API キーなしでサイトに Google マップを表示(埋め込みコード)
Web サイトに Google マップを表示させるには以下のような方法があります。
- Google Maps API を使って表示
- 埋め込みコードを使って表示
Google Maps API を使うといろいろなカスタマイズが可能ですが、使用するには API キーを取得する必要があります。関連ページ:新しい Maps JavaScript API の読み込み方法(importLibrary)
「埋め込みコード」を使う場合は、API キーは不要(無料)で、簡単に以下のような Google マップを表示することができます。
Google マップヘルプ:他のユーザーとマップやルートを共有する
以下は API キーなしで「埋め込みコード」を使ってサイトに Google マップを表示する方法です。
作成日:2021年5月19日
基本的な実装方法
以下が大まかな手順です。
- Google マップで目的地を検索して表示
- 「共有」をクリック
- 「地図を埋め込む」をクリック
- 「HTML をコピー」をクリック
- コピーした HTML を表示したい位置にペースト(貼り付け)
Google マップの HTML を取得
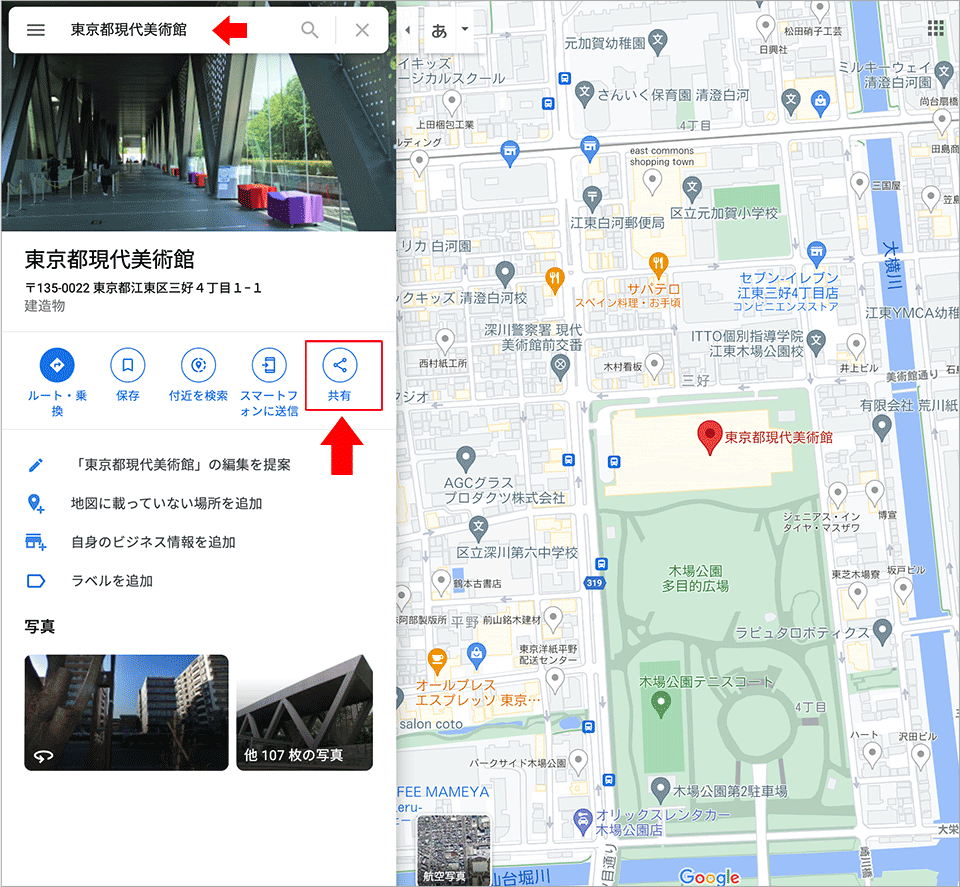
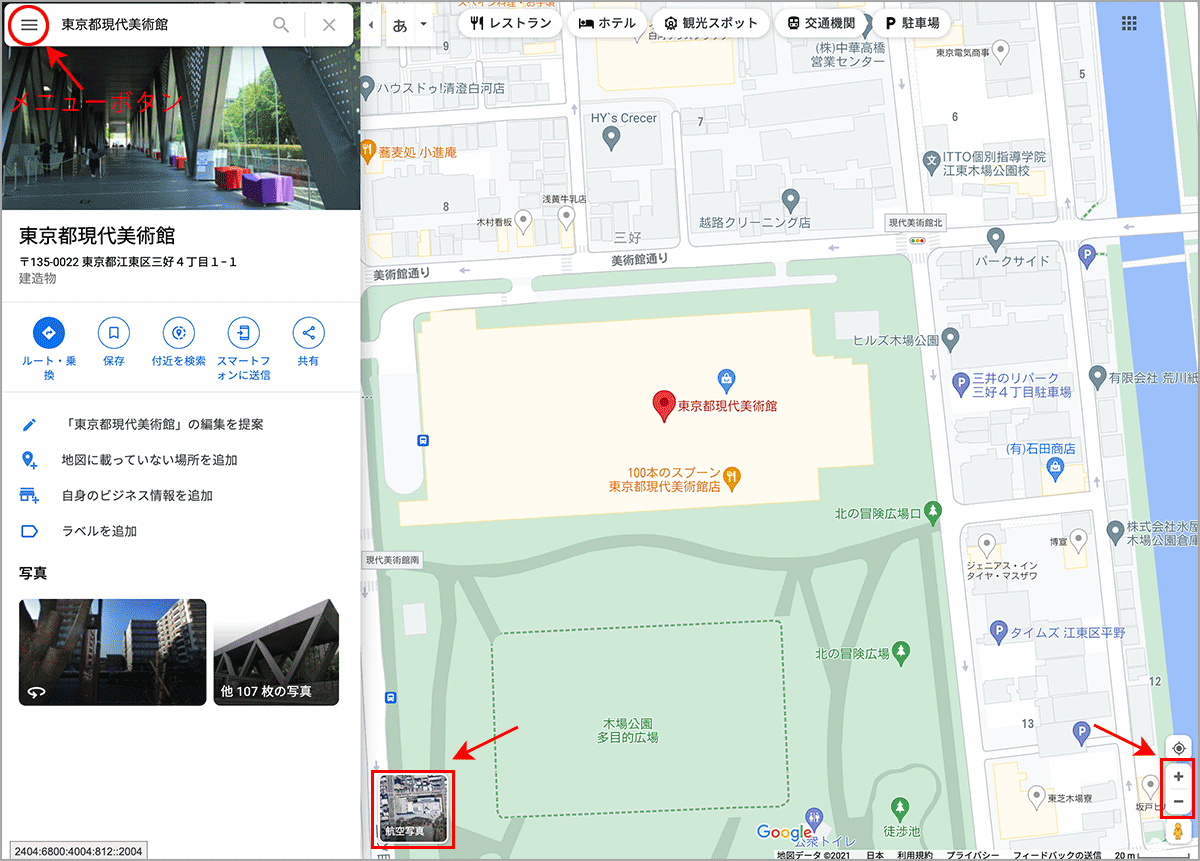
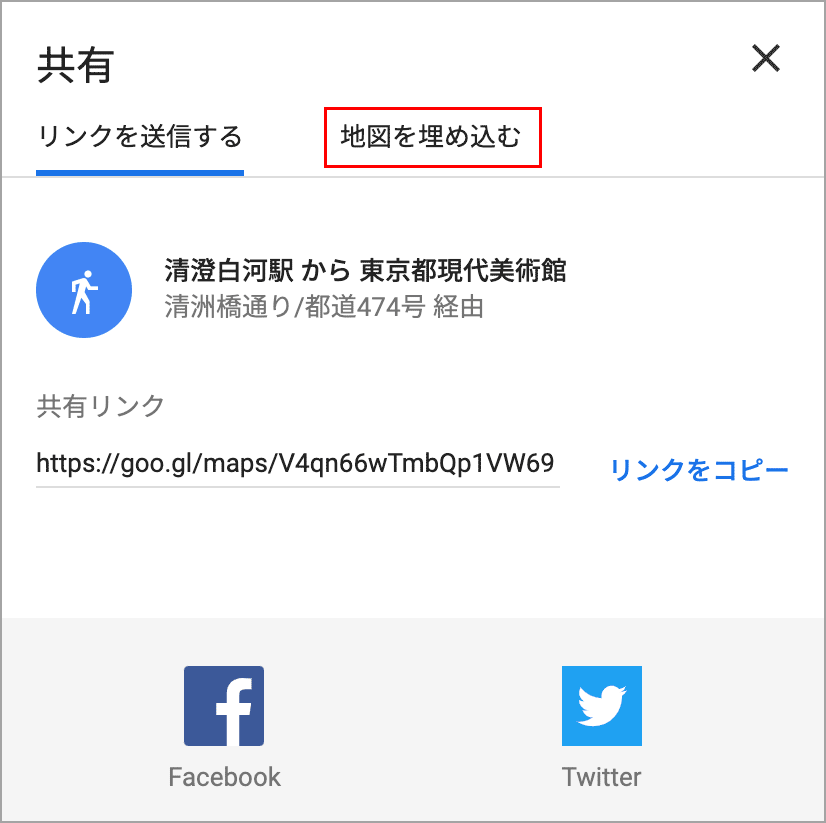
Google Maps (https://www.google.com/maps/?hl=ja)を開いて左上の入力欄に表示したい場所の名前や住所を入力して目的地の地図を表示し、「共有」をクリックします。
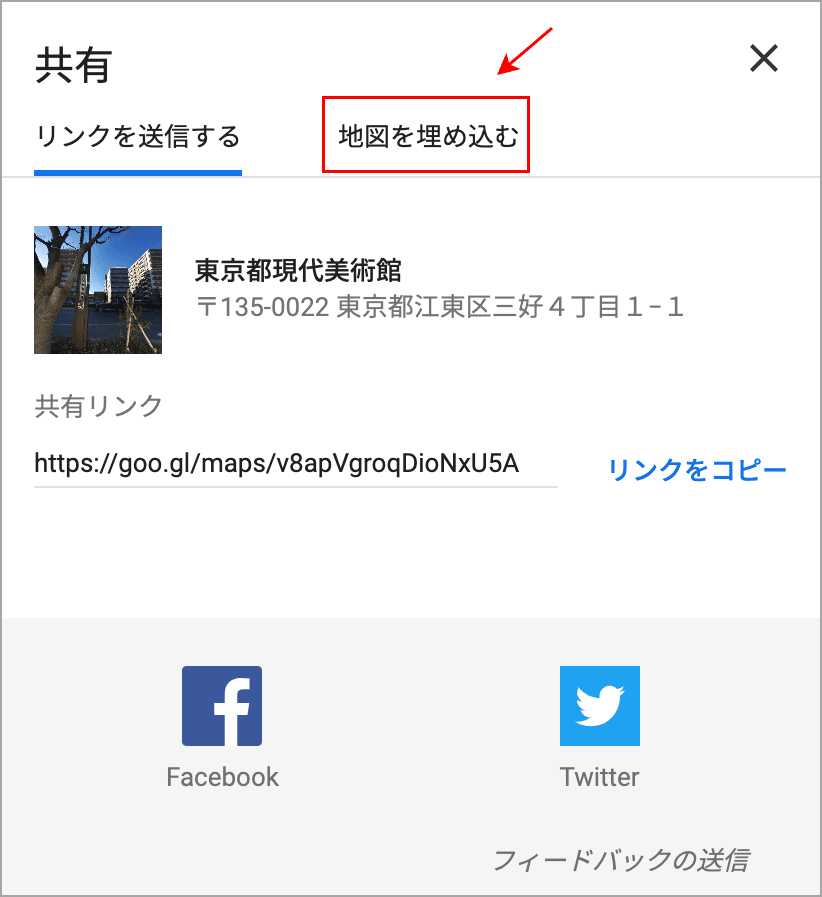
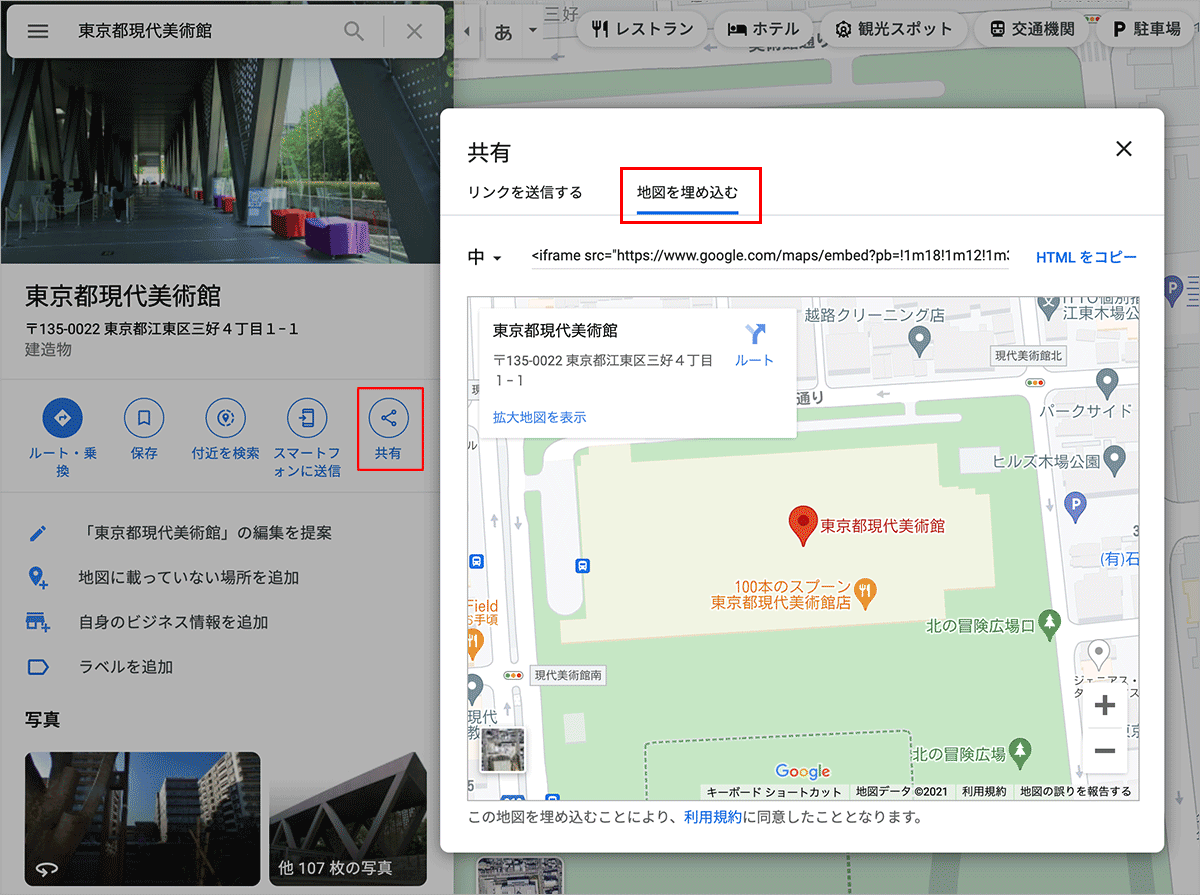
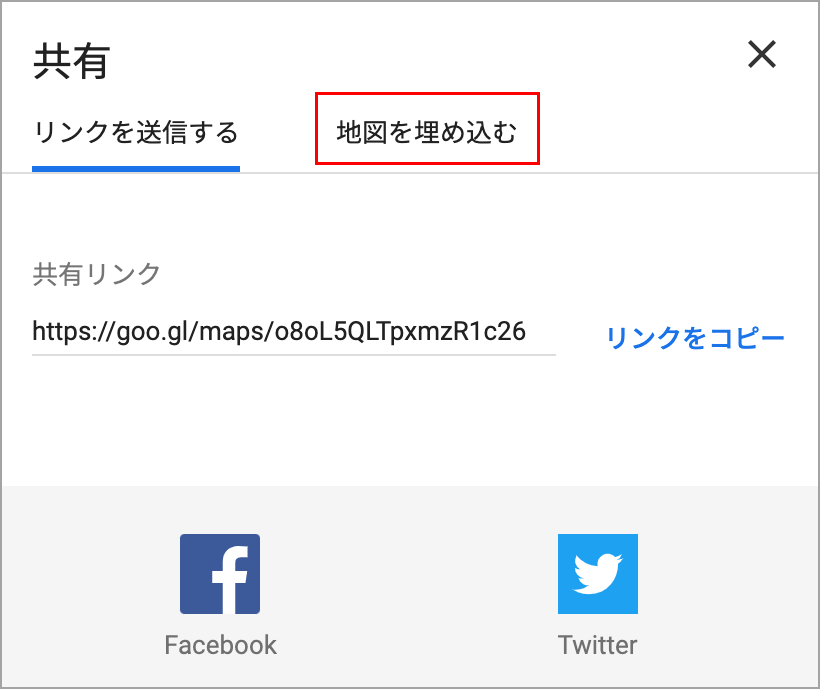
「地図を埋め込む」をクリックします。
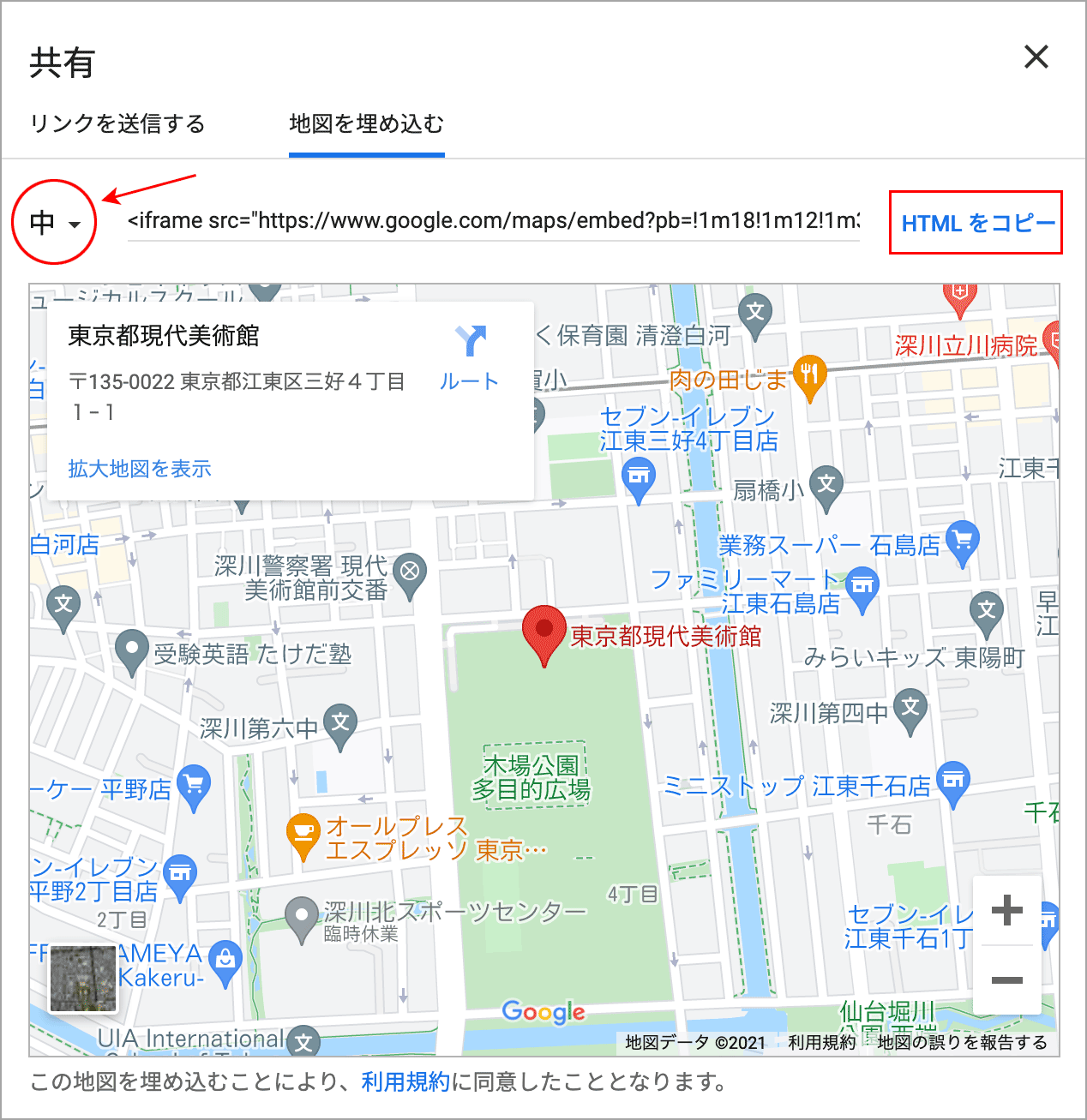
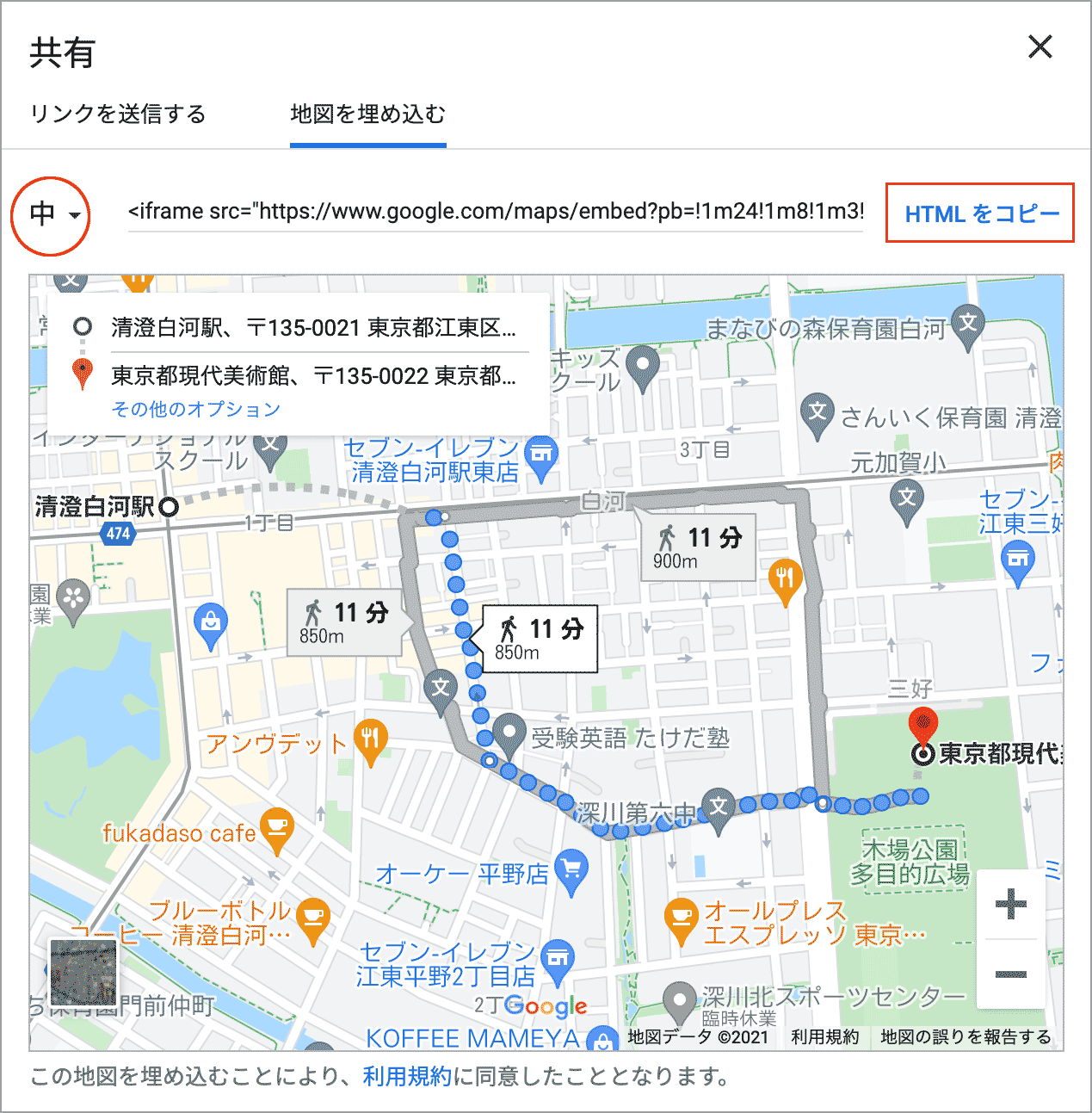
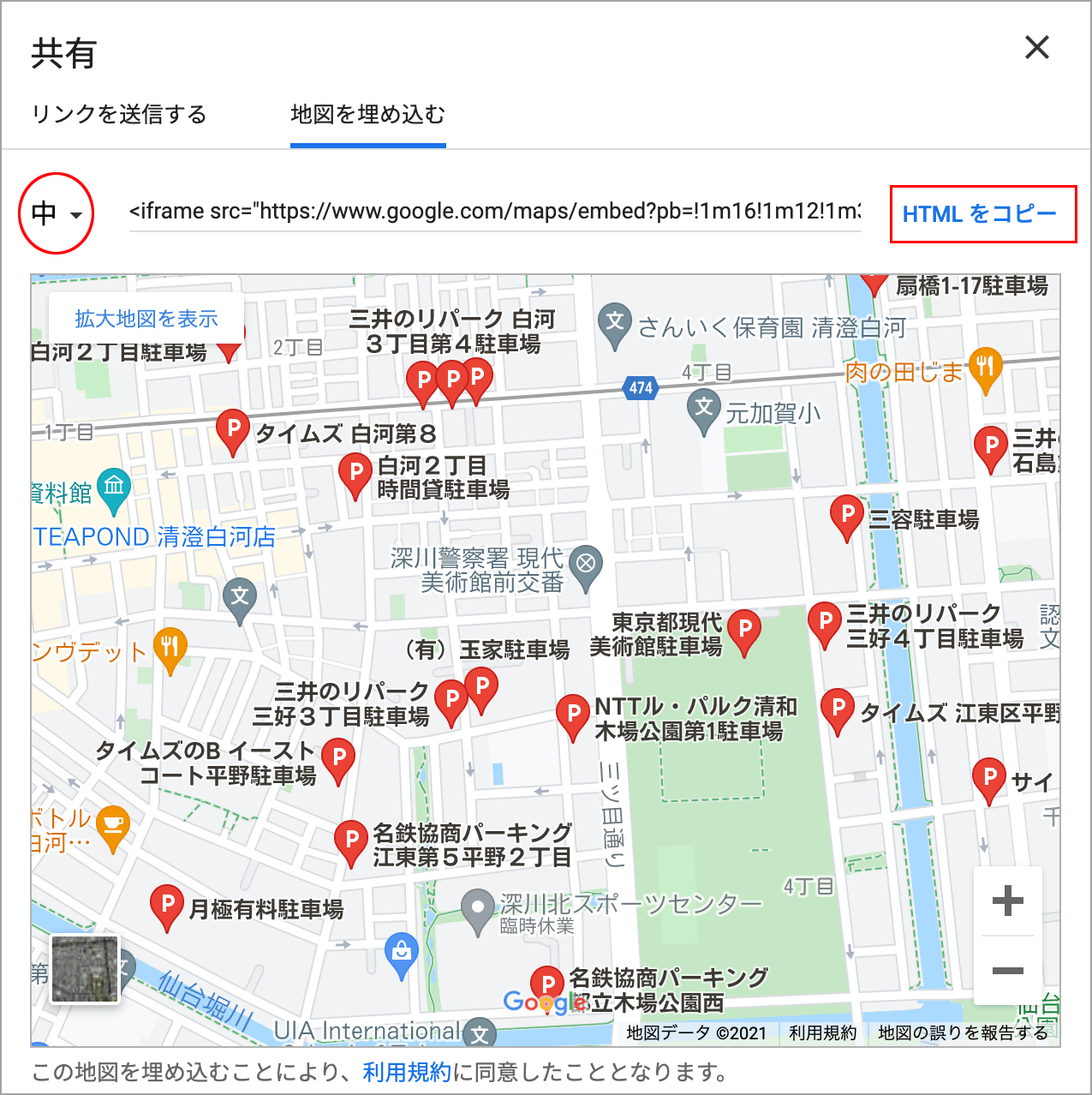
地図のプレビュー画面が表示されます。iframe タグの左に表示されている「中」をクリックすると表示するマップのサイズを変更することができます。
小、中、大のいずれも縦横比は4:3で、単位は px (ピクセル)です。
- 小: 400 X 300
- 中: 600 X 450
- 大: 800 X 600
- カスタムサイズ:サイズを指定
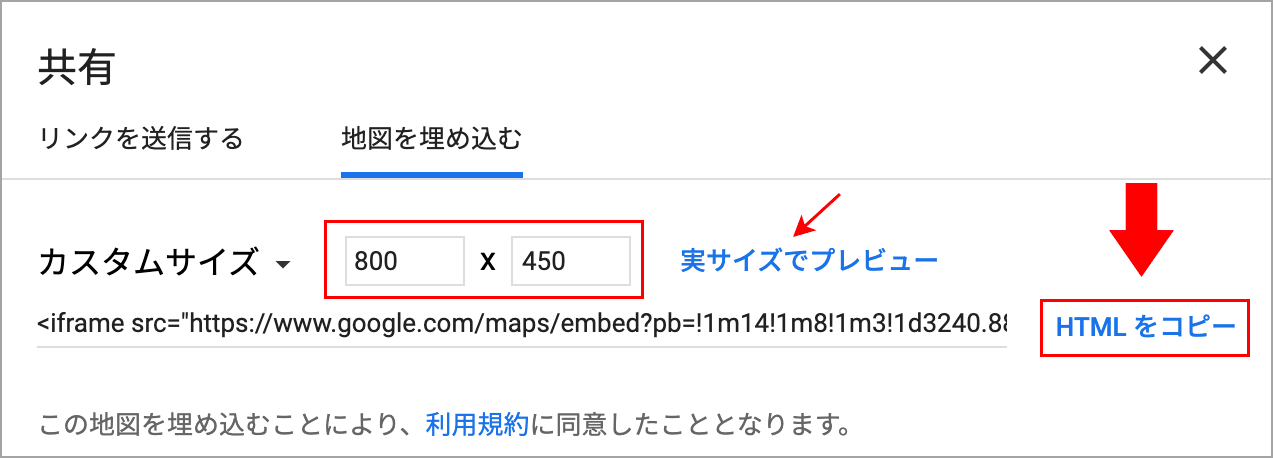
「カスタムサイズ」を選択すると以下のような表示になり、独自のサイズを指定することができ、「実サイズでプレビュー」をクリックしてそのサイズのマップを確認することができます。
または、コピーした HTML の width と height を編集してサイズを変更することもできます。
「HTML をコピー」をクリックして Google マップを表示する HTML をコピーします。
「クリップボードにコピーしました」と表示されたら、表示したい場所にコードをペーストします。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3240.88852697053!2d139.8059981!3d35.6797467!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018891bfc592aad%3A0xd222029e041bd31b!2z44CSMTM1LTAwMjIg5p2x5Lqs6YO95rGf5p2x5Yy65LiJ5aW977yU5LiB55uu77yR4oiS77yRIOadseS6rOmDveePvuS7o-e-juihk-mkqA!5e0!3m2!1sja!2sjp!4v1621326065459!5m2!1sja!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
loading="lazy" は遅延読み込みのための属性(loading 属性)で、サポートされているブラウザでは遅延読み込みが行われます。
レスポンシブ表示(CSS)
コピーした HTML をそのまま貼り付けただけでは、固定幅のマップになっているので画面サイズに応じて伸縮するようにします。
※ aspect-ratio プロパティを使うと、以下の方法より簡単にレスポンシブ表示が可能です。(2023年4月追加)
Google マップをレスポンシブに表示する1つの方法は、地図を表示する iframe 要素を div 要素で囲み、その div 要素を表示の基準としてそのパディング領域に地図を表示します。
例えば、以下のようにコピーした HTML を class="googlemap" を指定した div 要素で囲みます。
<div class="googlemap"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3240.88852697053!2d139.8059981!3d35.6797467!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018891bfc592aad%3A0xd222029e041bd31b!2z44CSMTM1LTAwMjIg5p2x5Lqs6YO95rGf5p2x5Yy65LiJ5aW977yU5LiB55uu77yR4oiS77yRIOadseS6rOmDveePvuS7o-e-juihk-mkqA!5e0!3m2!1sja!2sjp!4v1621326065459!5m2!1sja!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe> </div>
そして、以下の CSS を設定して適用させます。
.googlemap {
position: relative; /* 子要素の基準とする */
padding-bottom: 75%; /* 表示するパディング領域の縦横比(4:3) */
height: 0;
overflow: hidden;
}
.googlemap iframe {
position: absolute; /* 親要素のパディング領域に配置するために絶対配置を指定 */
top: 0; /* 垂直方向トップに配置 */
left: 0; /* 水平方向左に配置 */
width: 100%; /* 親コンテナの幅いっぱいに表示 */
height: 100%; /* 親コンテナの高さいっぱいに表示 */
}
上記の設定で、Google マップを親要素コンテナの幅いっぱいに表示することができ、親要素の幅に合わせて伸縮します。
Google マップを表示する際に、最大幅を設定するには、さらに外側に div 要素を追加し、その div 要素に必要な max-width などのスタイルを指定します。
以下は class="map-wrapper" を指定した div 要素を追加し、最大幅を 640px にして枠線を設定する例です。枠線の有無やパディング、マージンは環境に合わせて設定します。
<div class="map-wrapper">
<div class="googlemap">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3240.88852697053!2d139.8059981!3d35.6797467!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018891bfc592aad%3A0xd222029e041bd31b!2z44CSMTM1LTAwMjIg5p2x5Lqs6YO95rGf5p2x5Yy65LiJ5aW977yU5LiB55uu77yR4oiS77yRIOadseS6rOmDveePvuS7o-e-juihk-mkqA!5e0!3m2!1sja!2sjp!4v1621326065459!5m2!1sja!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
以下の例では .googlemap の padding-bottom を 56.25% に指定して、表示する地図の縦横比を 16:9(9 ÷ 16 x 100 = 56.25%)としています。
.map-wrapper {
max-width: 640px; /* 最大幅 */
min-width: 280px; /* 最小幅 */
margin: 20px 0;
padding: 4px;
border: 1px solid #CCC; /* ボーダー(枠線) */
}
.googlemap {
position: relative;
padding-bottom: 56.25%; /* 縦横比を 16:9 */
height: 0;
overflow: hidden;
}
.googlemap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
以下は上記の設定の表示例です。
Google マップのリンクを表示
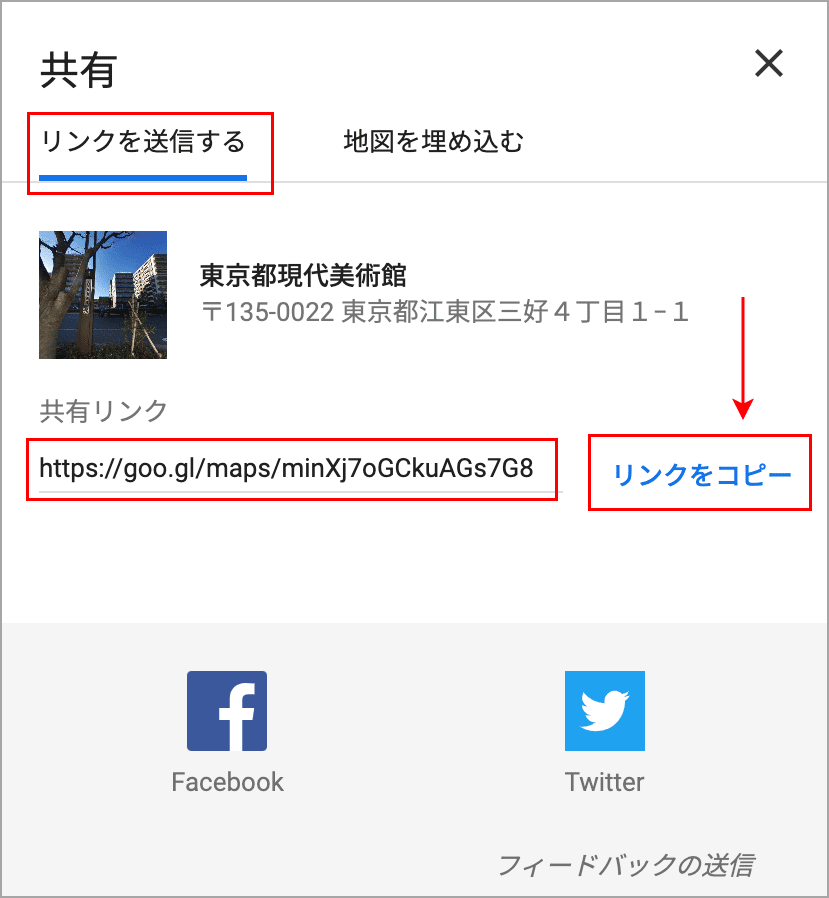
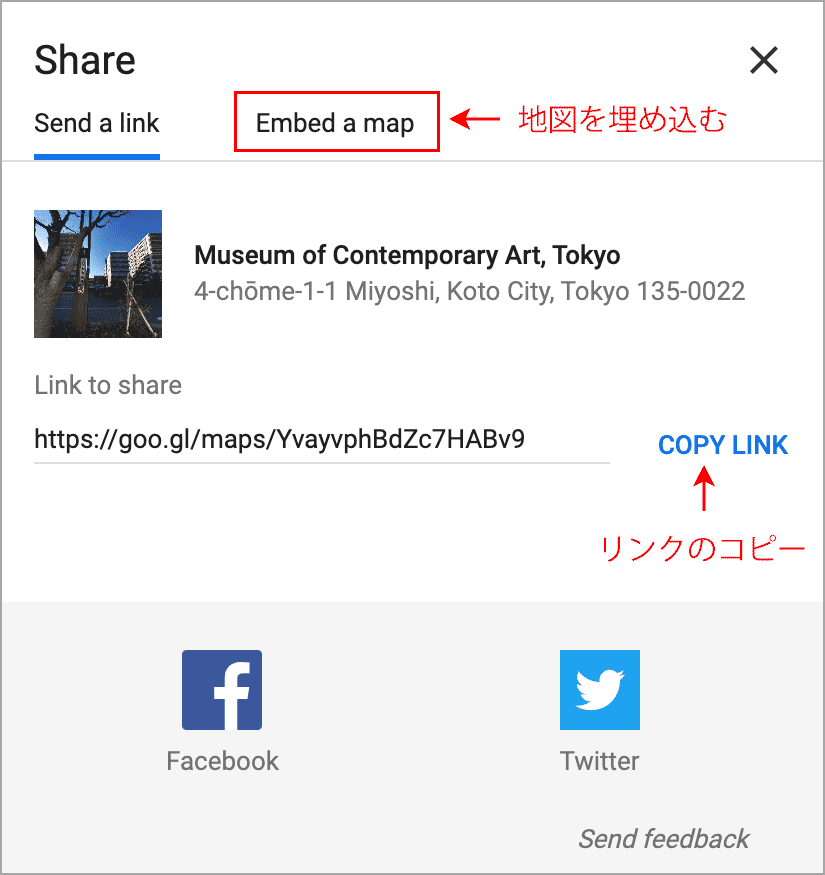
前述の例では Google マップのコードを埋め込みましたが、目的地の地図を表示して「共有」をクリックした際に表示されるウィンドウで「リンクをコピー」をクリックすることで、そのマップのリンクの URL を取得することができます。
上記の場合だと「https://goo.gl/maps/minXj7oGCkuAGs7G8」という URL が取得できるので href に設定すればマップのリンクを作成できます。
<p><a href="https://goo.gl/maps/minXj7oGCkuAGs7G8">東京都現代美術館のマップ</a></p>
英語で Google マップを表示
多言語サイトなどの場合には、日本語以外の言語で Google マップを表示することができます。
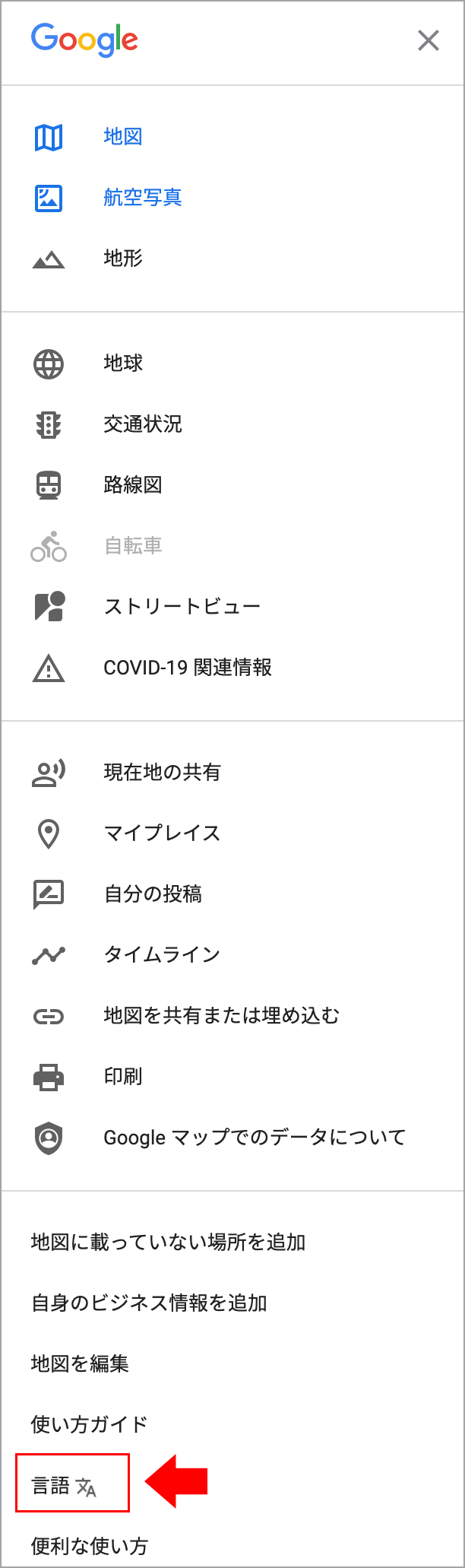
Google Maps を開いて目的地の地図を表示し、左上のメニューのアイコンをクリックします。
「言語」をクリックします。
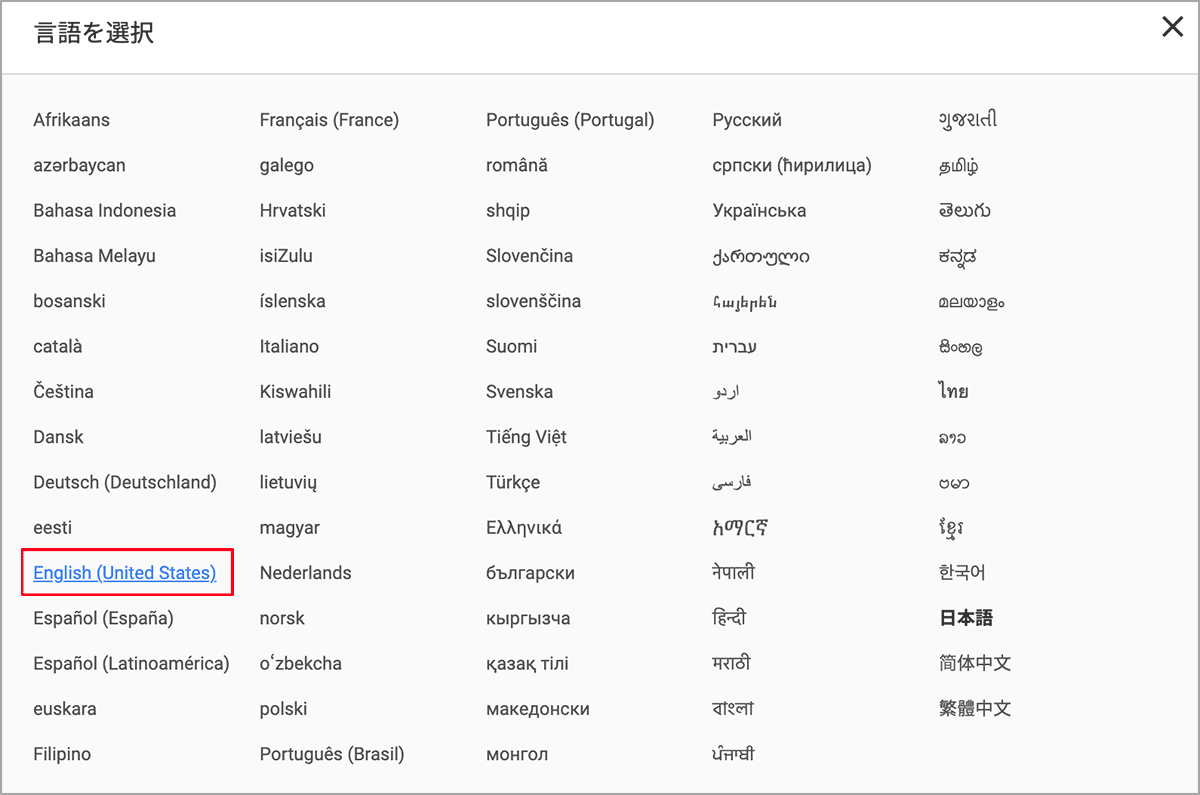
「言語」を選択します。
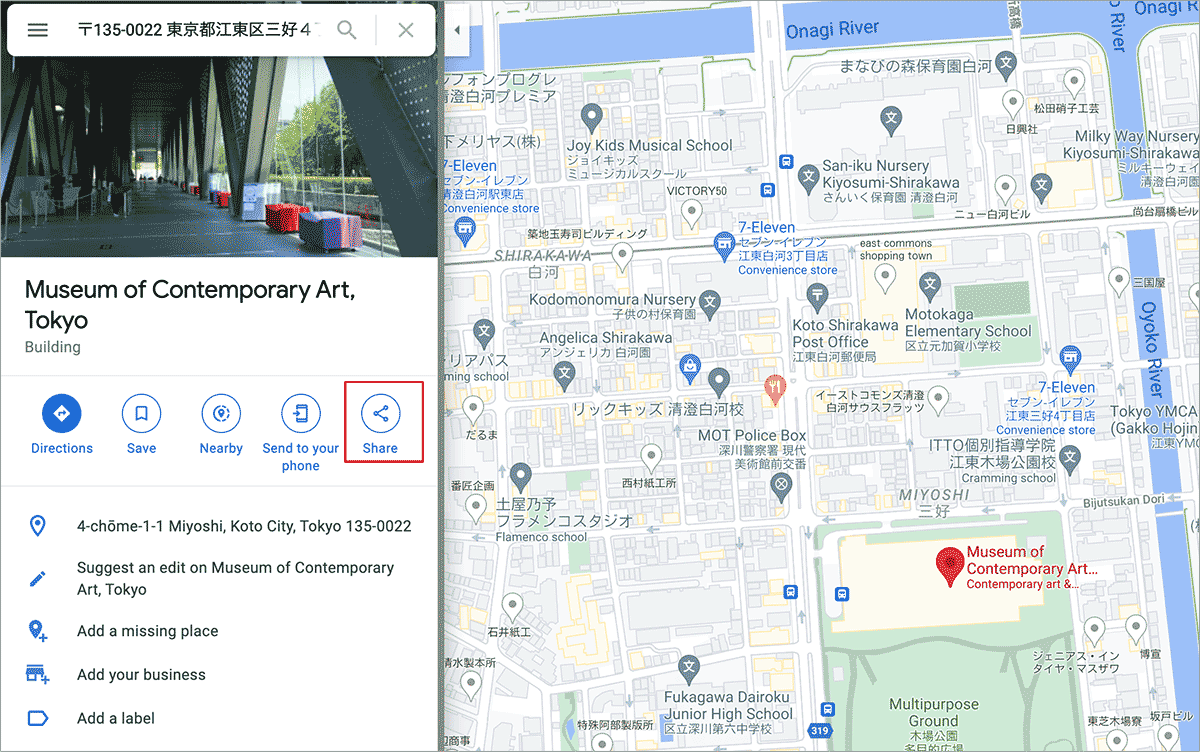
「Share」(日本語の「共有」に該当)をクリックします。
「地図を埋め込む」ためのコードを取得するには「Embed a map」をクリックします。
あとは日本語の Google マップの場合と同じです。
以下は英語の Google マップとリンクの表示例です。
<div class="margin_top40">
<div class="map-wrapper">
<div class="googlemap sample-16x9">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3240.88852697053!2d139.8059981!3d35.6797467!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018891bfc592aad%3A0xd222029e041bd31b!2sMuseum%20of%20Contemporary%20Art%2C%20Tokyo%2C%204-ch%C5%8Dme-1-1%20Miyoshi%2C%20Koto%20City%2C%20Tokyo%20135-0022!5e0!3m2!1sen!2sjp!4v1621341943244!5m2!1sen!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
</div>
<p><a href="https://goo.gl/maps/mRBwYZiN48GVEVe78">Open Map</a></p>
Google マップでルートを表示
ある場所から目的地までのルートを表示することができます。以下が大まかな手順です。
- Google マップで目的地を検索して表示
- 「ルート・乗り換え」をクリック
- 必要に応じて交通手段を選択
- 「出発地」を入力
- メニューをクリックして「地図を共有または埋め込む」をクリック
- 「地図を埋め込む」をクリックして HTML を取得
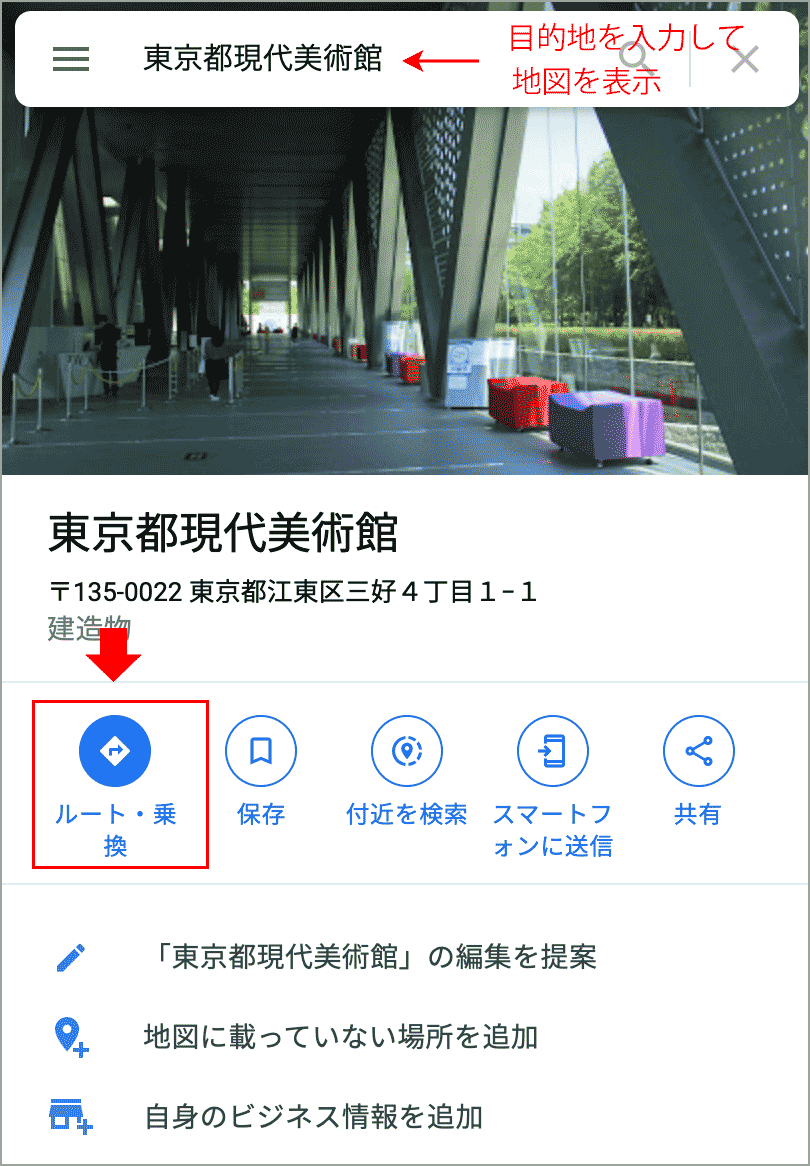
Google Maps を開いて目的地の地図を表示し、「ルート・乗り換え」をクリックします。
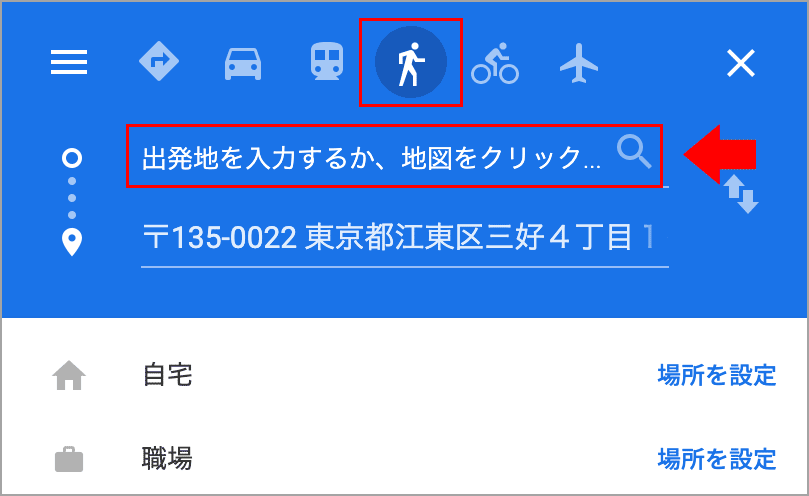
必要に応じて交通手段(徒歩や公共交通機関など)を選択し、「出発地」を入力または地図上をクリックします。
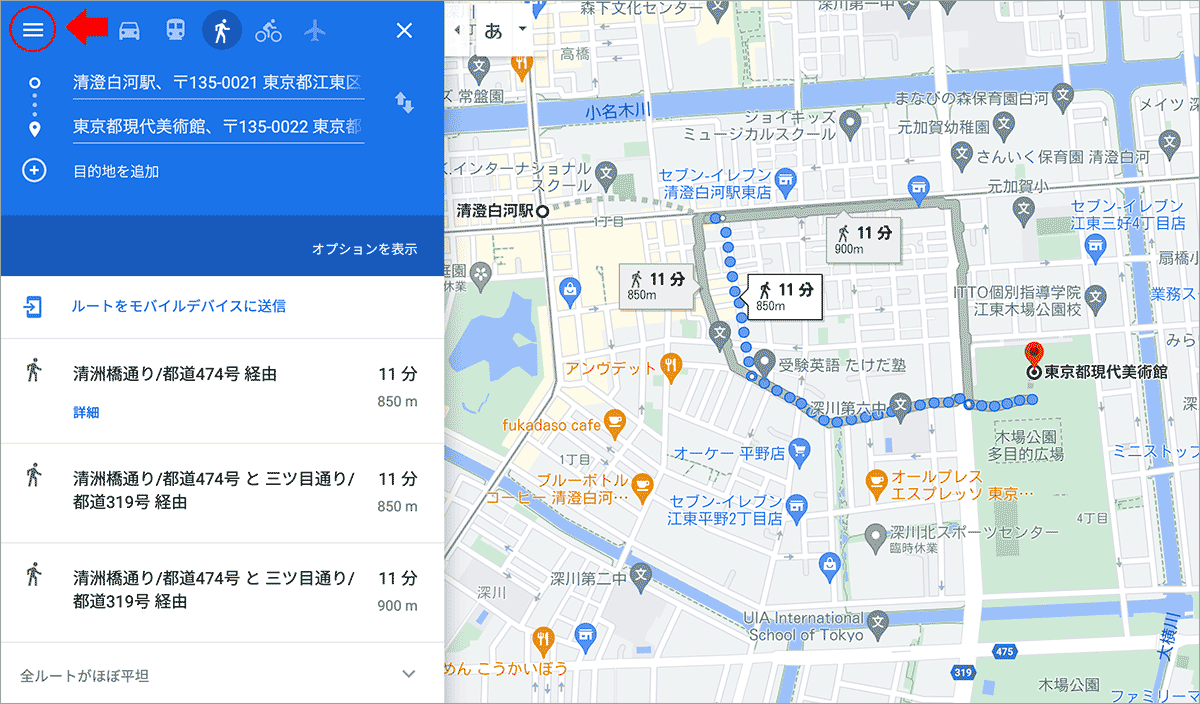
メニューをクリックします。
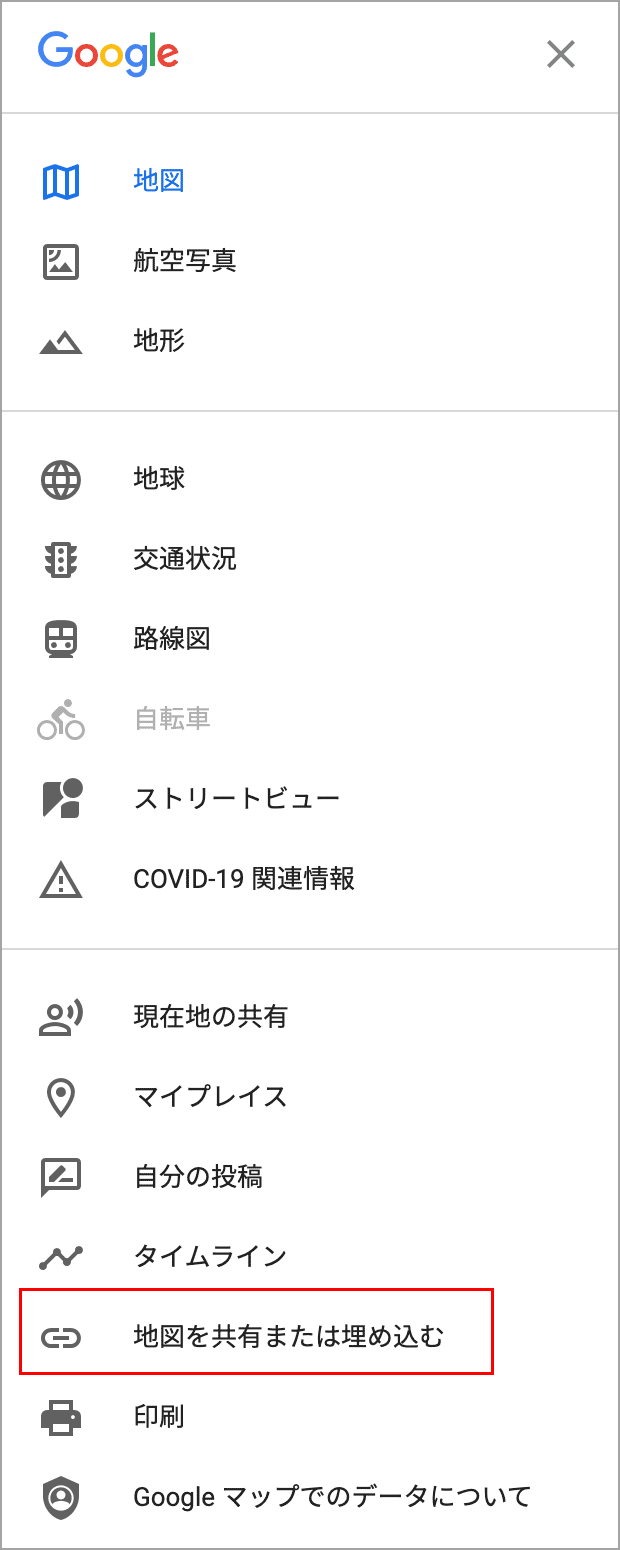
「地図を共有または埋め込む」をクリックします。
「地図を埋め込む」をクリックします。マップのリンクの URL を取得する場合は「リンクをコピー」をクリックします。
必要に応じてサイズを選択して、「HTMLをコピー」をクリックしてコードを取得します。
「クリップボードにコピーしました」と表示されたら、表示したい場所にコードをペーストします。
以下は取得したコードをクラスを指定した div 要素で囲んで表示する例です(レスポンシブ表示)。
<div class="map-wrapper">
<div class="googlemap">
<iframe src="https://www.google.com/maps/embed?pb=!1m24!1m8!1m3!1d6482.054127281494!2d139.8048068!3d35.6763356!3m2!1i1024!2i768!4f13.1!4m13!3e2!4m5!1s0x6018893dc19c7e69%3A0x6545c36eacca3d2b!2z5riF5r6E55m95rKz!3m2!1d35.6822525!2d139.79877779999998!4m5!1s0x6018891bfc592aad%3A0xd222029e041bd31b!2z44CSMTM1LTAwMjIg5p2x5Lqs6YO95rGf5p2x5Yy65LiJ5aW977yU5LiB55uu77yR4oiS77yRIOadseS6rOmDveePvuS7o-e-juihk-mkqA!3m2!1d35.679746699999995!2d139.80819209999999!5e0!3m2!1sja!2sjp!4v1621382274117!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
付近を検索
Google マップの機能の「付近を検索」を使った検索結果の地図も表示することができます。
手順は前述の「Google マップでルートを表示」とほぼ同じです。以下が大まかな手順です。
- Google マップで目的地を検索して表示
- 「付近を検索」をクリック
- 検索を実施
- メニューをクリックして「地図を共有または埋め込む」をクリック
- 「地図を埋め込む」をクリックして HTML を取得
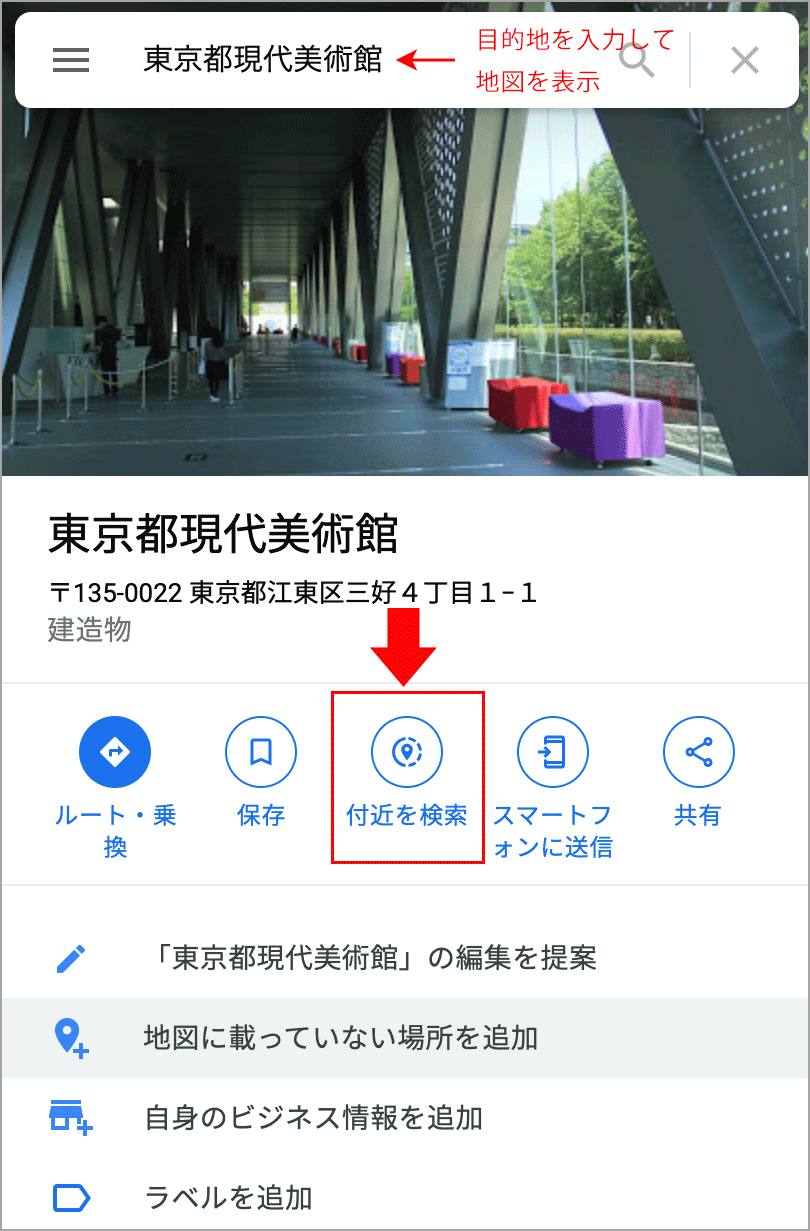
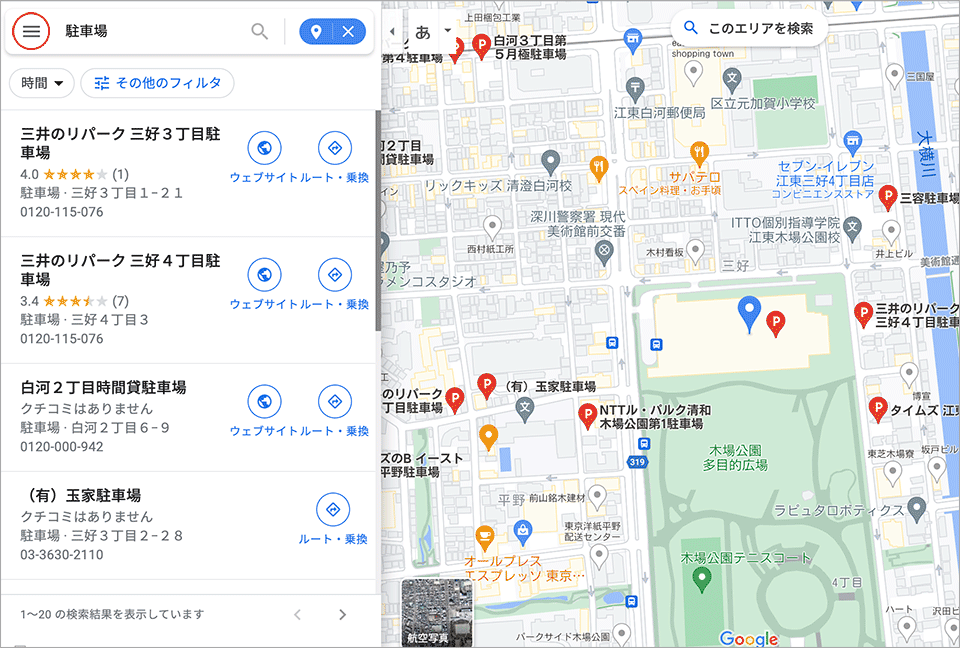
Google Maps を開いて目的地の地図を表示し、「付近を検索」をクリックします。
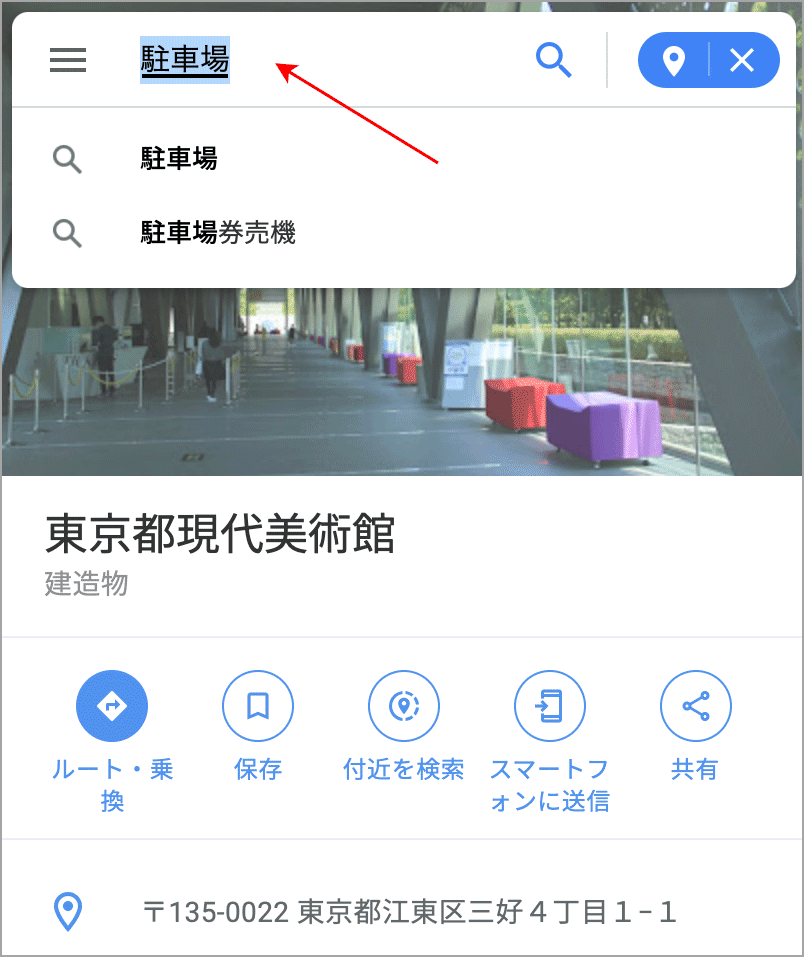
検索ボックスで検索します。
検索結果の地図が表示されるので、問題なければメニューをクリックします。
「地図を共有または埋め込む」をクリックします。
「地図を埋め込む」をクリックします。マップのリンクの URL を取得する場合は「リンクをコピー」をクリックします。
必要に応じてサイズを選択して、「HTMLをコピー」をクリックしてコードを取得します。
「クリップボードにコピーしました」と表示されたら、表示したい場所にコードをペーストします。
以下はカスタムサイズ(800x450)を指定して取得したコードをクラスを指定した div 要素で囲んで表示する例です(レスポンシブ表示)。
<div class="map-wrapper">
<div class="googlemap sample-16x9">
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d3240.887998446149!2d139.80600341588791!3d35.67975971297691!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1z6aeQ6LuK5aC0!5e0!3m2!1sja!2sjp!4v1621575876894!5m2!1sja!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
白黒やセピア色で表示(CSS filter)
CSS の filter を使って Google マップの表示をカスタマイズすることができます。
filter を適用するのは iframe に対してです。
以下の例では次のように地図を埋め込む HTML を取得して、その iframe を div 要素で囲んでクラス(以下の場合は .gmap-gray-scale)を指定してスタイルを設定します。
.map-wrapper と .googlemap はレスポンシブ用のクラスです。
<div class="map-wrapper">
<div class="googlemap gmap-gray-scale">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d12820.042977040894!2d138.21363194495473!3d36.55385387999964!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601d9abe53f55355%3A0xe488a003d1e8ed64!2z55qG56We5bGx!5e0!3m2!1sja!2sjp!4v1621644276057!5m2!1sja!2sjp" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
CSS filter のブラウザ対応状況:caniuse:CSS Filter Effects
グレースケールで表示
filter に grayscale(100%) を設定すると白黒で表示することができます。
以下の例では、grayscale() に 100%(完全に白黒)を指定していますが、値は 0~100% の範囲で指定できます。
<div class="map-wrapper">
<div class="googlemap gmap-gray-scale">
<iframe src="・・・中略・・・" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
.gmap-gray-scale iframe{
filter: grayscale(100%);
}
セピア色で表示
セピア色で表示するには filter に sepia() を設定します。但し、sepia() だけでは明るくなりすぎてしまうので、その前に brightness() を適用して明るさ(明度)を下げています。
以下では sepia() に 90% を指定していますが、grayscale 同様、値は 0~100% の範囲で指定できます。
<div class="map-wrapper">
<div class="googlemap gmap-sepia">
<iframe src="・・・中略・・・" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
.gmap-sepia iframe {
filter: brightness(82%)sepia(90%);
}
色相の回転
filter に hue-rotate() を設定すると色相を変更することができます。
値 は 0〜360 の範囲で単位は deg を指定します。
<div class="map-wrapper">
<div class="googlemap gmap-hue-rotate">
<iframe src="・・・中略・・・" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
.gmap-hue-rotate iframe {
filter: hue-rotate(180deg);
}
ホバー時に表示を変更
以下は transition を使ってホバー時に通常の表示(grayscale() を 0%)にする例です。
<div class="map-wrapper">
<div class="googlemap gmap-gray-scale-hover">
<iframe src="・・・中略・・・" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
.gmap-gray-scale-hover iframe{
filter: grayscale(100%);
transition: filter 0.5s ease-in-out;
}
.gmap-gray-scale-hover iframe:hover{
filter: grayscale(0%);
}
iframe でパラメータを指定
API キーを使わない方法として、iframe の src 属性の URL にパラメータ(クエリ文字列)を指定して Google マップを表示することができます。
※ 但し、この方法が正式にサポートされているかは不明で、将来的に使用できなくなる可能性があります。以下の方法は API キーは使いませんが、Maps Embed API を使用します。
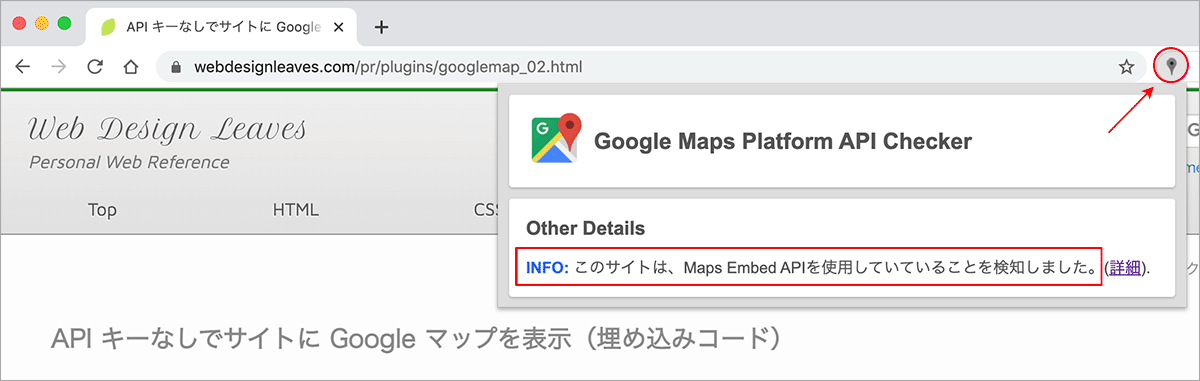
例えば、このページを Chrome のエクステンション「Google Maps Platform API Checker」でチェックするとアイコン(ピン)の色はグレーでクリックすると以下のように表示されます。
INFO: このサイトは、Maps Embed APIを使用していていることを検知しました。(詳細).
但し、「共有」を使って表示している Google Map でも API Checker で確認すると同じように表示されるので、この使い方に問題があるかどうかはわかりません。
関連項目:API キー・チェックツール
Maps Embed API Usage and Billing には以下が記載されています。
Reminder: To use the Maps Embed API, you must include an API key with all API requests.
「注意: Maps Embed API を使用するには、すべての API リクエストに API キーを含める必要があります」とあるので、本来は Maps Embed API を使用するには API キーを使った方が良さそうです。
API キーを取得するのは面倒ですが、Maps Embed API Usage and Billing には Maps Embed API リクエストはすべて無料で、無制限に使用できると記載されています(1秒間のリクエストの上限は500)。
使い方
iframe の src 属性の URL の maps の後に「?」を追加し、パラメータの名前と値を「名前=値」の形式で指定します(クエリ文字列を使って表示する地図の設定を渡します)。
埋め込みで表示するのでパラメータ output の値に embed を output=embed のように指定します。
複数のパラメータを指定するにはパラメータの名前と値のペア(name=value)を「&」で繋げます。
「?」は URL クエリパラメータ(クエリ文字列)の開始を意味し、先頭に一度だけ記述します。
https://maps.google.com/maps?output=embed&name1=value1&name2=value2& ・・・ "
指定するパラメータの順番は特に決まりはなく、output=embed を最後に記述しても問題ありません。
また、ホスト名部分は maps.google.com でも maps.google.co.jp でもどちらでも大丈夫です。
以下の例では q というパラメータに値として場所の名前「東京都現代美術館」を指定して地図を表示しています。指定できる主なパラメータは以下の表を参照ください。
width や height などの属性は見やすいように改行して表示しています。
<iframe src="https://maps.google.co.jp/maps?output=embed&q=東京都現代美術館" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe>
上記のようにパラメータに日本語を指定しても問題なく表示されますが、本来ならば(?) URL エンコードした値を指定します。以下の例は「東京都現代美術館」を URL エンコードした値「%E6%9D%・・・%E9%A4%A8」を指定しています。
以下のページで値を URL エンコードすることができます。
<iframe src="https://maps.google.co.jp/maps?output=embed&q=%E6%9D%B1%E4%BA%AC%E9%83%BD%E7%8F%BE%E4%BB%A3%E7%BE%8E%E8%A1%93%E9%A4%A8" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe>
以下が上記の記述で表示される地図の例です。
以下は q パラメータに緯度と経度を、z パラメータにズームレベルの値 18 を指定して表示する例です。
<iframe src="https://maps.google.com/maps?output=embed&q=35.67952880671921,139.8086534379264&z=18" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe>
上記は以下のような地図を表示します。
以下は指定できるパラメータの例です。
| 名前 | 意味(指定可能な値) |
|---|---|
| q | マーカーを表示する位置を指定します。値は場所の名前、住所、緯度と経度(カンマ区切り)などを指定できます。文字は URL エンコードします。 緯度と経度で指定する例:q=35.67952880671921,139.8086534379264 |
| z | 縮尺(ズームレベル)の値。0~21 の数値で指定します。大きな値ほど拡大されて表示されます。 |
| ll | 地図の中心位置座標をカンマ区切りの緯度経度で指定します(例:37.4218,-122.0840)。指定しない場合は q パラメータで指定した場所や住所から自動的に設定されます。パラメータ名は小文字のエル2つ(おそらく latitude と longitude)。 |
| t | 表示モード(タイプ)。値には以下を指定できます。
|
| hl | 言語。デフォルトはユーザーのブラウザに設定されている言語です。日本語は「ja」、英語は「en」です。どの言語が指定できるかは、Google マップを表示して、メニューのアイコンをクリックし「言語」をクリックして確認できます。値は表示したい言語を選択して表示されるマップの URL の最後に hl=xx のように言語が設定されています。 |
以下は z に 18 を、ll に緯度経度(35.68106645142036, 139.7977517138129)を、hl に en を指定して地図を表示する例です。
<iframe src="https://maps.google.com/maps?output=embed&z=18&ll=35.68106645142036, 139.7977517138129&hl=en" width="800" height="450" style="border:0;" allowfullscreen="" loading="lazy"> </iframe>