WordPress CSSやJavaScriptファイルの読み込み
WordPress CSSやJavaScriptファイルの読み込み
更新日:2024年10月21日
作成日:2019年01月18日
関連ページ:WordPress ブロックテーマの概要とアセットの読み込み
推奨される読み込み方法
CSS や JavaScript の読み込みを header.php 等の head 要素内に link 要素や script タグを使って記述することもできますが、その場合プラグインなどのファイルと重複したり、同じファイルを複数回読み込んだり、また、ファイルに依存関係がある場合に正しい順序で読み込まれなかったりする可能性があります。
そのため、スタイルシートは wp_enqueue_style()、スクリプトは wp_enqueue_script() を使って、ファイルを登録及び読み込みキューに追加し、アクションフックで読み込むことが推奨されています。
読み込むエリアによって、以下のようなアクションフックを使用します(スクリプト及びスタイルシートの両方の読み込みに使えます)。
- wp_enqueue_scripts – サイト公開側に読み込む場合
- login_enqueue_scripts – ログイン画面に読み込む場合
- admin_enqueue_scripts – 管理画面に読み込む場合
※ 現在は、wp_print_scripts や wp_print_styles フックの使用は非推奨になっています。
以下は、wp_enqueue_scripts フックを使ったスタイルシートと JavaScript の読み込みの書式です。
function add_my_files() {
//スタイルシートの読み込み
wp_enqueue_style( $handle, $src, $deps, $ver, $media);
//JavaScript の読み込み
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
}
//アクションフック(wp_enqueue_scripts)への登録
add_action('wp_enqueue_scripts', 'add_my_files');
wp_enqueue_style
この関数は、指定した CSS スタイルシートを登録して出力用のキュー(読み込みキュー)に入れます。
この関数を呼び出す際は、wp_enqueue_scripts などのアクションフックを使います。
既に CSS スタイルシートを wp_register_style() を使って登録してある場合は、ハンドル名だけでキューへ追加することができます。
キューに入れたスタイルシートは wp_head() が wp_enqueue_scripts と言うアクションフックを実行するタイミングで出力されます。
正確には、 wp_head() は do_action( 'wp_head' ) で wp_head アクションを実行し、wp_head アクションに wp_enqueue_scripts は登録されています。(関連ページ:アクションフック)
デフォルトの出力をカスタマイズするには style_loader_tag フィルターを使用します。また、スタイルシートはグローバル変数 global $wp_styles に登録されています。
wp_enqueue_style( $handle, $src, $deps, $ver, $media )
- パラメータ
-
$handle
(文字列)(必須)スタイルシートを識別するためのユニークな(他と重複しない)ハンドル名を指定。link 要素の id 属性の値としても使用されます。 $src
(文字列|真偽値)スタイルシートの URLを指定。(初期値: 空文字列) $deps
(配列)依存するスタイルシートのハンドル名を配列で指定(指定されたスタイルシートは先に読み込まれます)。依存関係がない場合は空の配列「array()」を指定。 $ver
(文字列|真偽値)スタイルシートのバージョン番号を指定する文字列を指定。ファイル名の末尾にクエリパラメータとして追加されます。指定しないと WordPress のバージョン番号がパラメータに付与されます。NULL を指定するとパラメータは付与されません。(初期値: false) $media
(文字列|真偽値)スタイルシートのメディアを指定。(初期値: 'all')
- 戻り値
- なし
<アクションフック wp_enqueue_scripts の記述>
この関数を呼び出すには functions.php に以下のように記述します。add_my_styles 部分(1行目と4行目)には任意の関数名を指定します。
function add_my_styles() {
wp_enqueue_style( $handle, $src, $deps, $ver, $media);
}
add_action( 'wp_enqueue_scripts', 'add_my_styles' );
以下はテーマ内の style.css を「ハンドル名」を 'my-template-style' として get_stylesheet_uri() を使って読み込む例。
get_stylesheet_uri() は、現在有効化されているテーマで使われているスタイルシートの URI(ファイル名を含む)を返す関数です。
function my_template_css() {
wp_enqueue_style( 'my-template-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'my_template_css' );
以下はテーマ内の 「css」フォルダにある style.css を「ハンドル名」を 'my-style' として get_theme_file_uri() を使って読み込む例。
function my_styles() {
wp_enqueue_style('my-style', get_theme_file_uri('/css/style.css'));
}
add_action( 'wp_enqueue_scripts', 'my_styles' );
更新時にキャッシュをクリア(filemtime)
引数 $ver(バージョン番号)に filemtime() を使ってファイルの更新日時を付与すれば、ファイルを更新するたびにクエリパラメータが変更されるので、ブラウザキャッシュが更新されるようになります。
filemtime() の引数は、ファイルへのパスを指定するので、get_theme_file_path() を使って指定することができます。
function my_styles() {
wp_enqueue_style(
'my-style',
get_theme_file_uri( '/css/style.css' ),
array(), //依存関係がない場合
filemtime( get_theme_file_path( '/css/style.css' ) )
);
}
add_action( 'wp_enqueue_scripts', 'my_styles' );
以下は、/css/main.css と Font-Awesome5(CDN 経由) を読み込む例です。
function add_my_styles() {
wp_enqueue_style(
'my-fa5',
'//use.fontawesome.com/releases/v5.6.3/css/all.css',
array(),
'5.6.3'
);
wp_enqueue_style(
'my-main-style',
get_theme_file_uri( '/css/main.css' ),
array(),
filemtime( get_theme_file_path( '/css/main.css' ) )
);
}
add_action( 'wp_enqueue_scripts', 'add_my_styles' );
wp_enqueue_script
指定したスクリプトを登録し出力用のキュー(読み込みキュー)に入れます。
この関数を呼び出す際は、wp_enqueue_scripts などのアクションフックを使います。
また、既に JavaScript を wp_register_script() を使って登録してある場合は、ハンドル名だけでキューへ追加することができます。
キューに入れたスクリプトは wp_head() または wp_footer() が wp_enqueue_scripts と言うアクションフックを実行するタイミングで出力されます。
デフォルトの出力をカスタマイズするには script_loader_tag フィルターを使用します。また、スクリプトはグローバル変数 global $wp_scripts に登録されています。
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer )
- パラメータ
-
$handle
(文字列)(必須)スクリプトを識別するためのハンドル名を指定。WordPress にデフォルトで登録されているスクリプトのハンドル名は「Default Scripts Included and Registered by WordPress」に掲載されています。 $src
(文字列|真偽値)スクリプトの URLを指定。(初期値: 空文字列) $deps
(配列)依存するスクリプトのハンドル名を配列で指定(指定されたスクリプトは先に読み込まれます)。依存関係がない場合は空の配列「array()」を指定。 $ver
(文字列|真偽値)スクリプトのバージョン番号を指定する文字列を指定。ファイル名の末尾にクエリパラメータとして追加されます。指定しないと WordPress のバージョン番号がパラメータに付与されます。NULL を指定するとパラメータは付与されません。(初期値: false) $args
(配列|真偽値)WordPress 6.3 からはキーが strategy と in_footer の連想配列で、スクリプトの読み込み方法と出力位置を指定できます。 - strategy: 読み込み方法を defer または async のいずれかで指定。
- in_footer: スクリプトをフッター(body の閉じタグの前)で読み込むかどうかの真偽値(デフォルトは false で head 内で読み込む)。
// 例 array( 'strategy' => 'defer', 'in_footer' => true, )後方互換のため、パラメータが配列以外の場合、値は bool でキャストされ、キー in_footer の値となり、true の場合 </body> 終了タグの前に配置されます。つまり、真偽値で指定すると、WordPress 6.3 未満と同じ動作。
- 戻り値
- なし
<アクションフック wp_enqueue_scripts の記述>
この関数を呼び出すには functions.php に以下のように記述します。add_my_scripts 部分(1行目と4行目)には任意の関数名を指定します。
function add_my_scripts() {
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
}
add_action( 'wp_enqueue_scripts', 'add_my_scripts' );
以下は、テーマフォルダ内「js」フォルダにある「base.js」と言う JavaScript ファイルを読み込む例です。この JavaScript は jQuery を使って記述しているので、依存するファイルとして(WordPress に同梱されている)jQuery を指定しています。
- 'base-script':任意のハンドル名
- get_theme_file_uri( '/js/base.js' ) :読み込む JavaScript ファイル
- array( 'jquery' ):依存ファイル(WordPress に同梱されている jQuery「ハンドル名:jquery」)
- '20190123':バージョン(ファイル名の末尾に追加される)
- false: <head> 内で読み込み
function add_my_scripts() {
wp_enqueue_script(
'base-script',
get_theme_file_uri( '/js/base.js' ),
array( 'jquery' ),
'20190123',
false
);
}
add_action('wp_enqueue_scripts', 'add_my_scripts');
上記の場合、以下のように <head> 内で出力されます。(1行目と2行目は WordPress に同梱されている jQuery の出力)
<script type='text/javascript' src='http://xxxx.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script> <script type='text/javascript' src='http://xxxx.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script> <script type='text/javascript' src='http://xxxx.com/wp-content/themes/my-theme/js/base.js?ver=20190123'></script>
HTML5 の場合に、不要な type 属性(type='text/javascript')を出力しない方法は HTML5 での type 属性 を参照ください。
WordPress 6.3 以降の第5パラメータ
WordPress 6.3 からは第5パラメータの $args にキーが strategy と in_footer の連想配列で、スクリプトの読み込み方法と出力位置を指定できます。
- strategy: 読み込み方法を defer または async のいずれかで指定。
- in_footer: スクリプトをフッター(body の閉じタグの前)で読み込むかどうかの真偽値(デフォルトは false で head 内で読み込む)。
真偽値を指定した場合は従来と同様で、false の場合は <head> 内に、true の場合は </body> 終了タグの前に出力されます。
以下は指定例です。
function themeslug_enqueue_scripts() {
wp_enqueue_script(
'themeslug-base',
get_parent_theme_file_uri( 'assets/js/base.js' ),
array(),
filemtime(get_theme_file_path('assets/js/base.js')),
array(
'strategy' => 'defer',
'in_footer' => true,
)
);
}
上記の場合、</body> タグの直前に以下が出力されます。
<script src="http://localhost/sample/wp-content/themes/my-theme/assets/js/base.js?ver=1729419624" id="themeslug-base-js" defer data-wp-strategy="defer"></script>
特定の jQuery を使用
WordPress では、デフォルトで jQuery が「jquery」と言うハンドル名で wp_register_script() で既に登録されています。WordPress に同梱されている jQuery ではなく、特定の jQuery を使用する場合は、以下のように wp_deregister_script() で登録を解除してから wp_enqueue_script() で登録及び出力用のキューに入れます。
また、以下では、引数 $ver(バージョン番号:16行目)に filemtime() を使ってファイルの更新日時を付与して、ファイルが更新するたびにクエリパラメータが変更されてブラウザキャッシュが更新されるようにしています。
function add_my_scripts() {
//WordPress 本体の jQuery を登録解除
wp_deregister_script( 'jquery');
//jQuery を CDN から読み込む
wp_enqueue_script( 'jquery',
'//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js',
array(),
'3.3.1',
true //</body> 終了タグの前で読み込み
);
//base.js の読み込み
wp_enqueue_script(
'base-script',
get_theme_file_uri( '/js/base.js' ),
array( 'jquery' ), //依存ファイルは上記の jquery
filemtime( get_theme_file_path( '/js/base.js' ) ),
true
);
}
add_action('wp_enqueue_scripts', 'add_my_scripts');
上記の場合、5番目の引数($in_footer)に true をしているので </body> 終了タグの前で出力されます。
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js?ver=3.3.1'></script> <script type='text/javascript' src='http://xxxx.com/wp-content/themes/hotel/js/base.js?ver=1548570031'></script>
JavaScript と CSS をまとめて読み込む
wp_enqueue_script() と wp_enqueue_style() はアクションフック(wp_enqueue_scripts)を使ってまとめて読み込むことができます。
function add_my_files() {
//WordPress 本体の jQuery を登録解除
wp_deregister_script( 'jquery');
//jQuery を CDN から読み込む
wp_enqueue_script( 'jquery',
'//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js',
array(),
'3.3.1',
true
);
wp_enqueue_script(
'base-script',
get_theme_file_uri( '/js/base.js' ),
array( 'jquery' ),
filemtime( get_theme_file_path( '/js/base.js' ) ),
true
);
//スタイルシートの読み込み
wp_enqueue_style(
'my-style',
get_theme_file_uri( '/css/style.css' ),
array(),
filemtime( get_theme_file_path( '/css/style.css' ) )
);
}
add_action('wp_enqueue_scripts', 'add_my_files');
Bootstrap や Fontawesome の読み込み例
以下は Bootstrap 4 や Fontawesome 5 など、次のような CSS や JavaScript を読み込む例です。
- CSS
- bootstrap.min.css(CDN 経由)
- fontawesome の all.css(CDN 経由)
- style.css(テーマディレクトリ直下)
- JavaScript
- jquery.min.js(CDN 経由)
- popper.min.js (CDN 経由)
- bootstrap.min.js(CDN 経由)
- base.js(テーマディレクトリ内 js フォルダ)
function add_my_styles_and_scripts() {
//bootstrap.min.css の読み込み
wp_enqueue_style(
'my-bs-style', //ハンドル名
'//stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css' ,
array(), //依存ファイルなし
NULL //バージョンを出力しない
);
//fontawesome all.css の読み込み
wp_enqueue_style(
'my-fa5',
'//use.fontawesome.com/releases/v5.13.0/css/all.css',
array(),
NULL
);
//スタイルシート style.css の読み込み
wp_enqueue_style(
'my-style',
get_stylesheet_uri(),
array('my-fa5', 'my-bs-style'), //依存ファイル
filemtime( get_theme_file_path( '/style.css' ) ) //更新時キャッシュクリア
);
//WordPress 本体の jQuery を登録解除
wp_deregister_script( 'jquery');
//jQuery を CDN から読み込む
wp_enqueue_script(
'jquery',
'//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js',
array(),
NULL,
true //</body> 終了タグの前で読み込み
);
// bootstrap の依存ファイル popper.min.js の読み込み
wp_enqueue_script(
'popper',
'//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js',
array('jquery'), //依存ファイル
NULL,
true
);
// bootstrap の読み込み
wp_enqueue_script(
'bootstrap',
'//stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js',
array('jquery', 'popper'), //依存ファイル
NULL,
true
);
// base.js の読み込み
wp_enqueue_script(
'base-script',
get_theme_file_uri( '/js/base.js' ),
array( 'jquery', 'bootstrap' ), //依存ファイル
filemtime( get_theme_file_path( '/js/base.js' ) ), //更新時キャッシュクリア
true
);
}
add_action( 'wp_enqueue_scripts', 'add_my_styles_and_scripts' );
上記の場合、以下のようにファイルが読み込まれます。以下は add_theme_support を使って type 属性を出力しないようにしています。
<link rel='stylesheet' id='my-bs-style-css' href='//stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css' media='all' /> <link rel='stylesheet' id='my-fa5-css' href='//use.fontawesome.com/releases/v5.13.0/css/all.css' media='all' /> <link rel='stylesheet' id='my-style-css' href='http://localhost/wordpress/wp-content/themes/my_theme/style.css?ver=1551680015' media='all' />
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script> <script src='//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js'></script> <script src='//stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js'></script> <script src='http://localhost/wordpress/wp-content/themes/my_theme/js/base.js?ver=1587638485'></script>
integrity 属性
もし integrity 属性などを含む以下のような形式で読み込むにはフィルターフックを使って wp_enqueue_style や wp_enqueue_script による出力をカスタマイズします。
| CDN | Library |
|---|---|
| Bootstrap CSS | <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> |
| Font Awesome CSS | <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous"> |
| Popper JavaScript | <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> |
| Bootstrap JavaScript | <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> |
以下は style_loader_tag と script_loader_tag フィルターを使って上記の形式でファイルを出力するようにカスタマイズする例です。また、上記以外のファイルは形式を合わせるため、属性の値をダブルクォートで囲み、スタイルの場合は id 及び media 属性と末尾のスラッシュを削除しています。
function change_stylesheet_link($html, $handle, $href) {
//管理画面では何も変更しない
if (is_admin()) { return $html; }
//ハンドル名で分岐
if($handle === 'my-bs-style') {
$html = '<link rel="stylesheet" href="'. $href .'" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">' ."\n";
}elseif($handle === 'my-fa5') {
$html = '<link rel="stylesheet" href="'. $href .'" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous">' ."\n";
}else {
//上記以外の場合
$html = '<link rel="stylesheet" href="'. $href .'">' ."\n";
}
return $html;
}
add_filter( 'style_loader_tag', 'change_stylesheet_link', 10, 3 );
function change_script_tag($tag, $handle, $src) {
//管理画面では何も変更しない
if (is_admin()) { return $tag; }
//ハンドル名で分岐
if($handle === 'popper') {
$tag = '<script src="'. $src . '" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>' . "\n";
}elseif($handle === 'bootstrap') {
$tag = '<script src="'. $src . '" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>' . "\n";
}else {
//上記以外の場合
$tag = '<script src="'. $src . '"></script>' . "\n";
}
return $tag;
}
add_filter('script_loader_tag', 'change_script_tag', 10, 3);
以下のような出力になります。
<link rel="stylesheet" href="//stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="//use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous"> <link rel="stylesheet" href="http://localhost/wordpress/wp-content/themes/my_theme/style.css?ver=1551680015">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="//stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <script src="http://localhost/wordpress/wp-content/themes/my_theme/js/base.js?ver=1587638485"></script>
script タグであれば、wp_script_attributes フィルターでも追加できます。
wp_add_inline_script
WordPress 4.5 で導入された wp_add_inline_script() を利用すると、wp_enqueue_script() で登録された JavaScript の前後に script タグでインラインの JavaScript コードを出力することができ、PHP 側から JavaScript にデータを渡すことができます。
wp_add_inline_script( $handle, $data, $position )
- パラメータ
-
$handle
(文字列)(必須)データを渡す(または受け取る)対象の JavaScript ファイルのハンドル名(wp_enqueue_script() や wp_register_script() で登録する際に第1引数に指定したハンドル名)。 $data
(文字列)(必須)JavaScript のコード(などのデータを表す文字列) $position
(文字列)$handle で指定したファイルの読み込みの前に script タグを出力する場合は before、読み込みの後に出力する場合は after を指定。省略時(デフォルト)は after
- 戻り値
- 真偽値。成功した場合は true、失敗した場合は false
wp_add_inline_script() は、$handle で指定した JavaScript の前後に $data で指定した JavaScript のコードを script タグ(<script>コード</script>)で出力することができます。
例えば、第3パラメータの $position で before を指定すれば、$handle で指定した JavaScript にデータを PHP から渡すことができますし、after を指定すれば、$handle で指定した JavaScript のデータを利用したコードを記述できます。
例えば、以下の JavaScript ファイルを読み込み、
console.log(name);
以下を記述すると、
function add_my_sample_scripts() {
// sample.js の読み込み
wp_enqueue_script(
'sample', // ハンドル名
get_theme_file_uri( '/js/sample.js' ),
array(),
filemtime( get_theme_file_path( '/js/sample.js' ) ),
true
);
// インラインの JavaScript コードを上記の sample.js の読み込みの前に出力
wp_add_inline_script(
// データを渡す対象の JavaScript のハンドル名(上記で登録したハンドル名を指定)
'sample',
// script タグに出力する JavaScript(sample.js に渡すデータ)
'const name="foo"; ',
// script タグを対象のスクリプトの前に出力
'before'
);
}
add_action( 'wp_enqueue_scripts', 'add_my_sample_scripts' );
以下が出力され、
<script id="sample-js-before"> const name="foo"; // wp_add_inline_script() の第2引数で指定した JavaScript </script> <script src="http://localhost/wp-sample/wp-content/themes/my-theme/js/sample.js?ver=1705561348" id="sample-js"></script>
PHP 側から sample.js にデータ(const name="foo")を渡すことができ、コンソールには foo と出力されます。
以下は、シンタックスハイライト Highlight.js のファイル(highlight.min.js)を登録して、そのファイルの後に Highlight.js の初期化の JavaScript の記述 hljs.highlightAll(); を script タグで出力する例です。
function add_my_plugin_styles_and_scripts() {
// Hightlight.js テーマ CSS の読み込み
wp_enqueue_style(
'atom-one-dark',
get_theme_file_uri( '/highlight-js/atom-one-dark.min.css' ),
array(),
filemtime( get_theme_file_path( '/highlight-js/atom-one-dark.min.css' ) )
);
// Hightlight.js の本体(highlight.min.js)の読み込み
wp_enqueue_script(
'highlightJS', // ハンドル名
get_theme_file_uri( '/highlight-js/highlight.min.js' ),
array(),
filemtime( get_theme_file_path( '/highlight-js/highlight.min.js' ) ),
true
);
// インラインの JavaScript コードを上記の highlight.min.js の読み込みの後に出力
wp_add_inline_script(
// データを渡す対象の JavaScript のハンドル名(上記で登録したハンドル名を指定)
'highlightJS',
// script タグに出力する JavaScript(この場合はプラグインの初期化の JavaScript)
'hljs.highlightAll();',
// script タグを対象のスクリプトの後に出力(デフォルトなので省略可能)
'after'
);
}
add_action( 'wp_enqueue_scripts', 'add_my_plugin_styles_and_scripts' );
上記の場合、例えば、以下のように出力されます(スタイルの読み込みは省略)。
<script src="http://localhost/wp-sample/wp-content/themes/my-theme/highlight-js/highlight.min.js?ver=1702399676" id="highlightJS-js"></script> <script id="highlightJS-js-after"> hljs.highlightAll(); // wp_add_inline_script() の第2引数で指定した JavaScript </script>
wp_register_style / wp_register_script
wp_enqueue_style と wp_enqueue_script はファイルの「登録」及び「読み込みキューへの追加」の二つの処理を行います。
それに対して、wp_register_style と wp_register_script は登録のみを行う関数で、ファイルを読み込みキューには追加しません(ファイルを出力するには wp_enqueue_style や wp_enqueue_script などを使う必要があります)。
事前に wp_register_xxxx で登録してあるファイルは、wp_enqueue_xxxx でハンドル名のみで読み込みキューに追加することができます。
通常は、wp_enqueue_xxxx を使ってファイルを読み込めば良いのですが、登録(ファイルの管理)とファイルの読み込みを分けて行いたい場合などには wp_register_xxxx を使うことができます。
例えばスクリプトを wp_register_script で登録のみしておき、特定のタイミングで wp_enqueue_script を使って読み込むといったことができます。
wp_register_script では依存関係も含めて登録できるので、あるスクリプトを利用するために必要となる別のスクリプトを登録しておき、wp_enqueue_script で使いたいスクリプトを指定すれば、必要となる依存関係のスクリプトも合わせて読み込まれます。
以下の2つの書き方は同じ結果になります。
以下は wp_register_script でファイルを事前に登録して wp_enqueue_script で読み込みキューへ追加してアクションフックで出力します。
function add_my_scripts() {
//script1 を登録
wp_register_script(
'script1',
get_theme_file_uri( '/js/script1.js' )
);
//script2 を登録
wp_register_script(
'script2',
get_theme_file_uri( '/js/script2.js' ),
//script1 を依存ファイルに指定
array( 'script1' )
);
//script2 を読み込みキューへ追加
wp_enqueue_script('script2');
}
add_action('wp_enqueue_scripts', 'add_my_scripts');
以下は wp_enqueue_script で登録及び読み込みキューへの追加をしてアクションフックで出力します。この例の場合、script1 の後に script2 を記述しているのでその順番で読み込まれるため、12行目の依存ファイルの指定は省略しても同じ結果になります。
function add_my_scripts() {
//script1 を読み込みキューへ追加
wp_enqueue_script(
'script1',
get_theme_file_uri( '/js/script1.js' )
);
//script2 を読み込みキューへ追加
wp_enqueue_script(
'script2',
get_theme_file_uri( '/js/script2.js' ),
//script1 を依存ファイルに指定 (順番に読み込まれるので、この場合は省略可能)
array( 'script1' )
);
}
add_action('wp_enqueue_scripts', 'add_my_scripts');
上記のいずれの場合も、以下のように2つの JavaScript が読み込まれます(出力されます)。
<script type='text/javascript' src='http://localhost/wordpress/wp-content/themes/sample/js/script1.js?ver=5.4'></script> <script type='text/javascript' src='http://localhost/wordpress/wp-content/themes/sample/js/script2.js?ver=5.4'></script>
また、WordPress には初期状態で多くのスクリプト(Core-Registered Scripts)が登録されていて、それらのスクリプトはハンドル名だけで wp_enqueue_script を使って読み込むことができます。
wp_register_script
wp_register_script は(後から wp_enqueue_script を使って読み込みを行うために)スクリプトの登録のみを行う関数です。スクリプトを読み込みキューには追加しません。
wp_register_script( $handle, $src, $deps, $ver, $in_footer )
- パラメータ
-
$handle
(文字列)(必須)スクリプトを識別するためのハンドル名を指定。WordPress にデフォルトで登録されているコア・スクリプトのハンドル名は「Core-Registered Scripts」に掲載されています。 $src
(文字列|真偽値)(必須)スクリプトの URLを指定。false を指定すると他のスクリプトのエイリアスであることを意味します。 $deps
(配列)依存するスクリプトのハンドル名を配列で指定(指定されたスクリプトは先に読み込まれます)。依存関係がない場合は空の配列「array()」を指定。 $ver
(文字列|真偽値)スクリプトのバージョン番号を指定する文字列を指定。ファイル名の末尾にクエリパラメータとして追加されます。指定しないと WordPress のバージョン番号がパラメータに付与されます。NULL を指定するとパラメータは付与されません。(初期値: false) $args
(配列|真偽値)WordPress 6.3 からはキーが strategy と in_footer の連想配列で、スクリプトの読み込み方法と出力位置を指定できます。 - strategy: 読み込み方法を defer または async のいずれかで指定。
- in_footer: スクリプトをフッター(body の閉じタグの前)で読み込むかどうかの真偽値(デフォルトは false で head 内で読み込む)。
// 例 array( 'strategy' => 'defer', 'in_footer' => true, )後方互換のため、パラメータが配列以外の場合、値は bool でキャストされ、キー in_footer の値となり、true の場合 </body> 終了タグの前に配置されます。つまり、真偽値で指定すると、WordPress 6.3 未満と同じ動作。
- 戻り値
- 問題なく登録されれば true, 失敗すれば false
enqueue_block_editor_assets
エディター自体のアセット (ユーザーが生成したコンテンツではないもの) をキューに入れる必要がある場合は、enqueue_block_editor_assets フックを標準の wp_enqueue_script および wp_enqueue_style 関数と組み合わせて使用します。
enqueue_block_editor_assetsは、ブロックエディターで実行するためのフックで、投稿画面(ブロックエディター)でのみトリガされます。 ブロックエディターとフロントエンドの両方を対象にしたい場合は enqueue_block_assets フックを使用します。
例としては、カスタムインスペクターやツールバーコントロールの追加、JavaScript でのブロックスタイルとバリエーションの登録、エディタープラグインの登録などが挙げられます。
/**
* エディターアセットのエンキュー
*/
function example_enqueue_editor_assets() {
wp_enqueue_script(
'example-editor-scripts',
plugins_url( 'editor-scripts.js', __FILE__ )
);
wp_enqueue_style(
'example-editor-styles',
plugins_url( 'editor-styles.css', __FILE__ )
);
}
add_action( 'enqueue_block_editor_assets', 'example_enqueue_editor_assets' );
以下は JavaScript 経由でブロックスタイルを登録するために、enqueue_block_editor_assets フックで JavaScript ファイルを読み込む例です。
第3引数には、このスクリプトより前に読み込まれる必要があるスクリプトの配列(依存するスクリプトのハンドル名の配列)を指定します。
add_action( 'enqueue_block_editor_assets', 'themeslug_block_editor_assets' );
function themeslug_block_editor_assets() {
wp_enqueue_script(
'themeslug-block-editor',
get_theme_file_uri( 'assets/js/block-editor.js' ),
// 依存するスクリプトのハンドル名の配列
array(
'wp-blocks',
'wp-dom-ready',
'wp-edit-post'
)
);
}
後方互換性のために enqueue_block_editor_assets を使用してブロックエディターのスタイルを読み込むことができますが、次項の enqueue_block_assets を使うことが推奨されています。
参考:
enqueue_block_assets
enqueue_block_assets フックはブロックエディターとフロントエンドの両方でトリガされます。
そのため、例えば、ブロックテーマでブロックエディターとフロントエンドの両方に適用するスタイルシートを読み込む場合などに使用できます。また、ブロックエディターでのみ読み込む必要がある場合は、is_admin() で判定して読み込むことができます。
以下はテーマの /assets/css/ ディレクトリに blocks-style.css を配置して読み込み、そのスタイルをブロックエディターとフロントエンドの両方に適用する例です。
function add_my_theme_block_styles() {
// スタイルを登録
wp_register_style(
'my-theme-block-styles',
get_theme_file_uri('/assets/css/blocks-style.css'),
array(),
filemtime(get_theme_file_path('/assets/css/blocks-style.css'))
);
// スタイルをエンキュー(ロード)
wp_enqueue_style('my-theme-block-styles');
}
// 上記関数を enqueue_block_assets にフックしてスタイルシート(blocks-style.css)を読み込む
add_action('enqueue_block_assets', 'add_my_theme_block_styles');
wp_register_style() を使わずに wp_enqueue_style() のみを使って記述することもできます。
function add_my_theme_block_styles() {
// スタイルをエンキュー(ロード)
wp_enqueue_style(
'my-theme-block-styles',
get_stylesheet_directory_uri() . '/assets/css/blocks-style.css',
array(),
filemtime( get_theme_file_path( '/assets/css/blocks-style.css' ))
);
}
add_action( 'enqueue_block_assets', 'add_my_theme_block_styles' );
ブロックエディターにのみアセットを追加
ブロックディターにのみアセットを追加する場合は、is_admin() を使って追加するようにします。
function add_my_theme_block_styles() {
wp_enqueue_style(
'my-theme-block-styles',
get_stylesheet_directory_uri() . '/assets/css/blocks-style.css',
array(),
filemtime(get_theme_file_path('/assets/css/blocks-style.css'))
);
// is_admin() で判定
if (is_admin()) {
// エディターの場合にのみ以下のスタイルとスクリプトを読み込む
wp_enqueue_style(
'my-theme-editor-styles',
get_stylesheet_directory_uri() . '/assets/css/editor-style.css',
array(),
filemtime(get_theme_file_path('/assets/css/editor-style.css'))
);
wp_enqueue_script(
'my-theme-editor-script',
get_theme_file_uri( '/assets/js/block-editor.js' ),
array(),
filemtime( get_theme_file_path( '/assets/js/block-editor.js' ) ),
true
);
}
}
add_action('enqueue_block_assets', 'add_my_theme_block_styles');
スタイルやスクリプトの解除
特定のスタイルシートやスクリプトを読み込まないようにすることができます。
| 関数 | 説明 |
|---|---|
| wp_deregister_style | ハンドル名を指定して登録されているスタイルシートを解除(削除) |
| wp_deregister_script | ハンドル名を指定して登録されているスクリプトを解除(削除) |
| 関数 | 説明 |
|---|---|
| wp_dequeue_style | ハンドル名を指定して読み込みキューに追加されている CSS ファイルを削除 |
| wp_dequeue_script | ハンドル名を指定して読み込みキューに追加されているスクリプトを削除 |
ハンドル名
上記の関数を使う際には登録されているスタイルやスクリプトのハンドル名を指定する必要があります。
スタイルシートの場合、ソースの link 要素の id 属性の -css の前までがハンドル名になります。
<link rel='stylesheet' id='contact-form-7-css' href='http://xxxx/wp-content/plugins/contact-form-7/includes/css/styles.css?ver=5.1.6' media='all' />
JavaScript の場合は、解除したいスクリプトのプラグインフォルダの中から wp_enqueue_script で登録されている箇所を検索する方法があります。
以下は「contact-form-7」というプラグインのフォルダを検索した例です。
function wpcf7_enqueue_scripts() {
$in_footer = true;
if ( 'header' === wpcf7_load_js() ) {
$in_footer = false;
}
wp_enqueue_script( 'contact-form-7', //ハンドル名
wpcf7_plugin_url( 'includes/js/scripts.js' ),
array( 'jquery' ), WPCF7_VERSION, $in_footer );
・・・以下省略・・・
スタイルやスクリプトを解除する例
以下は「contact-form-7」プラグインをインストールすることにより全てのページに出力されるスタイルやスクリプトをコンタクトページ(slug が contact の固定ページ)以外では出力しないようにする例です。
function remove_cf7_scripts_style() {
//slug が contact の固定ページ以外の場合
if(!is_page('contact')) {
wp_dequeue_script( 'contact-form-7' );
wp_dequeue_style( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'remove_cf7_scripts_style' );
この例の場合、wp_dequeue_xxxx の代わりに wp_deregister_xxxx を使っても同じ結果になります。
function remove_cf7_scripts_style() {
if(!is_page('contact')) {
//wp_deregister_xxxx で登録を解除
wp_deregister_script( 'contact-form-7' );
wp_deregister_style( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'remove_cf7_scripts_style' );
また、reCAPTCHA v3 を設定すると全てのページで reCAPTCHA v3 が表示されるようになっています。これもコンタクトページ以外では表示しないようにするには以下のように記述します。
function remove_cf7_scripts_style() {
if(!is_page('apply-for-staff')) {
wp_dequeue_script( 'google-recaptcha' ); //追加
wp_dequeue_script( 'contact-form-7' );
wp_dequeue_style( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'remove_cf7_scripts_style' );
または wp_deregister_xxxx を使っても同じです。
function remove_cf7_scripts_style() {
if(!is_page('apply-for-staff')) {
wp_deregister_script( 'google-recaptcha' ); //追加
wp_deregister_script( 'contact-form-7' );
wp_deregister_style( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'remove_cf7_scripts_style' );
フィルターフック
style_loader_tag フィルターや script_loader_tag フィルターを使うと、wp_enqueue_style や wp_enqueue_script で出力キューに入れられたスタイルやスクリプトの出力をカスタマイズすることができます。
style_loader_tag フィルター
style_loader_tag を使用すると wp_enqueue_style() を使って読み込みキューに入れて出力される CSS の link 要素の HTML をカスタマイズすることができます。
例えば、以下のように wp_enqueue_style() 使って出力するスタイル style.css の場合、
function my_styles() {
wp_enqueue_style(
'my-style', //ハンドル名
get_theme_file_uri( '/style.css' )
);
}
add_action( 'wp_enqueue_scripts', 'my_styles' );
style.css は以下のように出力されます。属性の値はシングルクォートで囲まれ、id 属性にはハンドル名に -css を付けた値が指定され、バージョンを指定しない場合は WordPress のバージョン番号が href 属性の値にパラメータとして付与されます。また、デフォルトでは type 属性も出力されます。
<link rel='stylesheet' id='my-style-css' href='https://example.com/style.css?ver=5.4' media='all' />
以下が style_loader_tag の処理(関数)を add_filter を使って登録する書式です。
add_filter の引数「優先順位」のデフォルトは10で、「パラメータの数」はコールバック関数で使用するパラメータの数(デフォルトは1)を指定します。
function コールバック関数( $html, $handle, $href, $media ) {
//(パラメータを利用して)処理を行い $html を返す
return $html,;
}
add_filter( style_loader_tag, コールバック関数名, 優先順位, パラメータの数 );
関連ページ:add_filter:フックに登録
以下が利用できるパラメータです。
| パラメータ | 説明 |
|---|---|
| $html | link 要素の HTML |
| $handle | wp_enqueue_script や wp_register_script で登録したスタイルシートのハンドル名 |
| $href | スタイルシートの URL(バージョンパラメータを含む) |
| $media | link 要素の media 属性 |
以下は出力されるスタイルの link 要素の属性の値をダブルクォートで囲み、media 属性は省略して、終了タグの /(末尾のスラッシュ)を削除する例です。
管理画面の場合は何も変更しないで元の HTML を返しています。また、パラメータを3つ使用しているので「パラメータの数」を3にしています。
function change_stylesheet_link($html, $handle, $href) {
//管理画面では何も変更しない
if (is_admin()) { return $html; }
$html = '<link rel="stylesheet" id="'. $handle .'-css" href="'. $href .'">' ."\n";
return $html;
}
add_filter( 'style_loader_tag', 'change_stylesheet_link', 10, 3 );
出力は以下のようになります。
<link rel="stylesheet" id="wp-block-library-css" href="https://example.com/wp-includes/css/dist/block-library/style.min.css?ver=5.3.2"> <link rel="stylesheet" id="my-style-css" href="https://example.com/style.css?ver=1586571703">
以下はハンドル名が my-style の場合のみ変更する例です。それ以外の場合は何も変更せずに $html を返します。
function change_stylesheet_link($html, $handle, $href) {
//ハンドル名が my-style の場合は変更
if($handle === 'my-style') {
$html = '<link rel="stylesheet" id="'. $handle .'-css" href="'. $href .'">' ."\n";
}
return $html;
}
add_filter( 'style_loader_tag', 'change_stylesheet_link', 10, 3 );
以下は正規表現を使って置換する関数 preg_replace() を使ってシングルクォートをダブルクォートに変更し、末尾のスラッシュを削除する例です。パラメータは1つしか使用しないので「パラメータの数」は省略し、「優先順位」もデフォルトの10なので省略しています。
function change_stylesheet_link($html) {
//管理画面では何も変更しない
if (is_admin()) { return $html; }
//
return preg_replace( array( "/'/", '/ \/>/' ), array( '"', '>' ), $html );
}
add_filter( 'style_loader_tag', 'change_stylesheet_link' );
以下はブログトップページ(home)の場合に、登録されている link 要素の media 属性を print に変更し、onload="this.media='all'" を追加して CSS を非同期で読み込む例です。
関連ページ:WordPress での CSS 非同期読み込み
function load_css_async_top($html, $handle, $href, $media) {
//ホームの場合のみカスタマイズ
if(is_home()) {
//元の link 要素の HTML(改行が含まれているようなので前後の空白文字を削除)
$default_html = trim($html);
//HTML を変更
$html = <<<EOT
<link rel="stylesheet" id="{$handle}-css" href="$href" media="print" onload="this.media='all'">
<noscript>{$default_html}</noscript>\n
EOT;
}
return $html;
}
add_filter( 'style_loader_tag', 'load_css_async_top', 10, 4 );
script_loader_tag フィルター
script_loader_tag を使用すると wp_enqueue_script() を使って読み込みキューに入れて出力されるスクリプト(script 要素)の HTML をカスタマイズすることができます。
以下が script_loader_tag の処理(関数)を add_filter を使って登録する書式です。
add_filter の引数「優先順位」のデフォルトは10で、「パラメータの数」はコールバック関数で使用するパラメータの数(デフォルトは1)を指定します。
function コールバック関数( $tag, $handle, $src ) {
//(パラメータを利用して)処理を行い $tag(script 要素の HTML)を返す
return $tag,;
}
add_filter( script_loader_tag, コールバック関数名, 優先順位, パラメータの数 );
以下が利用できるパラメータです。
| パラメータ | 説明 |
|---|---|
| $tag | script 要素タグの HTML |
| $handle | wp_enqueue_script や wp_register_script で登録したスクリプトのハンドル名 |
| $src | スクリプトの URL(バージョンパラメータを含む) |
async 属性を追加
[追記]WordPress 6.3 からは wp_enqueue_script() や wp_register_script() の第5パラメータで async 属性 や defer 属性 を指定できるようになりました。
以下はハンドル名が plugins の場合のみ async 属性を追加する例です。
function add_async_to_script($tag, $handle) {
//ハンドル名が plugins 以外の場合は何もしない
if('plugins' !== $handle) {
return $tag;
}
return str_replace('src', 'async src', $tag);
}
add_filter('script_loader_tag', 'add_async_to_script', 10, 2);
出力は以下のようになります。
※ src 属性の値がシングルクォートで囲まれます。気になる場合は、次の方法が使えます。
<script async src='http://example.com/js/plugins.js?ver=1586588375'></script>
以下のように記述しても同様にハンドル名が plugins の場合のみ async 属性を追加することができます。
以下の場合は、src 属性の値をダブルクォートで囲んでいます。またパラメータ $src を使用してスクリプトの URL を指定しているので「パラメータの数」を3にしています。
function add_async_to_script($tag, $handle, $src) {
//ハンドル名が plugins 以外の場合は何もしない
if('plugins' !== $handle) {
return $tag;
}
return '<script async src="'. esc_url($src) . '"></script>' . "\n";
}
add_filter('script_loader_tag', 'add_async_to_script', 10, 3);
以下はハンドル名が plugins の場合のみシングルクォートをダブルクォートに変更し、script タグの最後に async 属性を追加する例です。
特定のタグのみシングルクォートをダブルクォートに変更することはないと思いますが。。。
function add_async_to_script($tag, $handle) {
//ハンドル名が plugins の場合のみ $tag を変更
if('plugins' === $handle) {
$tag = preg_replace( array( "/'/", '/></' ), array( '"', ' async><' ), $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'add_async_to_script', 10, 2);
出力は以下のようになります。
<script src="http://example.com/js/plugins.js?ver=1586588375" async></script>
複数のスクリプトに適用
複数のスクリプトに適用する場合、例えば以下のようにハンドル名の配列を作成します。
function add_async_to_script($tag, $handle, $src) {
// ハンドル名の配列を作成
$handlers = ['foo', 'bar'];
if (!in_array($handle, $handlers)) {
// ハンドル名が foo と bar 以外の場合は何もしない
return $tag;
}
return '<script async src="'. esc_url($src) . '"></script>' . "\n";
}
add_filter('script_loader_tag', 'add_async_to_script', 10, 3);
type=module を追加
async 属性の追加と同じことですが、以下は以下はハンドル名が foo または bar の場合のみ type=module 属性を追加する例です。wp_script_attributes フィルターでも追加できます。
function add_type_module_to_js($tag, $handle, $src) {
$handlers = ['foo', 'bar'];
if (!in_array($handle, $handlers)) {
return $tag;
}
return '<script type="module" src="' . esc_url($src) . '"></script>';
}
add_filter('script_loader_tag', 'add_type_module_to_js', 10, 3);
インラインスクリプトは削除される
但し、この script_loader_tag フィルターフックを利用すると、wp_add_inline_script で出力したインラインスクリプトは削除されてしまうようなので注意が必要です。
script_loader_tag フィルターの代わりに wp_script_attributes フィルターを利用できます。
wp_script_attributes フィルター
バージョン 5.7 で導入された wp_script_attributes フィルターを使うと script タグに type=module や integrity などの属性を追加することができます。
以下は wp_enqueue_script で登録した script タグに type=module を追加する例です。
対象の script タグは id 属性の値で特定しています。script タグは id 属性は wp_enqueue_script で指定したハンドル名に -js がついたものになります(出力で確認することができます)。
function add_my_insta_scripts() {
wp_enqueue_script(
'instaFeeds', // ハンドル名( id は instaFeeds-js になる)
get_theme_file_uri('/insta/insta-feeds.js'),
array(),
filemtime(get_theme_file_path('/insta/insta-feeds.js')),
true
);
}
add_action('wp_enqueue_scripts', 'add_my_insta_scripts');
function add_type_attribute( $attributes ) {
// script タグの id 属性の値で対象のスクリプトを特定して属性を追加
if ( isset( $attributes['id'] ) && $attributes['id'] === 'instaFeeds-js' ) {
// type=module 属性を追加
$attributes['type'] = 'module';
}
return $attributes;
}
add_filter( 'wp_script_attributes', 'add_type_attribute', 10, 1 );
以下は wp_enqueue_script で登録した script タグに integrity、crossorigin、referrerpolicy 属性を追加する例です。
function add_my_hljs_scripts() {
// highlight.min.js の読み込み
wp_enqueue_script(
'highlightJS', // ハンドル名 (id は highlightJS-js になる)
'//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js',
array(),
NULL,
true
);
}
add_action('wp_enqueue_scripts', 'add_my_hljs_scripts');
function my_add_integrity_attribute( $attributes ) {
if ( isset( $attributes['id'] ) && $attributes['id'] === 'highlightJS-js' ) {
$attributes['integrity'] = 'sha512-D9gUyxqja7hBtkWp...eYIjobYPaQuKS1MQ==';
$attributes['crossorigin'] = 'anonymous';
$attributes['referrerpolicy'] = 'no-referrer';
}
return $attributes;
}
add_filter( 'wp_script_attributes', 'my_add_integrity_attribute', 10, 1 );
HTML5 での type 属性
WordPress で通常にスタイルシートや JavaScript を読み込む(出力する)場合、以下のように HTML5 では不要な script 要素や style 要素の type 属性が出力されてしまいます。
<link rel='stylesheet' type='text/css' href='http://localhost/.../style.min.css?ver=5.4' media='all' /> <script type='text/javascript' src='http://localhost/...js/script1.js?ver=5.4'></script>
version 5.3 から add_theme_support() を使って functions.php に以下のように記述することで type 属性を出力しないようにすることができます。
add_theme_support( 'html5', array( 'script', 'style' ) );
以下はアクションフックを使って記述する例です。
function my_theme_setup() {
add_theme_support( 'html5', array( 'script', 'style' ) );
}
add_action( 'after_setup_theme', 'my_theme_setup');
上記の記述により、type='text/css' や type='text/javascript' が出力されなくなります。
<link rel='stylesheet' href='http://localhost/.../style.min.css?ver=5.4' media='all' /> <script src='http://localhost/...js/script1.js?ver=5.4'></script>
関連項目:HTML5 のマークアップを適用
カスタム HTML ブロックで JavaScript や CSS を追加
カスタム HTML ブロックは、HTML 以外にも Javascript を記述することができます。
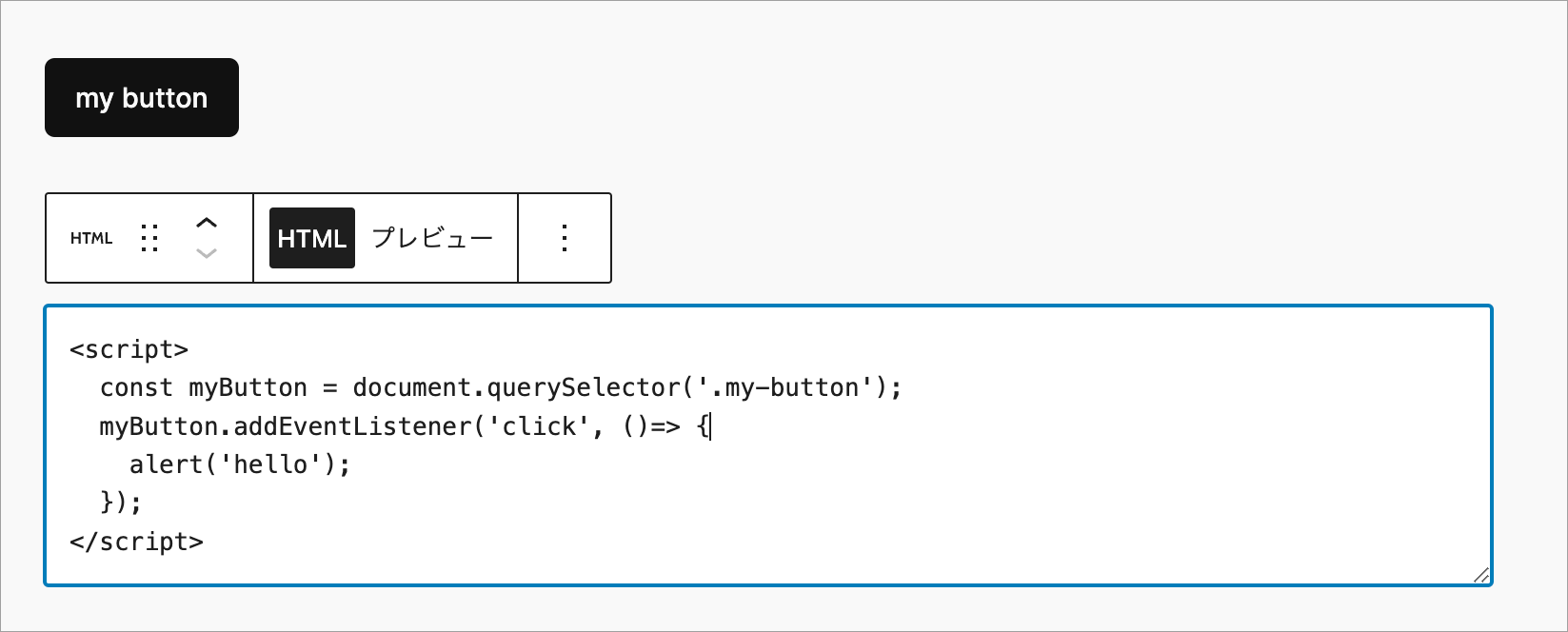
例えば、その投稿のページに my-button クラスを指定したボタンを配置して、以下をカスタム HTML ブロックに記述すれば、ボタンをクリックするとアラートが表示されます。
<script>
const myButton = document.querySelector('.my-button');
myButton.addEventListener('click', ()=> {
alert('hello');
});
</script>
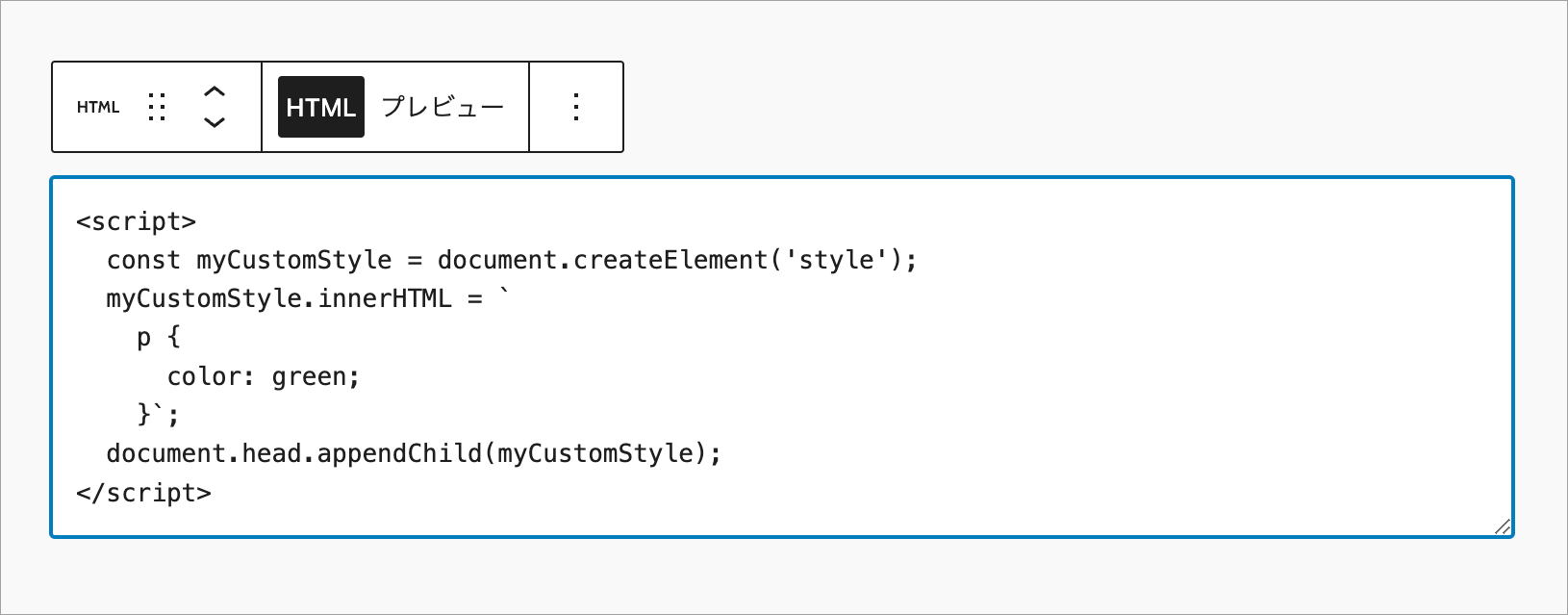
以下はカスタム HTML ブロックを使って JavaScript で <head> 内に style 要素を追加する例です。
カスタム HTML ブロックに直接 CSS も記述することができますが、div 要素などの子要素として(body 内に) style 要素を配置することは非推奨となっています。そのため、以下では style 要素を作成してhead 要素内に追加しています。
以下をカスタム HTML ブロックに記述すると、そのページの p 要素の文字色が緑で表示されます。
<script>
// style 要素を作成
const myCustomStyle = document.createElement('style');
// style 要素のコンテンツ(CSS)
myCustomStyle.innerHTML = `
p {
color: green;
}`;
// 上記の style 要素を head に追加
document.head.appendChild(myCustomStyle);
</script>
投稿や固定ページでは、カスタムHTMLブロックに記述した JavaScript はそのページのみに適用されます。
ブロックテーマを使っている場合、例えば、サイトエディターでテンプレートパーツのヘッダーにカスタムHTMLブロックを使って JavaScript で style タグを head に挿入すれば、全ての投稿に適用されます。
wp_body_open
バージョン5.2 で導入された wp_body_open アクションを利用して、body 開始タグの直後にスクリプトなどを挿入することができます。
wp_body_open アクションを利用するには、header.php などのテンプレートに wp_body_open() が記述されている必要があります。
<body <?php body_class(); ?>> <?php wp_body_open(); ?>
例えば、以下を functions.php に記述すると、
add_action('wp_body_open', function() {
echo '<!--wp_body_open このHTMLコメントが挿入されます-->';
});
body 開始タグの直後に echo した HTML コメントが挿入されます。
別途独自関数を定義して、以下でも同じことです。
function my_body_ope_hook() {
echo '<!--wp_body_open このHTMLコメントが挿入されます-->';
}
add_action('wp_body_open', 'my_body_ope_hook');
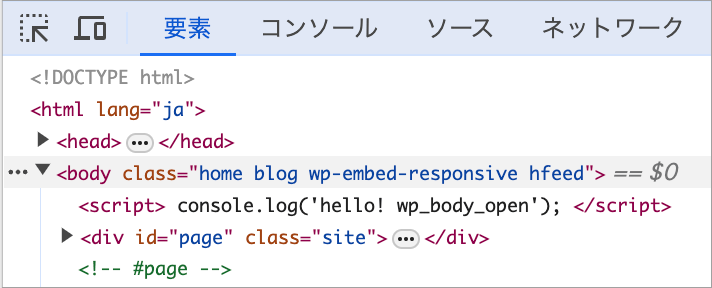
以下は script タグを body 開始タグの直後に挿入する例です。
add_action( 'wp_body_open', function() {
?>
<script>
console.log('hello! wp_body_open');
</script>
<?php
});
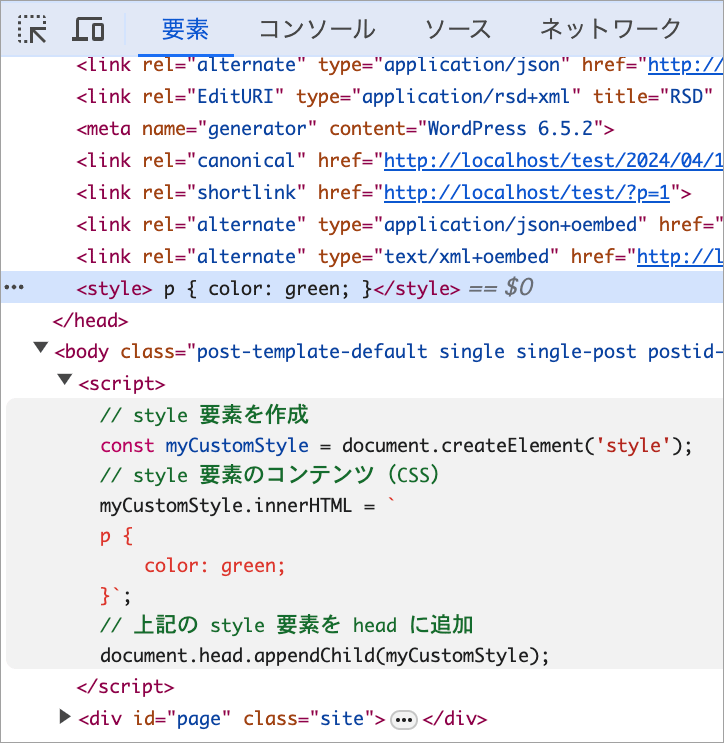
以下は wp_body_open アクションを使って、投稿の個別ページの場合に CSS を追加する例です。
wp_body_open アクションを使って CSS も挿入することができますが、body 内に style 要素を配置することは非推奨となっているので、以下では style 要素を作成してhead 要素内に追加しています。
add_action( 'wp_body_open', function() {
if(is_single()) {
?>
<script>
// style 要素を作成
const myCustomStyle = document.createElement('style');
// style 要素のコンテンツ(CSS)
myCustomStyle.innerHTML = `
p {
color: green;
}`;
// 上記の style 要素を head に追加
document.head.appendChild(myCustomStyle);
</script>
<?php
}
});