アメリカのメールマガジン(ニュースレター)配信サービス、MailChimp の登録方法と基本的な使い方について。

MailChimp には無料利用枠があり、メールアドレス登録数が 2,000件未満で、月間の送信回数が 12,000件までなら無料で利用可能です。
メール編集にはいくつかのテンプレートがあり、予めデザインされたものやドラッグ&ドロップで簡単に編集できるもの、カスタムデザインなどが用意されています。HTML 及びテキスト形式に対応しています。
また、有料でしか使用できない機能には以下のようなものがあります。
- Automation (マーケッティング自動化ツール)
- Spam Filter Diagnostics (スパム診断ツール)
- Email Client Testing (メジャーなメールソフトでのシミュレーション)
- Delivery by Time Zone (タイムゾーンごとの配信)
- Social Pro(ソーシャルデータの活用)
- Chat and Email Support(チャットとメールでのサポート)
- MailChimp の機能比較ページ
| アドレス登録数 | 月間送信回数 | 月額($) |
|---|---|---|
| 0 – 2,000 | 12,000 | 無料 |
| 0 – 500 | 無制限 | $10.00 |
| 501 – 1,000 | 無制限 | $15.00 |
| 1,001 – 1,500 | 無制限 | $20.00 |
| 1,501 – 2,000 | 無制限 | $25.00 |
この他に従量課金プランもあるようです。
目次
MailChimp への登録
MailChimp のページにアクセスしてページ上部に表示されている「Sign Up Free」をクリックします。
MailChimp アカウントの作成
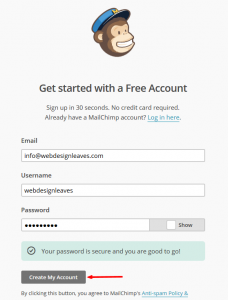
最初にメールアドレス、ユーザーネーム、パスワードを設定(入力)します。
パスワードに問題がなければ(要件を満たしていれば)、「Your password is secure and you are good to go!」と表示され、「Create My Account(アカウント作成)」ボタンがクリックできるようになります。パスワード横の「Show」にチェックを入れると、入力したパスワードが表示され確認することができます。
また、パスワードは以下の要件を全て満たす必要があります。
- 最低1つの小文字
- 最低1つの大文字
- 最低1つの数字
- 最低1つの特殊文字
- 8文字以上
「Create My Account」ボタンをクリックすると、以下のような画面が表示されます。
「登録したメールアドレスに承認のメールを送信したので、メールを確認して本文の中の Activate Account をクリックしてアカウントをアクティベートしてください」というようなことが書かれています。
以下のようなメールが送られてくるので「Activate Account」をクリックします。
すると、以下のようなページが表示されます。
First Name(名前), Last Name(姓) を入力します。E-mail Address は登録したアドレスが入力されています。
* は必須項目
Organization Information(組織情報)
- About how many people are in your organization?(会社・組織の人数 *)
- About how old is your organization?(設立年数 *)
- Do you have a list of emails to import into MailChimp?(インポートするメールリストがあるかどうか *)
- Are you setting this up for a client?(これはクライアントのためのセットアップかどうか *)
The following information will help us automatically build your email footers to comply with the CAN-SPAM Act and International spam law.(以下の情報は、メールのフッターを自動で作成する際に、スパム対策法に順ずるために必要な情報ですというような内容)
- Company / organization(会社・組織名 *)
- Website URL(ウェブのURL *)
- Address 1(住所1 *)
- Address 2(住所2:住所1では足りない場合)
- City(市町村 *)
- State / Province / Region(州・都道府県 *)
- Zip / Postal code(郵便番号 *)
- Country(国 *)
Your industry(業界)
So we can show you how your campaign performance compares to similar companies/organizations.
似たような業界他者との比較を表示してくれるらしいので、自分の業界を指定(オプション)。
Timezone
When you schedule campaigns, we’ll use this timezone as a reference.
メールの配信をスケジュールする際に使用する基準となるタイムゾーン * 。東京なら(GMT +9:00)Tokyo
Profile Photo
Upload your photo …(プロフィール写真をアップロードします。オプション)
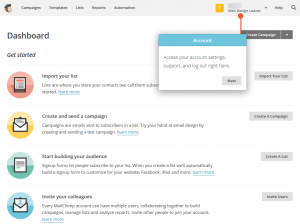
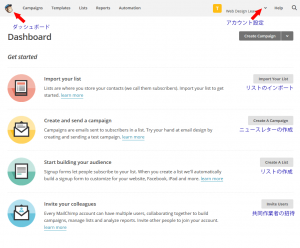
必要事項を入力して「Save and Get Started(保存して開始)」をクリックすると、以下のようなダッシュボードの画面に移動し、MailChimp のアカウント作成は完了です。
MailChimp のダッシュボード
MailChimp のダッシュボード画面から、色々な機能へアクセスすることができます。
左上部のメニュー
- MailChimp のアイコン(ダッシュボードへ戻る)
- Campaigns(作成したニュースレター・メールマガジン)
- Templates(作成・保存したテンプレート)
- Lists(リスト)
- Reports(配信したニュースレター・メールマガジンのレポート)
- Automation(オートメーション:有料版のみ)
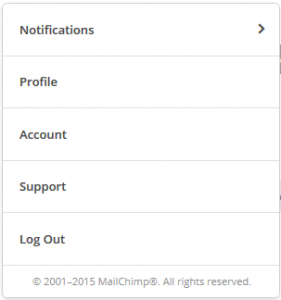
右上のユーザー名(会社名)をクリックすると、以下のようなプルダウンが表示され、アカウントやプロフィールの情報にアクセスして更新することができます。
- Notifications(通知)
- Profile(ユーザー名やメールアドレス、パスワードの変更)
- Account(アカウント情報)
- Support(サポートページへ)
- Log Out(ログアウト)
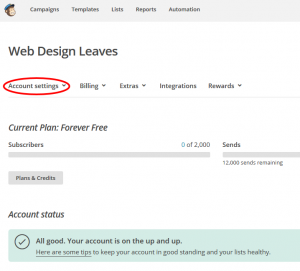
「Account」をクリックすると以下のような画面が表示され、現在のプランやニュースレター(メールマガジン)の配信数などが表示されます。
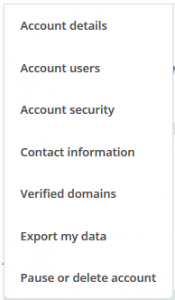
更に「Account settings」をクリックすると以下のようなプルダウンが表示されます。
「Account details」をクリックすると、アカウント名、タイムゾーン、日付や貨幣のフォーマット(表示形式)を変更できます。
ニュースレター・メールマガジン(Campaign)の作成
(MailChimp では)作成する個々のニュースレターやメールマガジンをキャンペーン(Campaign)と呼びます。
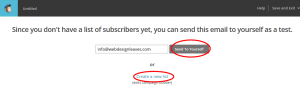
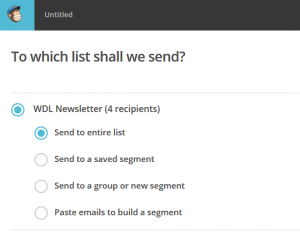
「Create and send a campaign」の「Create a Campaign」をクリックします。リストを作成していない場合、以下のような画面が表示されます。
Since you don’t have a list of subscribers yet, you can send this email to yourself as a test.リストがまだ作成されていないので、このメールをあなた自身へテストとして送信できます。
「Send To yourself(自分自身への送信)」
または、
「Create a new list(新しいリストの作成)」
と表示されています。「Create a new list(新しいリストの作成)」をクリックするとリストの作成ページに移動します。
「Send To yourself」をクリックすると、作成画面が表示されます。
ここでは、「Send To yourself」をクリックしてキャンペーンを作成してみます。
一度「Create a Campaign」をクリックすると、キャンペーン(ニュースレター・メールマガジン)の作成が完了していなくても、「Untitled」という名前のキャンペーン(Campaign)が作成(自動保存)されます。そうするとダッシュボードの「Create and send a campaign」の右側の文字は「Send a Campaign」に変わります。
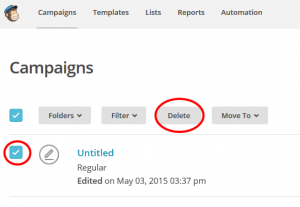
不要なキャンペーン(ニュースレター・メールマガジン)は、「Send a Campaign」や上部メニューの「Campaigns」をクリックして、不要なものにチェックを入れて、「Delete」をクリックして削除することができます。
** 削除は慎重に**
一度削除してしまうと、2度と元には戻せないので削除する際は慎重に行う必要があります。すでに作成(配信)済みのキャンペーンを削除するとアーカイブ等のリンクからアクセスすることができなくなります。
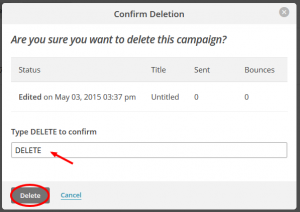
「Delete」をクリックすると以下のようなウィンドウが表示されるので、Title 等を確認して「Type DELETE to confirm(DELETEとタイプして確認)」の下の入力欄に「DELETE」とタイプして「Delete」ボタンをクリックして削除することができます。
キャンペーン情報の設定
まず、キャンペーン情報(ニュースレター・メールマガジンの情報)を設定します。
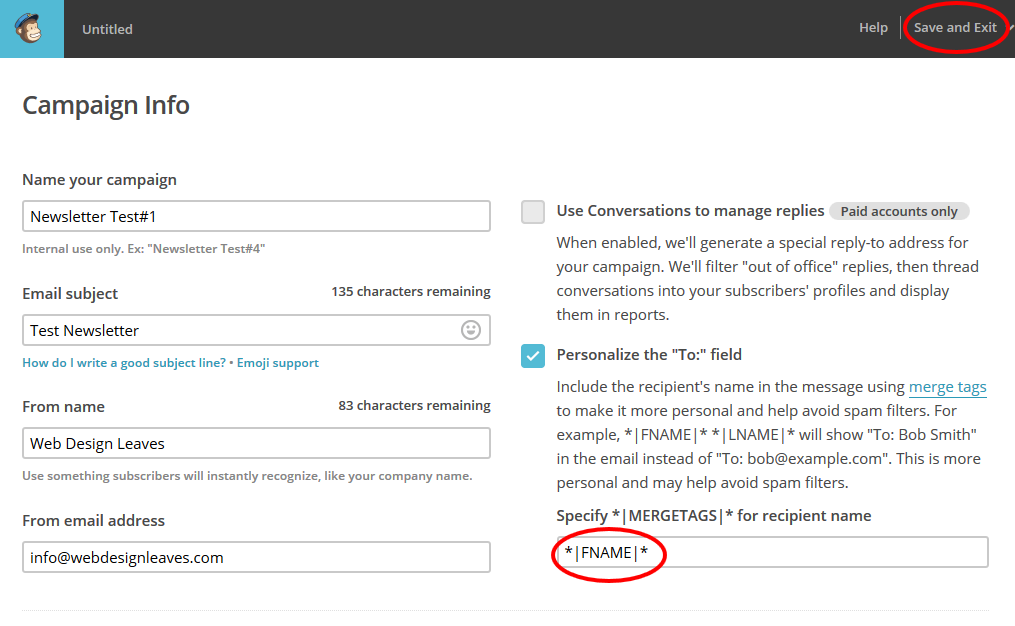
以下は作成(設定)画面上部です。
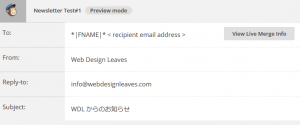
Campaign Info
- Name your campaign キャンペーン名(システム内部での使用目的の名前)
- Email subject メールの件名(タイトル)
- From name 送信者名
- From email address 送信者メールアドレス
- Use Conversations to manage replies (Paid accounts only)有料版の機能
- Personalize the “To:” field” To:”フィールドのパーソナライズ
「Personalize the “To:” field」では、メールの「To:」の部分にメールアドレスではなく、名前を表示するようにするものです。これによりスパムとして判定される確立を下げることができます。
- *|FNAME|* はファーストネーム(例:To: Bob)、*|LNAME|*はラストネーム(例:To: Smith)を表示します。
- *|FNAME|* *|LNAME|*とすれば、フルネーム(例:To: Bob Smith)が表示されます。
- 日本語の場合、 *|LNAME|**|FNAME|*さん とすれば、例えば「山田太郎さん」と表示されます。
- *|FNAME|* のような *|xxxx|* 形式のタグはマージタグ(Merge Tag)と呼ばれ特定の値を表示する変数のようなものです。
また、右上の「Save and Exit」をクリックすると、途中で保存することができます。
以下は作成(設定)画面続きです。
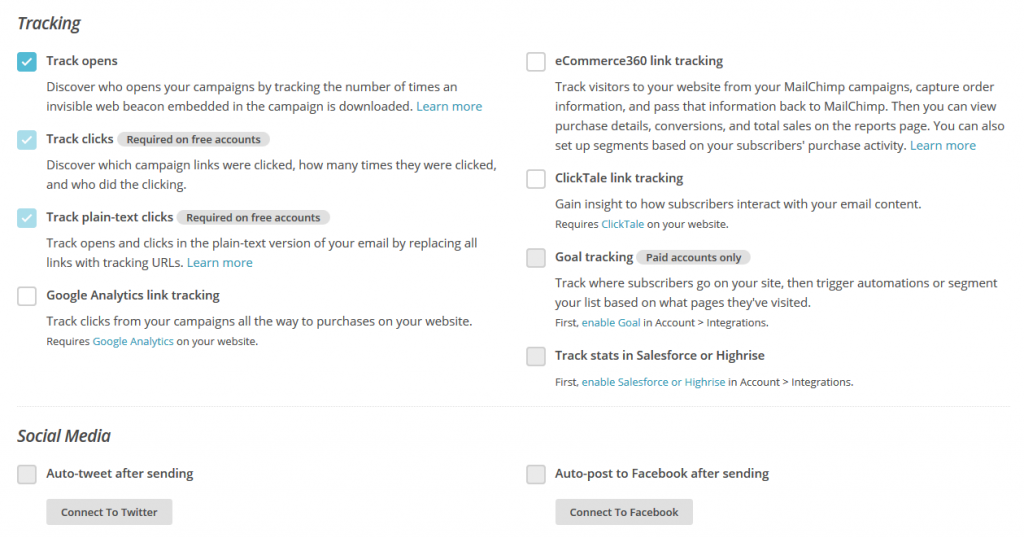
メールの開封率などを解析するためのトラッキングをするかどうか等を設定することができます。
Tracking(トラッキングオプション)
- Track opens 誰がメールを開いたかをトラック
- Track clicks 誰がどのリンクをクリックしたかのトラック(無料版では必須)
- Track plain-text clicks テキストメールでの誰がどのリンクをクリックしたかのトラック(無料版では必須)
- ・・・(省略)・・・
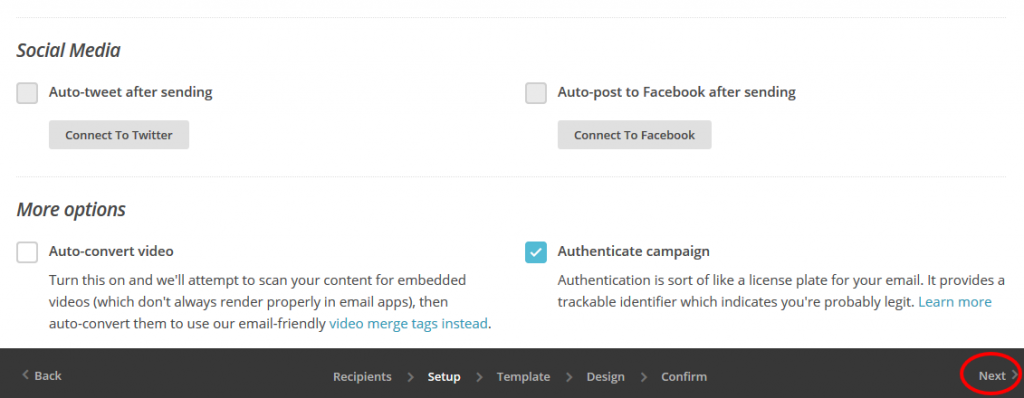
以下も作成(設定)画面続きです。
送信時にソーシャルと連携するかどうかやスパム対策の認証情報を挿入するか等を設定できます。
Social Media
- Auto-tweet after sending 送信時に自動的にツイートする
- Auto-post to Facebook after sending 送信時に自動的に FB に投稿する
More options
- Auto-convert video 動画をメールに挿入する際最適化する
- Authenticate campaign スパム対策の認証情報の挿入する
設定が完了したら右下の「Next」をクリックすると、「Select a Template(テンプレートの選択)」画面が表示されます。
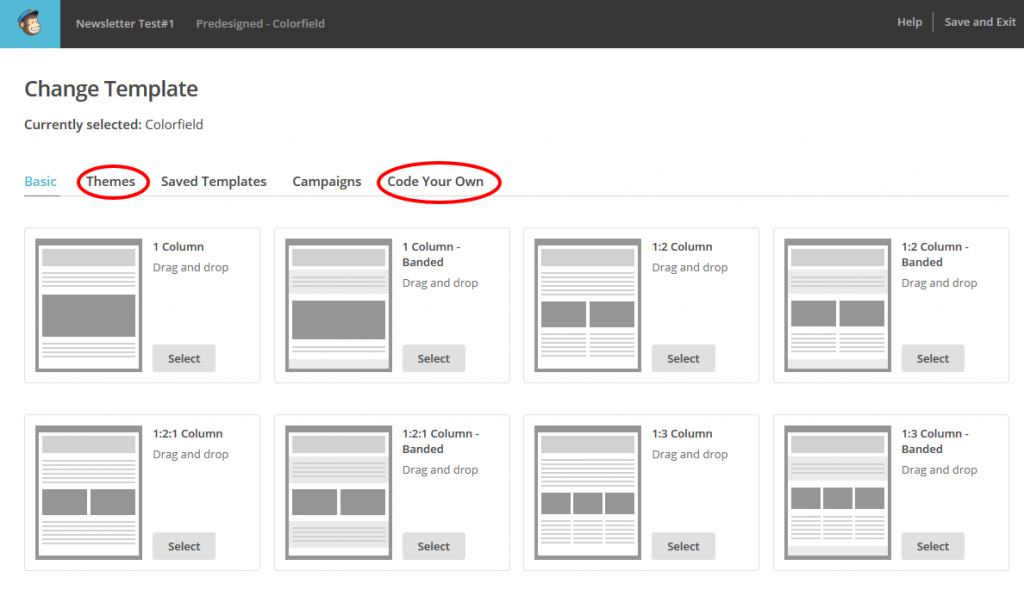
テンプレートの選択
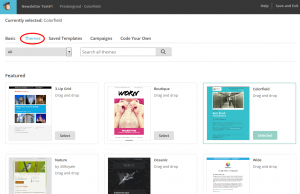
MailChimp では、いろいろなテンプレートが用意されています。
各テンプレートをクリックすると、プレビューが表示されます。プレビューを抜けるには右上の「x」印をクリックします。
また、「Themes」をクリックするとテーマギャラリーが表示され、こちらもそれぞれのテーマをプレビューすることができます。
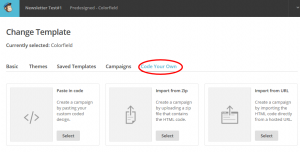
「Code your own」をクリックすると独自の HTML をペーストしたり、Zip 形式の HTML をインポートしたり、または URL からコードをインポートすることができます。
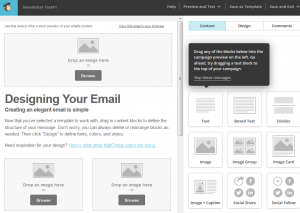
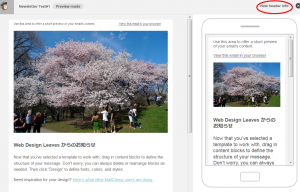
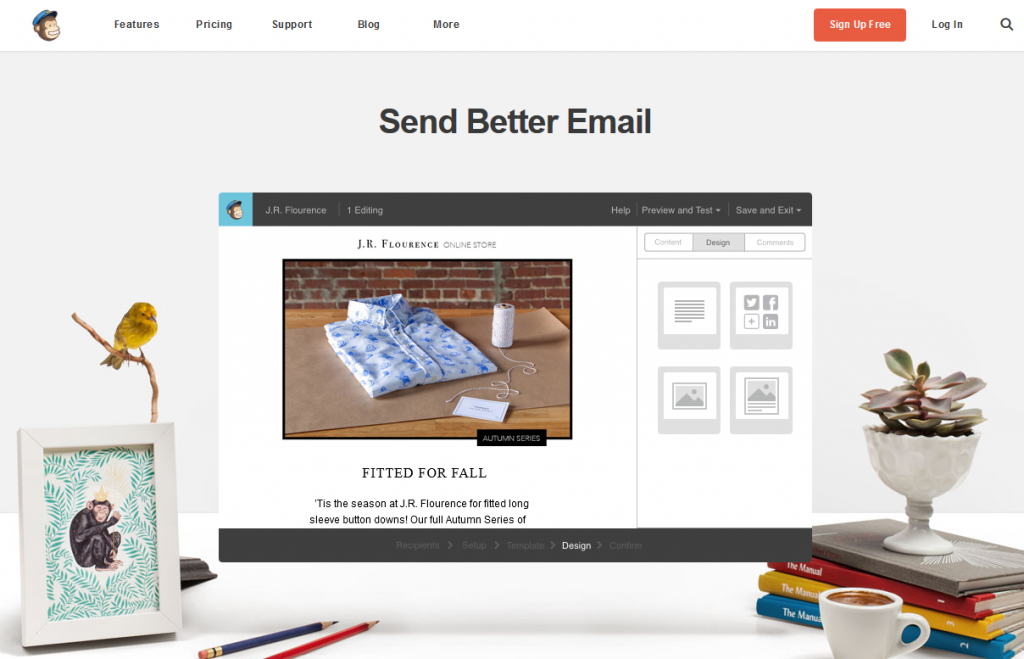
以下はテンプレートの「1:2:1 Column (Drag and drop)」を選択した場合の画面です。
MailChimp のキャンペーンでは、HTML メールが表示できない場合には自動的にその内容から通常のテキストメールを表示してくれるようになっています。(特に設定する必要はありません)
キャンペーンの作成
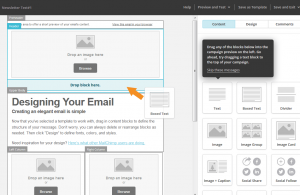
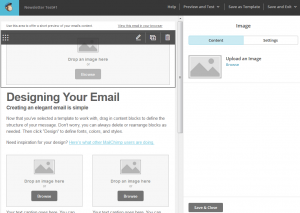
テンプレートの最初の画面では、右側にドラッグ&ドロップで追加できるテキストや画像などのブロックが表示されています。必要に応じてドラッグ&ドロップで追加します。
編集したい部分をクリックすると、その部分のコンテンツに合った編集領域(エディタ)が右側に表示されます。以下は画像の部分をクリックした場合です。「Browse」をクリックすると、画像を選択することができます。
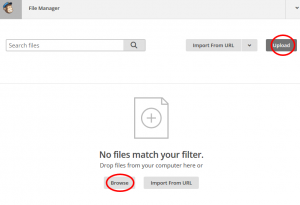
まだ画像がアップロードされていない場合は、以下のような画面が表示され、「Browse」をクリックするか、画像をこの画面にドラッグ&ドロップして「Upload」をクリックして画像を挿入することができます。
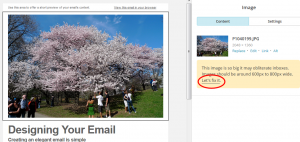
画像のサイズが大きすぎる場合は以下のように表示されるので、「Let’s fix it」をクリックするとサイズを調整することができます。
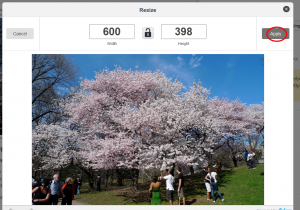
「Let’s fix it」をクリックすると以下のようなウィンドウが表示されるので、サイズを調整し、「Apply」をクリックします。
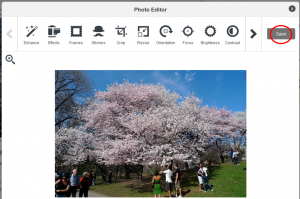
「Apply」をクリックすると更に以下のようなウィンドウが表示されるので、更に画像を編集・加工することが可能です。
これ以上編集・加工する必要がなければ「Save」をクリックして画像を保存します。
テキスト部分を選択すると、右側にテキストの編集領域(エディタ)が表示されます。
編集が済んだら、右下の「Save & Close」をクリックして保存します。
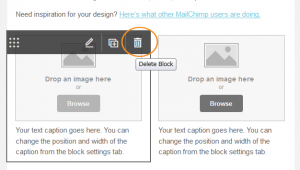
ドラッグ&ドロップで追加できるテキストや画像などのブロックを表示させるには一度右下の「Save & Close」をクリックして保存します。
また不要なブロックは選択してゴミ箱のアイコンをクリックして削除することができます。
中断したい場合は、右上の「Save and Exit」をクリックすれば保存され後で「Campaign」から選択して編集できます。
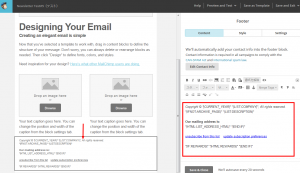
View this email in your browser の編集
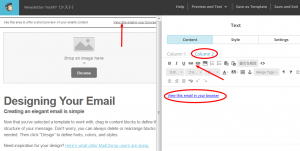
テンプレートの先頭の「View this email in your browser」は、キャンペーンをブラウザで表示させるための(アーカイブへの)リンクです。この部分を編集するには、以下のようにします。
- プレビュー(左側ペイン)の「View this email in your browser」が記述されているブロックをクリックします。
- 右側のエディタで、「Column2」をクリックします。
- 表示される「View this email in your browser」の部分を編集します。
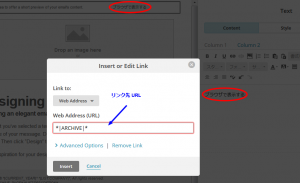
- 必要に応じて、リンクの編集・追加アイコンやリンクの削除アイコンをクリックしてリンク先を変更することもできます。
- リンク先はデフォルトで*|ARCHIVE|*マージタグ(作成中キャンペーンのアーカイブへのリンク)になっています。
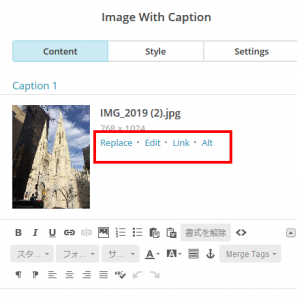
画像の編集
プレビュー(左側ペイン)の画像をクリックすると、以下のようなエディタが右側に表示されます。
- Replace:クリックすると画像を入れ替えることができます
- Edit:Photo Editor が起動するので、画像を編集・加工できます
- Link:リンクの挿入・削除ができます。また、「Advanced option」を選択すると、target、title、class 属性を指定できます
- Alt:alt 属性を設定できます
フッターの編集
フッターを編集する際には、いくつか注意しなければならないことがあります。デフォルトでは、「unsubscribe from this list(購読の中止のリンク)」や「住所」等が表示されるようになっていますが、これらを削除してしまうとメールがちゃんと配信されないことがあります(試したところ配信されませんでした)。また、*|END:IF|* 等のマージタグ(Merge Tag)が使用されているので、不注意に編集すると最終チェックの際にエラーになることがあるので注意が必要です。
また、無料での利用の場合は、 *|REWARDS|* のマージタグは必須です。
関連ページ:There’s a gray footer added to my campaign.
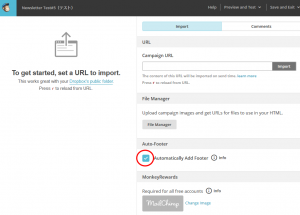
独自 HTML のインポートでのフッター
独自の HTML をインポート(Code Your Own -> Import from URL)する場合も、上記と同じような理由で、自動的にフッターを挿入するオプション(Automatically add footer)を選ぶのが無難だと思います。
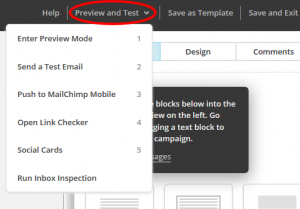
プレビューとテスト
完了したら、右上の「Preview and Test」をクリックしてプレビューしたりテストメールを送信することが可能です。
「Enter Preview Mode」を選択すると、以下のようにプレビューすることが可能です。
「View header info」をクリックすると、以下のようなヘッダー情報を確認できます。
プレビューを終了するには右上の「x」印をクリックします。
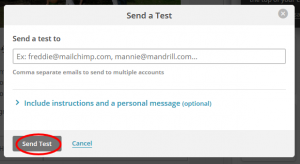
「Send a test mail」を選択すると以下のようなウィンドウが表示され、送信先のメールアドレスをを入力して「Send Test」をクリックするとテストメールを送信することができます。
テストメールが送信された旨のメッセージが表示され、必要であれば「Send another test email」をクリックして更に別のテストメールを送ることができます。
また上部の、「Save as Template」をクリックすると、独自テンプレートとして保存することもできます。
テストメールの確認で問題がなければ、右下の「Next」をクリックします。
ニュースレター・メールマガジンの確認と送信
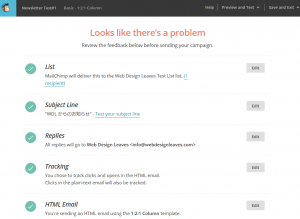
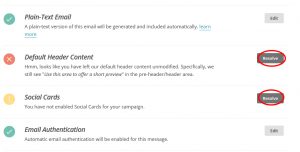
以下のような最終確認画面が表示されので、問題がないかを確認します。
この例の場合「Looks like there’s a problem(問題があるみたいです)」と表示されているので、スクロールして確認すると「x」印や「!」印が付いている項目があるのがわかります。
Default Header Content
Hmm, looks like you have left our default header content unmodified. Specifically, we still see “Use this area to offer a short preview” in the pre-header/header area.
デフォルトの”Use this area to offer a short preview”のままになっていると注意されています。メールのコンテンツのサマリーや概要などに変更すると良いと思います。
「Resolve」をクリックすると編集画面に移動するので、そこで編集します。
Social Cards
You have not enabled Social Cards for your campaign.
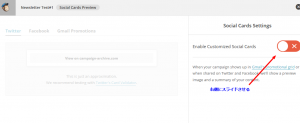
Social Cards がキャンペーンで有効になっていませんと注意されています。
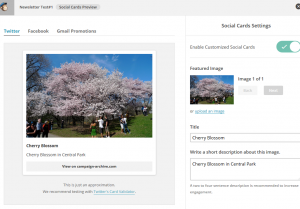
「Resolve」をクリックすると以下のような画面に移動するので、設定します。
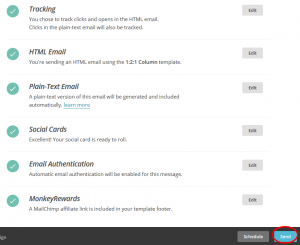
問題が解消されたら、右下の「Send(送信)」をクリックします。(「Schedule」をクリックすると、日時を指定して送信することができます。)
以下のようなウィンドウが表示されるので、「Send now」をクリックして送信します。
以下のような「キャンペーンはメールの送信キューに入り、しばらくすると送信されます」というような表示があり、しばらくすると配信されます。
リストの作成
上部メニューの「Lists」を選択します。
初めての場合はリストがないので以下のようなページが表示されるので、右上の「Create List」ボタンを押します。
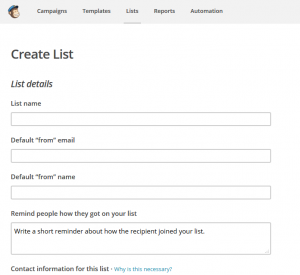
以下のようなページが表示されます。
以下の項目を入力します。
List details(リストの詳細)
- List name(リスト名):受信者に見えるものなので、その上で適切な名前を付けます。
- Default “from” email:送信するメールの from になるアドレス(返信先でもあります)
- Default “from” name:送信するメールの from に表示される名前
- Remind people how they got on your list:このメールリストに登録されているかの説明(例:このメールは xxxxxニュースレターに に登録された方にお送りしています。等)
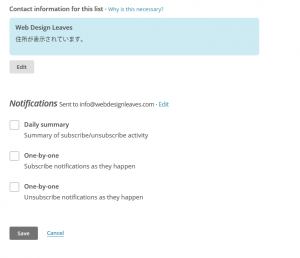
- Contact information for this list: アカウントを作成した時に設定した住所が表示されます(Edit をクリックして編集可能)
これらの設定が、キャンペーンを作成する際のメールアドレスや、表示される送信者名等のデフォルトの情報になります。
Notifications(通知の設定)
- Notifications Sent to:以下の通知の送信先(Edit をクリックして編集可能)
- Daily summary:一日に一回登録と解除のサマリーを受け取る
- One-by-one(Subscribe notifications as they happen):各登録ごとに受け取る
- One-by-one(Unsubscribe notifications as they happen):各登録解除ごとに受け取る
入力が完了したら「Save」をクリックして保存します。
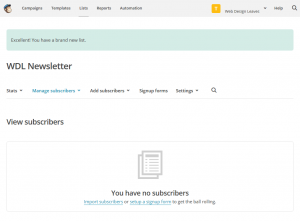
保存すると以下のような画面が表示されます。まだリストに登録していないので、「You have no subscribers. Import subscribers or setup a signup form to get the ball rolling. (登録者がありません。登録者リストをインポートするか、サインアップフォームを設定しましょう)」というような表示があります。
- Import subscribers:クリックして登録者リストをインポート
- setup a signup form:クリックしてサインアップフォームを設定
リストのインポート
MailChimp ではリストのインポート方法がいろいろと用意されています。
Import from a CSV or TXT File
以下は、CSV 形式のリストをインポートする例です。
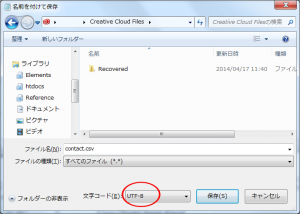
CSV ファイルでは、1列目を「Email Address」、2列目を「First Name」、3列目を「Last Name」としておきます。最初の行にそれぞれ「Email Address」「First Name」「Last Name」と入れておくと簡単に認識されると思います。(文字コードは UTF-8 にします)
前述の続きの場合、以下の表示の「Import subscribers」をクリックします。
ダッシュボードからでは、メニューの「Lists」をクリックして、表示されるリストから、登録者をインポートするリストの名前をクリックして、上記と同じ画面が表示されるので「Import subscribers」をクリックします。
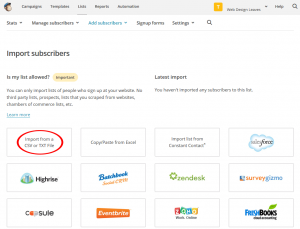
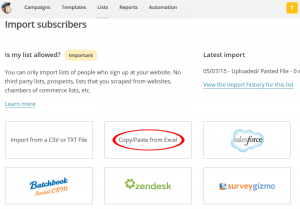
いろいろなタイプのインポート方法が表示されているので、「Import from a CSV or TXT File」を選択します。
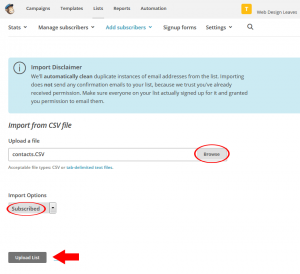
以下のような画面が表示されます。今回は登録者をインポートするので、左下のオプションは「Subscribed」になっていることを確認します。
そして「Browse」をクリックして CSV ファイルを指定して、「Upload list」をクリックします。
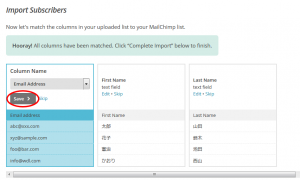
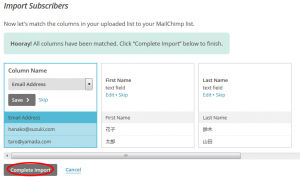
3列とも問題なく認識されると以下のように表示されますので、それぞれ「Save」をクリックします。
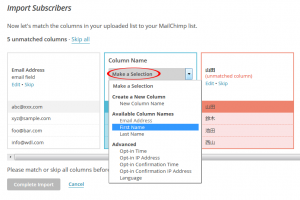
列がマッチしないと(unmatched column)と表示され、以下のような表示になるので、マッチしている列はそのまま「Save」をクリックして、マッチしていない列は「Make a Selection」をクリックして該当する列の項目を選択していきます。
最後に「Complete Import」をクリックすると、インポートされたリストが表示されるので確認して完了です。
りすとが作成できたので、次回キャンペーンを作成する際には、リストを選択することができます。
CSV を UTF-8 で保存する例
- エクセルのリストを CSV として保存します。
- 拡張子を .txt に変更してテキストファイルとします。
- 上記のテキストファイルを名前を付けて保存で、文字コードを UTF-8 に変更して拡張子を .csv として保存します。(.txt でもインポートできるので、.csv に変更しなくても OK ですが)

Copy/Paste from Excel
この例では、エクセルからコピー& ペーストでインポートします。但し、あまり大きなファイルには適していません。
エクセルファイルでは、1列目を「Email Address」、2列目を「First Name」、3列目を「Last Name」としておきます。
最初の行にそれぞれ「Email Address」「First Name」「Last Name」と入れておくと簡単に認識されると思います。
インポート方法の選択で、「Copy/Paste from Excel」を選択します。
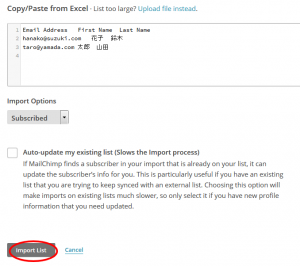
以下のような画面が表示されるので、「Email address… First Name… Last Name…」というところにエクセルの値をコピーしてペーストして、「Import List」をクリックします。
以下のような画面が表示されるので、後は前述の「CSV 形式のリストをインポート」と同様です。最後に「Complete Import」をクリックして完了です。
リストを作成すると、次回からキャンペーンを作成する際に、配信先のリストを選択することができます。
登録フォームの作成
MailChimp では、登録フォームだけでなく色々なフォームを作成することができます。登録解除や登録情報更新用のフォーム、また「welcome email」なども設定できます。この例では登録フォームの作成をします。
上部メニューの「Lists」をクリックします。(登録フォームはリストに関連付けされています。)
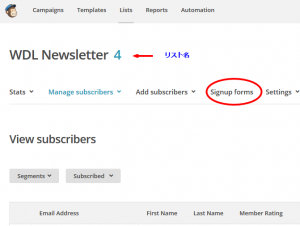
表示される作成したリストから該当するリストを選択すると以下のような画面が表示されるので、「Signup Forms」をクリックします。
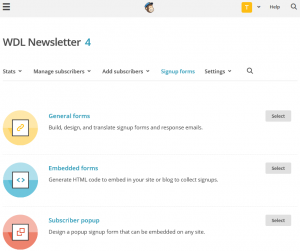
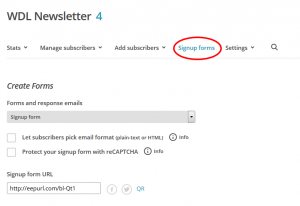
以下のような画面が表示されます。
「General forms」をクリックします。「General forms」ではフォームの編集や翻訳をすることができます。
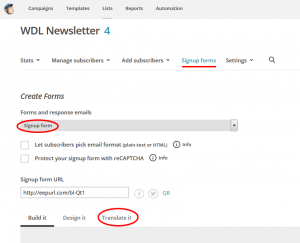
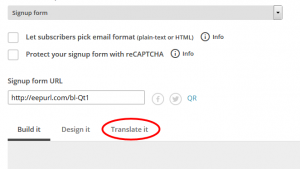
登録フォームを設定するので、「Forms and response emails」の下が「Signup Form(登録フォーム)」になっていることを確認します。
「Signup Form」の下に表示されている以下にチェックを入れることが可能です。
- Let subscribers pick email format (plain-text or HTML):選択すると、購読者は HTML または テキストメールのどちらかを選択することができます(チェックしないと HTML メールが送信されます)
- Protect your signup form with reCAPTCHA:チェックを入れると、Google reCAPTCHA チェックボックスが追加され、「spam bots」から保護します。
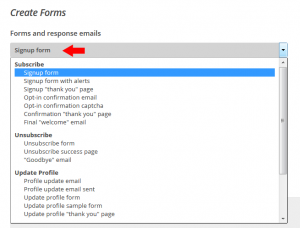
また、「Signup Form」の部分をクリックすると、設定可能ないろいろなフォームの種類が表示されるので、必要に応じて設定するフォームを選択することができます。
例:
- opt-in confirmation emails:購読確認のお願いのメール
- confirmation “Thank you” page:購読完了ページ
翻訳
日本語等に翻訳する場合は「Translate it」をクリックします。
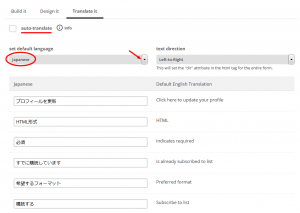
以下のような画面が表示されます。
「auto-translate」にチェックを入れるとユーザーのブラウザの言語設定に合わせて自動的にフォームの言語を変更するようになります。
「set default language」で既定の言語を選択します。日本語なら「Japanese」を選択します。翻訳を確認して、必要であれば修正・変更が可能です。
完了したら「Save Translation Settings」をクリックして設定を保存します。
編集
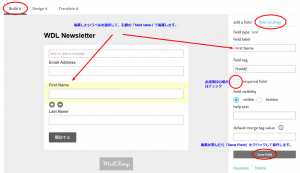
「Build it」をクリックしてフォームを編集します。
デフォルトの Email Address, First Name, Last Name が表示されているので必要に応じて変更します。
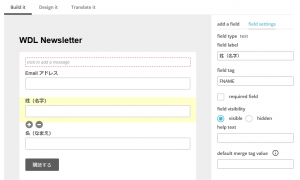
- 右側の「field settings(フィールドの設定)」をクリックします。
- 左側で編集したい項目をクリックすると、その部分がハイライトされます。
- 右側の「field label」下の入力欄で編集が可能です。
- 「required field」にチェックを入れると必須項目になります。
- 編集が完了したら「Save Field」をクリックして設定を保存します。
また Email Address 以外を選択すると「+」「-」印が表示されるので必要に応じて追加削除が可能です。
「field tag」はリストの列の以下の各項目です。
- 1列目の「Email Address」:EMAIL
- 2列目の「First Name」:FNAME
- 3列目の「Last Name」:LNAME
変更後(例)
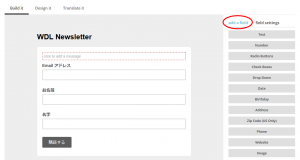
「add a field」をクリックするといろいろなフォームの部品を追加することができます。
デザイン
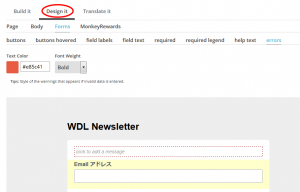
「Design it」をクリックすると、フォームをデザインすることができる画面が表示されます。
(デザインの項目がうまく表示されない時は、ブラウザの幅を変更すると表示される場合?があります。)
フォームの周り(Page)、フォーム全体(Body)やそれぞれのフォーム(Forms)を指定してデザインを設定することが可能です。
HTML 埋め込みコードの取得
ホームページ(Web ページ)に表示する登録フォームの HTML 埋め込みコードを取得します。
「Signup forms」をクリックします。
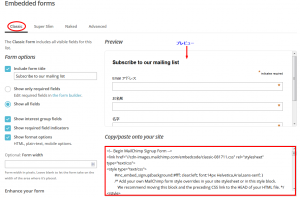
以下が表示されるので「Embedded forms」を選択します。
以下が表示されるので「Preview」でプレビュー(実際の表示)を確認して、「Copy/paste onto your site」の下の部分のコードをコピーして表示するページに貼り付けます。
上記は「Classic」の例ですが、このほかに「Super Slim」や「Naked」というスタイルもあります。
また「Advanced」をクリックすると、Custom CSS や API のレファレンスへのリンクがあります。
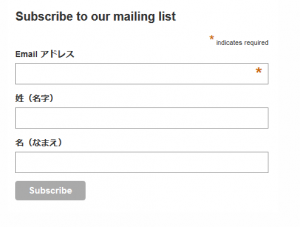
実際にページに埋め込むと以下のような表示になります。(Classic の例)
「Subscribe to our mailing list」は英語になっています。また購読ボタンも「Subscribe」となっています。
これらの部分を日本語にするには、直接 HTML を編集するのも1つの方法かと思います。
「Subscribe to our mailing list」は h2 タグで、「Subscribe」は、type=”submit” の input タグの value 属性で設定可能です。
<!-- Begin MailChimp Signup Form -->
・・・中略・・・
<form action="//webdesignleave.us10.list-manage.com/subscribe/post?u=685dxx9322ccdb841c68axx55&id=141abxxfb6" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>メーリングリストへのご登録</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
・・・中略・・・
<div class="clear"><input type="submit" value="購読する" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
登録フォームのスタイル
埋め込みコードを見ると以下のようなスタイルタグ(<style>~</style>)が記述されています。
<style type="text/css">
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
コメントには「独自のスタイルの指定は、自身のスタイルシートに追加するか、またはこの部分に記述することができます。但し、この部分のスタイルは head タグ内に移動することを推奨します。」とあります。
以下は、#lname, #fname という id 属性を追加して横並びに表示し、input 要素を角丸にする HTML 部分と CSS の例です。
<div id="mc_embed_signup">
<form action="//webdesignleavex.us10.list-manage.com/subscribe/post?u=685d569x22ccdb841cxa2055&id=141abxdfb6" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>メーリングリストへのご登録</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email アドレス <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div class="mc-field-group" id="lname"><!-- id 追加 -->
<label for="mce-FNAME">姓(名字) </label>
<input type="text" value="" name="FNAME" class="" id="mce-FNAME">
</div>
<div class="mc-field-group" id="fname"><!-- id 追加 -->
<label for="mce-LNAME">名(なまえ) </label>
<input type="text" value="" name="LNAME" class="" id="mce-LNAME">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;"><input type="text" name="b_685d5693d2ccxb841c6ra205x_141abcdfb6" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="購読する" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
#lname, #fname {
width:47% !important;
float:left !important;
clear:none !important;
}
#fname {
margin-left: 2%;
}
.mc-field-group input {
border-radius: 4px;
}
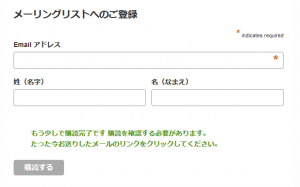
以下のような表示になります。
購読・登録の流れ
登録フォームを Web ページに設置して、閲覧者が登録すると以下のように表示されます。
以下のような確認のメールが登録希望者に送られます。
このメールの内容は「Forms and response emails」の下のドロップダウンで「opt-in confirmation emails」を選択して編集できます。
購読希望者が「弊社リストの購読を確認するにはここをクリックしてください。」というリンクをクリックすると、以下のページが表示され、登録が完了します。
このページの内容は「Forms and response emails」の下のドロップダウンで「confirmation “Thank you” page」を選択して編集できます。
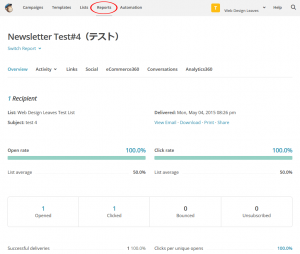
レポート
上部メニューの「Reports」をクリックすると、送信したキャンペーン(メールマガジン・ニュースレター)のリストが表示され、個々のリンクをクリックすると、配信状況やクリックされたリンクなどの状況が表示されます。
その他
MailChimp を試験的に使ってみて気がついたことなどについて。
送信元アドレス
配信されたメールを見ると、Outlook などの一部のメールソフトでは、送信元が以下のように表示されますが、これはスパム判定されないようにするための認証情報のためとのことです。
How Authentication Affects Your From Name
アーカイブ
MailChimp のテンプレートを使用してキャンペーンを作成すると、それらは MailChimp のサーバー上に保存されます。もし MailChimp の使用を止める(他への乗換や自分のサーバーで運用する等)とこれらのアーカイブにはアクセスできなることになります。(データをエクスポートすることは可能です)
アーカイブを必ず保存しておきたい場合は、コピーを自分のサイトに保存しておく等を検討する必要があるかも知れません(テンプレートを使用するのではなく、自分のサイトにキャンペーンのファイルを作成しておき、それをインポートする等)。
また、すでに配信したキャンペーンを削除すると、配信されたメールの「View this email in your browser」のリンク(アーカイブへのリンク)からアクセスできなくなり、この操作は元に戻せないので注意が必要です。