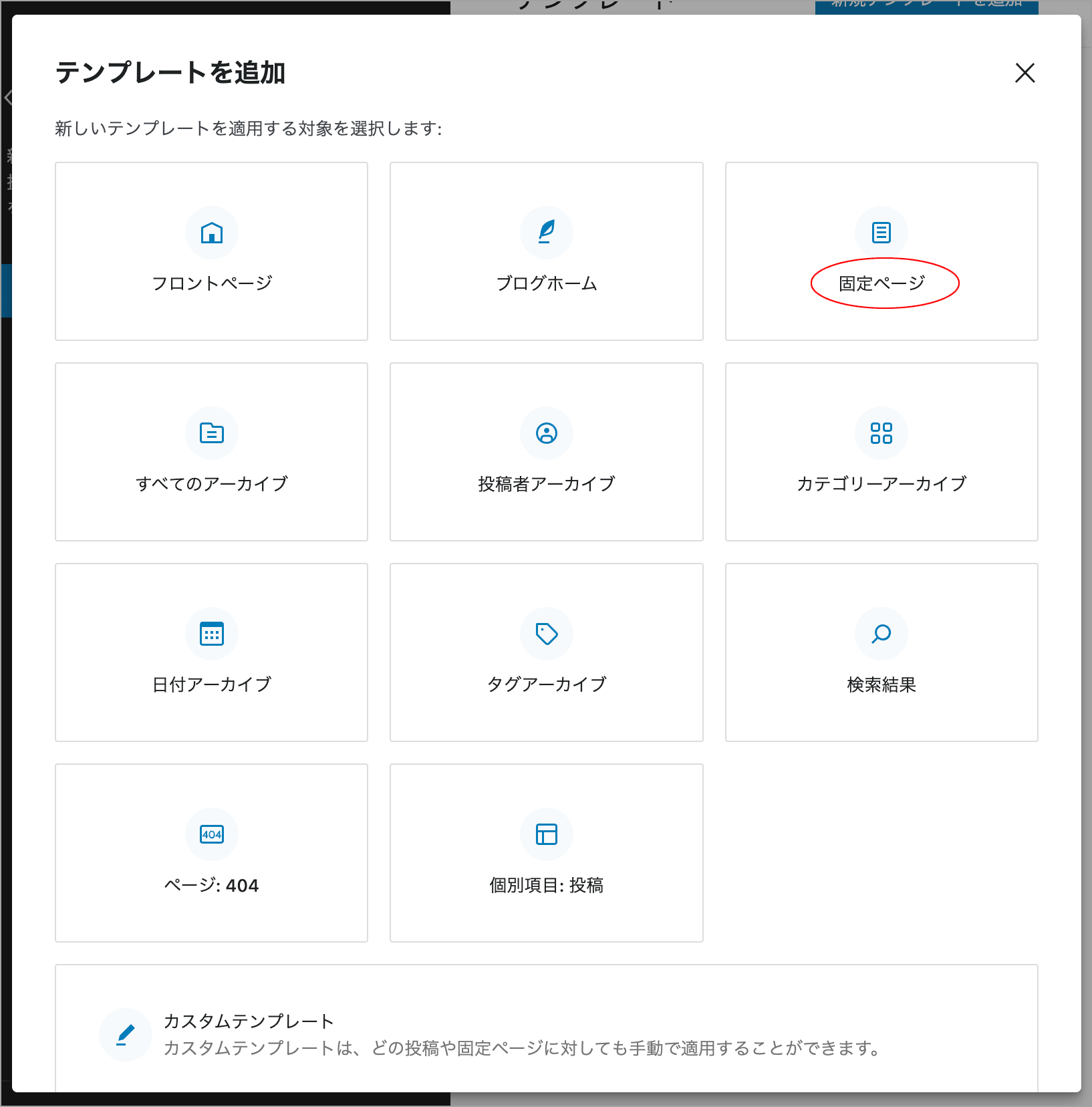
以下のような作成可能なテンプレートの種類がモーダルに表示されるのでテンプレートを選択します。
個別投稿テンプレート
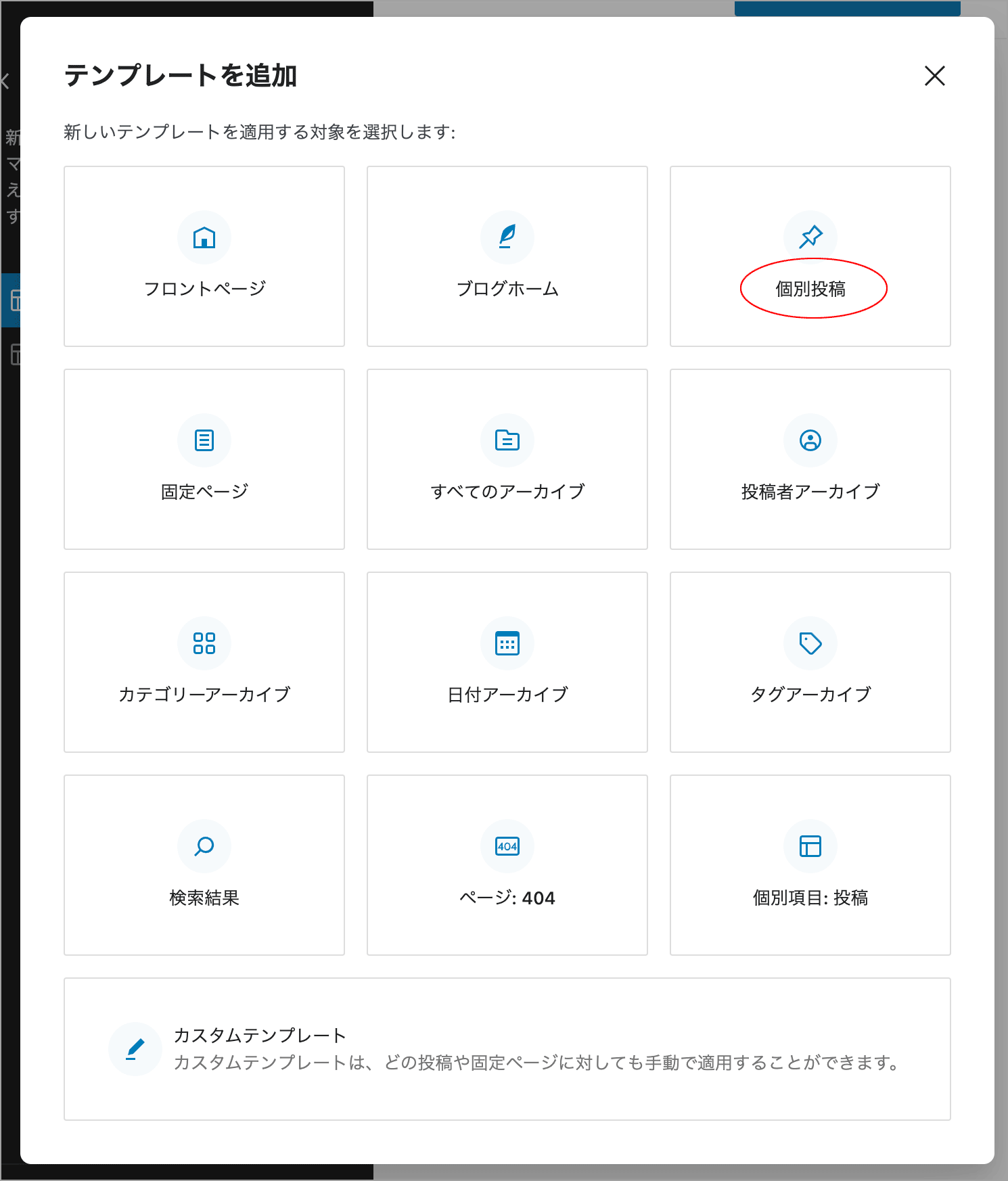
「テンプレートを追加」のモーダル画面で「個別投稿」をクリックします。
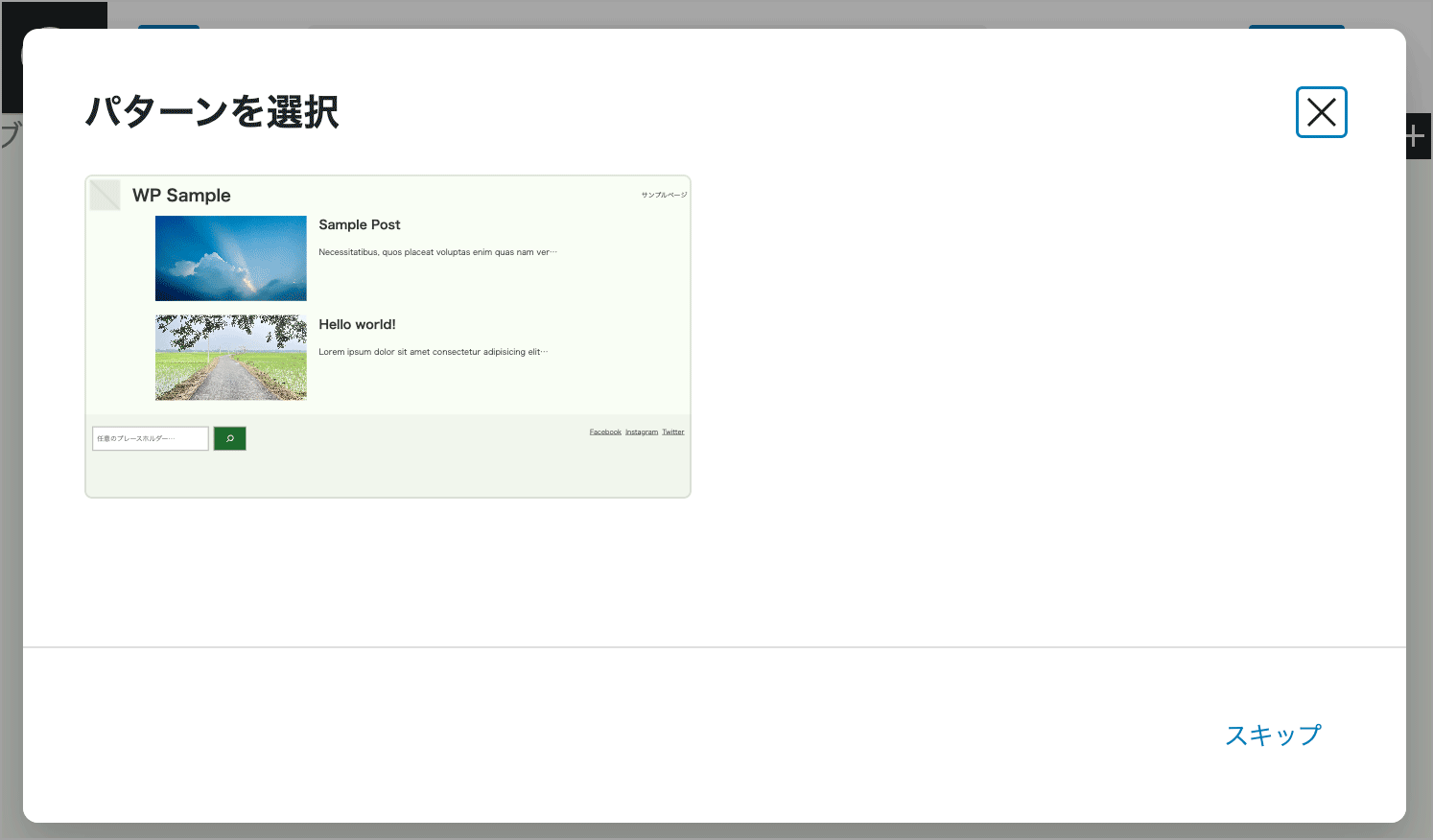
以下のモーダルが表示され、利用できるパターンとして先ほど作成したインデックステンプレートが表示されます(選択したテンプレートに関連する作成済みのテンプレートが表示されるようです)。
選択するとそれを基にテンプレートを作成できます。「X」ボタンまたは「スキップ」をクリックすると空の状態からテンプレートを作成することができます。
この例では表示されているスクリーンショットをクリックして、インデックステンプレートを基に個別投稿テンプレートを作成します。
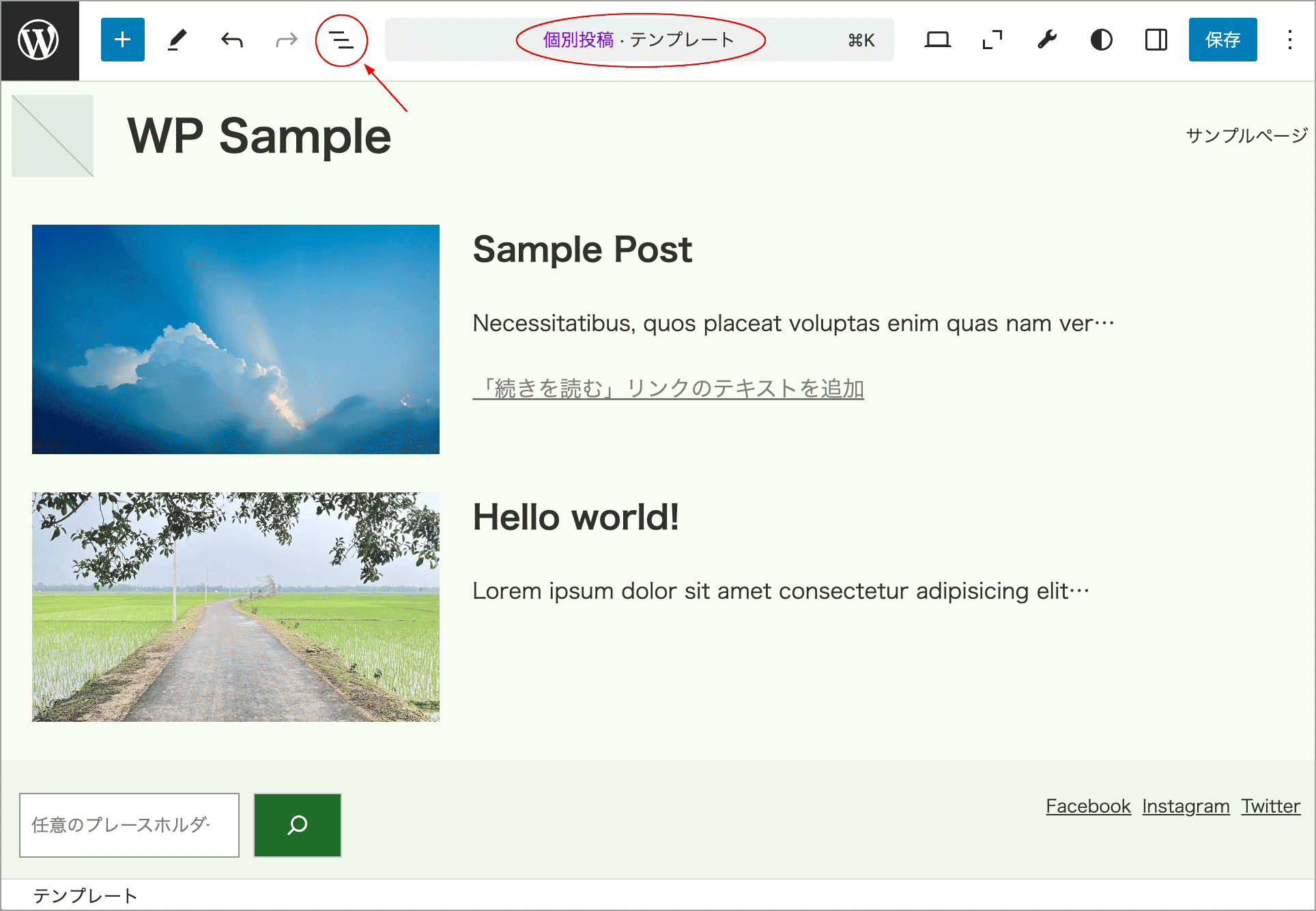
個別投稿テンプレートの編集画面にインデックステンプレートが表示され、このテンプレートを基に編集することができます。リストビューのアイコンをクリックしてリストビューを表示します。
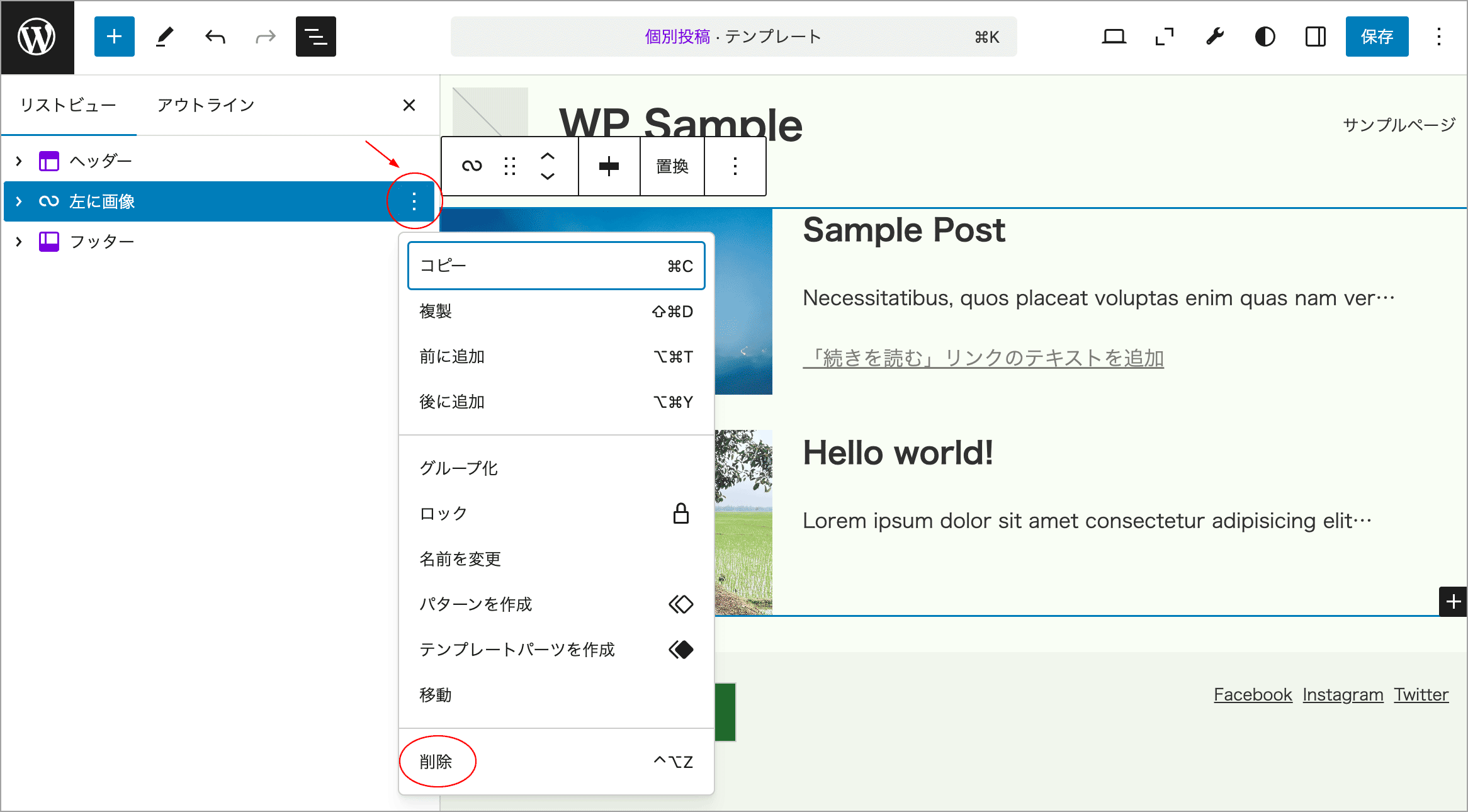
この場合、クエリーループの部分をコンテンツに変更したいので、クエリーループ(左に画像)の3点アイコンをクリックして「削除」を選択します。
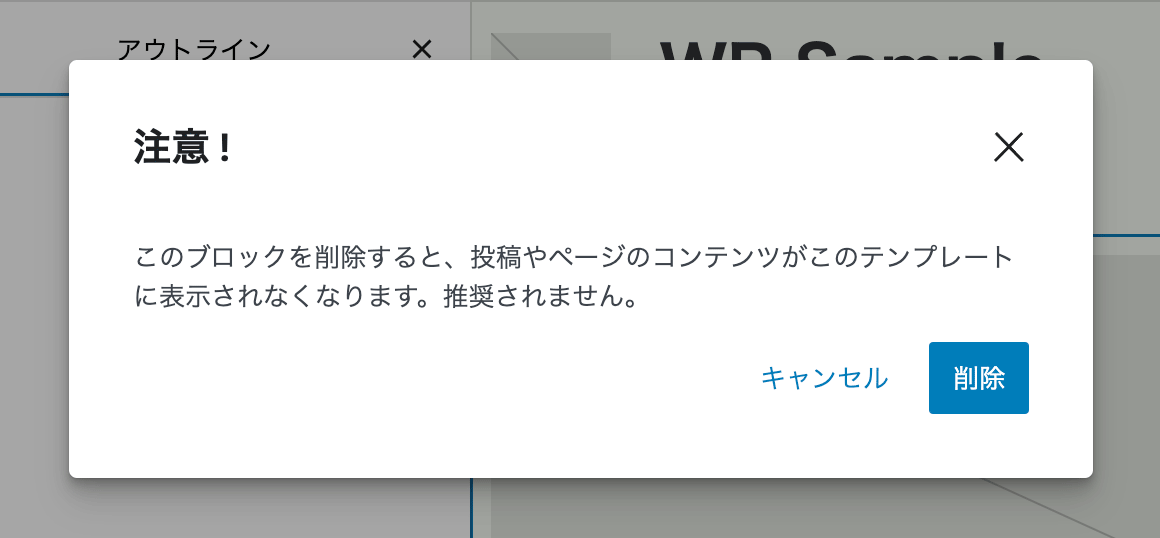
以下が表示されますが、この後でコンテンツのブロックを挿入するので、「削除」をクリックします。
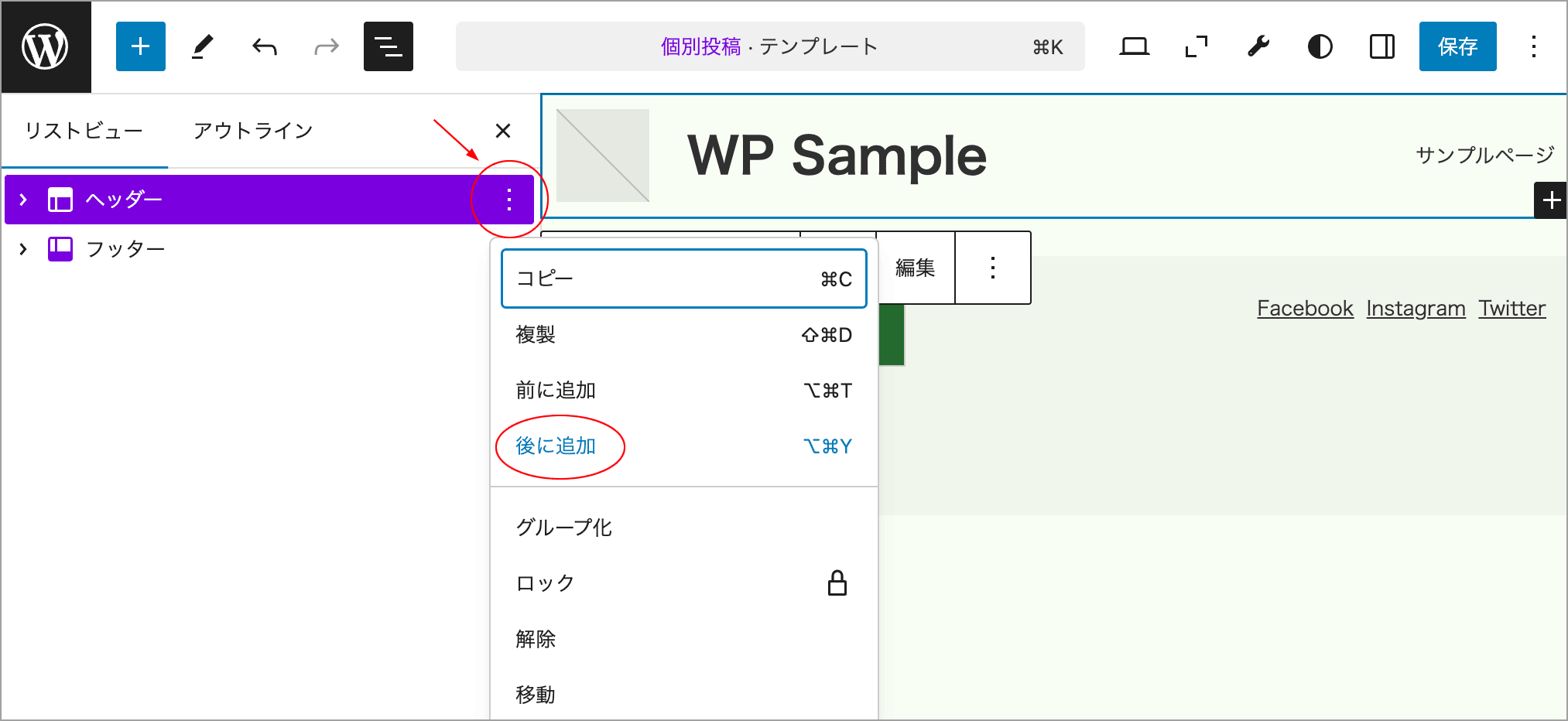
ヘッダーの後にグループブロックを挿入するので、リストビューのヘッダーの右にある3点アイコンをクリックして「後に追加」をクリックします(フッターを選択して「前に追加」でも同じです)。
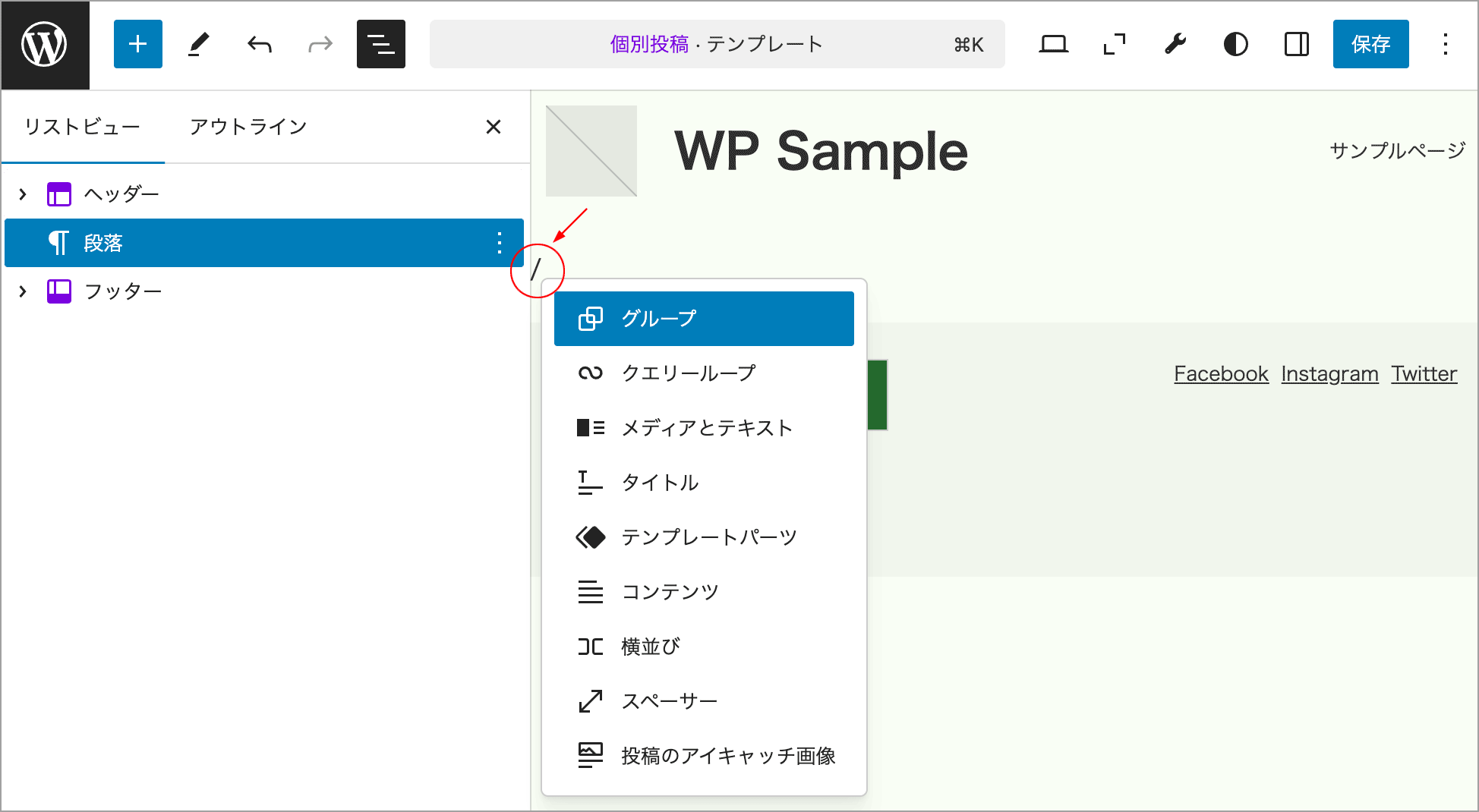
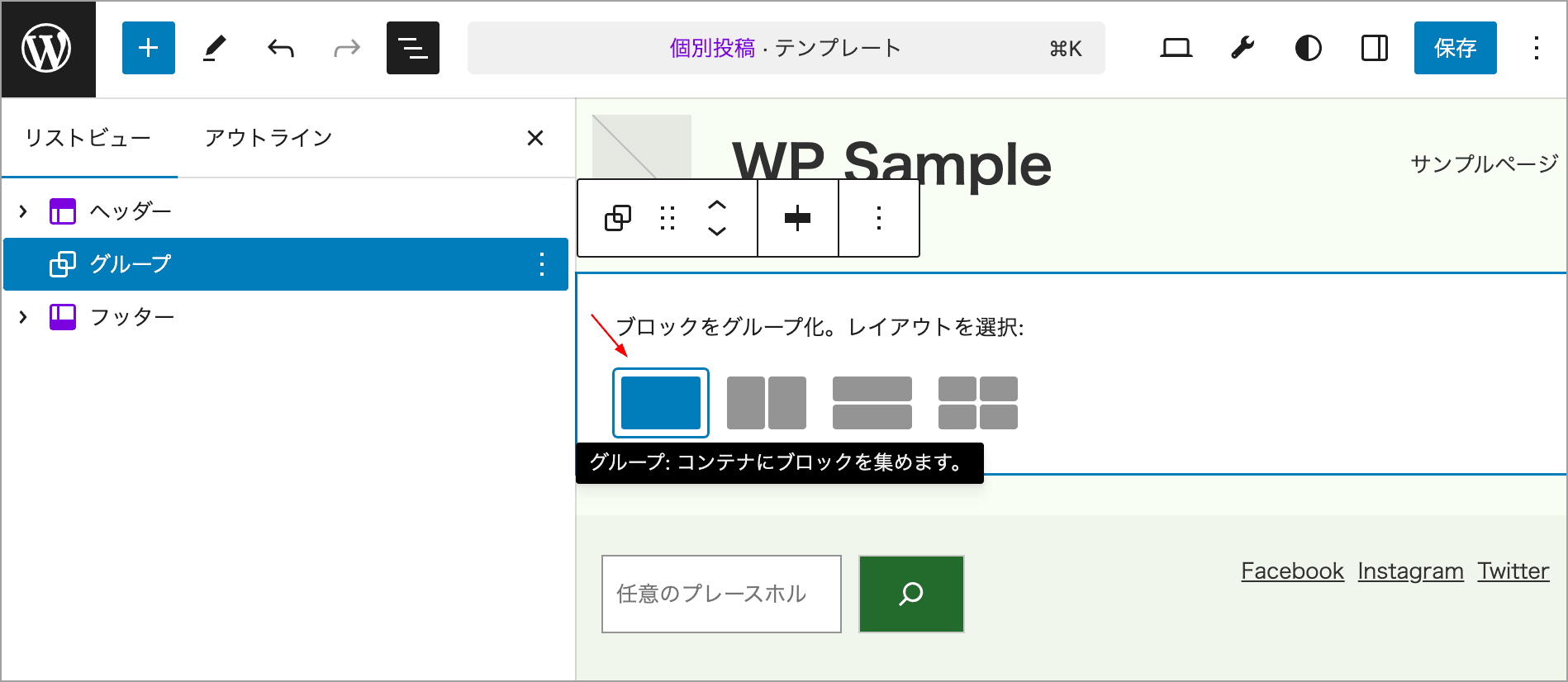
/(スラッシュ)を入力するか、+ アイコンをクリックしてブロックインサーターを表示して挿入するブロックを選択します。この例ではグループブロックを挿入しています。タイトルやコンテンツなどのブロックを挿入して、後からそれらをグループ化することもできます。
グループブロックのレイアウトを選択します。
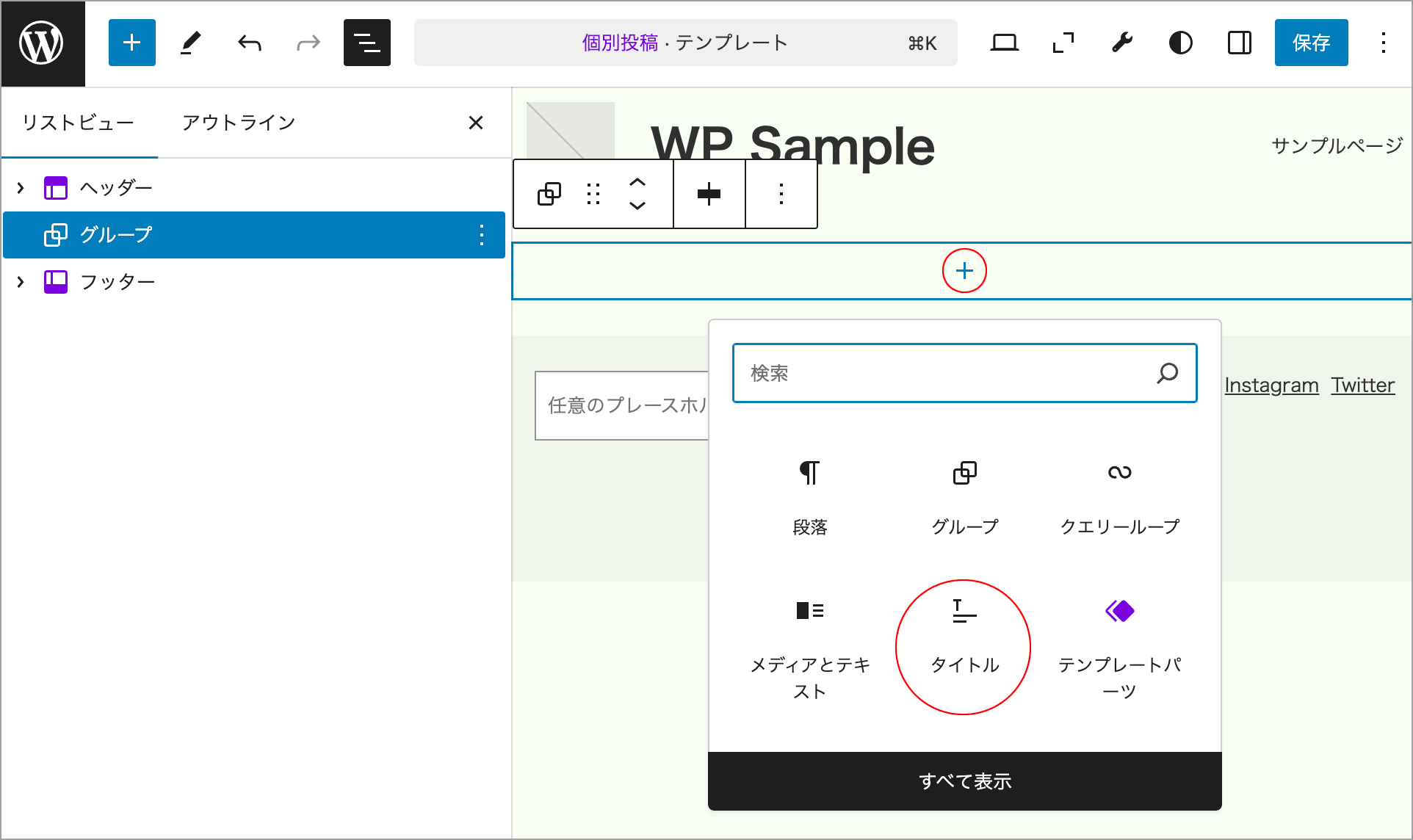
グループブロックの中に投稿のタイトルやアイキャッチ画像、コンテンツなどのブロックを挿入します。
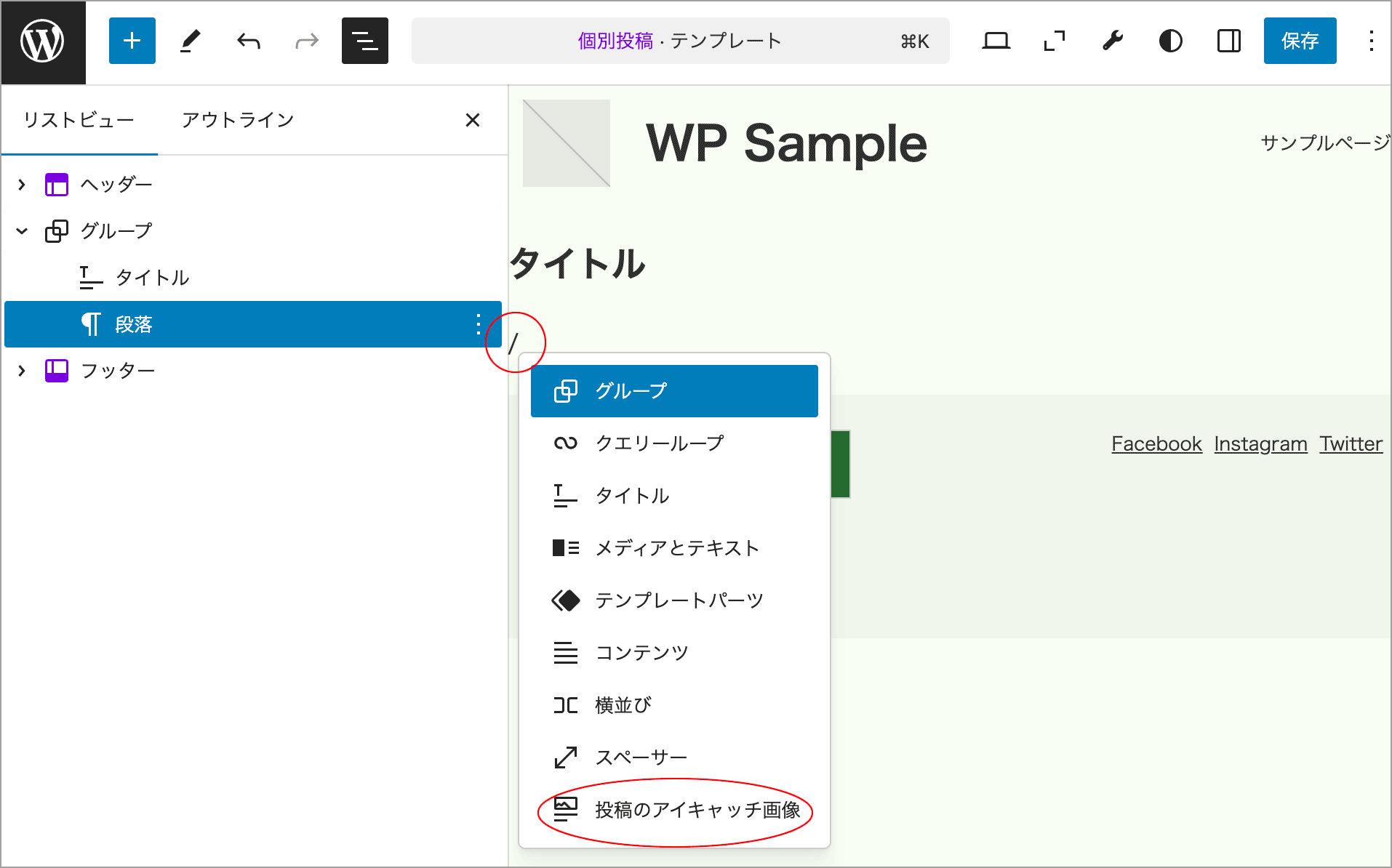
例えば、タイトルを挿入したら、改行して /(スラッシュ)を入力すると候補が表示されるので、投稿のアイキャッチ画像を挿入します。
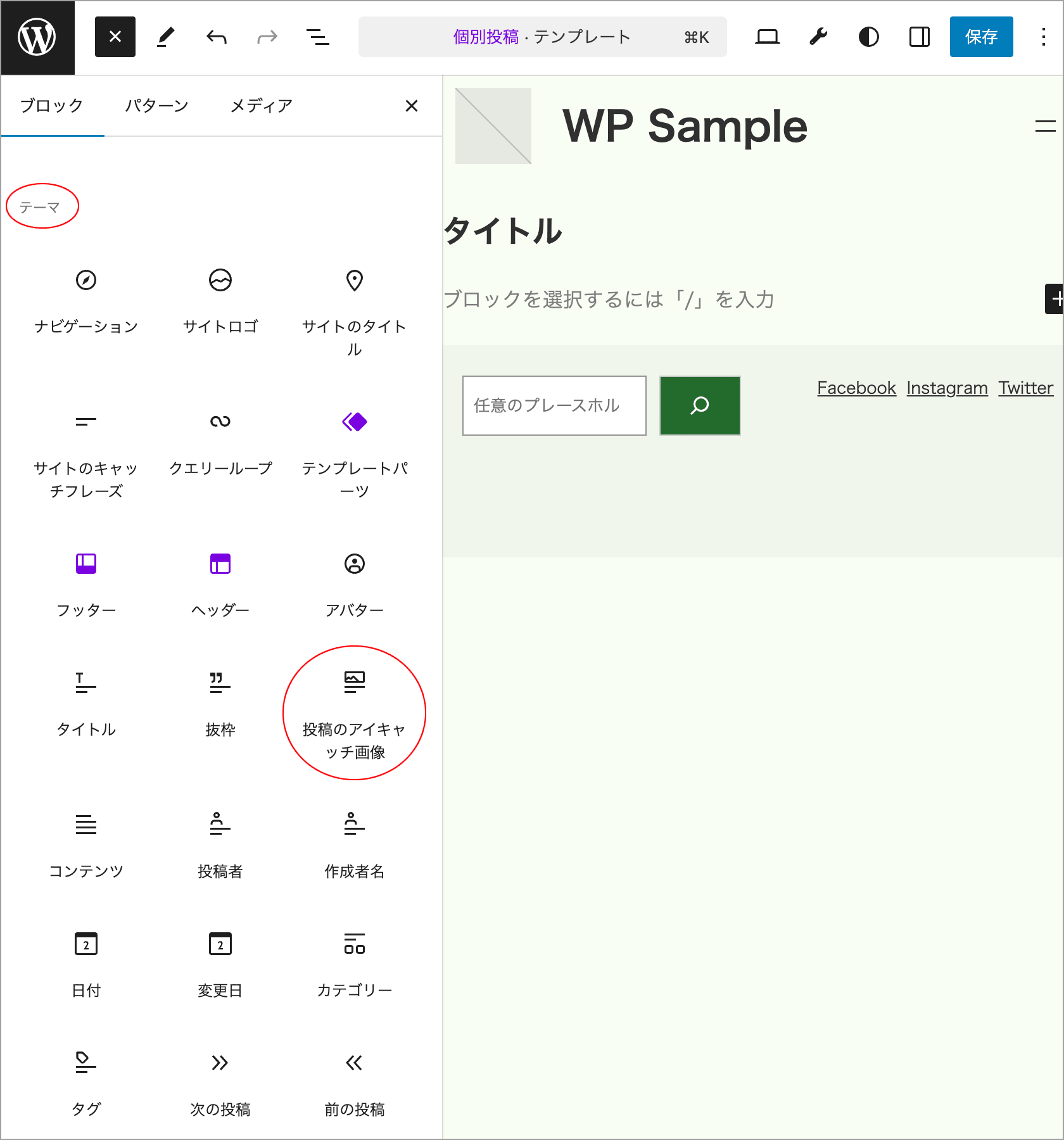
または + アイコンをクリックして表示されるインサーターから選択して挿入することもできます。
必要なブロックを挿入し、スタイルや設定を調整します。
以下の例では、アイキャッチ画像の後にコンテンツを挿入し、その後に横並びブロックで「前の投稿」「次の投稿」ブロックを配置し、各ブロックの設定やスタイルを調整しています(適当ですが)。
完了したら「保存」をクリックします。
テンプレート一覧を確認すると、作成した個別投稿テンプレートが表示されます。
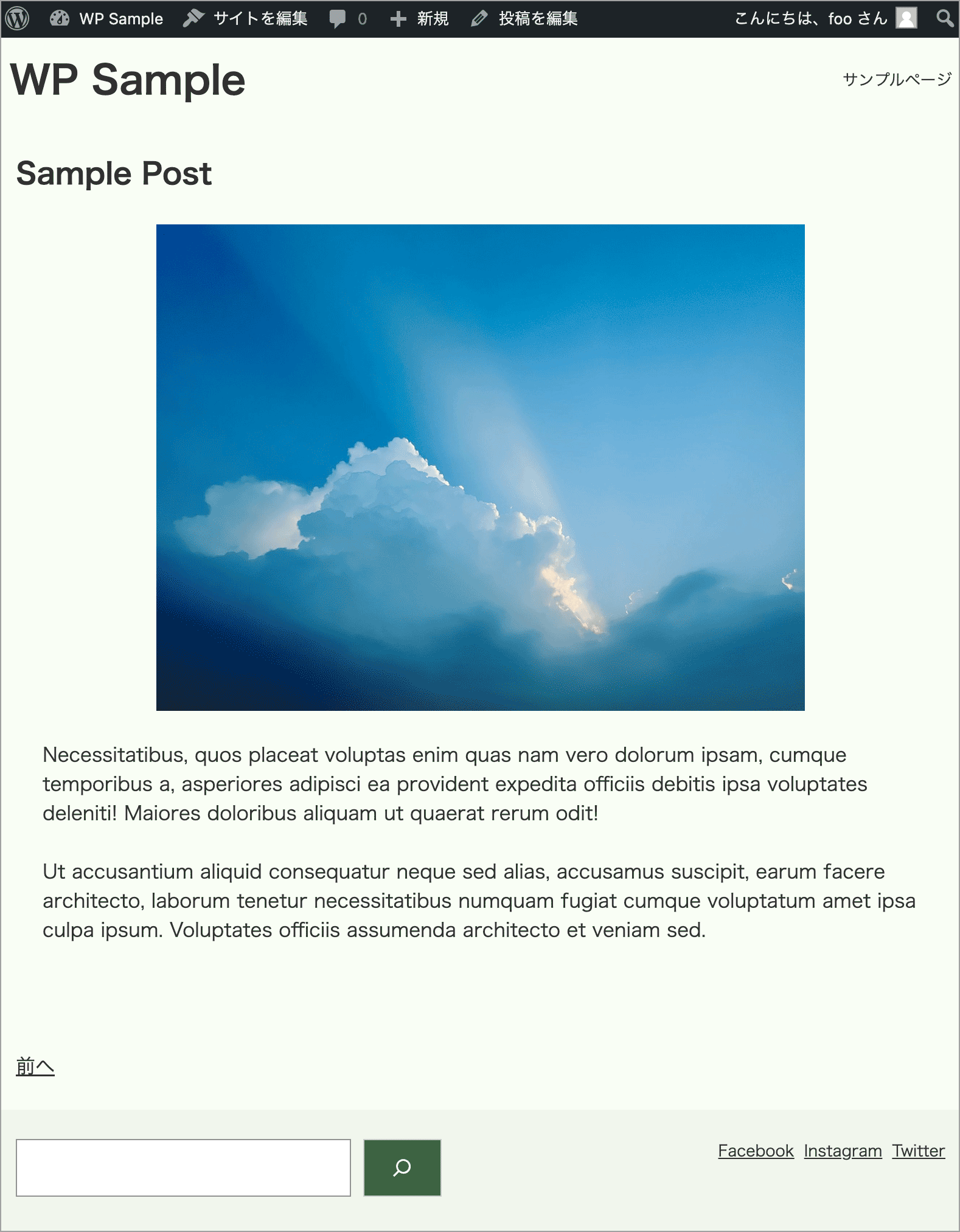
投稿ページにアクセスすると個別投稿テンプレートにより、例えば、以下のように表示されます。
固定ページテンプレート
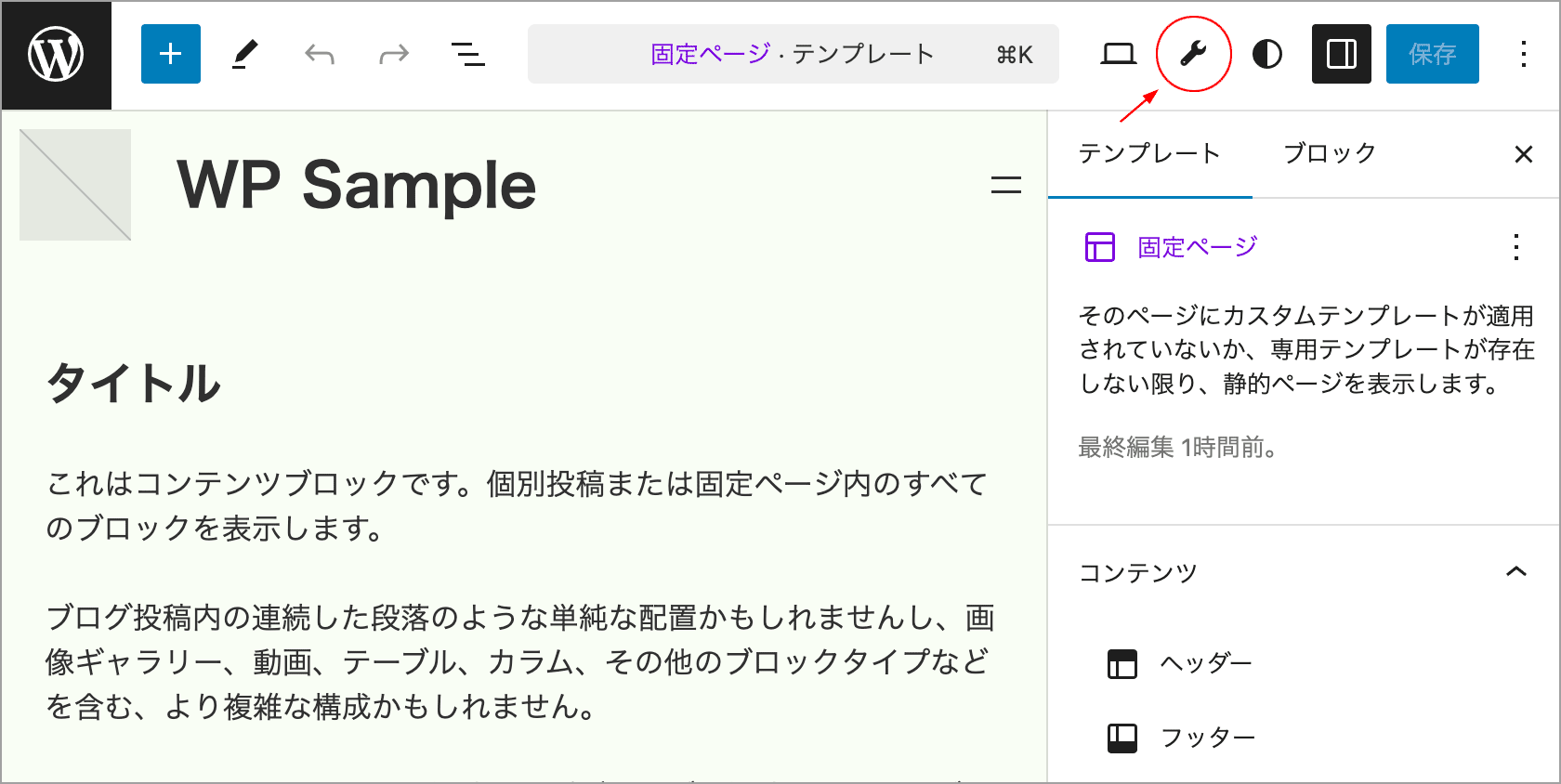
以下は固定ページテンプレートを作成する例です。
個別投稿テンプレートと同様に、テンプレートのページで右上の「新規テンプレートを追加」をクリックします。
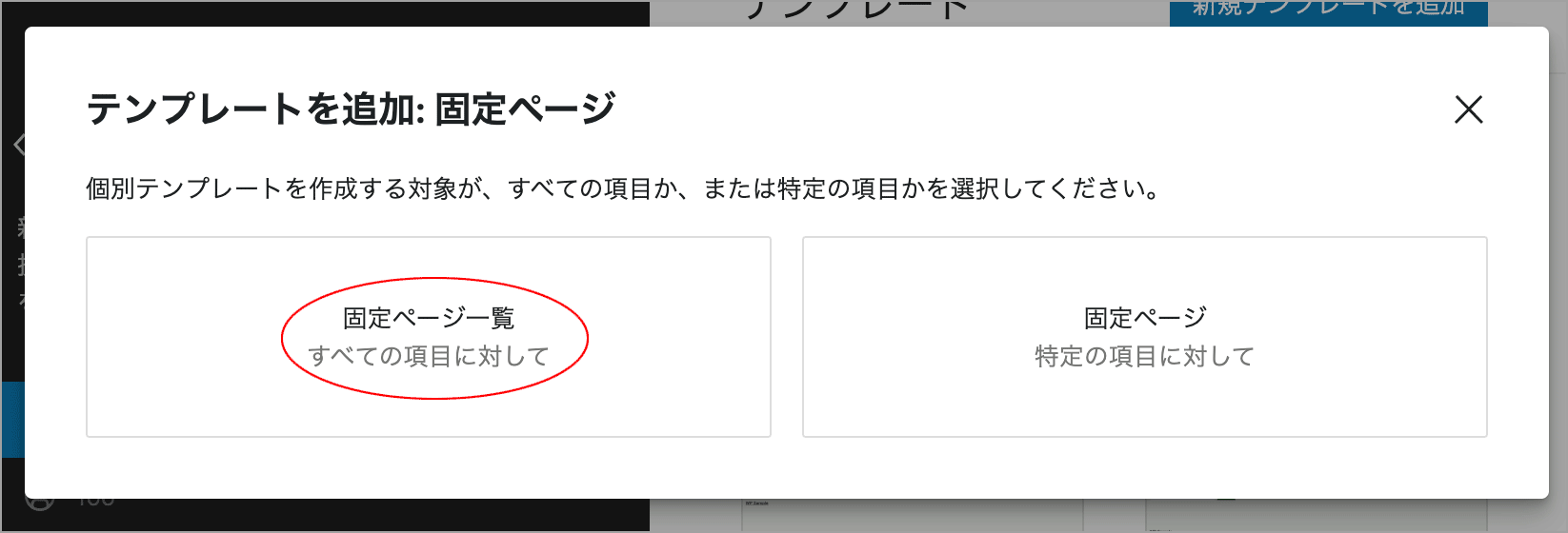
以下のモーダルが表示されるので「固定ページ」をクリックします。
以下が表示されるので「固定ページ一覧(すべての項目に対して)」を選択します。
個別投稿テンプレートを作成するときと同様、以下が表示されるので、表示されているインデックステンプレートを選択して、インデックステンプレートを基に固定ページテンプレートを作成します。
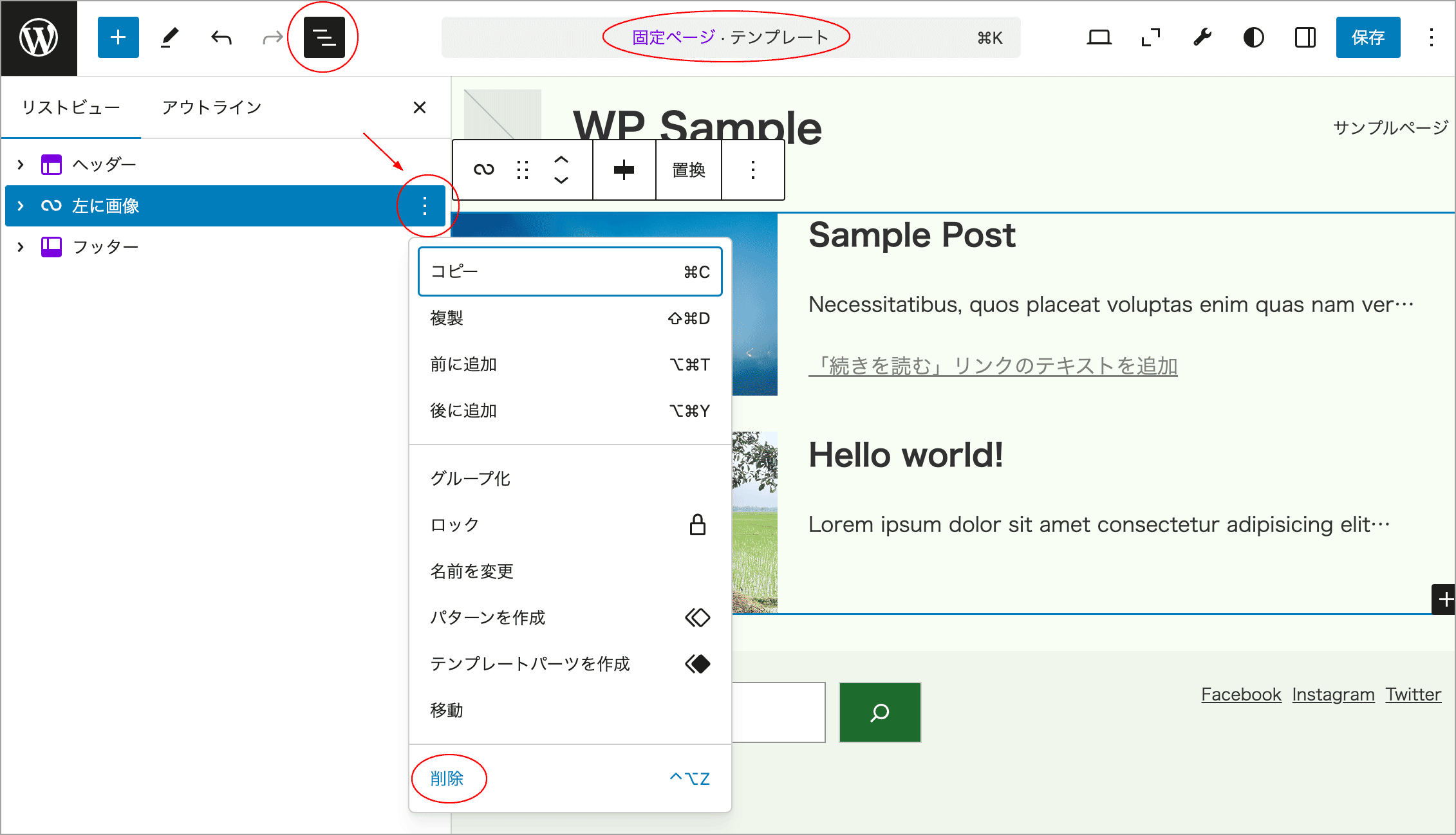
固定ページテンプレートの編集画面が表示されるので、リストビューのアイコンをクリックしてリストビューを表示します。個別投稿テンプレートの場合と同様、クエリーループブロックを削除するので、クエリーループブロック(左に画像)を選択して右側の3点アイコンをクリックして「削除」を選択します。
以下が表示されるので、「削除」をクリックします。
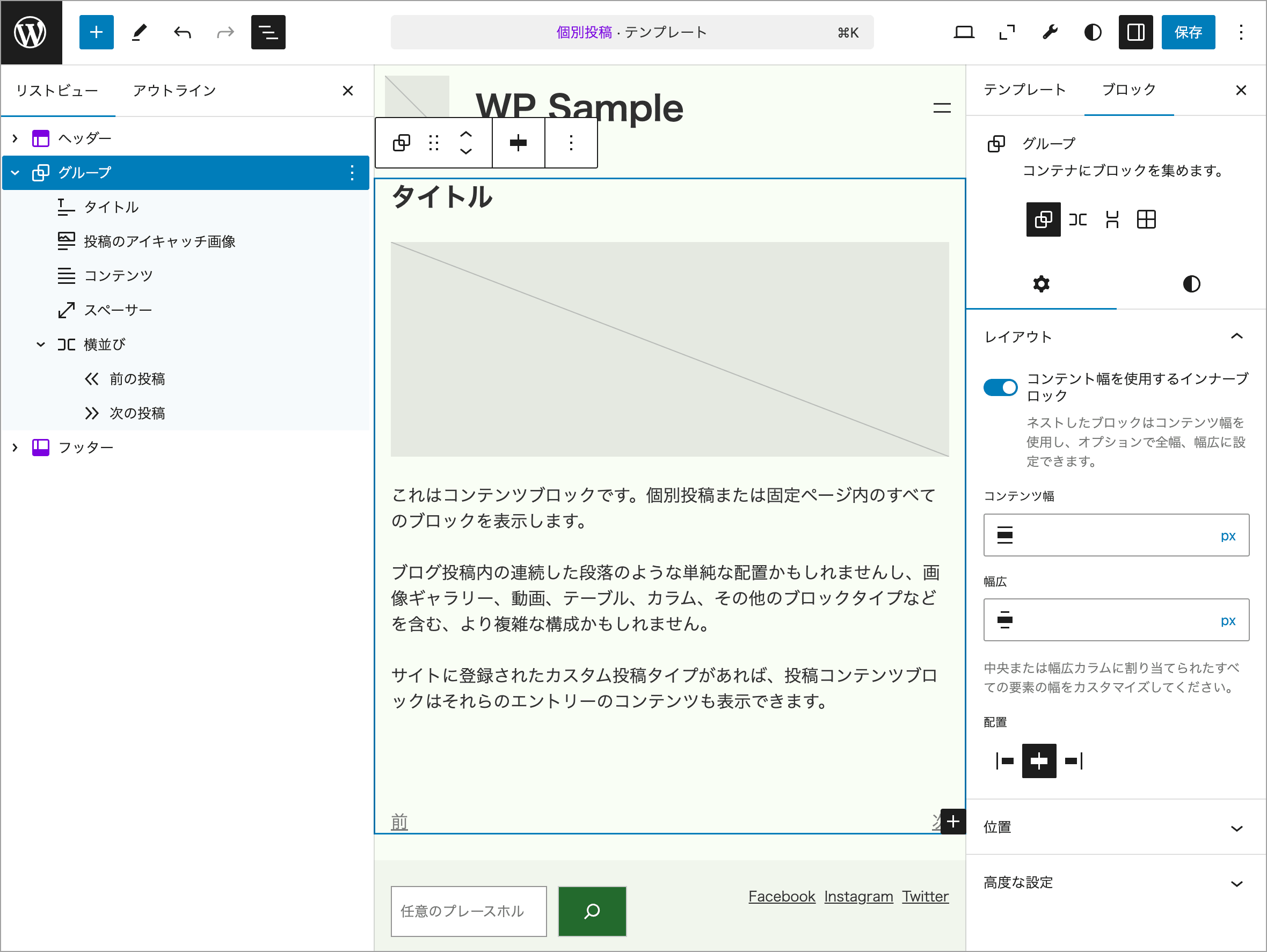
この例では、タイトルとコンテンツを追加して、それらをグループ化します。
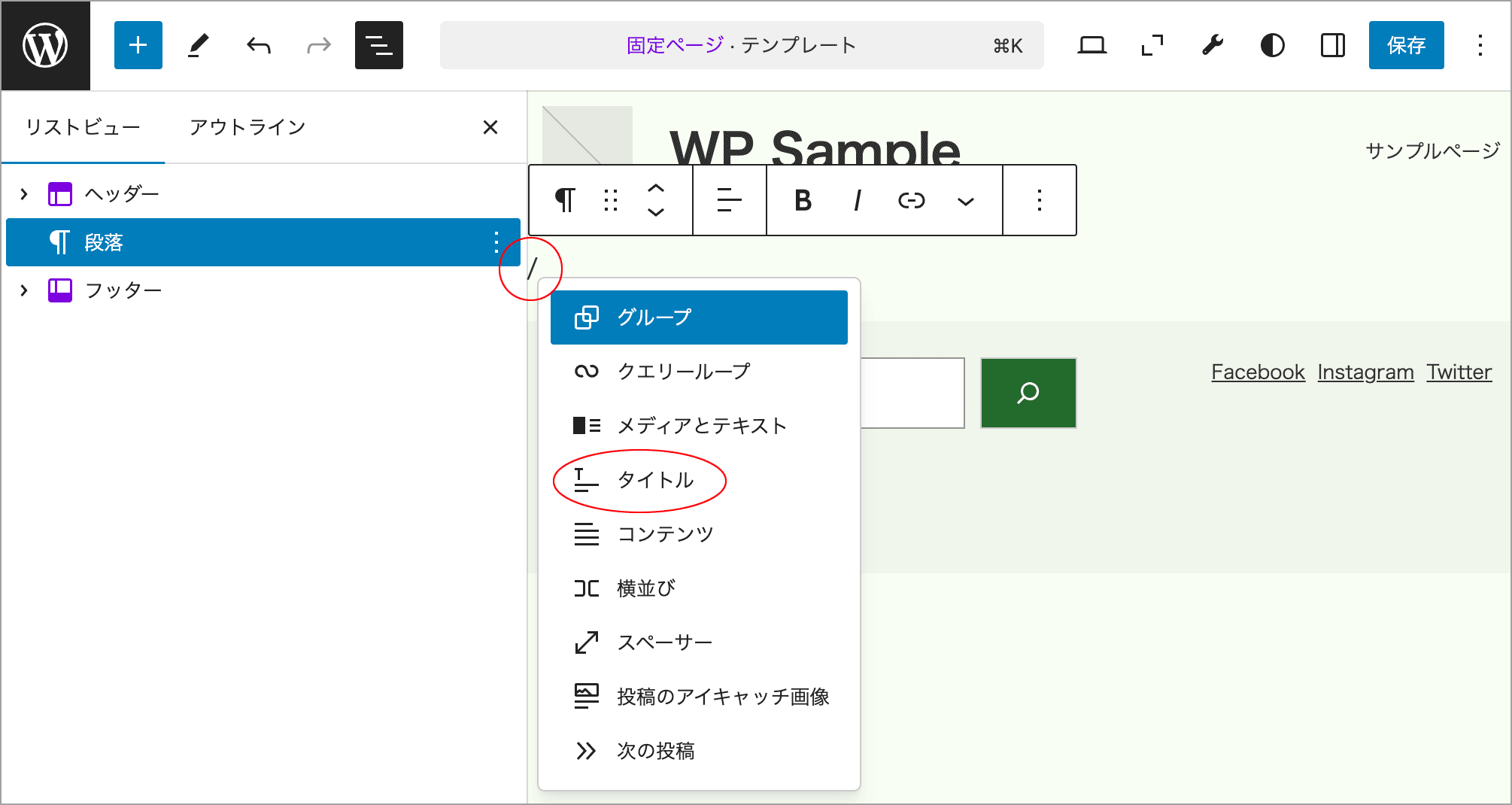
リストビューのヘッダーの右にある3点アイコンをクリックして「後に追加」をクリックし、スラッシュを入力して「タイトル」を選択して挿入します。
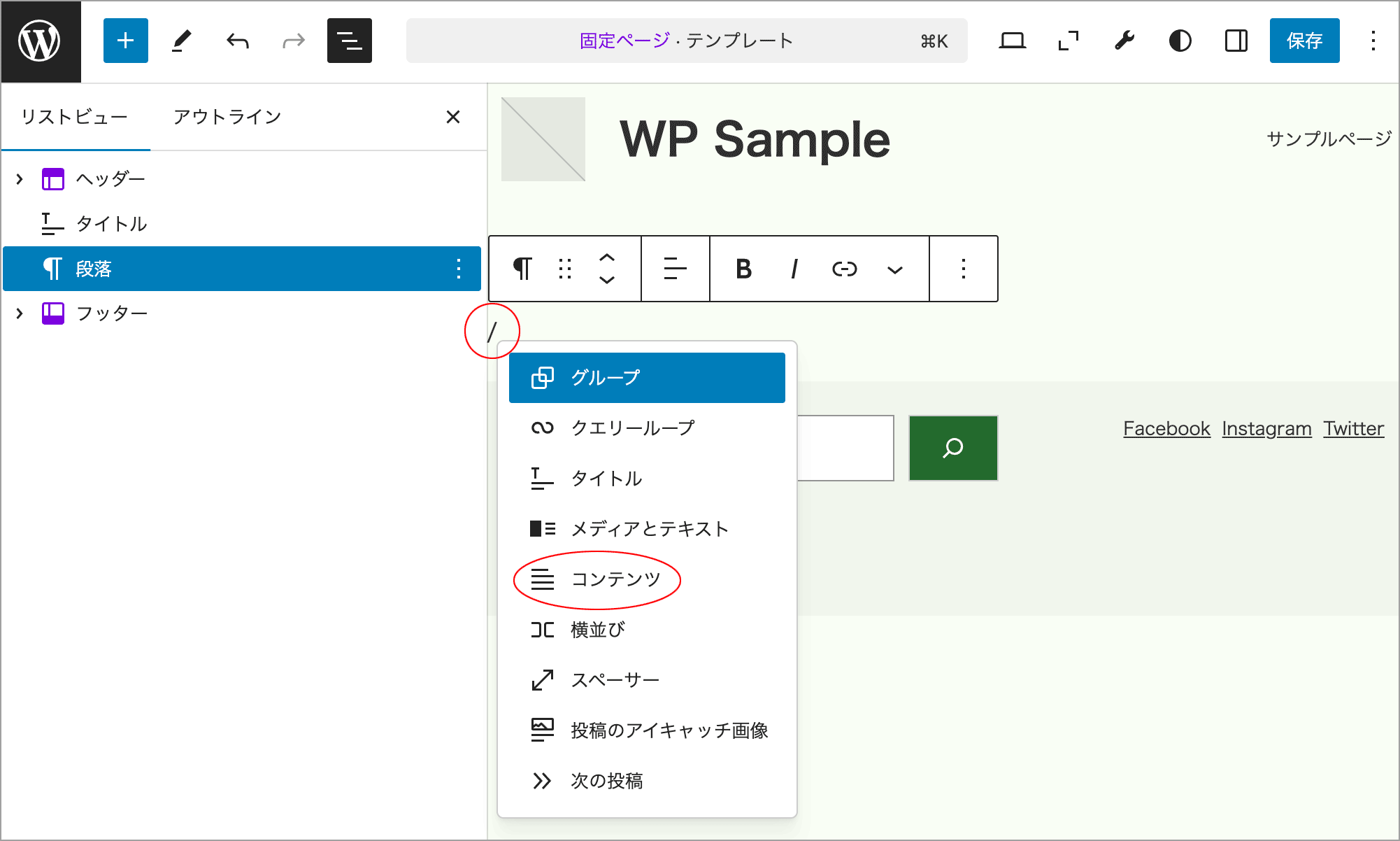
改行してスラッシュを入力して、「コンテンツ」を選択して挿入します。
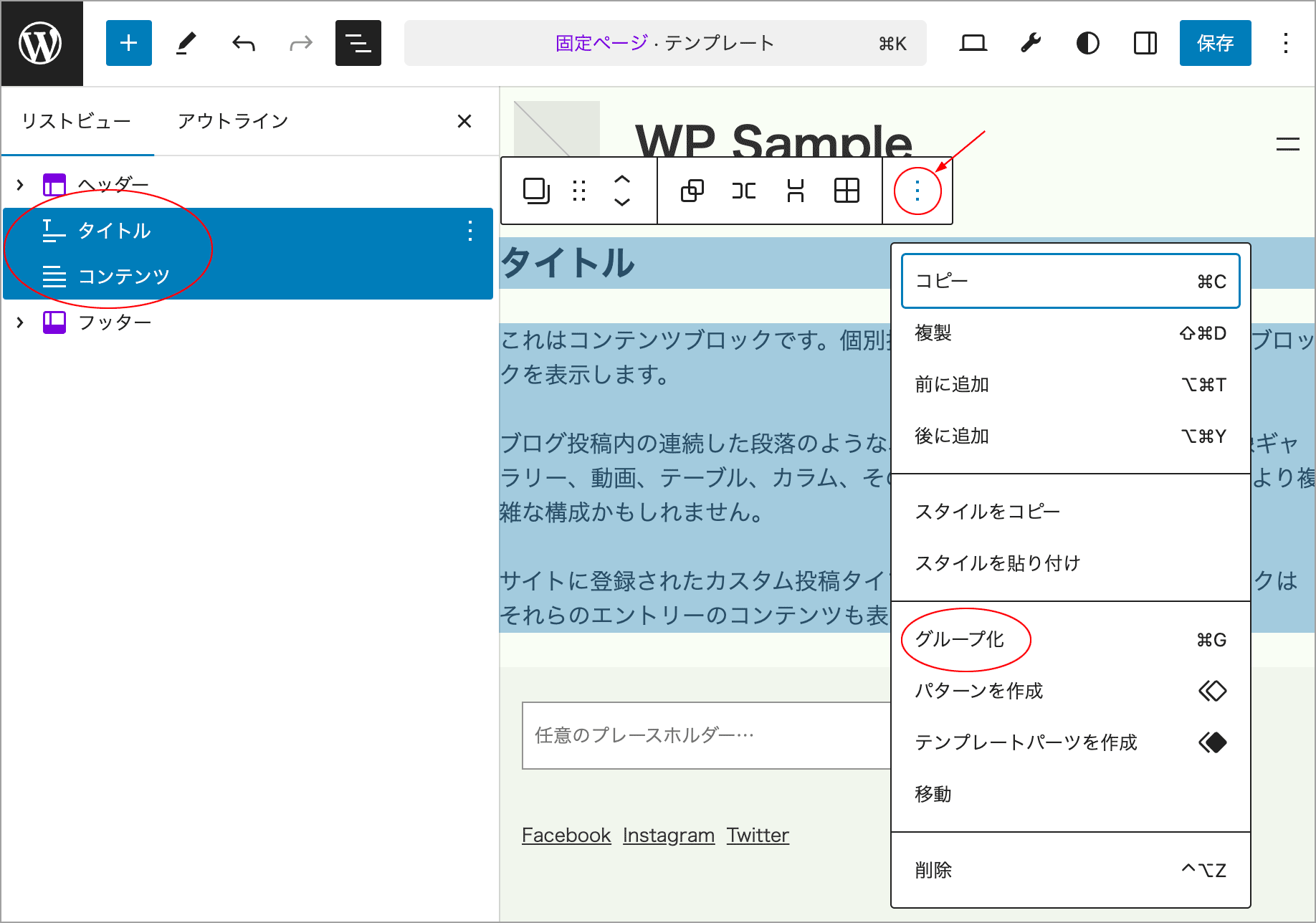
リストビューで shift キーを押しながらタイトルとコンテンツの両方を選択し、3点アイコンをクリックして表示されるメニューから「グループ化」を選択します。
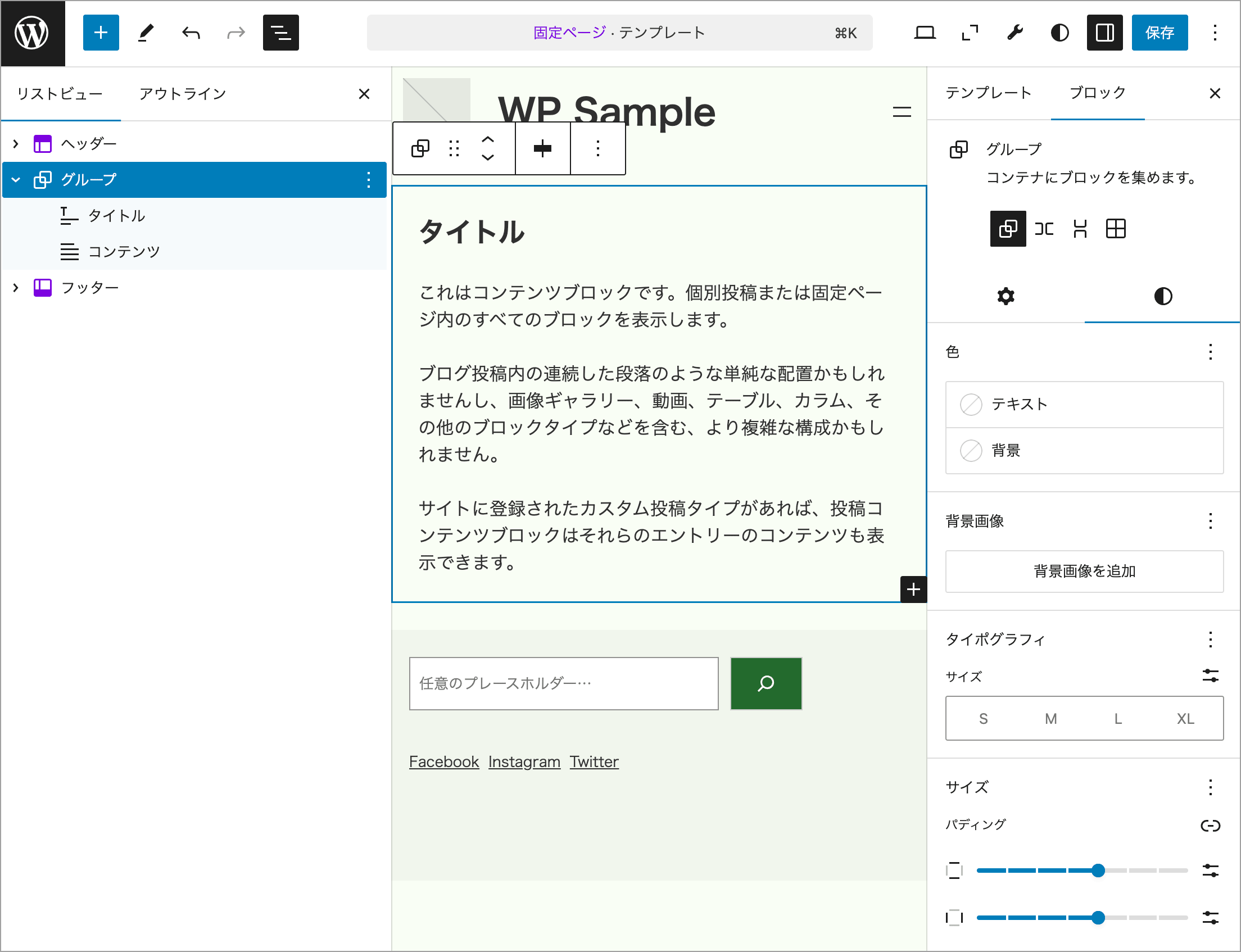
以下の例ではグループブロックにパディングを設定しています。
必要な調整が完了したら「保存」をクリックします。
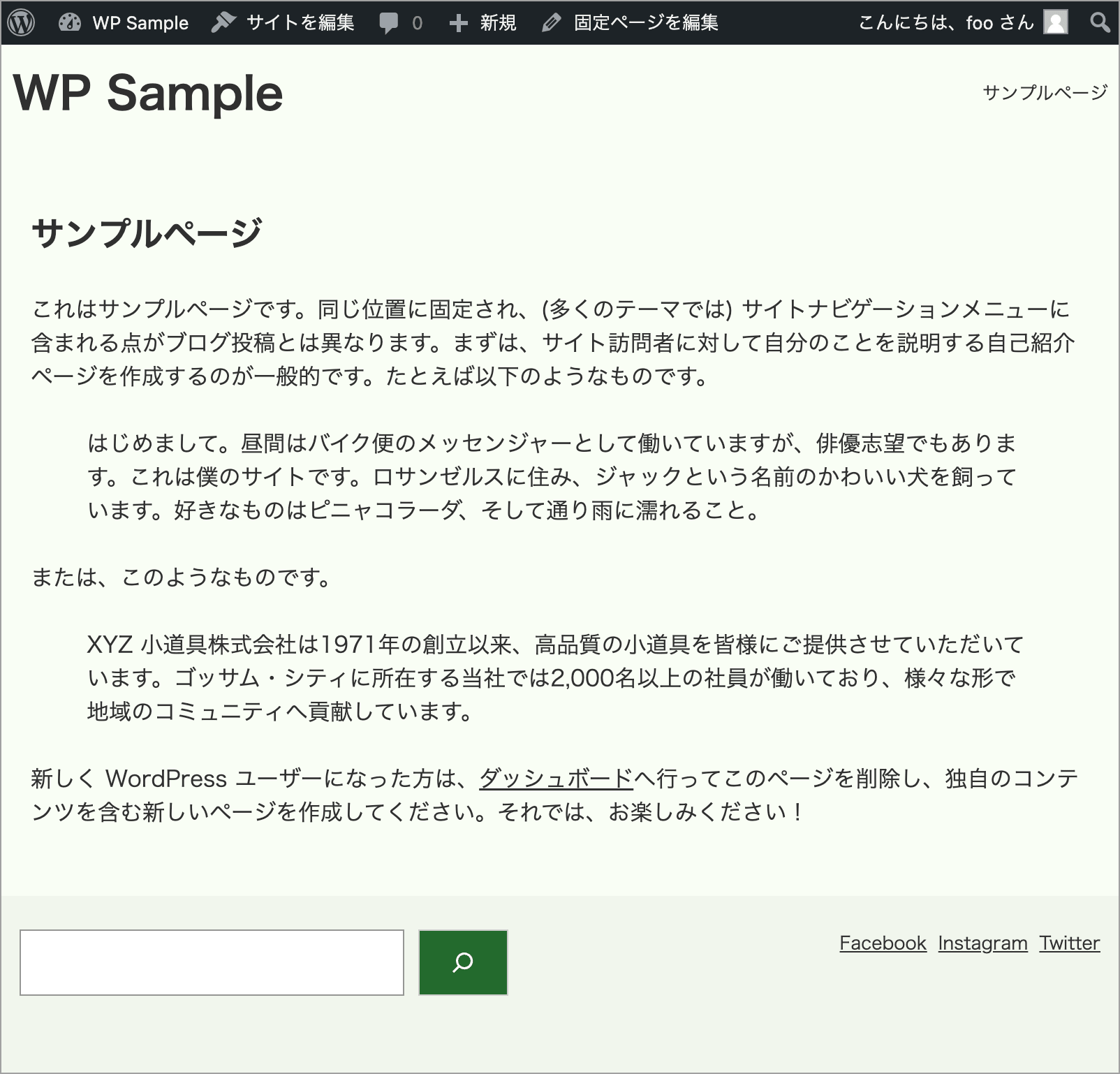
固定ページテンプレートを作成したので、ページにアクセスするとインデックステンプレートではなく固定ページテンプレートが使われ、例えば、以下のように表示されます。
この例ではテンプレートを3つ作成していますが、実際のテーマでは404やアーカイブ等その他の必要なテンプレートを作成します。
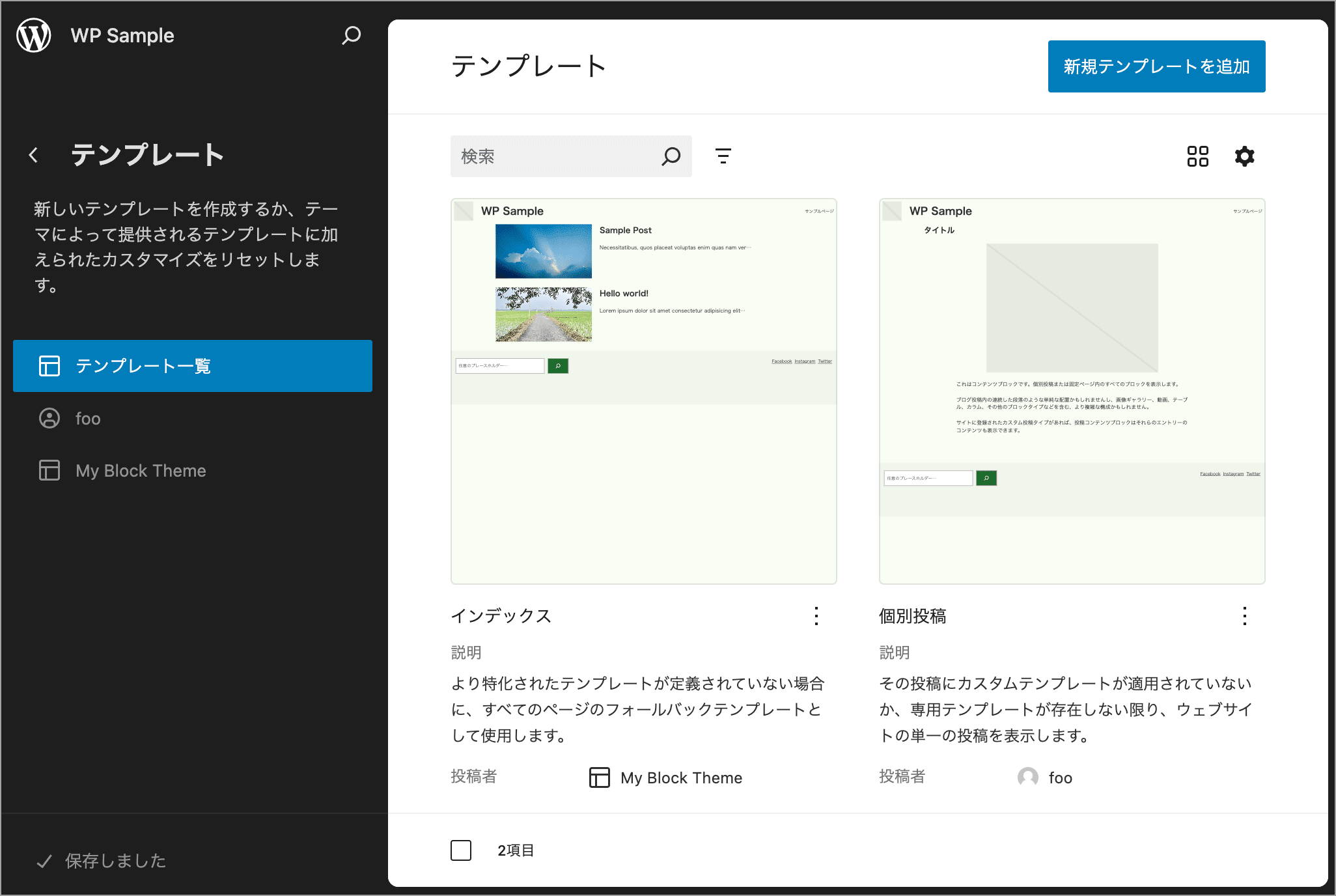
サイトエディターで作成したテンプレート
サイトエディターで作成して保存したテンプレートは「ユーザー設定」としてデータベースに保存されます。
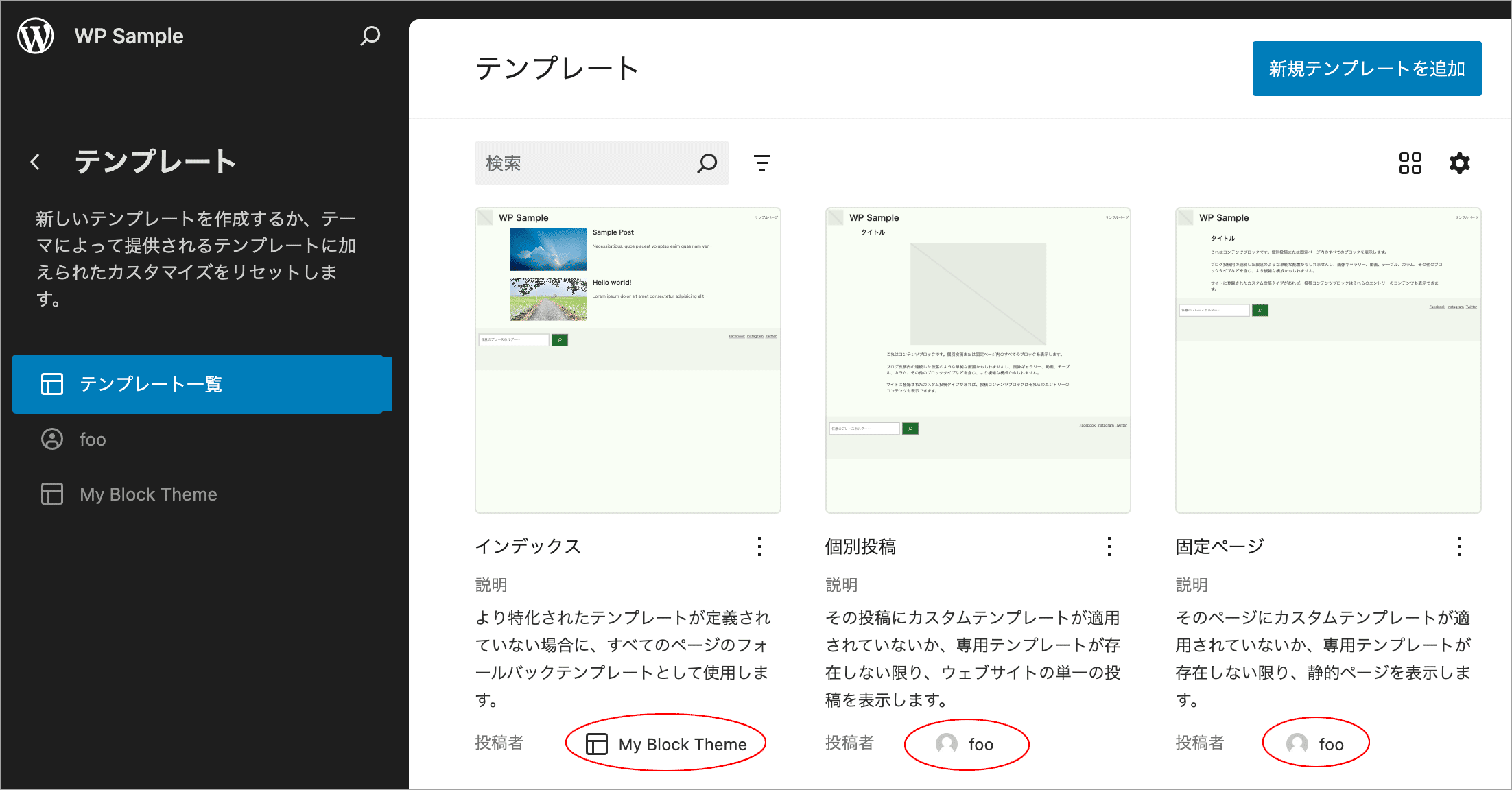
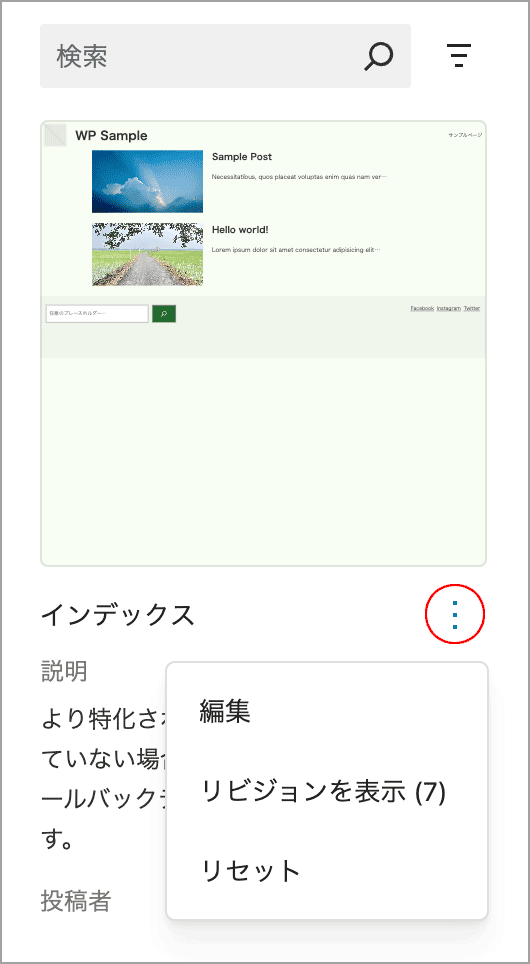
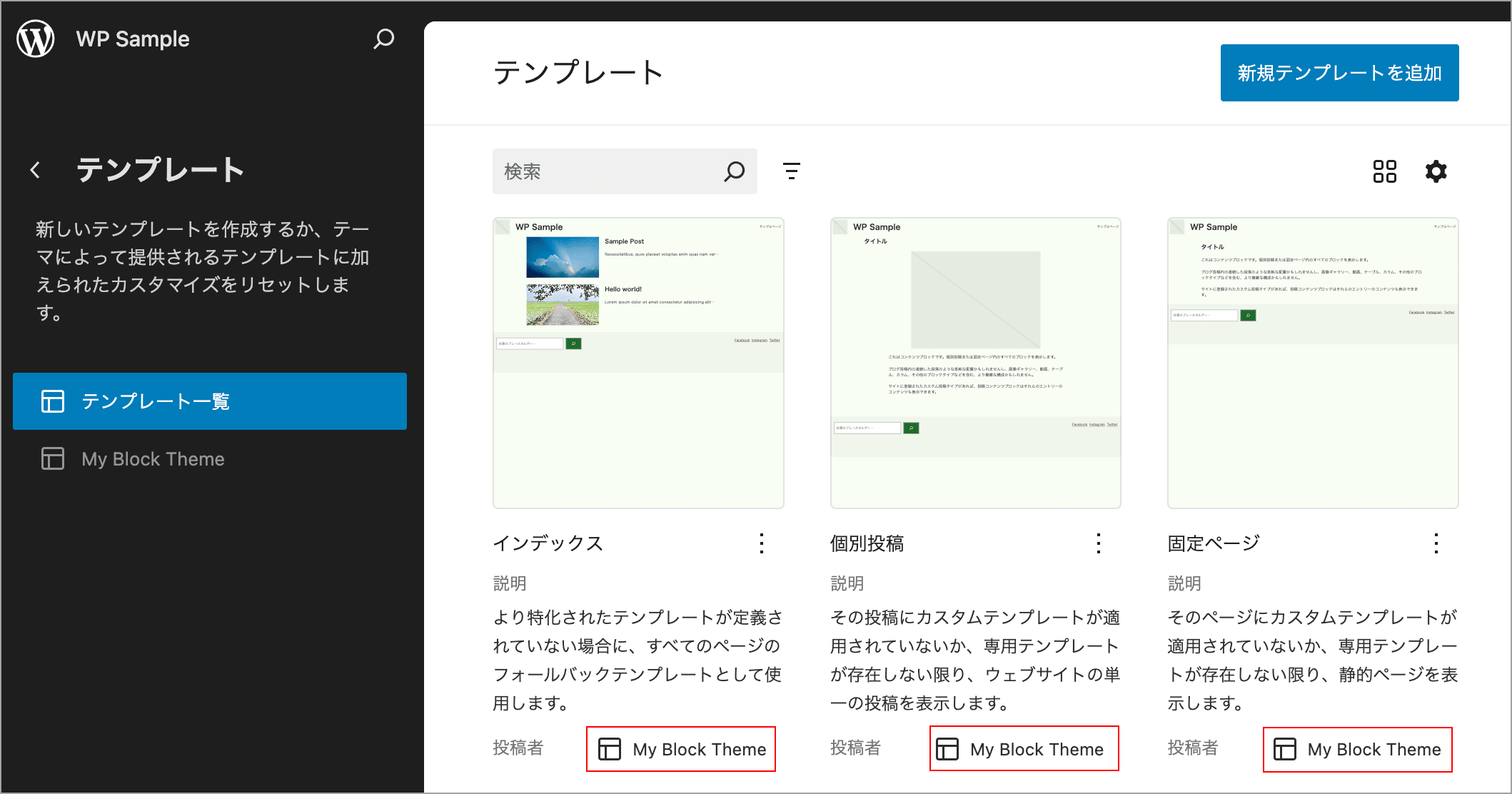
テンプレート一覧を確認すると、以下のように作成した3つのテンプレートが表示されます。
テンプレートの下の「投稿者」には必須ファイルの index.html として作成したインデックスは「My Block Theme」とテーマ名が表示されていますが、サイトエディターで作成した個別投稿と固定ページのテンプレートの「投稿者」はユーザー設定として保存されているためユーザー(foo)になっています。
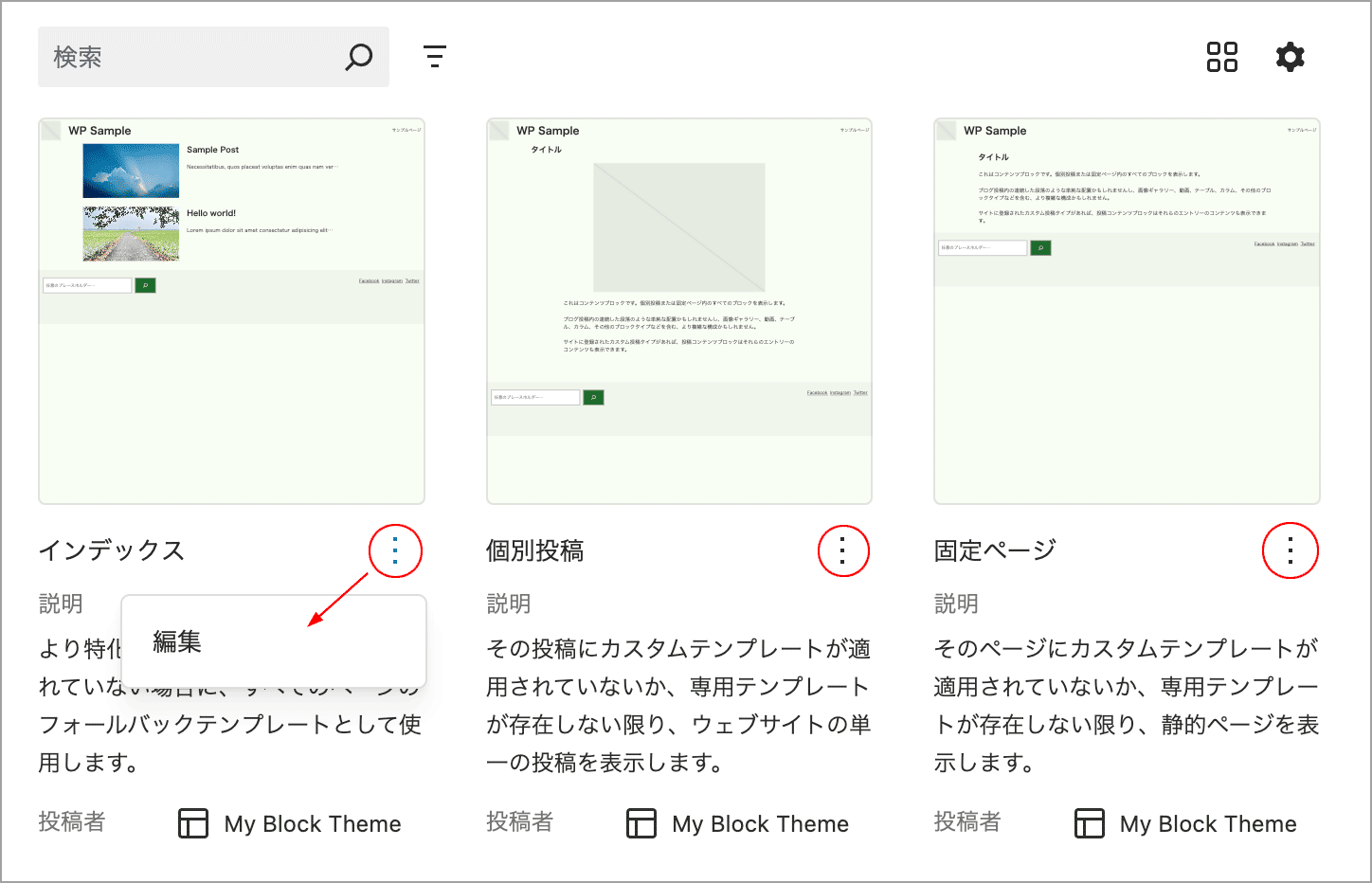
ファイルとして作成したインデックスの右横の3点アイコンをクリックすると、以下のように「編集」「リビジョン」「リセット」というオプションが表示されます。
「リセット」をクリックすると、データベースに保存されているサイトエディターで行った変更がクリアされて、空のテンプレートに戻ってしまいます。
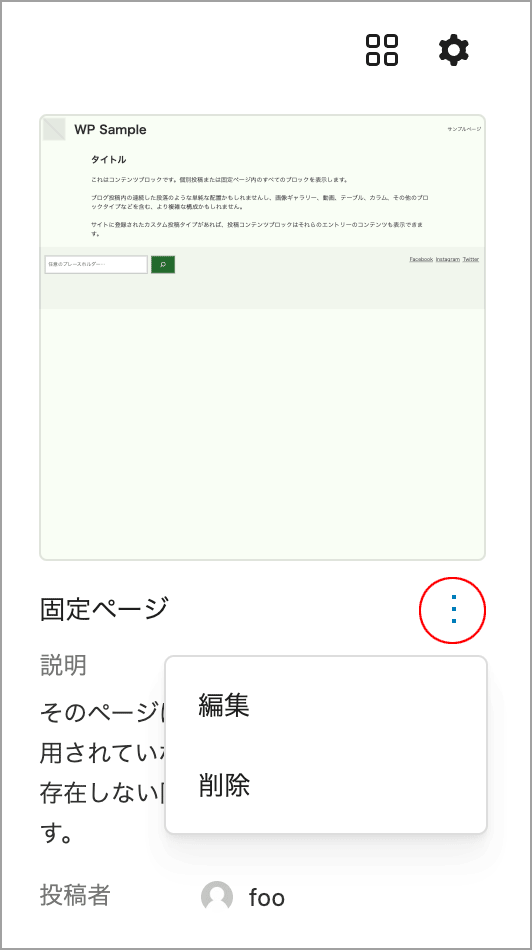
個別投稿と固定ページの右横の3点アイコンをクリックすると以下のように「編集」「削除」というオプションが表示されます。実行した操作によっては「リビジョン」オプションも表示されます。
「削除」をクリックすると(データベースに保存されている)テンプレートが削除されます。
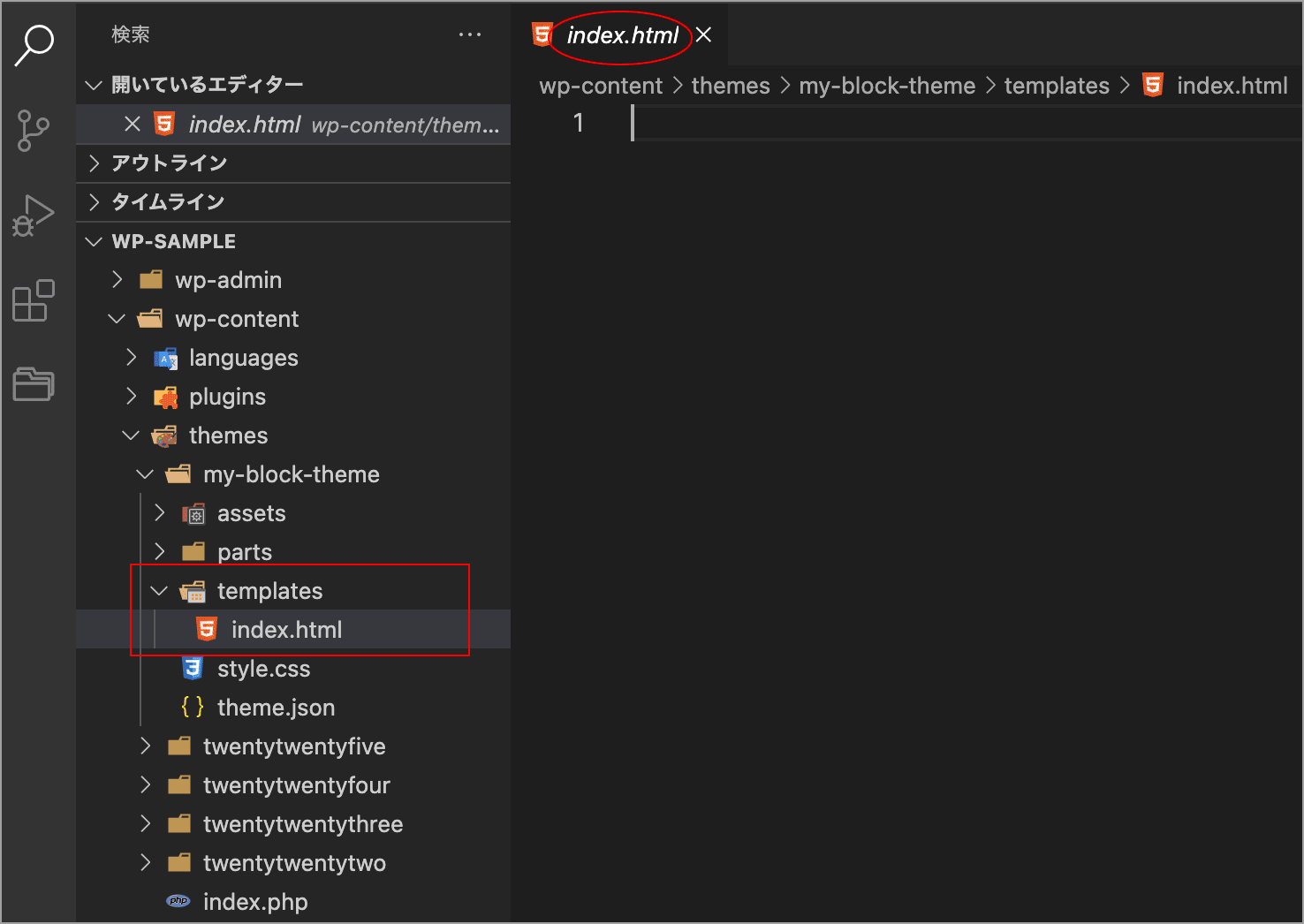
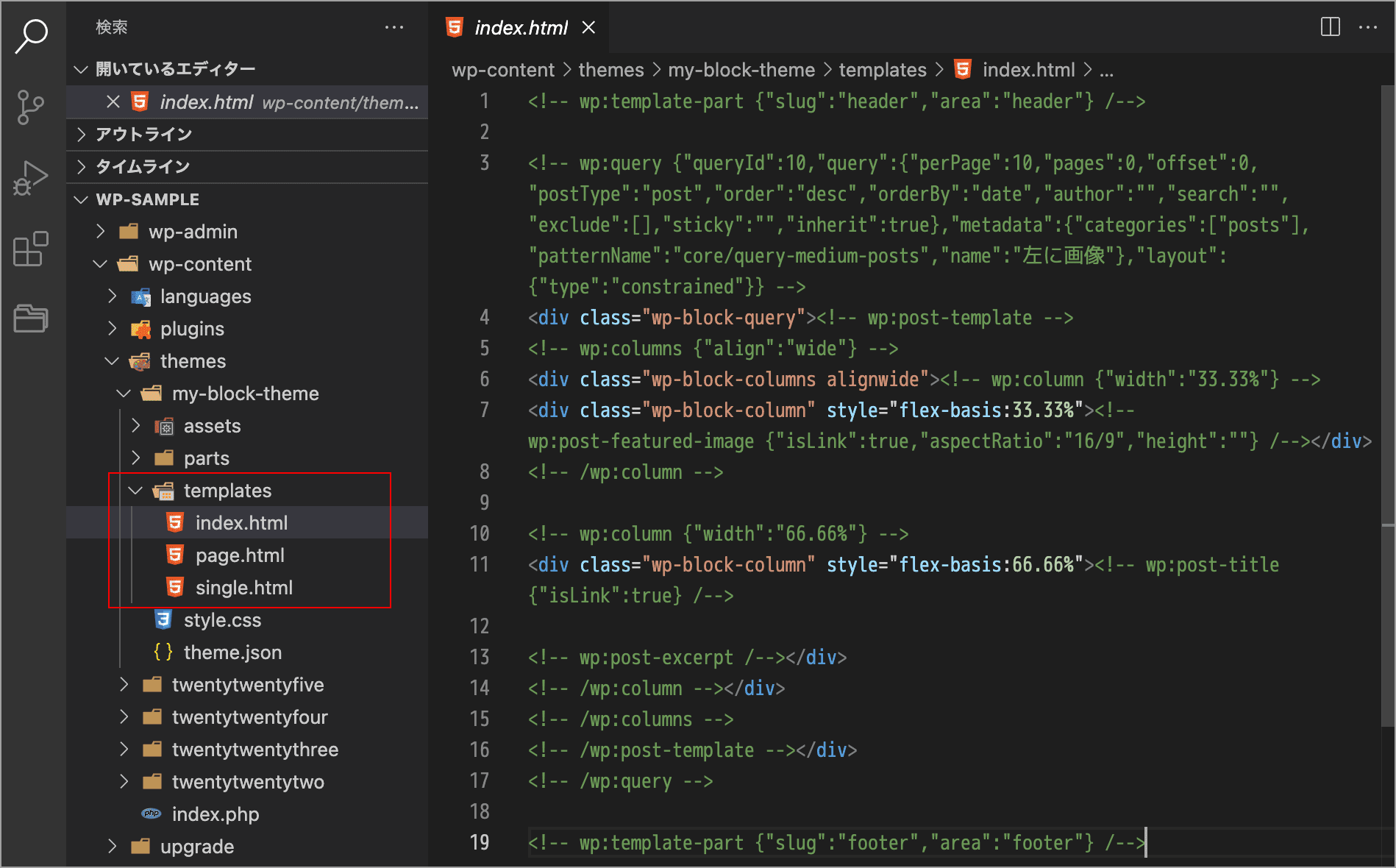
コードエディターを確認すると、templates フォルダ内にはインデックステンプレートのファイル(index.html)のみで、index.html の中身は空のままです。
テンプレート作成関連チュートリアル
以下はテンプレートを作成する際に参考になるビデオチュートリアルページです。
- Building a home page with a block theme(10分)
- Creating a landing page with a block theme(10分)
- How to create a menu with the navigation block(12分)
- Advanced Layouts with the Block Editor(26分)
- Personalizing your 404 Template(10分)
- Building Sidebars With the Site Editor(4分)
- Designing Advanced Layouts with Core Blocks(60分)
参考ページ:Templates in the Site Editor
関連ページ:お問い合わせフォームをプラグインなしで作成(ブロックテーマ対応版)
テンプレートファイルの書き出し
サイトエディターで作成したテンプレートやカスタマイズをテーマに保存するには、変更をテーマに保存する必要があります。簡単なのは Create Block Theme プラグインを利用する方法です。
いずれかのテンプレートの編集画面で、右上の アイコンをクリックします。
以下のパネルが表示されるので「テーマへの変更を保存」をクリックします。
「変更内容を保存」をクリックします。
以下が表示されたら「OK」をクリックします。
これでサイトエディターで作成したテンプレートやカスタマイズはテーマにファイルとして保存され、データベースに保存された「ユーザー設定」はクリアされます。
テンプレートの一覧ページを確認すると、「投稿者」は全て「My Block Theme」になっています。
また、それぞれのテンプレートの右横の3点アイコンをクリックすると、データベースがクリアされたので「編集」オプションのみが表示されます。
コードエディターを確認すると、templates フォルダ内に個別投稿テンプレート single.html と固定ページテンプレート page.html が生成され、空だった index.html にはコードが追加されています。
テーマを完成させる
実際のテーマ開発では、スタイルの設定やテンプレートの作成以外にスタイルバリエーションやパターンの作成などいろいろとできることはありますが、多岐にわたるためここでは取り扱いません。
この例では、最後にテーマのスクリーンショットを作成し、テーマの情報を追加します。
screenshot.png
現時点では、テーマのスクリーンショットを作成していないので、作成したテーマは管理画面の「外観」に以下のように表示されます。
「外観」にテーマの画像を表示するには、1200px(幅)x 900px(高さ) の PNG 形式のスクリーンショット画像を screenshot.png という名前で作成し、テーマのフォルダに保存します。
例えば以下のように表示されます。
作成して保存した画像(screenshot.png)は単なる画像なので、開発者がサイトエディターでテーマ自体を更新しても変更されません。テーマに大きな変更を加えた場合は、必要に応じて新しいスクリーンショットを作成します。
style.css に情報を追加
管理画面の「外観」でテーマにマウスオーバーして表示される「テーマの詳細」をクリックすると以下のように表示されます。現時点では style.css に Theme Name フィールド(テーマ名)しか設定していないので、右側の情報欄にはテーマ名以外は何も表示されていません。
以下は公式テーマ Twenty Twenty-Five の「テーマの詳細」をクリックした場合の例です。
右側に表示される情報は style.css のヘッダーフィールドから取得されます。
必要に応じて、テーマの説明などのテーマの情報を style.css に追加します。
以下は、Twenty Twenty-Five の style.css のヘッダーフィールド部分です。
/*
Theme Name: Twenty Twenty-Five
Theme URI: https://wordpress.org/themes/twentytwentyfive/
Author: the WordPress team
Author URI: https://wordpress.org
Description: Twenty Twenty-Five emphasizes simplicity and adaptability. It offers flexible design options, supported by a variety of patterns for different page types, such as services and landing pages, making it ideal for building personal blogs, professional portfolios, online magazines, or business websites. Its templates cater to various blog styles, from text-focused to image-heavy layouts. Additionally, it supports international typography and diverse color palettes, ensuring accessibility and customization for users worldwide.
Requires at least: 6.7
Tested up to: 6.7
Requires PHP: 7.2
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyfive
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news
*/例えば、style.css を以下のように記述すると
/*
Theme Name: My Block Theme
Author: WebDesignLeaves
Author URI: https://www.webdesignleaves.com/
Description: ブロックテーマ開発の説明に使用するサンプルテーマ
Requires at least: 6.1
Tested up to: 6.7
Requires PHP: 8.1
Version: 0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-block-theme
*/「テーマの詳細」をクリックした場合、以下のように表示されます。作者の部分には Author URI に指定したリンクが設定されます。
style.css の詳細は style.css(Main Stylesheet) を御覧ください。
また、Create Block Theme プラグインを使って、style.csss の情報を更新したり、スクリーンショットを設定することもできます。
テーマに保存またはエクスポート
作業が終了したら、右上の「保存」ボタンをクリックしてサイトエディターでの変更を保存します。
続いて、Create Block Theme プラグインのアイコン をクリックして表示されるオプションの「テーマへの変更を保存」します。
以下が表示されるので「変更内容を保存」をクリックすると、現在のテーマにファイルとして保存され、データベースはクリアされます。
他の WordPress のインストールで使用する場合は、 をクリックして表示されるオプションの「Zip ファイルをエクスポート」をクリックすれば、Zip ファイルとして任意の場所に保存することができます。
これは Create Block Theme プラグインを使わずに、テーマを手動でエクスポートするのと同じです。
この例の場合、最終的なテーマのファイル構成は以下のようになっています。
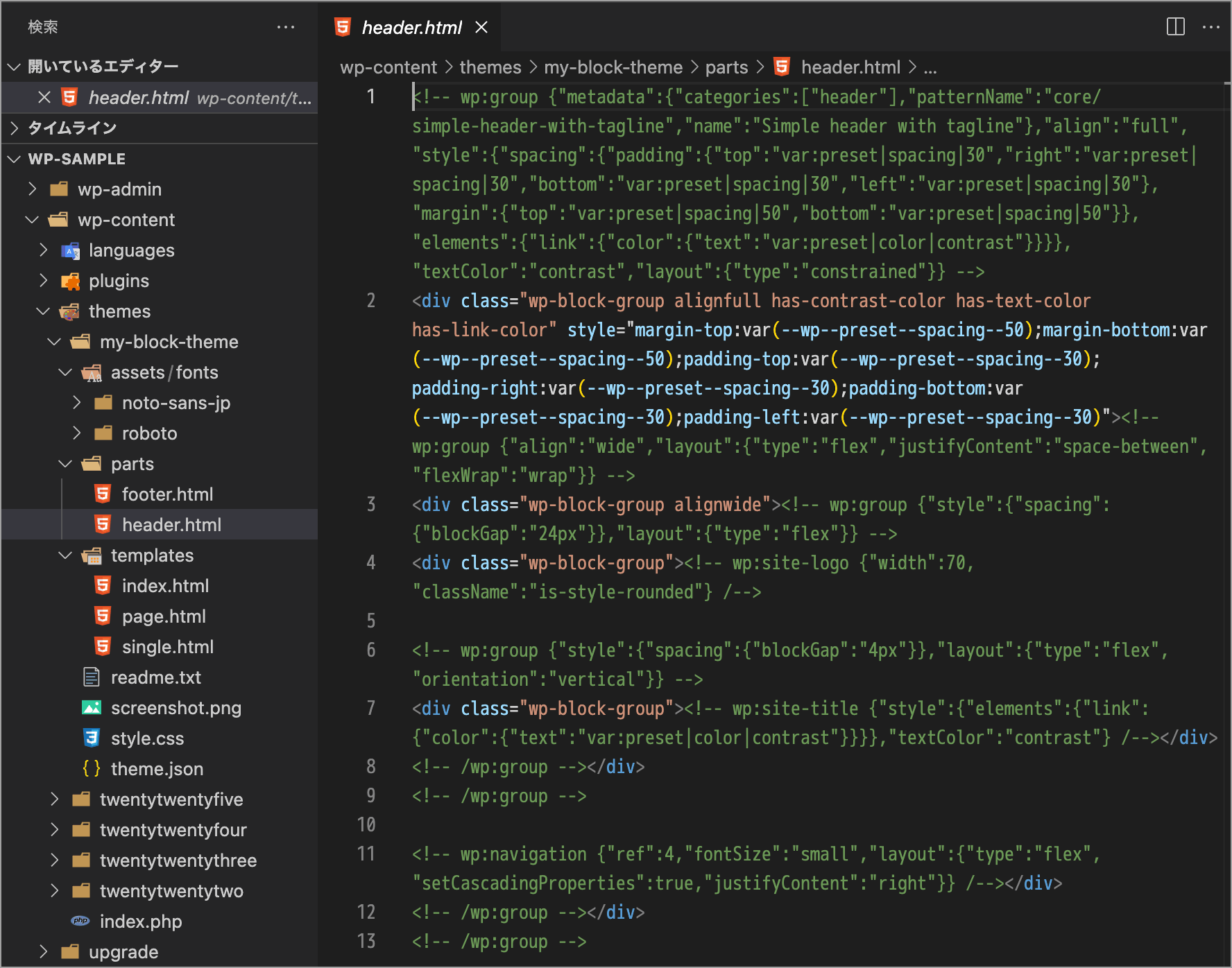
保存されたテーマをコードエディターで確認すると、例えば以下のようになっています。
上記のスクリーンショットの右側のコードはテンプレートパーツのヘッダーのファイルを表示しています。
これらのコードは自分で記述したわけではなく、サイトエディターにより生成され、Create Block Theme プラグインやエクスポートにより書き出されています。
簡単なブロックテーマであれば、この例のように少ないコードの記述でテーマを作成することができます。
また、最初から Create Block Theme プラグインを使って空のテーマを作成して開発すれば、style.css や theme.json も自動的に生成されるので、更に少ないコードの記述ですみます。