Google Fonts(GoogleFonts)の基本的な使い方・利用方法に関するメモ。
内容が古くなっていたので書き換えました。(2017年9月3日)
「Google Fonts の使い方や利用方法」もご覧ください(こちらの方が少し新しいです)。
目次
Google Fonts は「Open Source Fonts」で商用・非商用に関わらず誰でも無料で使用することができる Web フォントを提供するサービスです。
All the fonts in our catalog are free and open source, making beautiful type accessible to anyone for any project.(Google Fonts/About から)
基本的な使い方
使い方はとても簡単で、使いたいフォントを選択して、表示されるフォントの読み込みのコードと font-family の指定のコードをコピーして使うだけです。
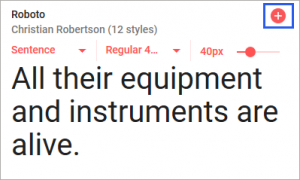
使いたいフォントの右上に表示される+のアイコンをクリックします。
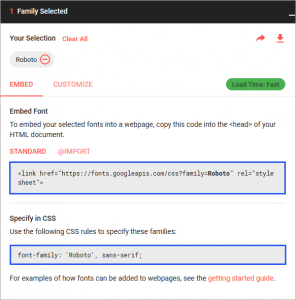
画面下に以下のような黒いバーが表示されるので、クリックします。
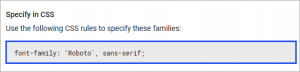
表示されるフォントの読み込みのコードと font-family の指定のコードをコピーして使います。
<html>
<head>
<!--フォントの読み込み-->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
div { /*セレクタに font-family を指定*/
font-family: 'Roboto', sans-serif;
font-size: 16px;
}
</style>
</head>
<body>
<div>Making the Web Beautiful!</div>
</body>
</html>
フォントによっては、太字や斜体の種類が複数あるものもあるので、「CUSTOMIZE」をクリックしてオプションを選択します。(Google Fonts の選択)
Google Fonts で使いたいフォントを探す
Google Fonts (https://fonts.google.com/) にアクセスして使いたいフォントを探します。
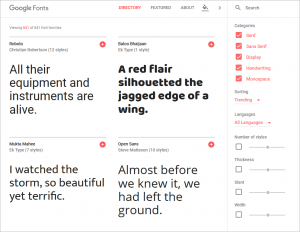
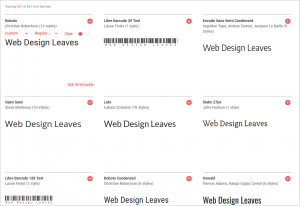
Google Fonts のページにアクセスすると沢山のフォントが表示されています。右側のフィルタ・オプションを選択することで、探すフォントを絞り込むことができます。
もし、使いたいフォントのキーワード(名前)がわかっていれば、右上の検索ボックス(Search)にキーワードを入れて検索することができます。
右上の検索ボックスの下の「Categories」のチェック項目でフォントの種類を絞り込むことができます。以下が各項目の意味になります。
- Serif:セリフ・フォント(和文書体の明朝体に相当)
- Sans Serif:サンセリフ・フォント(和文書体のゴシック体に相当)
- Display:ディスプレイ用フォント(装飾文字系)
- Handwriting:手書き風フォント
- Monospace:等幅フォント(文字の幅が全て同じフォント)
その下の「Sorting」では、ソート(並び替え)の方法を指定でき、「Language」では対応言語(ここには日本語フォントはありません)を指定できます。
「Sorting」では、「Trending」がデフォルトで選択されていますが、そこをクリックすると、以下が表示されて、並べ替え方法を指定することができます。
- Trending:トレンド(最近の流行)順
- Popular:人気順
- Date Added:新着順
- Alphabetical:アルファベット順
その下の、「Number of styles(スタイルの数)」、「Thickness(太さ)」「Slant(傾斜)」「Width(幅)」にチェックを入れると、スライダーが操作できるようになるので、好みに合わせて絞り込むことが可能です。
フォントにより、そのフォントが持つ太字や斜体のスタイルの数が異なるので、スライダーで絞り込むことができます。スライダーは右側にするほどそれぞれの値が大きなものが選択されます。複数の項目にチェックを入れると、それらの全ての条件を満たすものが表示されます。
- Number of styles:スタイルの数
- Thickness:太さ
- Slant:傾斜
- Width:幅
一番下の「CLEAR FILTERS」をクリックするとフィルタを解除できます。
個々のフォントの詳細
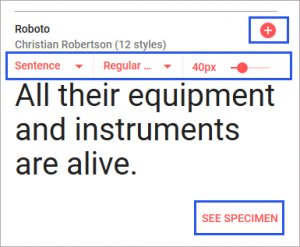
使いたいフォントの所にマウスオーバーすると以下のような項目が表示されます。
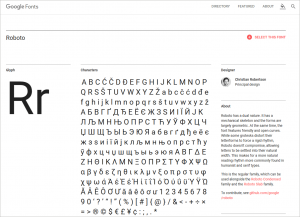
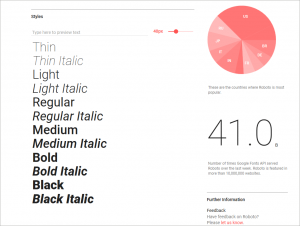
右下の「SEE SPECIMEN」をクリックすると、以下のようなページが表示され、そのフォントの詳細が表示されます。
このページをスクロールすると、そのフォントの持つスタイルや、そのフォントとの組み合わせで良く使用される他のフォントとの組み合わせの表示例などを確認することができます。
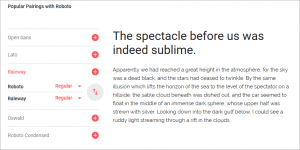
良く使用される他のフォントとの組み合わせ(Popular Pairings)の表示例では、表示されているフォントをクリックすると、それぞれの組み合わせが表示されます。上下の矢印をクリックすると、上下のフォントを入れ替えて表示します。
元の一覧に戻るには、ページ上部の「DIRECTORY」をクリックするか、戻るボタンをクリックします。
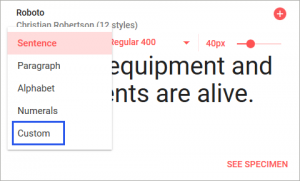
「Sentence」をクリックすると、以下のようなオプションが表示され、「Paragraph(文章のサンプル)」「Alphabet(アルファベット・記号)」「Number(数字)」などの表示を確認できます。
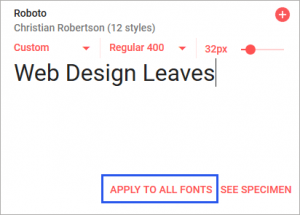
「Custom」をクリックすると、自分で文字を入力することができます。
この時「APPLY TO ALL FONTS」をクリックすると他のフォントに対しても自分で入力した文章を表示させることができます。
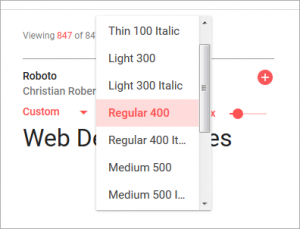
「Regular」をクリックすると、そのフォントの持つ他のスタイル(ウェイトや傾斜)を選択するオプションが表示され、選択するとそのスタイルで表示されます。
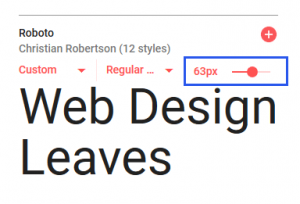
右側のスライダーで表示するフォントの大きさを調節することができます。
Google Fonts の選択
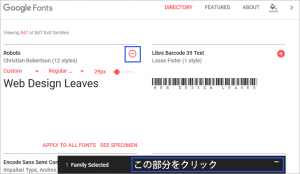
使いたい Google Fonts が決まったら+印のアイコンをクリックして選択します。以下のように画面下に「1 Family Selected」と表示されます。フォントは複数選択することができます。選択を解除するには、マイナスのアイコンをクリックします。
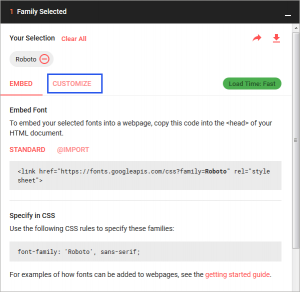
画面下の黒い部分をクリックします。以下のように表示されます。「Clear All」をクリックすると、選択した全てのフォントを解除します。フォント名の横のマイナスのアイコンをクリックするとそのフォントの選択を解除します。「Customize」をクリックして、太字や斜体などのスタイルのオプションを設定します。
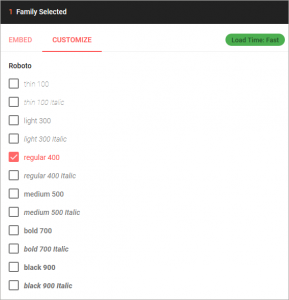
以下のように、そのフォントで使用可能なスタイル(太字や斜体)が表示されるので、必要なスタイルにチェックを入れます。不必要にファイルが重くならないように、不要なものは選択しないようにします。フォントによって複数のウェイトがあるものや1つだけのものなどそれぞれ異なります。
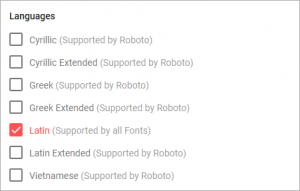
スクロールすると言語(Language)のオプションがあります。ここでも不要なものは選択しないようにします。フォントによって複数の言語(Language)があるものや1つだけのものなどそれぞれ異なります。英語アルファベットや記号の表示だけであれば「Latin」だけを選択します。
Google Fonts の読み込み
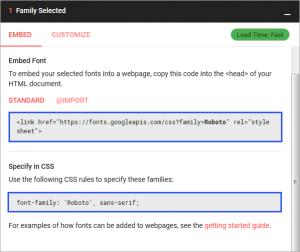
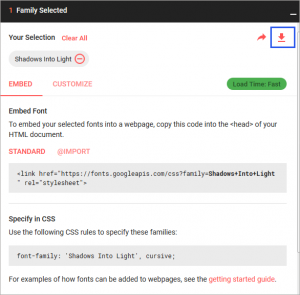
前述のオプションの設定が完了したら、「EMBED(埋め込み)」をクリックします。以下のように表示されるので、「Embed Font」の下に表示されているコードをコピーしてフォントを読み込み、「Specify in CSS」の下に表示されているコードをコピーしてフォントの指定を行います。
また、「@IMPORT」をクリックすると、@import を使ったフォントの読み込みのコードが表示されます。(通常は STANDARD の読み込み方法で問題ないと思います)
以下は <head> 内への記述の例です。
<head> ・・・ <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> ・・・ </head>
Google Fonts の font-family の指定
「Specify in CSS」の下に表示されるコードをコピーします。コピーしたコード(font-family の指定)を CSS の目的のセレクタに設定します。
以下は h3 要素を、読み込んだ Google Font (Roboto) で表示する場合の例です。
h3 {
font-family: 'Roboto', sans-serif;
}
<h3>Roboto (Google Fonts)</h3>
Google Fonts が提供する日本語フォント
現在、日本語フォント 9 種類を「Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access」で試験的に提供しています。
スクロールするとそれぞれのフォントがあり、右側にフォントの読み込みのリンクと font-family の指定が記載されています。
Google Fonts のダウンロード
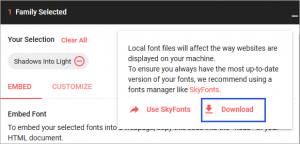
Photoshop などで Google Fonts を利用したい場合などダウンロードすることができます。目的のフォントの+印のアイコンを選択して、必要に応じてオプションを設定します。その後右上のダウンロードのアイコンにマウスオーバーします。
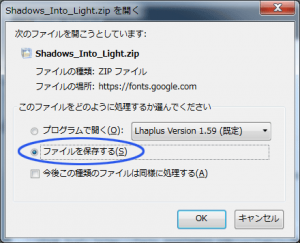
以下のようなメッセージが表示されます。ダウンロードのアイコンをクリックすると、ダウンロードのダイアログが表示されます。
フォントのファイルを保存します。ZIP ファイルになっているので、適当な場所に解凍します。
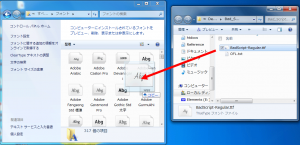
Windows の場合はコントロールパネルから「フォント」を選択して、ダウンロードしたフォントをドラッグするとインストールできます。
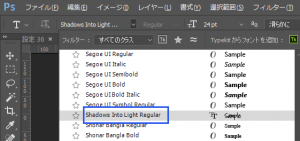
フォントが問題なくインストールされれば、Photoshop 等のアプリケーションで使用できるようになります。
関連ページ:「Google Web Fonts がブラウザによって表示が異なる」