サイト移転での事前の表示や動作の確認をする際、静的なページの場合は、動作確認 URL で表示が確認できますが、Wordpress などを使っている場合は hosts ファイルを編集して Web にアクセスをすることで確認することができます。
今回行ったサイトの移転の事前の確認で hosts ファイルを編集したのですが、Firefox や Safari では hosts ファイルの変更が反映され問題なく確認できましたが、Chrome では変更が反映されず手間取ってしまいました。
www. を追加することで変更が反映
結論から言うと、今回のサイトの場合、hosts ファイルに記述するホスト名に www. を追加することで変更が反映されました。
## # Host Database # # localhost is used to configure the loopback interface # when the system is booting. Do not change this entry. ## 127.0.0.1 localhost 255.255.255.255 broadcasthost ::1 localhost 127.0.0.1 example.localhost 127.0.0.1 foo.localhost 111.222.333.444 www.xxxxx.com #www. を付けて解決!
※ Tips:
hosts ファイルを編集して、また元に戻すを繰り返す場合、追加した部分を # でコメントアウトすると簡単です。
## # Host Database # # localhost is used to configure the loopback interface # when the system is booting. Do not change this entry. ## 127.0.0.1 localhost 255.255.255.255 broadcasthost ::1 localhost 127.0.0.1 example.localhost 127.0.0.1 foo.localhost #111.222.333.444 www.xxxxx.com //コメントアウト(※最終的には削除)
関連項目:hosts ファイルの編集
試してみたこと
以下を試しましたが、いずれも効果はありませんでした。
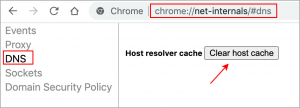
1.アドレスバーにchrome://net-internals/#dnsを入力して clear host cache を押す
2.アドレスバーにchrome://net-internals/#socketsを入力して flush socket pools を押す
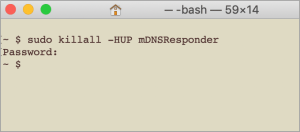
3. Mac の DNS キャッシュをクリア(ターミナルで sudo killall -HUP mDNSResponder)
これは他のブラウザでは反映されているので、あまり意味はないです。
ターミナルでホスト名を使って ping をしてみて、表示される IP アドレスが hosts ファイルに記載されている値であれば、Mac の DNS には反映されていることになるかと思います。
移行先?移行元? ブラウザアドオン
hosts ファイルを編集して確認する場合、何度も変更をしていると現在どちらのサイトを見ているのかがわからなくなる場合があります。
そのような場合はブラウザに以下のようなアドオン(拡張機能)を追加すると便利です。
Chrome のアドオン: Website IP
Website IP を追加すると、表示しているウェブサイトの IP アドレスをブラウザの右下に表示してくれます。
FireFox のアドオン: Flagfox
Flagfox を追加すると、表示しているウェブサイトを国旗で表示し、カーソルを乗せるとドメインや IP アドレスを表示してくれます。