Contact Form 7 使用時のメモ。
基本設定
http://contactform7.com/ja/docs/
- プラグイン「Contact Form 7」をインストールして有効化
- 有効化すると管理画面のメニューに「お問い合わせ」メニューが追加されるので、それをクリック
- 「Contact Form 7」の設定画面で「コンタクトフォーム 1」と表示されているテキストを「お問い合わせフォーム」などに変更し、「保存」ボタンをクリック
- 何も表示されていなければ(ネットワークの場合など)「新規追加」をクリック。
- デフォルトでは、お名前 (必須)、メールアドレス (必須)、題名、メッセージ本文のタグがある。
- 必須項目にするには「*」を付ける。
- これらを変更したり、追加するには右側にある「タグ作成」のプルダウンから追加する項目を選択
- 入力欄が表示されるので、必須項目の場合は「必須入力の項目ですか?」にチェックを入れる。
- 「名前」は任意の名前に変更できるので、わかりやすい名前にしたほうが便利。
- 「デフォルト値(オプション)」では「お問い合わせ内容をお書きください。」など初期値を設定できる。
- 「このテキストを透かしとして使いますか?」にチェックを入れると透かしとして表示される。
- 「このコードをコピーして、左のフォーム内にペーストしてください。」と書かれたエリアの下のコードを左のフォームの表示する場所ににペースト
- 「それから、このコードを下のメールの項目中に置いてください。」と書かれたエリアのコードをメール欄右側の「メッセージ本文」の項目の該当する個所にペースト
- 必要であれば各種エラー時に表示する文言を変更する
- 最後に「保存」ボタンをクリック
- 「このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。」とあるコードをコピー
- 管理画面から「固定ページ」→「固定ページ一覧」からフォームを使用する固定ページをクリックして編集画面へ
- ビジュアルエディタに、コピーしたコードをペーストし「更新」ボタンをクリック
CAPTCHA の使用
http://contactform7.com/ja/captcha/
- CAPTCHA 導入の前に Really Simple CAPTCHA プラグインをインストールする必要がある。
- 「タグ作成」のプルダウンから CAPTCHA を選択
- 画像の設定では、「画像のサイズ(s,m,l から選択)」「文字色:16 進数表記の RGB カラーコード」「背景色:16 進数表記の RGB カラーコード」「id 属性」「class 属性」を指定できる。
- 入力項目の設定では、「size(整数値で指定:文字数) と maxlength(整数値整数値で指定:文字数)」(ペアでスラッシュで区切って指定される)、「id 属性」「class 属性」を指定できる。
- captchac と captchar のフォームタグは対になっている必要がある(同じ識別番号)
- captchac は CAPTCHA-Challenge の意味で、CAPTCHA 画像の
要素。
- captchar は CAPTCHA-Response の意味で、レスポンス入力項目の <input type=”text”> 要素。
- 「このコードをコピーして、左のフォーム内にペーストしてください。」とあるコードを左フォーム内にペースト。
以下は CAPTCHA の使用例。
[ captchac captcha-555 fg:#FFFFFF bg:#333333 size:l]
[ captchar captcha-555 4/4] 上の確認キーワードを入力してください。
「Contact Form 7」が出力するクラス
「Contact Form 7」はフォームを出力する際に各要素にクラスを付けて出力してくれる。
大枠の form 要素には「wpcf7-form」クラスが、input 要素の type 属性が submit の場合には「wpcf7-submit」が付くのでこれらを利用してレイアウトを整える。
.wpcf7-form input,
.wpcf7-form textarea {
font-size: 1em;
}
.wpcf7-form input {
width: 80%;
}
.wpcf7-form .wpcf7-submit {
width: 150px;
}
input, textarea などの装飾
「wpcf7-form」クラスを使っての装飾の他に、Contact Form 7 のオプションを使う方法がある。(詳細は Contact Form 7:テキスト項目を参照)
以下のようなオプションがある。
- フィールドのサイズと最大長
- input,textarea 要素の id 属性値
- input,textarea 要素の class 属性値
- プレースホルダー
2個以上のクラスを設定する場合は複数の class: オプションを[text your-subject id:input_title class:form-control class:input-sm] のようにして並べる。
コンタクトフォームのフィールドにプレースホルダーテキストを設定するには、そのフィールドのフォームタグに placeholder オプションとテキスト値を追加する。記述位置によりうまく行かない場合は、オプションの最後に記述してみる。
[text your-name placeholder "お名前"]
スパム対策プラグイン「Akismet」の有効化
http://contactform7.com/ja/spam-filtering-with-akismet/
「Contact Form 7」と連携してスパム対策を行える「Akismet」というプラグインがあるのでインストールして有効化する。
- akismet:author(送信者の名前を入力する項目に追加するオプション)
例: [ text* your-name akismet:author] - akismet:author_email(送信者のメールアドレスを入力する項目に追加するオプション)
例: [ email* your-email akismet:author_email] - akismet:author_url(送信者の URL を入力する項目に追加するオプション)
例: [ text your-url akismet:author_url]
これが機能しているかを確認するには、送信者の名前として “viagra-test-123″ を入力して送信してテストする。このテスト送信は常にスパムとして判定される。
例
<p>お名前 (必須)<br /> <!--「*」をつけて必須にして、Akismet のスパムフィルタを有効化-->
[text* your-name akismet:author] </p>
<p>メールアドレス (必須)<br /> <!--「*」をつけて必須にして、Akismet のスパムフィルタを有効化-->
[email* your-email akismet:author_email] </p>
<p>題名(必須)<br /> <!--「*」をつけて必須に-->
[text* your-subject] </p>
<p>メッセージ本文(必須)<br /><!--「*」をつけて必須に、60文字10行に指定、透かし文字を指定-->
[textarea* your-message 60x10 placeholder "お問い合わせ内容をお書きください。"] </p>
[captchac captcha-898 fg:#FFFFFF bg:#333333 size:l]<!--キャプチャ文字:白、背景:黒 サイズ:L-->
[captchar captcha-898 4/4] 上のコードを入力してください。<!--キャプチャ入力欄: 4文字分の幅-->
<p>[submit "送信"]</p>
必要な場合だけ JavaScript とスタイルシートをロードさせる
以下を「wp-config.php」に記述すると、すべてのページで Contact Form 7 の JavaScript と CSS スタイルシートをロードしないようになる。
define ('WPCF7_LOAD_JS', false);
define('WPCF7_LOAD_CSS', false);
コンタクトのページ(この例では固定ページでそのスラッグが「contact」の場合)のみロードするようにするため、header.php などの「wp_head()」より前に以下を記述。
<?php if(is_page('contact')) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
wpcf7_enqueue_styles();
}
}
?>
必要な場合だけ JavaScript とスタイルシートをロードさせるには
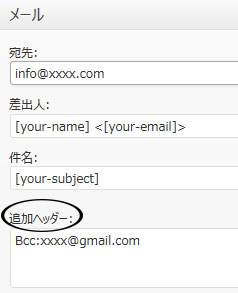
Bcc の追加
「メール」の「追加ヘッダー項目」に Bcc で送信したいメールアドレスを追加。

Bcc:youremail@gmail.com