初めての Web ページ作成
初めて Web サイトを作成する際の参考になれば何よりです。
作成日:2015年04月09日
Web について
Web ページ
- インターネット上に公開している文書(ファイル)の1ページ1ページを Web ページといいます。
- この文書(ファイル)は HTML 等の規格に従って記述されています。
- HTML 等によって記述された文書(ファイル)をインターネットで公開し、利用者がそれをブラウザで閲覧する仕組みを WWW(World Wide Web)と呼んでいます。
Web サイト
同じ情報元が公開している Web ページをまとめて Web サイトと呼びます。いろいろなファイルの集まりでできています。
Web サイトには複数の Web ページが含まれていて、各 Web ページはリンクと呼ばれる仕組みで相互につながっています。
Web サイトの多くは階層型の構造を取っていて、トップの Web ページ(トップページ)には Web サイト全体の概要や Web サイト内に含まれる情報へのナビゲーション(リンク)などが記述されていることが多いです。
ホームページ
日本では、Web サイトの一番トップにあるページ(トップページ)をホームページと呼ぶことがあります。元々は Web ページを見るためのブラウザが起動した時に最初に表示されるように設定された Web ページをホームページと呼んでたことから、このように呼ばれるようになったようです。
現在日本では「 Web ページ=ホームページ」であって、ホームページは Web ページの意味で使われるようになっています。
Web サイト作成に必要な知識
Web サイト作成に必要な知識(代表的なもの)には以下のようなものがあります。但し、全てが必要というわけではありません。
- Web ページを作成する技術的な知識
(HTML、CSS、JavaScript、PHP等) - Web ページのコンテンツを作る知識
(画像素材、画像加工テクニック等) - Web ページをより良くする知識
(アクセシビリティ、ユーザビリティ、SEO等) - Web ページの周辺知識
(ウェブサーバやドメインに関する知識等)
Web ページを作成する方法
以下のような方法があり、それぞれにメリット・デメリットがあり、また、これらを併用することもあります。
- テキストエディタを使用
- ホームページ作成ソフトを使用
- CMS(ブログツール)を使用
最低限必要なツール
以下の2つがあれば、基本的な Web ページを作成することができます。- ブラウザ
- テキストエディタ
- ブラウザ
- インターネット上で公開されている Web ページなどを見るために使用するソフトウェアがブラウザです。Web ブラウザと呼ばれることもあります。以下は代表的なものです。
-
- Internet Explorer (IE)
- Firefox
- Chrome
- Safari
- テキストエディタ
- Windows の場合はメモ帳など。
取り合えず作ってみる
細かいことは考えずに、テキストエディタとブラウザを使って、簡単な Web ページを作ってみます。
フォルダの作成
ファイルを格納するためのフォルダを作成します。
例えば、[マイ ドキュメント] の下に MyWeb という名前のフォルダを作成します。
拡張子を表示しておく
Web ページの作成において、拡張子(ファイル名末尾の .txt や .html などの文字)はとても重要です。下記の手順で「拡張子を表示するモード」に変更しておきます。
(Windows7 の場合)
- 「スタート」から「コントロールパネル」を選択します。
- 「デスクトップのカスタマイズ」を選択します。
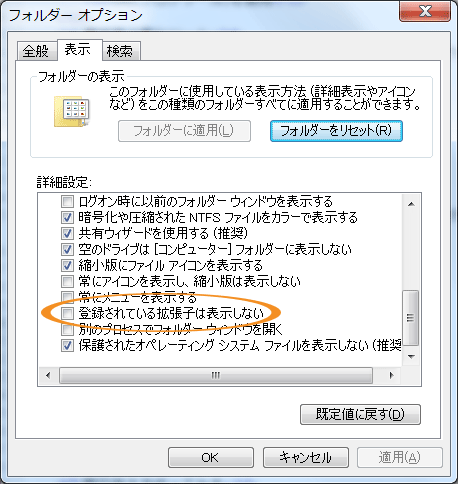
- 「フォルダオプション」を選択します。
- 「表示」のタブを選択します。
- 「詳細設定」の[登録されている拡張子は表示しない] のチェックを外して [OK] ボタンを押します。
テキストエディタで HTML を書いてみる
メモ帳などのテキストエディタで HTML 文書を作成してみます。この例ではメモ帳を使います。
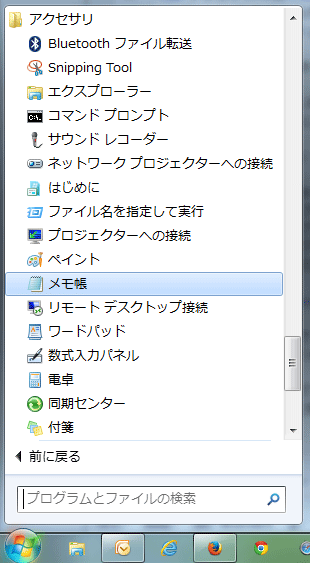
[スタート]→[すべてのプログラム]→[アクセサリ]→[メモ帳] を起動してください。
または、[スタート]をクリックして、「プログラムとファイルの検索」に notepad と入力して Enter キーを押します。
メモ帳に次の文章を入力してください。(左側の行番号は不要です)
<html> <head> <title>ホームページのテスト</title> </head> <body> <p>初めてのホームページです。</p> </body> </html>
これを、先ほど作成した[マイ ドキュメント] の下の [MyWeb] フォルダの下に test.html という名前で保存します。
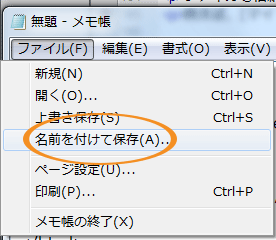
メモ帳の [ファイル(F)]→[名前を付けて保存(A)] を実行してください。
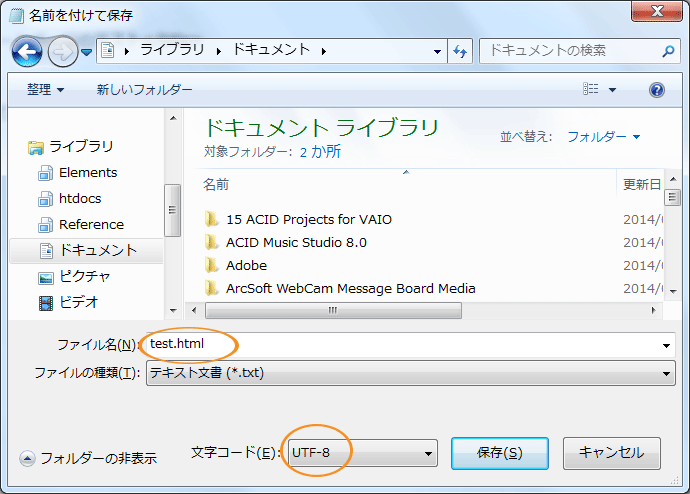
「名前を付けて保存」ダイアログボックスが開くので、「ファイル名(N)」を「test.html」と入力して、「文字コード(E)」を「UTF-8」を選択し、「保存(S)」をクリックします。
保存したファイルをダブルクリックすると、デフォルトのブラウザが起動して Web ページを表示します。
ファイル名に関する注意
Web ページで作成する HTML 文書や画像ファイルのファイル名は、以下の点に注意してください。
- 基本的に 半角英数字 のみを用いる。
- 使用可能な記号はドット(.)、ハイフン(-)、アンダーバー(_)程度。
- スペース文字を含んだファイル名は使用しない。
- 大文字・小文字を使い分ける。
Windows で作成しているときは test.html も TEST.html も同じファイルとみなされますが、サーバーにアップロードすると別のファイルとして扱われることがあるので、大文字と小文字の使い分けに注意してください。
拡張子に関する注意
HTML 文書の拡張子は通常 .html ですが、古いシステムで拡張子に 3文字しか使用できなかったことから、未だに、 .htm とするケースがあります。基本的には .htm でも .html でもどちらでも OK ですが、 .html と決めておくのが良いと思います。
修正してみる
修正はブラウザではなく、[メモ帳] などのテキストエディタで行います。test.html のファイルをメモ帳で開くには次のような方法があります。
- メモ帳を起動し、[ファイル(F)]→[開く(O)] で [ファイルの種類(T)] を [すべてのファイル(*.*)] に変更し、test.html ファイルを選択して開く。
- test.html ファイルをマウスで右クリックし、ポップアップメニューから [プログラムから開く(H)]→[メモ帳] を選択して編集する。
メモ帳で test.html を開くことができたら、次のようにして内容を修正してみてください。
メモ帳で、以下のように見出しと段落を追加してみます。
<html> <head> <title>ホームページのテスト</title> </head> <body> <h1> 見出しの追加 </h1><!-- この部分を追加 --> <p>初めてのホームページです。</p> <p class="green" >まだ内容はありません。</p><!-- この部分を追加 --> </body> </html>
[ファイル(F)]→[上書き保存(S)] で保存します。
ブラウザで再度 test.html を表示してみてください。 メモ帳で修正した内容が、ブラウザに反映されていれば OK です。
改行について
メール等を書く場合、「Enter」キーを押すと改行されますが、HTML 上で「Enter」キーを何度押しても改行されません。
以下のように HTML 上で、「Enter」キーを何回か押して改行されているように見えても、ブラウザで表示させると、改行されていません。(特殊なケース:<pre>~</pre> を使う場合は例外です。また、実際には CSS の white-space というプロパティの設定で変更することもできますが。)
<html> <head> <title>ホームページのテスト</title> </head> <body> <h1> 見出しの追加 </h1> <p>初めての <!-- HTML 上では改行しているように見えるが... --> ホームページです。</p> <p class="green" >まだ内容はありません。</p> </body> </html>
ブラウザ上で改行を表示させるには、<br> というタグを使います。
以下のようにすると改行されて表示されます。改行の数だけ <br> を記述します。
<html> <head> <title>ホームページのテスト</title> </head> <body> <h1> 見出しの追加 </h1> <p>初めての<br><br><br>ホームページです。</p> <p class="green" >まだ内容はありません。</p> </body> </html>
半角スペースについて
HTML 上で半角スペースを何度入力しても、それは1つの半角スペースとしてしか表示されません。(全角スペースはその分だけスペースが表示されます。)
どうしても、半角スペースを続けて表示する場合は、 と記述します。
文字参照
HTMLなどの文書においては、直接記述できない文字や記号(マークアップで使われる、半角の不等号「 < 」や「 > 」など)を表記する際に用いられる方法を文字参照(character reference)と言います。
- ソースコードではない「 < 」や「 > 」の文字は必ず文字参照にします
- 「&」は文字として埋め込む場合でけでなく、URL に含める場合も必ず文字参照にします
上記は実際には以下のような HTML で記述されています。
<ul> <li>ソースコードではない「 < 」や「 > 」の文字は必ず文字参照にします</li> <li>「&」は文字として埋め込む場合でけでなく、URL に含める場合も必ず文字参照にします</li> </ul>
文字参照の例
- 「 < 」:<
- 「 > 」:>
- 「 & 」:&
- 「 © 」:©
スタイルを指定してみる(CSS の追加)
スタイルを指定して、文字の色や大きさを変更してみます。
メモ帳で、以下のように<style> ~ </style>部分を追加してみます。
<html>
<head>
<title>ホームページのテスト</title>
<style>/* ここから */
h1 {
color: blue;
padding: 20px 0;
font-size: 22px;
}
.green {
color: green;
}
</style><!-- ここまでを追加 -->
</head>
<body>
<h1> 見出しの追加 </h1>
<p>初めてのホームページです。</p>
<p class="green" >まだ内容はありません。</p>
</body>
</html>
[ファイル(F)]→[上書き保存(S)] で保存します。
ブラウザで再度 test.htm を表示してみてください。 見出しの大きさと色、段落の色の変更がブラウザに反映されていれば OK です。
コメント(コメントアウト)
コメントはブラウザには表示されません。表示はしたくないけれど、ちょっと記述しておきたい注釈(覚え書き)等を記しておくのに使用します。
- HTML の場合、「<!--」と「--> 」で囲むことでコメント化できます。
- コメントの中で改行して見やすくすることもできます。
- なお、「<!--」と「--> 」間では「--」(二重ハイフン)は禁止されています。
CSS のコメントは、「 /* 」と「 */ 」で囲むことでコメント化できます。
プログラムの言語により、いろいろなコメントの書き方があります。
index.html /ファイル名省略時の動作
一般的には下記の2つのアドレスにアクセスすると、同じ内容のページが表示されます。
- http://www.example.com/
- http://www.example.com/index.html
これは、ファイル名(上記の場合は index.html )を省略した場合は、そのフォルダの中にある index.html や index.htm, index.php などの名前のファイル(インデックスファイル)を探して、をれを表示するという Web サーバーの機能にるものです。
詳細は「インデックスファイル」を参照ください。
ブラウザについて
ブラウザにはデフォルトのスタイルシートというものが設定されていて、それぞれのブラウザで表示が若干異なります。
また、 HTML5 から加わった新要素は、IE8 以下では基本的に使えないとか、IE8 以下では、CSS3 のプロパティも利用できないというようなこともあります。
ブラウザによって表示などが色々と異なることがあるということを頭の隅に入れておくと良いと思います。
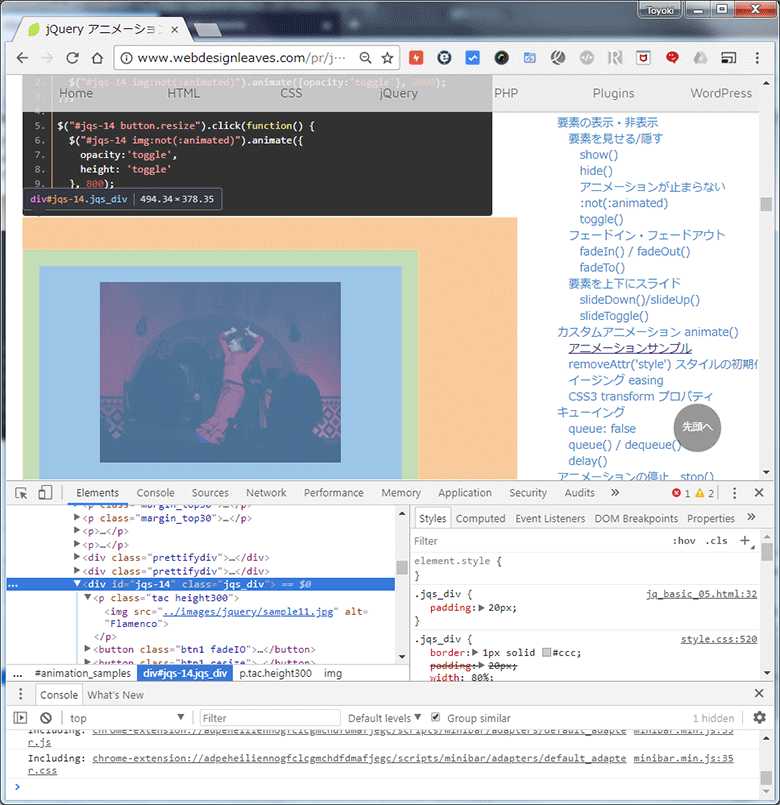
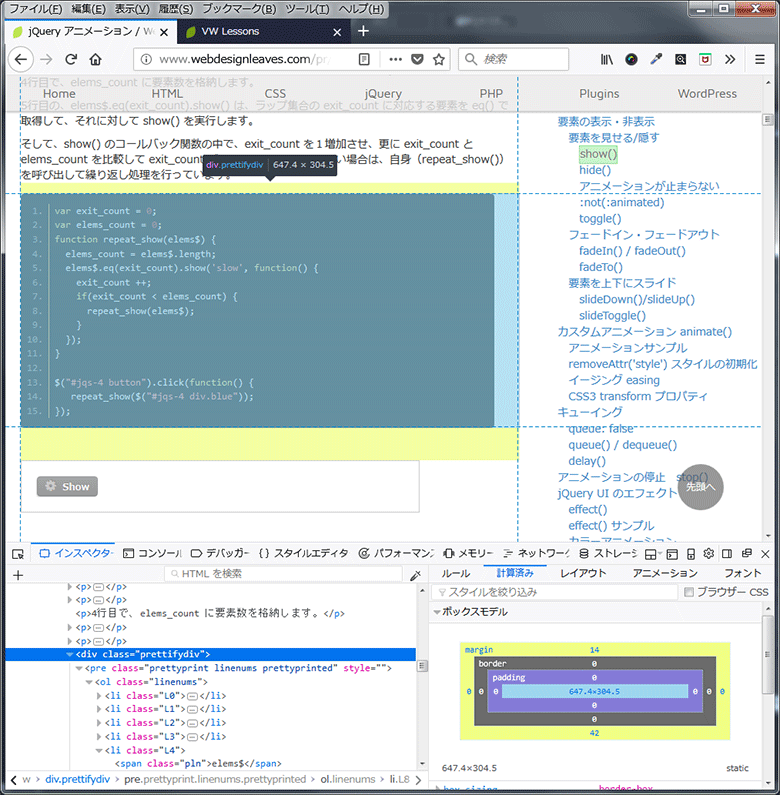
Web ページを作成する際に便利な機能を持ったブラウザがあります。個人的には以下の2つのブラウザがお勧めです。F12キーを押すと HTML や CSS を確認する機能を利用できます。
- Chrome
- Firefox
Chrome の Developer Tool の表示例
Firefox のインスペクタの表示例