CSS のベンダープレフィックス(接頭語)を自動で最適化(追加・削除)してくれる Sublime Text のプラグイン「sublime-autoprefixer 」に関するメモ。
対象ブラウザやそのバージョンを指定することも可能。
適切なベンダープレフィックスを付けるのはとても面倒で大変だが、このプラグインを使用すると簡単に CSS に付与したベンダープレフィックスを自動的に最適化してくれる。
このプラグインは「caniuse.com」という HTML5 や CSS3 等の対応状況を調べられるデータベースを元に、必要な CSS のみにベンダープレフィックスを追加し、また不要なベンダープレフィックスがあれば削除する「Autoprefixer」というツールの Sublime Text 用のプラグイン。
但し、完璧ではないので出力された CSS を確認する必要はあるみたい。
以下は Sublime Text 3 がインストールされていることを前提。
関連ページ:「Sublime Text 3 のダウンロードと基本的な設定」
目次
Sublime Text への sublime-autoprefixer のインストール
Node.js がインストールされている必要がある。
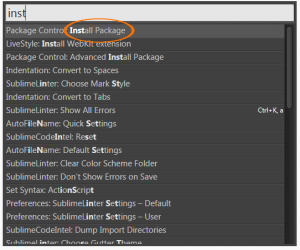
「Ctrl + Shift + p」で「install」と入力し検索して「Package Control: Install Package」を選択して起動。
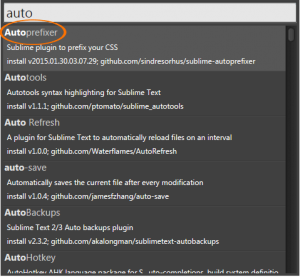
「autoprefixer」と入力してインストールしたいパッケージ「Autoprefixer」を検索してインストール。
インストールが終わったら、Sublime Text を再起動で完了。
sublime-autoprefixer の使い方
CSS ファイル全体を sublime-autoprefixer で最適化
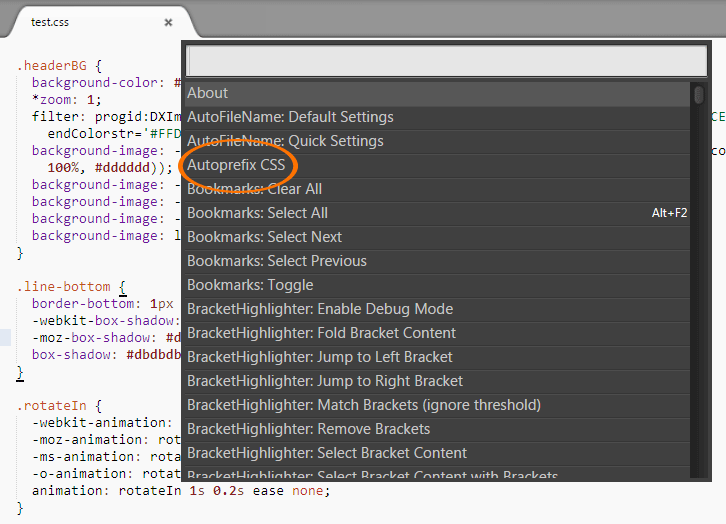
最適化したい CSS ファイルを開き、「Ctrl + Shift + p」でコマンドパレットを呼び出し「Autoprefix CSS」を選択するだけ。
最適化前のCSS
.headerBG {
background-color: #dddddd;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFECECEC', endColorstr='#FFDDDDDD');
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ececec), color-stop(100%, #dddddd));
background-image: -webkit-linear-gradient(#ececec 0%, #dddddd 100%);
background-image: -moz-linear-gradient(#ececec 0%, #dddddd 100%);
background-image: -o-linear-gradient(#ececec 0%, #dddddd 100%);
background-image: linear-gradient(#ececec 0%, #dddddd 100%);
}
.line-bottom {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
-webkit-box-shadow: #dbdbdb 0 1px 0;
-moz-box-shadow: #dbdbdb 0 1px 0;
box-shadow: #dbdbdb 0 1px 0;
}
.rotateIn {
-webkit-animation: rotateIn 1s 0.2s ease none;
-moz-animation: rotateIn 1s 0.2s ease none;
-ms-animation: rotateIn 1s 0.2s ease none;
-o-animation: rotateIn 1s 0.2s ease none;
animation: rotateIn 1s 0.2s ease none;
}
.test {
display: flex;
}
最適化後のCSS
.headerBG {
background-color: #dddddd;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFECECEC', endColorstr='#FFDDDDDD');
background-image: linear-gradient(#ececec 0%, #dddddd 100%);
}
.line-bottom {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
box-shadow: #dbdbdb 0 1px 0;
}
.rotateIn {
-webkit-animation: rotateIn 1s 0.2s ease none;
-ms-animation: rotateIn 1s 0.2s ease none;
animation: rotateIn 1s 0.2s ease none;
}
.test {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
必要な CSS のみにベンダープレフィックスが追加され、また不要なベンダープレフィックスは削除されている。
但し、上記の例はデフォルトの設定(最新のブラウザから2バージョン前までを対象)での結果で、対象とするブラウザやそのバージョンを指定することも可能。
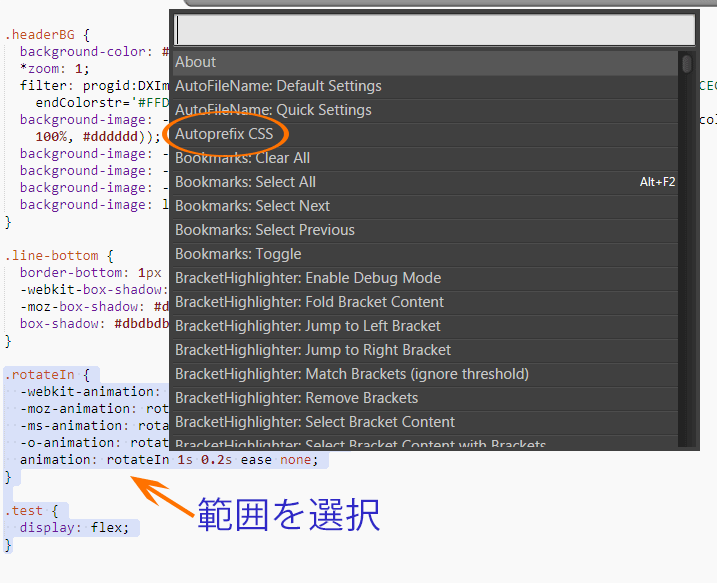
範囲を選択して sublime-autoprefixer で最適化
CSS ファイルや HTML ファイルで、最適化したい部分を選択して、「Ctrl + Shift + p」でコマンドパレットを呼び出し「Autoprefix CSS」を選択するだけ。
sublime-autoprefixer のオプション
デフォルト
デフォルトのオプションは以下で確認できる。
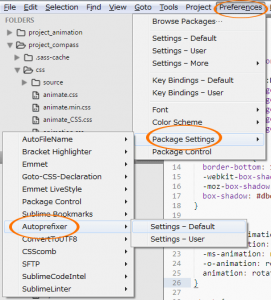
Preferences → Package Settings → Autoprefixer → Settings – Default
Autoprefixer.sublime-settings
{
"browsers": ["last 2 versions"],
"cascade": true,
"remove": true
}
デフォルトで設定している対象ブラウザは、最新から2バージョン前までとなっているみたい。
“browsers”: 対象ブラウザ
“cascade”: 値をそろえるためのインデントを行うかどうか。(デフォルト:true)
Autoprefixer changes CSS indentation to create a nice visual cascade of prefixes if the CSS is uncompressed:
“remove”: 不要なプリフィックスを削除するかどうか。(デフォルト:true)
By default, Autoprefixer also removes outdated prefixes. You can disable this behavior by `remove: false` option. If you have no legacy code, this options will make Autoprefixer about 10% faster.
ユーザー設定
ユーザー設定(Preferences → Package Settings → Autoprefixer → Settings – User)に独自の設定が可能。
{
"browsers": ["last 5 versions", "ie 8", "ie 7"]
}
上記の場合、それぞれのブラウザの最新から5バージョン前までと、IE7、IE8 を対象ブラウザとする。
指定できるブラウザの例
- Android : Android WebView.
- BlackBerry または bb : Blackberry browser.
- Chrome : Google Chrome.
- Firefox または ff : Mozilla Firefox.
- Explorer または ie : Internet Explorer.
- iOS または ios_saf : iOS Safari.
- Opera : Opera.
- Safari : desktop Safari.
- OperaMobile または op_mob : Opera Mobile.
- OperaMini または op_mini : Opera Mini.
- ChromeAndroid または and_chr : Chrome for Android (mostly same as common Chrome).
- FirefoxAndroid または and_ff : Firefox for Android.
- ExplorerMobile または ie_mob : Internet Explorer Mobile.
<参考>
browsers: https://github.com/postcss/autoprefixer#browsers
Browserslist:https://github.com/ai/browserslist
プロジェクトごとの設定
プロジェクトごとの設定をすれば、デフォルトやユーザー設定より優先される。
メニューの「Project」→「Edit Project」を選択して開いたプロジェクトのファイル(xxxx.sublime-project)に記述(プロジェクト自体が設定されている必要がある)。
プロジェクトの設定の「settings」に「Autoprefixer」オブジェクトを追加して設定する。
{
"folders":
[
フォルダの設定(省略)
],
"settings": {
"Autoprefixer": {
"browsers": ["last 3 version"]
}
}
}