npm の基本的な使い方
Mac の環境での npm の基本的な使い方についての覚書です。

作成日:2020年5月19日
npm とは
npm(Node Package Manager)は、Node.js のパッケージ(Package)を管理するツールです。
npm はパッケージをインストールする際に各種ライブラリなどの依存関係を管理・解決してくれ、パッケージの検索や更新、バージョン管理、アンインストールなどもできます。
また、npm を使ってインストールした複数のパッケージの環境を簡単に複製することができます。
npm は Node.js をインストールすると自動的にインストールされるので、使用するには Node.js をインストールする必要があります。
関連ページ:
Node.js がインストールされていれば、ターミナルで以下を実行して npm のバージョンを確認することができます。
$ npm -v return // npm --version でも同じです 6.14.4
以下の version コマンドでも確認できます。
$ npm version return
{
npm: '6.14.4', //npm のバージョン
ares: '1.16.0',
brotli: '1.0.7',
cldr: '36.1',
icu: '66.1',
llhttp: '2.0.4',
modules: '83',
napi: '6',
nghttp2: '1.40.0',
node: '14.2.0', //node のバージョン
openssl: '1.1.1g',
tz: '2019c',
unicode: '13.0',
uv: '1.37.0',
v8: '8.1.307.31-node.33',
zlib: '1.2.11'
}
コマンドの書式とヘルプ
コマンドはターミナルで npm コマンドに続けてサブコマンドを指定して実行します。
npm help や npm のみで実行すると以下のように使い方が表示されます。
$ npm return
Usage: npm <command> //書式
where <command> is one of: //以下のコマンドが使用可能
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, fund, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
/Users/username/.npmrc
or on the command line via: npm <command> --key value
Config info can be viewed via: npm help config
npm@6.14.4 /Users/username/.nodebrew/node/v14.2.0/lib/node_modules/npm //nodebrew を使って Node.js をインストールしている場合の例
以下が npm コマンドの基本的な書式です。
npm コマンド オプション
コマンドなどの詳細なヘルプ(マニュアル)を見るには help コマンドにコマンド名やキーワード(例 package.json)などを指定します。
npm help コマンド名(キーワード)
以下は init コマンドのマニュアルを表示する例です。マニュアルを終了するには q キーを押します(ターミナルのマニュアルと同じキー操作)。
$ npm help init return
NPM-INIT(1) NPM-INIT(1)
NAME
npm-init - create a package.json file
Synopsis
npm init [--force|-f|--yes|-y|--scope]
npm init <@scope> (same as `npx <@scope>/create`)
npm init [<@scope>/]<name> (same as `npx [<@scope>/]create-<name>`)
Examples
Create a new React-based project using create-react-app
https://npm.im/create-react-app:
$ npm init react-app ./my-react-app
Create a new esm-compatible package using create-esm
https://npm.im/create-esm:
$ mkdir my-esm-lib && cd my-esm-lib
$ npm init esm --yes
・・・以下省略・・・
各コマンドのクイック(簡易)ヘルプを見るにはコマンド名に続けて -h を指定します。
npm コマンド -h
以下は init コマンドのクイックヘルプを表示する例です。
$ npm init -h return npm init [--force|-f|--yes|-y|--scope] npm init <@scope> (same as `npx <@scope>/create`) npm init [<@scope>/]<name> (same as `npx [<@scope>/]create-<name>`)
オンラインドキュメント:npm CLI documentation
パッケージのインストール
パッケージのインストール方法には大きく分けると以下の2つがあります。
| インストール方法 | 説明 |
|---|---|
| ローカルインストール | パッケージをカレントディレクトリ配下(プロジェクトごと)の node_modules ディレクトリにインストールします。対象のプロジェクトでのみインストールしたパッケージを使用することができます。 |
| グローバルインストール |
パッケージを npm のルート配下の node_modules ディレクトリにインストールします。共通で利用するツールをインストールする場合など、全てのプロジェクトで同じパッケージを使うことができます。 |
パッケージのインストールは install コマンドを使います。グローバルインストールの場合は -g オプションを指定します。
// ローカルインストール(プロジェクトのディレクトリで実行) npm install パッケージ名 //グローバルインストール npm install -g パッケージ名
インストールされたパッケージは node_modules というディレクトリに格納されます。
プロジェクトごとにインストールするローカルインストールの場合は、そのプロジェクトのディレクトリの中に node_modules ディレクトリが作成されます。
グローバルインストールの場合、npm のルートの場所は Node.js のインストール方法により異なりますが、root コマンドに -g オプションを指定して確認することができます。
-g オプションはグローバルを意味します。
$ npm root -g return /Users/username/.nodebrew/node/v14.2.0/lib/node_modules //nodebrew を使ってインストールしている場合 $ cd myProject return //プロジェクトのディレクトリに移動 $ npm root return /Users/username/myProject/node_modules //ローカルインストール
インストールされているパッケージは list コマンドで確認することができます。
以下はまだ何もインストールしていない状態でパッケージを確認する例です。
グローバルインストールの確認には -g オプションを指定します。また --depth=0 を指定して一番上の階層のみを表示しています。
$ npm list return /Users/username └── (empty) // 空(何もインストールされていない) $ npm list -g --depth=0 return //グローバルインストールの確認 /Users/username/.nodebrew/node/v14.2.0/lib //nodebrew を使ってインストールしている場合 └── npm@6.14.4 //グローバルインストールされているのは npm のみ
パッケージの管理
npm は依存関係を解決してパッケージをインストールするだけではなく、必要に応じてバージョン管理や本番環境(Production)用、開発環境(Development)用と言ったパッケージ管理が可能です。
このため、パッケージをインストールするにはパッケージの情報が記載された package.json というファイルを作成します。
package.json にはそのプロジェクトでインストールしたパッケージの情報が追加され、インストールした際のオプション(本番環境用、開発環境用、プロジェクト固有など)も追加され更新されます。
また、パッケージをインストールすると package.json の他に、package-lock.json というファイルが自動的に生成され、このファイルを使ってパッケージのバージョンを固定することなどができます。
package.json や package-lock.json を利用することでプロジェクトのパッケージを管理をすることができ、また簡単に同じパッケージ環境のコピーなどができるようになっています。
パッケージとモジュール
パッケージとモジュールは厳密には異なるものです。
npm の場合は以下のように定義されています(npm Docs/About packages and modules から)。
npm レジストリにはパッケージが含まれていて、その多くは Node モジュールです。
About packages
パッケージは、package.json によって記述されるファイルまたはディレクトリです。
About modules
モジュールは、Node.js の require() 関数によってロードできる node_modules ディレクトリ内の任意のファイルまたはディレクトリです。
Node.js の require() 関数によって読み込まれるには、モジュールは次のいずれかである必要があります。
- main フィールドが含まれる package.json を含むフォルダー。
- JavaScript ファイル
大雑把に言うと「パッケージ」を npm でインストールして、「モジュール」としてプログラムで利用するということになるのかと思います。npm でインストールするのはモジュールではなくパッケージになります。
一般的にはモジュールとは他のプログラムから利用することを目的としたクラスや関数などのプログラムのことで、モジュールをまとめて機能するようにしたものがパッケージになります。
ローカルインストール
特定のディレクトリにパッケージをインストールして、そのディレクトリだけで使う方法です。パッケージをインストールすると node_modules というディレクトリが自動的に作成されてその中にパッケージ関連のファイルが格納されます。
package.json というパッケージの情報が記載されたファイルがない場合は、初期化(npm init)を実行して package.json というファイルを作成する必要があります。
新規インストール
以下はプロジェクト(ディレクトリ)にパッケージを新たにインストールする場合の大まかな流れです。
- プロジェクトのディレクトリに移動
- 初期化を実行(npm init で package.json ファイルを生成)
- パッケージのインストール(npm install パッケージ名)
以下は myProject というディレクトリを作成してそこにパッケージをインストールする例です。
$ mkdir myProject return //ディレクトリを作成 $ cd myProject return //ディレクトリに移動 $ npm init return //package.json の生成(詳細後述) $ npm install パッケージ名 return //指定したパッケージをインストール(詳細後述)
プロジェクトのコピー
パッケージ情報が記載された package.json がすでにある(プロジェクトのルートディレクトリに配置されている)場合は単に以下のコマンドを実行するだけで package.json に記述されたパッケージが一括してインストールされます。(プロジェクトの複製・コピー)
$ npm install //パッケージ名を指定せずに実行(詳細後述)
初期化 npm init
プロジェクトのディレクトリで npm init を実行します。
$ npm init
npm init を実行すると、package.json と言うパッケージに関する設定情報を記述するファイルが自動的に生成され、パッケージをインストールする準備(初期化)ができます。
オプションを指定しないで npm init を実行すると、以下のように対話的に package name などの項目(フィールド)を入力して package.json ファイルが作成されます。
以下の例では、何も入力せずに return を押してデフォルトの値を使用しています(後からファイルを開いて変更可能です)。
$ npm init return
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (myproject) return // 以下何も入力せずに return を押してデフォルトを使用
version: (1.0.0) return
description: return
entry point: (index.js) return
test command: return
git repository: return
keywords: return
author: return
license: (ISC) return //ISC はオープンソフトウェアのライセンス
About to write to /Users/username/myProject/package.json:
//生成されるファイルの内容が表示される
{
"name": "myproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) y //OK なら y return
上記のように全てのフィールドにデフォルトの値を使う場合は、-y または --yes オプションを指定して実行することで簡単に同様のファイルが生成されます。
$ npm init -y return //対話的に入力する必要がない
Wrote to /Users/username/myProject/package.json:
//生成されたファイルの内容(全てデフォルト)が表示される
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
package.json のフィールド
以下は初期化(npm init)の際に指定できる package.json のフィールドの一部とデフォルト値です(環境により異なります)。
| フィールド | 意味 | デフォルト値 |
|---|---|---|
| name | 名前 | プロジェクトのディレクトリ名 |
| version | バージョン | 1.0.0 |
| description | 説明 | "" (空文字) |
| main | 公開するパッケージのエントリポイント | index.js |
| scripts | npm run 〜 や npm start などで実行できるスクリプトを定義するフィールド。 | test コマンド。ドキュメントルートに server.js があれば "start": "node server.js" |
| keywords | npm パッケージハブでの検索に使われるキーワード | [](空の配列) |
| author | 制作者 | "" (空文字) |
| license | ソフトウェア・ライセンス | ISC(フリーソフトウェアライセンス) |
フィールドや package.json の詳細については以下のコマンドで確認できます。
$ npm help package.json
インストール npm install
パッケージをインストールするには、インストールするパッケージ名を指定して npm install を実行します。必要に応じてオプションを指定します。
オプションを指定せずに実行すると、そのパッケージは本番環境用として package.json の dependencies フィールドに記載されます。指定したオプションに応じて package.json が更新されます。
$ npm install パッケージ名 //または install コマンドの短縮形(i コマンド)を使って以下でも同じ $ npm i パッケージ名
パッケージ名を半角スペースで区切って指定して、複数のパッケージをまとめてインストールすることもできます。
$ npm install パッケージ名 パッケージ名 パッケージ名...
以下は jquery のパッケージをインストールする例です。
$ npm install jquery return //jquery をインストール npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN myProject@1.0.0 No description //description が空だという警告 npm WARN myProject@1.0.0 No repository field. //repository フィールドがないという警告 + jquery@3.5.1 added 1 package from 1 contributor and audited 1 package in 0.384s found 0 vulnerabilities
インストール完了後確認すると、プロジェクトのディレクトリ(myProject)の下に node_modules というディレクトリが作成されその中にパッケージ(jquery)がインストールされています。
myProject ├── node_modules //パッケージを格納するディレクトリ │ └── jquery ├── package.json //パッケージの依存関係(dependencies)が追加される └── package-lock.json //追加されるファイル
この例のように npm install コマンドにオプションを指定しないでインストールすると、インストールされたパッケージは package.json の dependencies に追加されます。
dependencies フィールドには(本番環境で)そのプロジェクトやアプリケーションの実行に必要なパッケージが記載されます。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": { // インストールで追加されたフィールド dependencies
"jquery": "^3.5.1" //インストールされたパッケージとバージョン
}
}
また package-lock.json というファイルが新たに作成されます。
バージョンを指定してインストール
パッケージ名の後に @ を付けてバージョンを指定してインストールすることもできます。※ npmでは何も指定しなければ最新バージョンのパッケージがインストールされます。
npm install パッケージ名@バージョン $ npm install sass@1.22.12 //sass のバージョン 1.22.12 をインストール
バージョンのレンジ(範囲)を指定することもできます。その際、レンジはクォートで囲みます。
$ npm install sax@">=0.1.0 <0.2.0" //0.1.0 以上 0.2.0 未満
tag を指定してインストール
リリースの最新版や次のバージョンの最新版という指定のために tag が用意されている場合もあります。
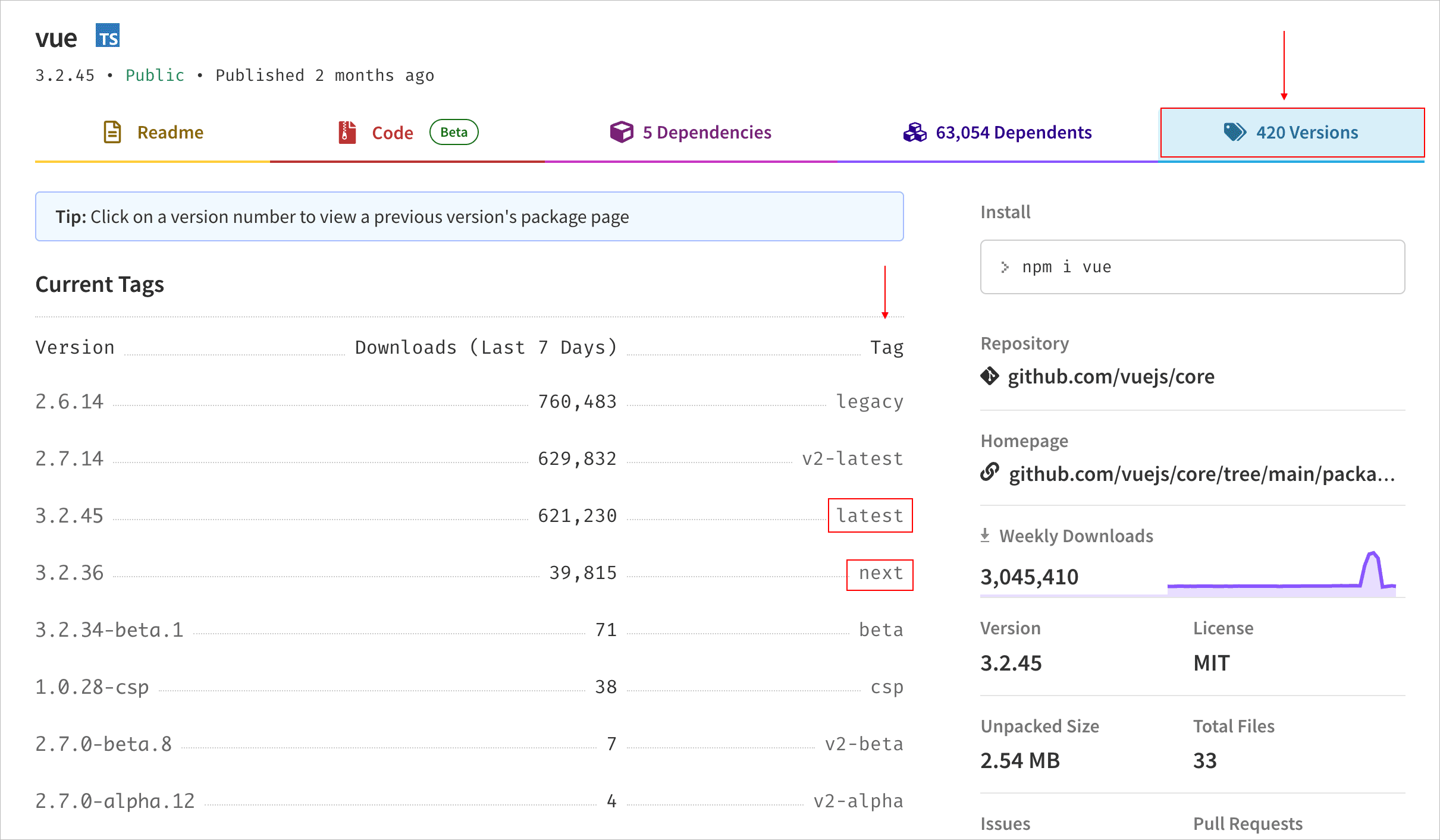
用意されている tag は npm のサイトのパッケージのページの Versions タブで確認することができます。
以下は Vue のページの Versions タブですが、latest や next などのタグとそれに対応するバージョンが確認できます。
例えば、以下を実行すると(上記の時点の場合)、バージョン 3.2.45 がインストールされます。
$ npm install vue@latest //vue の latest をインストール
または、npm view コマンドなどでも出力の dist-tags で確認することができます。
$ npm view vue //パッケージの情報を表示 vue@3.2.45 | MIT | deps: 5 | versions: 420 The progressive JavaScript framework for building modern web UI. https://github.com/vuejs/core/tree/main/packages/vue#readme keywords: vue dist .tarball: https://registry.npmjs.org/vue/-/vue-3.2.45.tgz .shasum: 94a116784447eb7dbd892167784619fef379b3c8 .integrity: sha512-9Nx/Mg2b2xWlXykmCwiTUCWHbWIj53bnkizBxKai1g61f2Xit700A1ljowpTIM11e3uipOeiPcSqnmBg6gyiaA== .unpackedSize: 2.5 MB dependencies: @vue/compiler-dom: 3.2.45 @vue/runtime-dom: 3.2.45 @vue/shared: 3.2.45 @vue/compiler-sfc: 3.2.45 @vue/server-renderer: 3.2.45 maintainers: - yyx990803 <yyx990803@gmail.com> - posva <posva13@gmail.com> dist-tags: //タグ beta: 3.2.34-beta.1 latest: 3.2.45 next: 3.2.36 v2-beta: 2.7.0-beta.8 csp: 1.0.28-csp legacy: 2.6.14 v2-alpha: 2.7.0-alpha.12 v2-latest: 2.7.14 published 2 months ago by yyx990803 <yyx990803@gmail.com>
パッケージ名の先頭の @
パッケージをインストールする際に、パッケージ名の先頭に @ を指定することがありますが、これは Scoped packages という指定方法で、パッケージ名の先頭の @ は名前空間としてのアットマークです。
名前がかぶらない(衝突しない)ようにするための仕組みで、例えば以下の @myorg/mypackage は myorg の mypackage というパッケージをインストールします。
$ npm install @myorg/mypackage
install コマンドオプション
install コマンドには以下のようなオプションのフラグを指定して、package.json へ追加する情報を制御することができます。
これらのオプションの指定により、package.json のどのフィールドに記載されるかが決まります。何もオプションを指定しない場合は、--save-prod を指定したことと同じで、dependencies フィールドに追加されます。
| オプション | 短縮 | 意味 |
|---|---|---|
| --save-prod | -P | アプリやページのプログラムを実行するのに必要なパッケージに指定します。package.json の dependencies に追加されます。--save-prod の prod は Production(本番環境)の意味です。オプションを何も指定しない場合と同じ(デフォルト)です。 |
| --save-dev | -D | 開発環境で使う(プログラムの実行ではなく、プログラムのビルドやその他開発時にのみ必要な)パッケージに指定します。--save-dev の dev は Development(開発環境)の意味です。 package.json の devDependencies に追加されます。npm install で --production オプションを指定するとこのパッケージはインストールされません。 |
| --save-optional | -O | オプショナルなパッケージに指定します。package.json の optionalDependencies に追加され、npm install でインストールできないときはスキップされます。 |
| --no-save | package.json に書き込まない(パッケージ管理をしない)場合に指定します。package.json に追加されません。そのため npm install でインストールされません。 |
上記のオプションのいずれかを使用して依存関係を package.json に保存する場合、以下のオプションも同時に指定できます。
| オプション | 短縮 | 意味 |
|---|---|---|
| --save-exact | -E | dependencies / devDependencies のバージョン指定に(同じメジャーバージョンの最新版/semver range ではなく)正確なバージョンのみを依存の対象とします(明示的なバージョン固定)。 |
例えば、install コマンドでオプションを省略するか --save-prod(または -P)オプションを指定すると、アプリやページのプログラムを実行するのに必要なパッケージ(本番環境用)と判断され、dependencies フィールドに追加されます。
dependencies フィールドに追加されたパッケージは本番環境用と判断され、プロジェクトの複製の際に npm install コマンドを実行するとインストールされることになります。
install コマンドで --save-dev(または -D)オプションを指定すると、プログラムの実行ではなく、プログラムのビルドやその他開発時にのみ必要なパッケージ(開発環境用)であると判断され、devDependencies フィールドに追加されます。
devDependencies フィールドに追加されたパッケージは開発環境用と判断され、プロジェクトの複製の際に npm install でインストールされますが、npm install に --production オプションを指定して実行するとこのパッケージはインストールされません。
install コマンドの詳細は npm help install で確認できます。
npm help install return //install コマンドのマニュアルを表示
NPM-INSTALL(1) NPM-INSTALL(1)
NAME
npm-install - Install a package
Synopsis
npm install (with no args, in package dir)
npm install [<@scope>/]<name>
npm install [<@scope>/]<name>@<tag>
npm install [<@scope>/]<name>@<version>
npm install [<@scope>/]<name>@<version range>
npm install <alias>@npm:<name>
npm install <git-host>:<git-user>/<repo-name>
npm install <git repo url>
npm install <tarball file>
npm install <tarball url>
npm install <folder>
aliases: npm i, npm add
common options: [-P|--save-prod|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [-B|--save-bundle] [--no-save] [--dry-run]
・・・中略・・・
//オプションのフラグ
* `-P, --save-prod`: Package will appear in your `dependencies`.
This is the default unless `-D` or `-O` are present.
* `-D, --save-dev`: Package will appear in your `devDependencies`.
* `-O, --save-optional`: Package will appear in your `optionalDependencies`.
* `--no-save`: Prevents saving to `dependencies`.
When using any of the above options to save dependencies to your
package.json, there are two additional, optional flags:
* `-E, --save-exact`: Saved dependencies will be configured with an
exact version rather than using npms default semver range
operator.
* `-B, --save-bundle`: Saved dependencies will also be added to your `bundleDependencies` list.
・・・以下省略・・・
また、プロジェクトには複数のパッケージをインストールすることができます。
以下は同じプロジェクトに sass のパッケージをバージョンを指定してインストールする例です。
$ npm install sass@1.22.12 return ・・・中略・・・ + sass@1.22.12 added 16 packages from 22 contributors and audited 17 packages in 1.3s
以下のように package.json の dependencies に指定したバージョンのパッケージが追加されます。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.5.1",
"sass": "^1.22.12" //指定したバージョンのパッケージが追加
}
}
プロジェクトの複製・コピー
既存のプロジェクトで作成された package.json を新たなプロジェクトのルートディレクトリに配置して、パッケージ名を指定せずにインストールコマンドを実行すれば同じパッケージで構成されるプロジェクトを複製することができます。
但し、インストールされるパッケージのバージョンは package.json に記述されたものとは限らず、その時点での同じメジャーバージョンの最新版がインストールされます。
//package.json をプロジェクトのルートディレクトリに配置 $ npm install //パッケージ名を指定せずにインストールコマンドを実行
以下は新規に作成したプロジェクトのディレクトリ(myProject2)に既存のプロジェクト(myProject)のパッケージを複製する例です。
作成したプロジェクトのディレクトリ(myProject2)に移動し、既存のプロジェクトの package.json をコピーして配置します。そしてパッケージ名を指定せずに npm install を実行すると package.json に記載されているパッケージがインストールされます。
$ mkdir myProject2 return //ディレクトリを作成 $ cd myProject2 return //ディレクトリへ移動 $ cp ../myProject/package.json ./ return //package.json を myProject2 にコピー $ npm install return //パッケージ名を指定せずにインストールコマンドを実行 npm notice created a lockfile as package-lock.json. You should commit this file. added 17 packages from 23 contributors and audited 17 packages in 0.713s found 0 vulnerabilities
以下は上記実行後の新しいディレクトリ myProject2 の中身です。node_modules フォルダが作成され、その中に既存のプロジェクト(myProject)のパッケージがインストールされています。また、 package-lock.json というファイルが生成されています。
$ tree -L 2 return //myProject2 で tree コマンドを実行 . ├── node_modules │ ├── anymatch │ ├── binary-extensions │ ├── braces │ ├── chokidar │ ├── fill-range │ ├── fsevents │ ├── glob-parent │ ├── is-binary-path │ ├── is-extglob │ ├── is-glob │ ├── is-number │ ├── jquery │ ├── normalize-path │ ├── picomatch │ ├── readdirp │ ├── sass │ └── to-regex-range ├── package-lock.json //自動生成される └── package.json //コピーしたファイル
この例の場合、package.json の dependencies には "sass": "^1.22.12" と記載されていますが、1.22.12 はこの時点の最新のバージョンではありません。そのため実際にインストールされるのはこの時点の最新のバージョンである 1.26.5 になります。
$ npm ls sass return //インストールされた sass を確認 myProject@1.0.0 /Users/username/myProject2 └── sass@1.26.5 //最新版がインストールされている
特定の指定したバージョンをインストールするには、元のプロジェクトの package-lock.json ファイルも一緒に配置して npm install を実行する必要があります。
//package.json と package-lock.json を配置 $ npm install //パッケージ名を指定せずにインストールコマンドを実行
--production フラグ
npm install で --production オプションを指定して実行すると package.json の devDependencies に記載されているパッケージ(パッケージのインストール時に --save-dev オプションを指定してインストールした開発環境用のパッケージ)はインストールされません。
例えば以下のような package.json の場合、--production オプションを指定すると、devDependencies に記載されている typescript パッケージはインストールされません。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"foo": "echo 'Hello from Foo!'",
"sass-ver": "sass --version",
"test": "echo this is TEST"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.5.1",
"sass": "^1.22.12"
},
"devDependencies": { //Development(開発環境)用
"typescript": "^3.9.3"
}
}
$ npm install --production return $ npm list --depth=0 return //インストールされたパッケージを確認 myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 └── sass@1.26.5 //typescript はインストールされない
--production オプションを指定しないで npm install を実行すると devDependencies に記載されているパッケージもインストールされます。
パッケージの検索 search
search コマンドを使うと指定したキーワードにマッチするパッケージを npm リポジトリから検索することができます。
npm search パッケージ名(キーワード)
以下はキーワードに sass を指定して検索する例です。
$ npm search sass return NAME | DESCRIPTION | AUTHOR | DATE sass | A pure JavaScript… | =chriseppstein… | 2020-04-24 node-sass | Wrapper around… | =saperski… | 2020-05-04 sass-loader | Sass loader for… | =akiran… | 2020-01-13 ・・・以下省略・・・
パッケージの詳細情報 view
view コマンドを使うと指定したパッケージの詳細情報を表示することができます。または、エイリアスとして info、show、v が利用できます。
npm view パッケージ //または npm info や npm show、 npm v
以下は jquery を指定して詳細情報を表示する例です。
$ npm view jquery return jquery@3.5.1 | MIT | deps: none | versions: 52 JavaScript library for DOM operations https://jquery.com keywords: jquery, javascript, browser, library dist .tarball: https://registry.npmjs.org/jquery/-/jquery-3.5.1.tgz .shasum: d7b4d08e1bfdb86ad2f1a3d039ea17304717abb5 .integrity: sha512-XwIBPqcMn57FxfT+Go5pzySnm4KWkT1Tv7gjrpT1srtf8Weynl6R273VJ5GjkRb51IzMp5nbaPjJXMWeju2MKg== .unpackedSize: 1.3 MB maintainers: - dmethvin <dave.methvin@gmail.com> - mgol <m.goleb@gmail.com> - scott.gonzalez <scott.gonzalez@gmail.com> - timmywil <4timmywil@gmail.com> dist-tags: beta: 3.5.1 latest: 3.5.1
パッケージのバージョンを表示
view コマンドのオプションに version または versions を指定してパッケージのバージョンを表示することができます。
npm view パッケージ version //最新バージョンを表示 npm view パッケージ versions //インストール可能なバージョンを表示
$ npm view jquery version return //最新バージョンを表示 3.6.3 $ npm view jquery versions return //インストール可能なバージョンを表示 [ '1.5.1', '1.6.2', '1.6.3', '1.7.2', '1.7.3', '1.8.2', '1.8.3', '1.9.1', '1.11.0-beta3', '1.11.0-rc1', '1.11.0', '1.11.1-beta1', '1.11.1-rc1', '1.11.1-rc2', '1.11.1', '1.11.2', '1.11.3', '1.12.0', '1.12.1', '1.12.2', '1.12.3', '1.12.4', '2.1.0-beta2', '2.1.0-beta3', '2.1.0-rc1', '2.1.0', '2.1.1-beta1', '2.1.1-rc1', '2.1.1-rc2', '2.1.1', '2.1.2', '2.1.3', '2.1.4', '2.2.0', '2.2.1', '2.2.2', '2.2.3', '2.2.4', '3.0.0-alpha1', '3.0.0-beta1', '3.0.0-rc1', '3.0.0', '3.1.0', '3.1.1', '3.2.0', '3.2.1', '3.3.0', '3.3.1', '3.4.0', '3.4.1', '3.5.0', '3.5.1', '3.6.0', '3.6.1', '3.6.2', '3.6.3' ]
パッケージ名に続いて @ でバージョンを指定して確認することもできます。この場合は version(単数形)です。
npm view jquery@3 version return jquery@3.0.0 '3.0.0' jquery@3.1.0 '3.1.0' jquery@3.1.1 '3.1.1' jquery@3.2.0 '3.2.0' jquery@3.2.1 '3.2.1' jquery@3.3.0 '3.3.0' jquery@3.3.1 '3.3.1' jquery@3.4.0 '3.4.0' jquery@3.4.1 '3.4.1' jquery@3.5.0 '3.5.0' jquery@3.5.1 '3.5.1' jquery@3.6.0 '3.6.0' jquery@3.6.1 '3.6.1' jquery@3.6.2 '3.6.2' jquery@3.6.3 '3.6.3'
package.json
package.json はパッケージに関する設定情報が記述された編集可能なファイルです。
パッケージをインストール後、package.json を確認すると以下のように dependencies というフィールドが追加され、インストールしたパッケージとそのバージョン(本番環境用のパッケージの依存関係)が記述されています。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": { // インストールで追加されたフィールド dependencies
"jquery": "^3.5.1", //インストールされたパッケージとバージョン
"sass": "^1.22.12" //インストールされたパッケージとバージョン
}
}
以下はこのプロジェクトに開発環境用として TypeScript のパッケージをインストールする例です。
開発環境用(開発時に依存するパッケージ)としてインストールするにはオプションに --save-dev(または -D)を指定します。
$ npm install -D typescript return + typescript@3.9.3 added 1 package from 1 contributor and audited 18 packages in 0.97s
package.json を確認すると devDependencies フィールドに typescript が追加されています。
$ cat package.json return
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.5.1",
"sass": "^1.22.12"
},
"devDependencies": { // 開発環境用インストールで追加されたフィールド
"typescript": "^3.9.3"
}
}
以下は package.json のフィールドの一部です。
プロジェクトを公開しない(作成したパッケージを公開しない)場合は description や main、keywords、author、license などは省略(削除)しても問題ありません。
| フィールド | 意味 |
|---|---|
| name | 名前(必須) |
| version | バージョン(必須) |
| description | 作成したパッケージの説明 |
| main | パッケージのエントリーポイント(パッケージの中で最初に呼ばれるモジュール)をパッケージルートからの相対パスで指定。ユーザーがそのパッケージをインストールし、require() を実行した時に main で指定したモジュールの exports オブジェクトが返されます。そのパッケージを NPM で公開しない場合は重要ではありません(指定しなくても問題ありません)。 |
| scripts | npm run 〜 や npm start などで実行できるスクリプトを定義するフィールド。 |
| keywords | npm パッケージハブでの検索に使われるキーワード |
| author | 制作者 |
| license | ソフトウェア・ライセンス |
| dependencies | インストールの際に --save-prod オプションを指定したパッケージがリストされるフィールド。npm install でオプションを指定しない場合、このフィールドに追加されます。本番環境/Production で使用するパッケージをリストするフィールド。 |
| devDependencies | インストールの際に --save-dev オプションを指定したパッケージがリストされるフィールド。開発環境/Development で使用する(開発時に依存する)パッケージをリストするフィールド。 |
| optionalDependencies | インストールの際に --save-optional オプションを指定したパッケージがリストされるフィールド。オプショナル用パッケージをリストするフィールド。このパッケージが見つからない場合やインストールに失敗した場合もインストールは続行されます。 |
| private | プロジェクトを誤って公開しないようにするためのフィールドで true を指定すると公開されません。このプロパティが true になっていると、publish コマンドが使えないのでモジュールの公開ができません。 |
| type | モジュール方式を指定することができます。指定しない場合は Node.js のデフォルトの CommonJS を意味する commonjs です。拡張子を .js のままで ES modules を使用する場合は "type": "module"を指定します(拡張子が .mjs の場合は不要)。type を指定した package.json のあるディレクトリ及びその配下に影響します。webpack などを利用している場合はどちらの方式でも動作するので通常は指定する必要はありません。(Node.js: ECMAScript Modules) |
package.json の詳細については以下のコマンドで確認できます。
$ npm help package.json
scripts フィールド(npm scripts)
package.json の scripts フィールドにコマンドやスクリプトを設定しておくと、npm run 〜 でその指定した処理(コマンドやスクリプト)を実行することができます。
npm init で test command フィールドに何も指定せずに package.json を生成した場合や npm init -y で package.json を生成した場合、scripts フィールドは以下のようになっています。
これは、test というスクリプト名で echo \"Error: no test specified\" && exit 1 というコマンド(処理)が登録されています。
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
}
ターミナルで npm run test を実行すると、以下のように指定された処理が実行されます。
$ npm run test > test@1.0.0 test > echo "Error: no test specified" && exit 1 Error: no test specified //echo で指定された文字が出力され、exit 1 で終了
scripts フィールドを以下のように "start": "node index.js" に書き換えて動作を確認してみます。スクリプト名 start で node コマンドにファイル名(index.js)を指定して実行する処理を指定しています。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { //scripts フィールド
"start": "node index.js" //左記のように編集
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.5.1",
"sass": "^1.22.12"
},
"devDependencies": {
"typescript": "^3.9.3"
}
}
そして、以下のような index.js ファイルを作成してプロジェクトに配置します。
console.log('Hello npm!')
このプロジェクトで以下を実行すると、index.js に記述した console.log(...) が実行されます。
$ npm start return > myProject@1.0.0 start /Users/username/myProject > node index.js Hello npm!
npm start は scripts フィールドの "start" に指定したコマンドやスクリプトを実行するコマンドです。
上記の場合 npm start により node index.js が実行され、index.js に記述されている JavaScript の console コマンドで Hello npm! が出力されます。
Node.js の多くのアプリではこの仕組みを利用して npm start でメインスクリプトを起動するように設定されています。
ローカルインストールしたパッケージ
npm でローカルインストールしたパッケージの実行ファイル(コマンド)を指定する場合、scripts フィールドに指定する際は、パス(node_modules/.bin/)や npx は省略することができます。
例えば、./node_modules/typescript/bin/tsc にある実行ファイル(tsc コマンド)を指定する場合、単に以下のように tsc と指定するだけで、パスや npx は必要ありません。
"scripts": {
"build": "tsc"
}
上記の場合、npm run build を実行すると npx tsc(または ./node_modules/.bin/tsc や ./node_modules/typescript/bin/tsc)を実行するのと同じことです。
npm Docs npm-run-script
npm run-script
package.json の scripts フィールドにコマンドやスクリプトを記載すると npm run 〜 でそのコマンドやスクリプトを実行できるようになります。run は run-script の短縮形で以下は同じ意味です。
$ npm run スクリプト名 $ npm run-script スクリプト名
{
"scripts": {
//"スクリプト名": "コマンドやスクリプト" の書式で定義
"start": "node index.js",
"foo": "echo 'Hello from Foo!'"
},
}
以下は foo というスクリプトを追加した package.json の例です。
※スクリプトに OS 特有のコマンドを使用すると環境によっては動作しない場合があるようです。
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"foo": "echo 'Hello from Foo!'" //追加したスクリプト
},
・・・中略・・・
}
npm run 〜 または npm run-script 〜 でコマンドを実行することができます。
$ npm run foo return //または npm run-script foo > myProject@1.0.0 foo /Users/username/myProject > echo 'Hello from Foo!' Hello from Foo!
スクリプトの実行結果だけを出力するようにするには --silent オプションを指定して実行します。
$ npm run foo --silent return //実行結果だけを出力 Hello from Foo!
このプロジェクトでは sass のパッケージをインストールしてあるので、以下は sass のバージョンを表示するスクリプトを sass-ver というスクリプト名で追加した例です。
"scripts": {
"start": "node index.js",
"foo": "echo 'Hello from Foo!'",
"sass-ver": "sass --version"
},
npm run に --silent オプションを指定して実行
$ npm run sass-ver --silent return 1.22.12 compiled with dart2js 2.5.0 //バージョンを表示
npm run-script の詳細については以下のコマンドで確認できます。
$ npm help run
npm start
scripts フィールドで定義したスクリプトは、通常は『npm run スクリプト名』で実行しますが、特別な(予約された)スクリプト名の start や stop、test などを使うと、npm start、npm stop、npm test といった短縮形のコマンドで実行することができます。
以下はいずれも同じことになります。
$ npm start $ npm run start $ npm run-script start
また、preinstall(パッケージがインストールされる前に実行されるスクリプト)などの状態により呼び出される予約されたスクリプト名もあります。
詳細は CLI documentation / npm-scripts で確認できます。
scripts フィールドの詳細については以下のコマンドで確認できます。
$ npm help scripts
package-lock.json
package.json を元にパッケージをインストールする場合、package.json は同一のメジャーバージョンの最新のバージョンのパッケージをインストールするのでタイミングによっては異なるバージョンがインストールされる場合が発生します。
package-lock.json を使うと、同じ package.json からのパッケージのインストールを固定された特定のバージョンにすることができます。
package-lock.json はパッケージをインストールする際に自動生成され、インストールされたパッケージの特定の(固定の)バージョンが記載されます。プロジェクトの複製の際など npm install 実行時に package-lock.json が存在する場合、npm は package-lock.json の内容を元にパッケージをインストールするので同じパッケージ環境を再現することができます。
以下は3つのパッケージをインストールした package.json と package-lock.json の例です。
package.json にはパッケージ名とそのバージョン番号が dependencies フィールドに記載されています。
npm はデフォルトではパッケージの最新のバージョンをインストールします。
そしてその際に package.json の dependencies のバージョン番号に ^1.2.3 のように先頭にキャレット(^)が付けられます。
^1.2.3 は 1.2.3 以上の最新のバージョン(但し 2.0.0 未満)、メジャーバージョンが一致するものの中で最新のバージョンという意味です。^1.2.3 はレンジでは >=1.2.3 <2.0.0 と同等です。
キャレットを使うとインストールの際にメジャーバージョンが一致するものの中で最新のバージョン(後方互換性を維持する範囲)を取得することを意味します。
チルダ(~)を使うと、指定した最後の桁(マイナーまたはパッチ)のみの更新を許可することを意味します。
About semantic versioning バージョニング方法(メジャー . マイナー . パッチ)
{
"name": "myProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"foo": "echo 'Hello from Foo!'",
"sass-ver": "sass --version",
"test": "echo this is TEST"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": { //dependencies(名前と semantic versioning)
"jquery": "^3.5.1", // ^ キャレットから始まるバージョン(3.x.x の最新版)
"sass": "^1.22.12" // ^ キャレットから始まるバージョン(1.x.x の最新版)
},
"devDependencies": { // 開発用インストールパッケージ
"typescript": "^3.9.3" // ^ キャレットから始まるバージョン(3.x.x の最新版)
}
}
上記のように package.json では指定してインストールしたパッケージしか記載されていませんが、以下の package-lock.json ではインストールしたパッケージの依存パッケージも全て記載されています。
{
"name": "myProject",
"version": "1.0.0",
"lockfileVersion": 1,
"requires": true,
"dependencies": { //dependencies
"anymatch": { // sass 関連の依存パッケージ
"version": "3.1.1",
"resolved": "https://registry.npmjs.org/anymatch/-/anymatch-3.1.1.tgz",
"integrity": "sha512-mM8522ps...kBCeyLktzjg==",
"requires": { //このパッケージの依存パッケージ
"normalize-path": "^3.0.0",
"picomatch": "^2.0.4"
}
},
・・・中略・・・
"chokidar": { // sass 関連の依存パッケージ
"version": "3.4.0",
"resolved": "https://registry.npmjs.org/chokidar/-/chokidar-3.4.0.tgz",
"integrity": "sha512-aXAaho2VJtisB/...xJskcQ==",
"requires": { //このパッケージの依存パッケージ
"anymatch": "~3.1.1",
"braces": "~3.0.2",
"fsevents": "~2.1.2",
"glob-parent": "~5.1.0",
"is-binary-path": "~2.1.0",
"is-glob": "~4.0.1",
"normalize-path": "~3.0.0",
"readdirp": "~3.4.0"
}
},
・・・中略・・・
"jquery": { //jquery パッケージ
"version": "3.5.1", //固定のバージョン
"resolved": "https://registry.npmjs.org/jquery/-/jquery-3.5.1.tgz",
"integrity": "sha512-XwIBPqcM...jJXMWeju2MKg=="
},
・・・中略・・・
"sass": { //sass パッケージ
"version": "1.22.12", //固定のバージョン(最新ではない)
"resolved": "https://registry.npmjs.org/sass/-/sass-1.22.12.tgz",
"integrity": "sha512-u5Rxn+dKT...aNecMYevu1gg==",
"requires": { // sass の依存パッケージ
"chokidar": ">=2.0.0 <4.0.0"
}
},
"to-regex-range": { // sass 関連の依存パッケージ
"version": "5.0.1",
"resolved": "https://registry.npmjs.org/to-regex-range/-/to-regex-range-5.0.1.tgz",
"integrity": "sha512-65P7iz...GCyneCMJiGqrADCSNk8sQ==",
"requires": { //このパッケージの依存パッケージ
"is-number": "^7.0.0"
}
},
"typescript": { // typescript パッケージ
"version": "3.9.3",
"resolved": "https://registry.npmjs.org/typescript/-/typescript-3.9.3.tgz",
"integrity": "sha512-D/wqnB...+EDIR47SqnaMQ==",
"dev": true // 開発用フラグ
}
}
}
この例のプロジェクトに含まれる sass のパッケージのバージョンは 1.22.12 で最新ではありません。そのため、package.json のみを新しいディレクトリに配置して npm install を実行すると、以下のように sass のパッケージは最新のバージョン(1.26.5)がインストールされます。
$ npm install return added 18 packages from 24 contributors and audited 18 packages in 0.943s $ npm list --depth=0 return //パッケージをリスト myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 ├── sass@1.26.5 //最新バージョン1.26.5がインストールされている └── typescript@3.9.3
コピー元のプロジェクトと同じパッケージ環境を構築するには package.json だけでなく、package-lock.json も一緒に配置して npm install を実行します。
package-lock.json が存在すると、npm は package-lock.json を元にパッケージをインストールするのでコピー元のプロジェクトと同じ環境を構築することができます。
//package.json と package-lock.json を一緒に配置 $ npm install return added 18 packages from 24 contributors and audited 18 packages in 0.943s $ npm list --depth=0 return //パッケージをリスト myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 ├── sass@1.22.12 //コピー元と同じバージョン1.22.12がインストールされている └── typescript@3.9.3
パッケージを表示 ls
ls コマンドを使うとインストールされているパッケージを表示することができます。
ls コマンドは list コマンドの短縮形で、以下はいずれも同じことです。
$ npm ls $ npm list
同じようなコマンドに la と ll コマンドがありこちらはより詳細な情報が表示されます。ls や list コマンドに --long オプションを指定したのと同じです。
$ npm la $ npm ll $ npm ls --long $ npm list --long
以下のようなオプションを指定することができます。
| オプション | 意味 |
|---|---|
| -g | グローバルインストールを表示(大量に表示されます) |
| --long | 詳細情報(extended information)を表示 |
| --depth | 表示する階層の深さを整数で指定。例:一番上の階層のみを表示 --depth=0 |
| --prod | dependencies に記載されているもの(Production)のみを表示 |
| --dev | devDependencie に記載されているもの(Development)のみを表示 |
以下は ls コマンドの実行例です。インストールされているパッケージの依存関係を階層化したリストが表示されます。
$ npm ls return //インストールされているパッケージを表示 myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 ├─┬ sass@1.26.5 │ └─┬ chokidar@3.4.0 │ ├─┬ anymatch@3.1.1 │ │ ├── normalize-path@3.0.0 deduped │ │ └── picomatch@2.2.2 │ ├─┬ braces@3.0.2 │ │ └─┬ fill-range@7.0.1 │ │ └─┬ to-regex-range@5.0.1 │ │ └── is-number@7.0.0 │ ├── fsevents@2.1.3 │ ├─┬ glob-parent@5.1.1 │ │ └── is-glob@4.0.1 deduped │ ├─┬ is-binary-path@2.1.0 │ │ └── binary-extensions@2.0.0 │ ├─┬ is-glob@4.0.1 │ │ └── is-extglob@2.1.1 │ ├── normalize-path@3.0.0 │ └─┬ readdirp@3.4.0 │ └── picomatch@2.2.2 deduped └── typescript@3.9.3 //deduped は重複しているので削除さされ依存パッケージ $ npm ls --depth=0 return //一番上の階層のみを表示 myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 ├── sass@1.26.5 └── typescript@3.9.3 $ npm ls --dev return //devDependencie のみを表示 myProject@1.0.0 /Users/username/myProject3 └── typescript@3.9.3 $ npm ls --prod --depth=0 return //dependencies の第1階層のみを表示 myProject@1.0.0 /Users/username/myProject3 ├── jquery@3.5.1 └── sass@1.26.5
インストール先/実行ファイルパスの表示
root コマンドを使うとパッケージのインストール先であるルートディレクトリ(node_modules)のパスを表示します。
$ npm root return /Users/username/myProject/node_modules $ npm root -g return //グローバル /Users/username/.nodebrew/node/v14.2.0/lib/node_modules
bin コマンドを使うと実行ファイル(executables)の保存先のパスを表示します。
$ npm bin return /Users/username/myProject/node_modules/.bin $ npm bin -g return //グローバル /Users/username/.nodebrew/node/v14.2.0/bin (not in PATH env variable) //パスが通っていないと表示される
グローバルで表示すると(not in PATH env variable) と表示されますが、Node.js をインストールする際にパスは通っているので特に問題はないと思います。
もし、必要であれば以下を実行すればパスを通すことができます(ターミナルをログアウトするとクリアされます)。関連:環境変数 PATH
$ export PATH=$PATH:`npm bin -g` return //パスを通す (not in PATH env variable) $ npm bin -g return //表示が消える /Users/username/.nodebrew/node/v14.2.0/bin
パッケージの更新
パッケージに更新(アップデート)があるかどうかを確認して、必要に応じて更新することができます。
更新の確認 outdated
outdated コマンドを使うとパッケージに更新(アップデート)があるかを確認することができます。
以下は1つのパッケージ(sass)に更新がある例です。
$ npm outdated return //パッケージの更新を確認 Package Current Wanted Latest Location sass 1.22.12 1.26.5 1.26.5 myProject
| 項目 | 意味 |
|---|---|
| Package | 更新がある(更新可能な)パッケージの名前 |
| Current | インストール済みのバージョン |
| Wanted | 既存のコードを壊すことなくアップデートできる最新バージョン |
| Latest | パッケージの最新バージョン |
--long オプションを指定すると Package Type と Homepage の項目が追加で表示されます。
$ npm outdated --long return //詳細表示 Package Current Wanted Latest Location Package Type Homepage sass 1.22.12 1.26.5 1.26.5 myProject dependencies https://github.com/sass/dart-sass
グローバルを確認するには -g オプションを指定します。
以下は、npm 自体に更新がある例です。
$ npm outdated -g return //グローバルの更新を確認 Package Current Wanted Latest Location npm 6.14.4 6.14.5 6.14.5 global
更新 update
パッケージを更新(アップデート)するには update コマンドを使用します。
パッケージ名を省略すると、package.json に記載されている全てのパッケージを更新します。
$ npm update パッケージ名 $ npm update パッケージ名 -g //グローバル
但し、update コマンドは後方互換性を維持する範囲での更新になるため、メジャーバージョンが変わる場合(例えばバージョン 1.x.x から 2.x.x)は最新のバージョンにはなりません(その場合は、package.json に記載されているパッケージのバージョンを更新するなどの対応が必要になります)。
以下はメジャーバージョンが古いパッケージの例です。Current は 0.4.0 で、安全に更新できるバージョン(Wanted)は 0.4.3 と表示されています(最新は 1.26.5)
$ npm outdated return //更新を確認 Package Current Wanted Latest Location sass 0.4.0 0.4.3 1.26.5 myProject
上記の状態で、update コマンドを実行すると最新版の 1.26.5 ではなく Wanted に表示されている 0.4.3 に更新されます。
$ npm update sass return //更新 + sass@0.4.3 updated 1 package and audited 3 packages in 1.813s $ npm list sass return //確認 myProject@1.0.0 /Users/username/myProject3 └── sass@0.4.3 // 0.4.3
package.json の dependencies を確認すると、以下のように ^0.4.3 になっているので ^0.4.3 を ^1.26.5 に変更すると最新版(メジャーバージョンが1の最新版)に更新することができます。
"dependencies": {
"sass": "^0.4.3" // "sass": "^1.26.5" に修正
}
//package.json を修正後 update コマンドを実行して最新版に更新
npm update sass return //更新
+ sass@1.26.5
added 15 packages from 21 contributors, updated 1 package and audited 18 packages in 1.298s
上記のような更新が多数ある場合は、次項の npm-check-updates というパッケージをインストールして使うと便利です。
npm-check-updates
npm-check-updates は package.json に記載されているパッケージのバージョンを一括で最新に書き変えてくれるパッケージ(Node.js のモジュール)です。
使い方は、以下のコマンドを実行して npm-check-updates をグローバルにインストールします。
$ npm install -g npm-check-updates return //npm-check-updatesをグローバルインストール + npm-check-updates@6.0.1 added 311 packages from 141 contributors in 12.024s
npm-check-updates をグローバルインストールすると、ncu コマンドが使えるようになります。
-h または --help オプションを指定して実行するとヘルプを表示します。
$ ncu -h return
Usage: ncu [options] [filter]
[filter] is a list or regex of package names to check (all others will be ignored).
Options:
・・・中略・・・
--dep <dep> check only a specific section(s) of
dependencies: prod|dev|peer|optional|bundle
(comma-delimited)
・・・中略・・・
--semverLevel <level> find the highest version within "major" or
"minor"
-u, --upgrade overwrite package file
-x, --reject <matches> exclude packages matching the given string,
comma-or-space-delimited list, or /regex/
-v, --version 6.0.1
-V
-h, --help display help for command
以下が書式です。
ncu オプション パッケージ npm-check-updates オプション パッケージ //上記と同じこと
任意のプロジェクト(ディレクトリ)でオプションを指定せずに ncu コマンドを実行すると更新のあるパッケージを表示(確認)することができます。
以下は古いバージョンの sass がインストールされているプロジェクトでの実行例です。現在 0.4.0 がインストールされていて、最新版は 1.26.5 であることがわかります。
言い換えると、package.json に記載されている sass のバージョンは ^0.4.0 なので、最新版にするには ^1.26.5 に変更する必要があります。以下のメッセージにも ncu -u を実行して package.json を更新すると書かれています。
$ ncu return Checking /Users/username/myProject3/package.json [====================] 3/3 100% sass ^0.4.0 → ^1.26.5 Run ncu -u to upgrade package.json //手順のメッセージ //以下は npm outdated の実行結果 $ npm outdated return Package Current Wanted Latest Location sass 0.4.0 0.4.3 1.26.5 myProject
パッケージ名を指定して特定のパッケージのみを対象にすることもできます。複数のパッケージを対象にするには、スペース区切りでパッケージを指定します。
$ ncu sass return // sass について確認 Checking /Users/username/myProject3/package.json [====================] 1/1 100% sass ^0.4.0 → ^1.26.5 $ ncu sass jquery return // sass と jquery について確認 Checking /Users/username/myProject3/package.json [====================] 2/2 100% sass ^0.4.0 → ^1.26.5
以下は上記実行時の package.json の dependencies と devDependencies フィールドの記述です。
"dependencies": {
"jquery": "^3.5.1", //最新版
"sass": "^0.4.0" //古いバージョン
},
"devDependencies": {
"typescript": "^3.9.3" //最新版
}
package.json の書き換え -u(--upgrade)
-u オプションを指定して ncu コマンドを実行すると最新版がインストールできるように package.json が書き変えられます。
$ ncu -u return //package.json の書き換えを実行 Upgrading /Users/username/myProject3/package.json [====================] 3/3 100% sass ^0.4.0 → ^1.26.5
上記の実行により package.json は以下のように書き換えられます。
"dependencies": {
"jquery": "^3.5.1",
"sass": "^1.26.5" //最新バージョンに書き換えられた
},
"devDependencies": {
"typescript": "^3.9.3"
}
パッケージの更新
ncu -u の実行は package.json を更新するだけなので、パッケージを最新版に更新するには npm update を実施します。
$ npm update return //最新版に更新 + sass@1.26.5 added 15 packages from 21 contributors, updated 1 package and audited 18 packages in 1.2s
パッケージの削除 npm uninstall
パッケージを削除(アンインストール)するには uninstall コマンド(または un コマンド)を使います。
グローバルインストールしたパッケージを削除するには -g オプションを指定します。
$ npm uninstall パッケージ名 $ npm uninstall -g パッケージ名
以下でも同じことです。
$ npm un パッケージ名 //uninstall コマンドの短縮形 $ npm un -g パッケージ名 //uninstall コマンドの短縮形
以下のオプションを指定することができます。
| オプション | 短縮 | 意味 |
|---|---|---|
| --save | -S | package.json の dependencies フィールドから削除されます |
| --save-dev | -D | package.json の devDependencies フィールドから削除されます |
| --save-optional | -O | package.json の optionalDe-pendencies フィールドから削除されます |
| --no-save | package.json から削除されません |
以下はプロジェクトの jquery パッケージを削除する例です。オプションを指定しない場合は package.json の dependencies や devDependencies フィールドから削除されるようです。
$ npm uninstall jquery return // jquery をアンインストール removed 100 packages and audited 1 package in 1.141s
npx
バージョン5.2.0以上の npm には npx というツール(コマンド)が同梱されています。
npxコマンドを使うと、ローカルにインストールした npm の実行可能なパッケージ(バイナリ)を簡単に実行することができます。
以下は cowsay というパッケージをインストールして、インストールしたパッケージを npx コマンドで実行する例です。
$ npm init -y return //初期化
Wrote to /Users/username/myProject4/package.json:
・・・中略・・・
$ npm install cowsay return //cowsay をインストール
・・・中略・・・
+ cowsay@1.4.0
added 10 packages from 3 contributors and audited 10 packages in 1.461s
$ npx cowsay 'hello' return //npx で cowsay を実行
_______
< hello >
-------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
npx コマンドを使わない場合、パッケージを実行するには以下のような方法があります。
// ./node_modules/.bin/パッケージ名 で実行
$ ./node_modules/.bin/cowsay 'hello' return
_______
< hello >
-------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
// $(npm bin)/パッケージ名 で実行
$ $(npm bin)/cowsay 'hello' return
_______
< hello >
-------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
// npm bin(bin コマンド)はカレントプロジェクトのローカルパッケージのバイナリの PATH を返す
$ npm bin return
/Users/username/myProject4/node_modules/.bin
ローカルインストールしたパッケージはそのプロジェクトの node_modules ディレクトリにインストールされ、インストールしたパッケージの実行ファイルへのシンボリックリンクが ./node_modules/.bin ディレクトリ配下に自動作成されます。
また、bin コマンドはカレントプロジェクトのローカルパッケージのバイナリの PATH(./node_modules/.bin への絶対パス)を返してくれます。
myProject4 ├── node_modules │ ├── .bin │ │ ├── cowsay -> ../cowsay/cli.js //実行ファイルへのシンボリックリンク │ │ └── cowthink -> ../cowsay/cli.js //実行ファイルへのシンボリックリンク ・・・中略・・・ │ ├── cowsay │ │ ├── LICENSE │ │ ├── README.md │ │ ├── build │ │ ├── cli.js //実行ファイル │ │ ├── cows │ │ ├── index.d.ts │ │ ├── index.js │ │ ├── lib │ │ └── package.json ・・・中略・・・ ├── package-lock.json └── package.json
または package.json の scripts フィールドにコマンドを定義して実行することもできます。
以下のように package.json を編集し、スクリプト名に cow、コマンドに cowsay を指定して追加します。※ローカルインストールしたパッケージの場合、コマンドにパス(./node_modules/.bin/)や npx は不要です(省略できます)。
{
"name": "myProject4",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"cow": "cowsay" //追加(npx は不要)
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cowsay": "^1.4.0"
}
}
npm run コマンドでスクリプト名を指定して実行します。
$ npm run cow 'hello' return
> myProject4@1.0.0 cow /Users/username/myProject4
> cowsay "hello"
_______
< hello >
-------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
インストールしていないパッケージでも実行可能
もし指定したパッケージがローカルに存在しない場合、一時的にグローバルにインストールされ一度だけ実行できるという機能があります。処理が完了したらそのパッケージはグローバルから削除されるので、パッケージを試したい場合などに便利です。
以下は上記でインストールした cowsay をアンインストールしています。
$ npm un cowsay return // cowsay をアンインストール removed 10 packages in 0.308s $ npm ls return //インストールされているパッケージを表示 myProject@1.0.0 /Users/username/myProject4 └── (empty)
cowsay がインストールされていない状態でパッケージを指定して npx コマンドを実行すると、一度だけ実行されます。
また、実行後はパッケージは削除されていることが確認できます。
$ npx cowsay 'hello' return //インストールされていないパッケージを実行
npx: 10個のパッケージを2.067秒でインストールしました。 //npx のメッセージ
_______
< hello >
-------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
$ npm ls return //インストールされているパッケージを表示(空)
myProject4@1.0.0 /Users/username/myProject4
└── (empty)
$ $(npm bin)/cowsay return //$(npm bin)で実行すると cowsay がないことがわかる
-bash: /Users/username/myProject4/node_modules/.bin/cowsay: No such file or directory
npm v7 での変更
npx は npm v7.0.0 で書き直され、スタンドアロンの npx パッケージはその時点で廃止されました。
npm v7.0.0 以降では npx は npm exec のエイリアスとなっています(npx を実行すると内部的には npm exec が呼び出されます)。
変更点としては、インストールされていないパッケージを指定して npx コマンドを実行すると、確認を聞かれる挙動が追加されました。
y を入力して return するとパッケージがキャッシュにインストールされます。
% npx cowsay 'hello' return Need to install the following packages: cowsay Ok to proceed? (y)
npm exec
npm exec は npm v7 で導入されたコマンドで、npx と同様、npm スクリプトを実行することができ、使い方もほぼ同じです(以前の npx のいくつかのオプションが廃止になったり、変更になっています)。
npm v7 以降では npx を実行すると内部的には npm exec が呼び出されます。
例えば、インストールされていないパッケージを指定して npm exec コマンドを実行すると、v7 以降の npx 同様、確認を聞かれます。確認を省略するには -y または --yes オプションを指定して実行します。
% npm exec cowsay 'hello' return Need to install the following packages: cowsay Ok to proceed? (y)