視覚整形モデル/ボックスモデル
作成日:2018年2月21日
視覚整形モデル (Visual Formatting Model)
CSS の基本的な概念として「視覚整形モデル」というものがあります。
- 視覚整形モデル
- それぞれの要素がボックスモデルに基づいて生成したボックスをどのように表示し、配置するか(境界区分)を既定するものです。
(X)HTML の要素はそれぞれ四角形の自分の領域を持っています。そしてそられが配置されることによってデザインができます。CSS でデザインする際にとても大切な考え方(概念)の1つです。
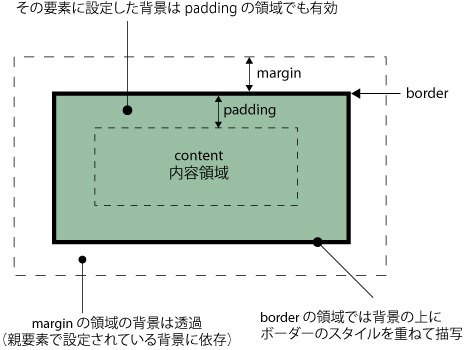
ボックスモデル
ボックスモデルは次の4つの領域で構成されます。
- content 内容領域
-
- 要素の内容自体が持つ四角形の領域で、テキストや画像などがこれにあたります。
- width や height の値はこの内容領域に対して適用されます。
- padding パディング
-
- 内容領域とボーダーの間の部分になります。
- パディングの幅が0であれば、内容領域辺とパディング辺は同じものになります。
- ボックスモデルの背景はパディングにも適用されます。
- border ボーダー
-
- パディングの周辺部分において、ボックスモデルの背景の上に重ねて描かれます。
- ボーダーの幅が0であれば、ボーダー辺とパディング辺は同じものになります。
- margin マージン
-
- ボーダーの外側に当たる部分で、透明な余白が描かれます。
- 従って、この部分は親要素のボックスモデルの背景が描かれことになります。
- マージンの幅が0であればマージン辺とボーダー辺は同じものになります。
以下は同じ高さと幅のボックスですが、パディングの有無により表示されるサイズが異なります。
<div id="pad_mar_01">padding: 30px</div> <div id="pad_mar_02">padding: 0</div>
#pad_mar_01 {
width: 200px;
height: 100px;
border: 1px solid #527CA3;
background-color: #C7E3F5;
padding: 30px;
margin: 30px;
}
#pad_mar_02 {
width: 200px;
height: 100px;
border: 1px solid #BC6263;;
background-color: #F5D4D5;
padding: 0;
margin: 30px;
}
ボックスの幅と高さ
ボックスの幅と高さは以下のように計算(算出)されます。
ボックスの幅 = 左右のマージン + 左右のボーダー + 左右のパディング + 内容領域の幅
ボックスの高さ = 上下のマージン + 上下のボーダー + 上下のパディング + 内容領域の高さ
パディング
パディングは、padding プロパティで指定します(一括指定/ショートハンドの場合)。
値は「長さ」または「パーセンテージ」での指定が可能です。
- 長さ:パディングの幅または高さの固定値。マイナス値は指定不可。例:10px, 1em
- パーセンテージ:パディング幅または高さを、包含ブロックの幅に対するパーセンテージで指定。(上下のパディングも親要素の幅を基準に設定・算出されます)マイナス値は指定不可。例:2%
また、 値は半角スペース区切りで複数指定でき、指定する数によって適用対象が以下のように異なります。
- 値が1つ:「上下左右」 padding: 10px;
- 値が2つ:「上下」と「左右」padding: 10px 20px;
- 値が3つ:「上」と「左右」と「下」padding: 10px 20px 5px;
- 値が4つ:「上」と「右」と「下」と「左」(時計回り)padding: 10px 5px 3px 7px;
上下左右のパディングを個別に指定するには以下のプロパティを使用します。
- padding-top
- padding-bottom
- padding-left
- padding-right
例:
<div class="box_sample"> <p class="p_sample">Sample</p> </div>
.box_sample {
width: 122px;
padding: 10px;
border: 1px dashed #999;
background-color:#DFF4CD;
margin: 0;
}
.p_sample {
width:100px;
padding: 20px 10px;
background-color: #456C2C;
color: #FFF;
text-align: center;
margin: 0;
}
Sample
ボーダー
ボーダーはその要素の枠線で、border プロパティで指定します。値には「太さ」、「形状」、「色」を半角スペース区切りで指定します(順不同で省略可能)。
また、ボーダー関連プロパティは値を継承しないので、値を省略した場合は規定値(デフォルト)を指定したことになります。
- 「太さ(width)」の値
-
- thin :細いボーダー
- medium:中間の太さのボーダー(デフォルト)
- thick:太いボーダー
- 長さ:ボーダーの太さの固定値。マイナス値は指定不可。例 1px
- 「形状(style)」の値
-
- none :なし。ボーダーの太さも自動的に「0」になります。(デフォルト)
- hidden :なし。但し、table 要素については、border-collapse プロパティで適用している値によって解釈が異なります。
- dotted :点線
- dashed :破線
- solid :一重線
- double :二重線
- groove :ボーダーを立体凹で表示
- ridge :ボーダーを立体凸で表示
- inset :内容全体を立体凹で表示
- outset :内容全体を立体凸で表示
- 「色(color)」の値
-
- 色:ボーダーの色を「RGB値」または「キーワード」で指定。半透明(RGBA、HSLA)での指定も可能です。
- transparent:ボーダーが透過されます(透明)。
- デフォルトは color プロパティの値
ボーダーの色とスタイルはボーダーのプロパティで指定しますが、実際にはボーダーの背後には背景色や背景画像が存在します。(背景/background や背景関連/CSS3 を参照ください。)
<p class="border_sample1"> Border Sample 1 </p> <p class="border_sample2"> Border Sample 2 </p> <p class="border_sample3"> Border Sample 3 </p> <p class="border_sample4"> Border Sample 4 </p>
.border_sample1 {
border: solid;
width: 150px;
text-align: center;
}
.border_sample2 {
border: solid 1px green;
width: 150px;
text-align: center;
}
.border_sample3 {
border: 2px dashed #F05E61;
width: 150px;
padding: 10px;
text-align: center;
}
.border_sample4 {
border: #F5972D ridge 2px ;
width: 150px;
padding: 10px;
text-align: center;
}
Border Sample 1
Border Sample 2
Border Sample 3
Border Sample 4
また、ボーダーは、「太さ」、「形状」、「色」を別々に指定したり、上下左右の4辺に分割して別々の値を指定することもできます。
- 上下左右の4辺に分割して個別に指定するためのプロパティ:
border-top, border-right, border-bottom, border-left - 上下左右のボーダーの太さを個別に指定するためのプロパティ:
border-top-width, border-right-width, border-bottom-width, border-left-width - 上下左右のボーダーの太さを一括指定するためのプロパティ:
border-width
(値はスペース区切りで複数指定でき、指定する数によって適用対象が異なります) - 上下左右のボーダーの形状を個別に指定するためのプロパティ:
border-top-style, border-right-style, border-bottom-style, border-left-style - 上下左右のボーダーの形状を一括指定するためのプロパティ:
border-style
(値はスペース区切りで複数指定でき、指定する数によって適用対象が異なります) - 上下左右のボーダーの色を個別に指定するためのプロパティ:
border-top-color, border-right-color, border-bottom-color, border-left-color - 上下左右のボーダーの色を一括指定するためのプロパティ:
border-color
(値はスペース区切りで複数指定でき、指定する数によって適用対象が異なります)
<p class="border_sample5"> Border Sample 5 </p>
.border_sample5 {
border-left:20px groove #3790D0;
font-size: 16px;
padding-left: 5px;
background-color: #E3E1E1;
}
Border Sample 5
マージン
マージンは、margin プロパティで指定します(一括指定/ショートハンドの場合)。
値は「長さ」または「パーセンテージ」での指定が可能です。
- 長さ:マージンの幅または高さの固定値。マイナス値も指定可能。例:10px, -1em
- パーセンテージ:マージンの幅または高さを、包含ブロックの幅に対するパーセンテージで指定。(上下のマージンも親要素の幅を基準に設定・算出されます)マイナス値も指定可能。例:2%
- auto :状況に応じてマージンが自動的に設定されます。但し、インライン要素の上下左右、ブロックレベル要素の上下のマージンは「0」と設定されます。
また、 値は半角スペース区切りで複数指定でき、指定する数によって適用対象が以下のように異なります。
- 値が1つ:「上下左右」 margin: 10px;
- 値が2つ:「上下」と「左右」margin: 10px 20px;
- 値が3つ:「上」と「左右」と「下」margin: 10px 20px 5px;
- 値が4つ:「上」と「右」と「下」と「左」(時計回り)margin: 10px 5px 3px 7px;
上下左右のマージンを個別に指定するには以下のプロパティを使用します。
- margin-top
- margin-bottom
- margin-left
- margin-right
<div class="margin_sample"> <div class="margin_sample1">Margin Sample 1</div> <div class="margin_sample2">Margin Sample 2</div> <div class="margin_sample3">Margin Sample 3</div> <div class="margin_sample4">Margin Sample 43</div> </div>
.margin_sample { /* 外側のボックス */
width: 80%;
margin: 30px 0;
border: 1px solid #999;
background-color: #efefef;
}
.margin_sample1 {
width: 200px;
padding: 10px;
margin: 5%;
background-color:#A1DAF1;
border: 2px solid #5367A7;
}
.margin_sample2 {
width: 200px;
padding: 30px;
margin: 20px 10px;
background-color: #F3C3C4;
border: 2px solid #C73134;
}
.margin_sample3 {
width: 200px;
padding: 20px;
margin: 40px auto; /* 中央寄せ */
background-color: #F7EAB3;
border: 2px solid #DBAA40;
}
.margin_sample4 { /* 幅の指定なし */
padding: 20px;
margin: 30px 40px 50px 20px;
background-color: #CAF8CB;
border: 2px solid #2E7445;
}
要素間の上下マージンの相殺
CSS では、要素間の左右のマージンは重なり合わず、それぞれのマージンが確保されます。 一方、要素間の上下のマージンは重なり合うと解釈され、いずれか大きいほうの値がマージンとして設定されるのが基本です。詳細は「マージンの相殺」参照。
- どちらも正の値の場合、大きいほうの値をマージンとして設定
- 一方が正の値、他方が負の値の場合、足し引きした値をマージンとして設定
- どちらも負の値の場合、小さいほうの値をマージンとして設定
- 但し、float プロパティで要素を回り込ませたり、position プロパティで絶対配置している場合は、上下のマージンについても相殺されない
マージンの値:auto
マージンの値に auto を指定すると、状況に応じてマージンが自動的に設定されます。但し、インライン要素の上下左右、ブロックレベル要素の上下のマージンは「0」と設定されます。
幅(width)を指定した状態で、margin の左右のどちらかに auto を指定すると、指定した方にマージンが自動的に設定されます。
幅(width)を指定した状態で、margin-left, margin-right に auto を指定した場合、左右等分の margin が算出され、結果的に要素は中央に配置されます。
<div class="margin_auto_sample"> <div class="sample1">margin-left: auto;(width 指定なし)</div> <div class="sample2">margin-left: auto;(width: 300px)</div> <div class="sample3">margin: 30px auto;</div> </div>
.margin_sample1_auto {
padding: 10px;
margin-left: auto;
margin-top: 30px;
}
.margin_sample2_auto {
width: 200px;
padding: 10px;
margin-left: auto;
margin-top: 30px;
}
.margin_sample3_auto {
width: 200px;
padding: 10px;
margin: 30px auto;
}
マージンとブロックレベル要素のセンタリング(中央寄せ)
ブロックレベル要素の左右のマージンについて、値に「auto」を指定することで、その要素全体をセンタリング(中央寄せ)できます。
但し一部のブラウザ(IE6)については、センタリングされない場合があるので注意が必要です。
ネガティブマージン
マージンの値に負(マイナス)の値を指定したものをネガティブマージンと呼び、レイアウトの調整などに利用することができます。
左マージンに負の値を指定した場合、幅(width)の指定の有無に応じて、以下のような処理になります。
- 幅(width)を指定していない場合:要素が左方向に拡張される。
- 幅(width)を指定している場合:要素が左方向にずらして配置される。
.sample1 {
margin-left: 0;
}
.sample2 {
margin-left: -50px;
}
.sample3 {
width: 300px;
margin-left:0
}
.sample4 {
width: 300px;
margin-left: -50px;
}
要素の領域を広げる
これを利用すると、ある特定の要素をその親要素からはみ出させることができます。
<div class="negative_margin_sample2"> <div class="sample1">margin: 30px -80px; padding: 0 80px;</div> </div>
以下の例では、margin: 30px -80px; を指定して、左右に 80px はみ出して表示しています。また、この際に padding: 0 80px; を同時に指定することで、内容ははみ出さないようにしています。
.negative_margin_sample2 {
width: 70%;
height: 150px;
margin: 30px auto;
border: 1px solid #ccc;
background-color: #efefef;
}
.negative_margin_sample2 .sample1 {
height: 40px;
margin: 30px -80px;
padding: 0 80px;
line-height: 40px;
background-color: #4A3C90;
color: #fff;
}
ブロックの横並び
ブロックの横並びにも利用できます。ブロックにマージンを指定する際、クラスを使って最後のブロックのマージンを無くす指定をする方法もありますが、ネガティブマージンを使うと少し簡単になります。
以下のような幅 482px の領域(ボーダーが 2px あるので、実際の領域は 480xp)に、幅 80px 右マージン 20px のボックス(li 要素)を5つ並べる場合、そのままだと、計500px になり、最後のボックスが段落ちしてしまいます。
<div class="negative_margin_sample3"> <ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul> </div>
この場合、ボックス(li 要素)の親要素(ul 要素)にネガティブマージン(margin-right: -20px)を指定することにより、その領域を 20px 右側に広げることができます。表示上はわかりませんが、この指定により、親要素(ul 要素)の右側に 20px の領域が確保され、そこに最後のブロックの右マージン 20px が収まる仕組みです。
.negative_margin_sample3 {
width: 482px;
border: 1px solid #ccc;
background-color: #efefef;
}
.negative_margin_sample3 ul {
padding: 0;
margin-right: -20px;
}
.negative_margin_sample3 ul li{
display: inline-block;
width: 80px;
height: 100px;
margin: 20px 20px 20px 0;
background-color: #C9F4D6;
border: 1px solid #7FB488;
}
- 1
- 2
- 3
- 4
- 5
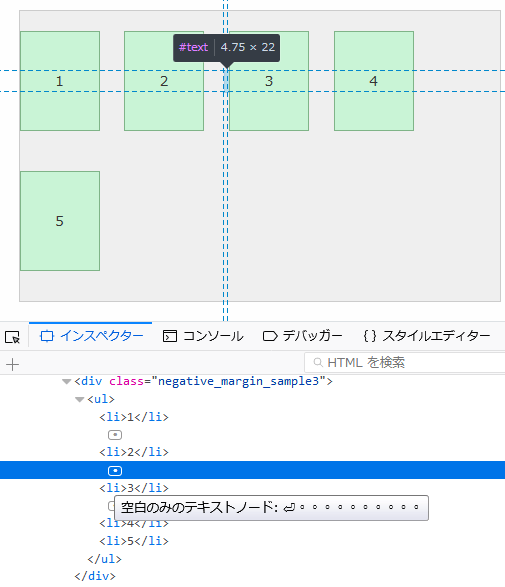
※ 但し、HTML を以下のように記述すると <li></li> と <li></li> の間に半角スペースが入ってしまうので、段落ちしてしまいます。Dreamweaver の「ソースフォーマットの適用」などを使う場合は注意が必要です。
<div class="negative_margin_sample3">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
上記のように記述した場合、インスペクタでチェックすると、以下のように「空白のみのテキストノード」が生成されていることが確認できます。(参考:DOM 中の空白文字/developer.mozilla.org)
改行を使って記述する場合、各 li 要素の間に半角スペースが表示されないようにするには、以下のように改行部分にコメントを挿入します。
<div class="negative_margin_sample3">
<ul>
<li>1</li><!--
--><li>2</li><!--
--><li>3</li><!--
--><li>4</li><!--
--><li>5</li>
</ul>
</div>
または、以下のように li 要素の終了タグを省略します。(省略可能なタグ)
<div class="negative_margin_sample3">
<ul>
<li>1
<li>2
<li>3
<li>4
<li>5
</ul>
</div>
ネガティブマージンとフロート
以下のようなマークアップで、2つの div 要素に float: left; が指定してある場合を見てみます。
<div class="negative_margin_sample4 clearfix"> <div class="sample1">Lorem ipsum dolor sit amet...</div> <div class="sample2">Enim voluptate at sed ...</div> </div>
.negative_margin_sample4 {
width: 80%;
border: 1px solid #ccc;
background-color: #efefef;
}
.negative_margin_sample4 .sample1 {
float: left;
width: 100%;
height: 100px;
background-color: #C9E3F7;
border: 1px solid #84B2C5;
}
.negative_margin_sample4 .sample2 {
float: left;
width: 200px;
height: 100px;
border: 1px solid #EF9B13;
}
最初の div 要素の幅は 100%、2つ目の div 要素の幅は 200px に指定しています。
最初の div 要素にフロートと反対方向のネガティブマージン(margin-right)を指定すると、その幅の分の領域が右側に確保され、後続の div 要素がその下に回りこみ、重なります。
.negative_margin_sample5 .sample1 {
float: left;
width: 100%;
height: 100px;
background-color: #C9E3F7;
border: 1px solid #84B2C5;
margin-right:-200px; /* 追加 */
}
重ならないようにするには、最初の div 要素にフロートと反対方向のパディングを幅の分指定します。(または、最初の div 要素の中に子要素を作成し、その要素に右マージンを幅の分指定します)
.negative_margin_sample6 .sample1 {
float: left;
width: 100%;
height: 100px;
background-color: #C9E3F7;
border: 1px solid #84B2C5;
margin-right: -200px;
padding-right: 200px; /* 追加 */
}
関連ページ:伸縮する2カラムレイアウト
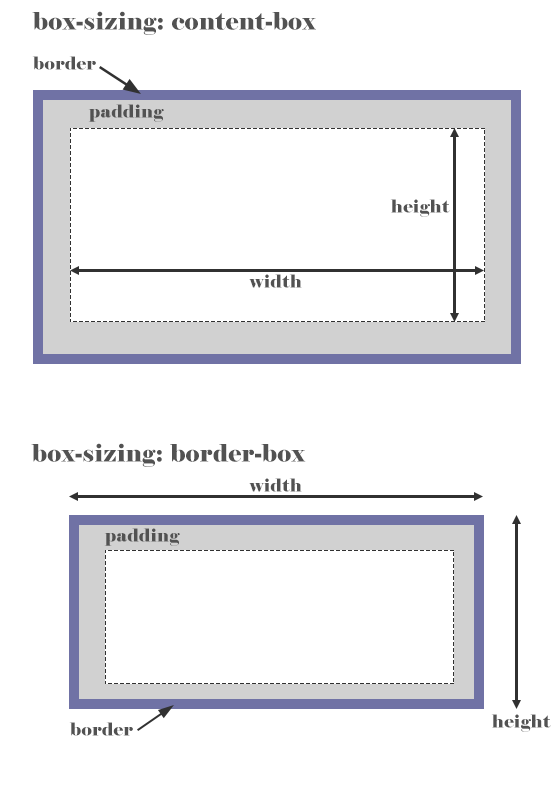
box-sizing プロパティ
CSS3 で導入された box-sizing プロパティを使用すると、ボックスの大きさ(幅と高さ)の算出方法を指定することができます。
- 指定できる値は、content-box と border-box の2つです。
- デフォルト(初期値)は content-box です。
デフォルト(初期値)の content-box
width と height で指定する幅と高さは内容領域に対して適用され、 width と height にはパディングとボーダーは含まれません(これは CSS2.1 の仕様通りです)。「ボックスの幅と高さ」での算出方法と同じです。
border-box
border-box を指定すると、width と height にパディングとボーダーの大きさが含められます。
内容領域にパディングとボーダーを含んだ範囲に対して幅と高さが適用されるため、 パディングとボーダーの分だけボックスサイズが小さくなります。また、ほとんどの場合、ボックスの大きさの計算が簡単になります。
サンプル
以下は、サイズはそれぞれ 50% で同じですが、box-sizing プロパティの値が異なるためボックスのサイズが異なります。
<div class="border_box_sample clearfix"> <div class="border_box_sample1">Sample 1 (content-box)</div> <div class="border_box_sample2">Sample 2 (content-box)</div> </div> <div class="border_box_sample clearfix"> <div class="border_box_sample3">Sample 3 (border-box)</div> <div class="border_box_sample4">Sample 4 (border-box)</div> </div>
.border_box_sample {
width: 95%;
border: 1px solid #999;
margin: 30px 0;
}
.border_box_sample1 {
width: 50%;
border: 15px solid #4586A2;
background-color: #B1DFF3;
padding: 10px;
float: left;
box-sizing: content-box;
}
.border_box_sample2 {
width: 50%;
border: 15px solid #51A273;
background-color: #BDF3D5;
padding: 10px;
float: left;
box-sizing: content-box;
}
.border_box_sample3 {
width: 50%;
border: 15px solid #4586A2;
background-color: #B1DFF3;
padding: 10px;
float: left;
box-sizing: border-box;
}
.border_box_sample4 {
width: 50%;
border: 15px solid #51A273;
background-color: #BDF3D5;
padding: 10px;
float: left;
box-sizing: border-box;
}
以下は、div 要素に max-width: 300px を指定して、画像を配置した場合の例です。padding や border の値を大きくすると、内容(画像)のサイズが小さくなってます。
<div id="samplebox1" class="samplebox"> <img src="images/sample_box_img.jpg" class="img-responsive" alt=""> </div> <div id="samplebox2" class="samplebox"> <img src="images/sample_box_img.jpg" class="img-responsive" alt=""> </div> <div id="samplebox3" class="samplebox"> <img src="images/sample_box_img.jpg" class="img-responsive" alt=""> </div>
.samplebox {
max-width: 300px;
box-sizing: border-box;
margin-bottom: 20px;
}
#samplebox1 {
padding: 0;
border-width: 0;
}
#samplebox2 {
padding: 5px;
border-width: 5px;
}
#samplebox3 {
padding: 20px;
border-width: 10px;
}



以下のボタンをクリックすると、box-sizing の値を入れ替えます。
以下は、全ての要素に box-sizing: border-box; を設定する例です。
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* normalize.css を使用している場合は以下を上書き*/
input[type="search"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
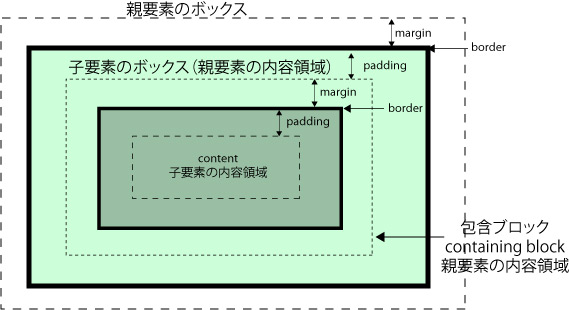
包含(ほうがん)ブロック
包含ブロック(Containing Block)とは、子要素(子孫要素)を配置する事ができる領域のことを言います。
ある要素の位置(配置)や大きさ(width を指定していない場合や % 指定の場合等)は、親要素(祖先要素)が作り出した包含ブロックによって決定されます。
- 要素を配置するときに、その基準となるものを包含ブロックと呼びます。
- 基本的には、親要素の内容領域辺が包含ブロックとなります(position プロパティの値により違ってくるため、厳密に言うと親要素とは限りません)。
- ルート要素の場合は表示領域の原点を基準とした長方形(ブラウザの表示領域:ウィンドウ)が初期包含ブロックとなります。
position プロパティの値で異なる包含ブロック
包含ブロックは、必ずしも親要素によって作られるとは限りません。
(例)
- 固定配置(position: fixed)を指定した場合→ウインドウが包含ブロックになります
- 絶対配置(position: absolute)を指定した場合は→position: static 以外の直近の祖先要素が包含ブロックになります
以下のような HTML でのいくつかの例を見てみます。
「div#1」と「div#2」という文字(p 要素)は説明のためのものなので、 HTML では省略しています。
<div id="div1">
<div id="div2">
<p>Content</p>
</div>
</div>
#div1 {
width: 300px;
height: 200px;
position: relative;
margin: 40px 0;
border: 1px solid #7AAABB;
background-color: #E4F3F8;
}
#div2 {
width: 200px;
height: 160px;
margin: 19px 48px;
border: 1px solid #E0C576;
background-color: #F2F7DB;
}
p {
padding:10px;
margin: 30px;
border: 1px solid #DDB3B4;
background-color: #FBE9E9;
}
この場合、p 要素は div 要素(div2)の左端を基準に配置されています。
div1
div2
Content
#div1 {
width: 300px;
height: 200px;
position: relative;
margin: 40px 0;
border: 1px solid #7AAABB;
background-color: #E4F3F8;
}
#div2 {
width: 200px;
height: 160px;
margin: 19px 48px;
border: 1px solid #E0C576;
background-color: #F2F7DB;
}
p {
padding:10px;
margin: 30px;
position: absolute; /* 追加 */
top:0; /* 追加 */
left: 0; /* 追加 */
border: 1px solid #DDB3B4;
background-color: #FBE9E9;
}
p 要素を絶対配置(position:absolute)にすると、p 要素は は div 要素(div1)の左端を基準に配置されます。なぜなら、div 要素(div1)には position: relative が指定されているためです。
また p 要素の top, left だけを指定しているので幅はその内容とパディング幅を合わせたものになっています。
div1
div2
Content
#div1 {
width: 300px;
height: 200px;
position: relative;
margin: 40px 0;
border: 1px solid #7AAABB;
background-color: #E4F3F8;
}
#div2 {
width: 200px;
height: 160px;
position: relative; /* 追加 */
margin: 19px 48px;
border: 1px solid #E0C576;
background-color: #F2F7DB;
}
p {
padding:10px;
margin: 30px;
position: absolute;
top:0;
left: 0;
border: 1px solid #DDB3B4;
background-color: #FBE9E9;
}
div 要素(div2)を相対配置(position:relative)にすると、p 要素は は div 要素(div2)の左端を基準に配置されます。
div1
div2
Content
#div1 {
width: 300px;
height: 200px;
position: relative;
margin: 40px 0;
border: 1px solid #7AAABB;
background-color: #E4F3F8;
}
#div2 {
width: 200px;
height: 160px;
position: relative;
margin: 19px 48px;
border: 1px solid #E0C576;
background-color: #F2F7DB;
}
p {
padding:10px;
margin: 30px;
position: absolute;
top:0;
left: 0;
right: 0; /* 追加 */
border: 1px solid #DDB3B4;
background-color: #FBE9E9;
}
p 要素の top, left に加えて、right を指定することで、p 要素の幅が広がり、1番目の例とほぼ同じように見えています。
div1
div2
Content
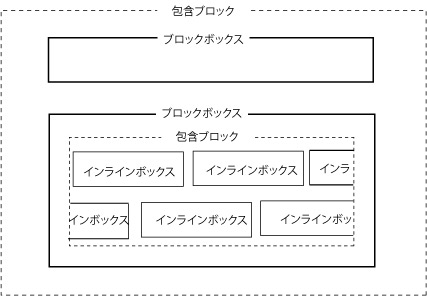
包含ブロック内で生成されるボックスの種類
ボックスの種類によって、視覚整形モデルがどのように機能するかが異なります。
ボックスには大きく分けて次の2つがあります。
- ブロックボックス
-
- ブロックレベル要素の表示のためのフォーマットです。
- ブロックレベル要素は自動的にブロックボックスを生成し、表示されます。
- インラインボックス
-
- インライン要素の表示のためのフォーマットです。
- インライン要素は自動的にインラインボックスを生成し、表示されます。
- インラインボックスは親要素の包含ブロックに流し込まれる形で配置され、自動的に改行や折り返しされ、複数の「行」(line)を生成します。
ブロックレベル要素やインライン要素で定義されていない内容の扱い
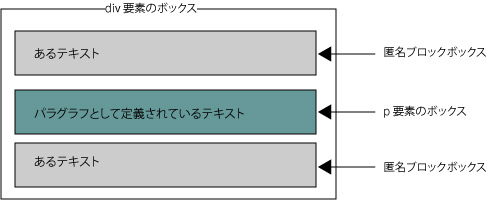
匿名ブロックボックス
<div>
あるテキスト
<p>パラグラフとして定義されているテキスト</p>
あるテキスト
</div>
この場合、div 要素はブロックボックスを生成し、さらに div 要素内で p 要素がブロックボックスを生成します。
div 要素にはインラインボックスとブロックボックスが混在しているように見えますが、CSS ではフォーマットの簡素化のために、「あるテキスト」の部分もブロックボックスとして扱われます。
このようなブロックボックスを「匿名ブロックボックス」と呼びます。
パラグラフとして定義されているテキスト
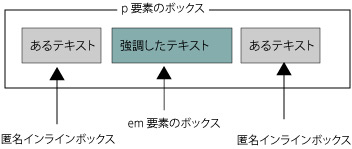
あるテキスト匿名インラインボックス
<p>あるテキスト<em>強調したテキスト</em>あるテキスト</p>
この場合、p 要素はブロックボックスを生成し、さらに p 要素内で em 要素がインラインボックスを生成しています。
「あるテキスト」の部分はインライン要素とは無関係ですが、インラインボックスとして扱われます。
このようなインラインボックスを「匿名インラインボックス」と呼びます。
あるテキスト強調したテキストあるテキスト
通常フロー
各ボックスモデルがどのように配置されていくかを見てみます。ボックスモデルの position プロパティや float プロパティが初期値である場合(これらの指定がないか、あるいは position:static や float:none とされている場合)は通常フローという配置方法で配置されます。- ブロックボックスの通常フロー
- ブロックボックスはブロック整形コンテキストによって配置され、包含ブロックの上端から垂直方向に並べられます。このとき垂直方向に隣接するマージンは相殺され、大きい値のほうのマージンが適用されます。
<div class="outside"> <div class="inside">margin:40px auto;</div> <div class="inside2">margin:20px auto 10px;</div> <div class="inside">margin:40px auto;</div> </div>
- インラインボックスの通常フロー
- インラインボックスはインライン整形コンテキストによって配置され、包含ブロック内に形成される行ボックスに沿って水平方向に並べられます。
<div> <p><span>ここは span でインライン</span><em>ここは em でインライン</em><strong>ここは strong でインライン</strong></p> </div>
ここは span でインラインここは em でインラインここは strong でインライン
マージンの相殺
垂直方向に隣接する(上下に隣り合ってる)マージン同士が重なった場合、マージンの相殺が発生します。
このとき垂直方向に隣接するマージンは相殺され、大きい値の方のマージンが適用されます。
以下の場合、A と B の間のマージンは 40 + 20 = 60px ではなく、40px になります。
40px
(A) margin:40px auto;
40px(相殺)
(B) margin:20px auto;
20px
<div class="outside"> <div class="box1">(A) margin:40px auto;</div> <div class="box2">(B) margin:20px auto;</div> </div>
.box1 {
margin:40px auto;
}
.box2 {
margin:20px auto;
}
上記のように隣接する兄弟要素(上下にならんだ要素)の上下のマージンは相殺されます。
この他にも以下のようなケースでマージンが相殺されます。
(参考:マージンの相殺/developer.mozilla.org)
親要素と先頭の子要素の上方向のマージン
親要素の margin-top と先頭の子要素の margin-top で相殺が発生します。
親要素の margin-top: 40px; と 子要素の margin-top: 20px; は相殺され、大きいマージンの値 40px が適用されます。但し、条件によってはマージンが相殺されない場合があります。
.outside
.box
40px(相殺)
(margin-top:20px)
.parent (margin-top:40px)
<div>
<div class="box"></div>
<div class="parent">
<div class="child"></div>
</div>
</div>
.box {
width:230px;
margin:0 auto;
height:100px;
background:#FCE3E4;
}
.parent {
width:230px;
margin:40px auto 0;
height:100px;
background:#D5D379;
}
.child {
width:150px;
margin:20px auto 0;
height:40px;
background: #AFF799;
}
.outside {
width: 310px;
margin: 50px 0;
border: 1px solid #ddd;
background: #C8DAF6;
text-align: center;
position: relative;
}
親要素と最後の子要素の下方向のマージン
親要素の margin-bottom と最後の子要素の margin-bottom で相殺が発生します。
親要素の margin-bottom: 30px; と 子要素の margin-bottom: 30px; は相殺され、マージン 30px が適用されます。但し、上方向マージンとは異なり、下方向マージンは親の高さが auto の場合にのみ相殺されます。また、条件によってはマージンが相殺されない場合があります。
以下の例の場合、(※)の部分のマージンも相殺されています。
.outside
30px(※)
30px(相殺)
.box
<div>
<div class="parent2">
<div class="child2"></div>
<div class="child2"></div>
</div>
<div class="box"></div>
</div>
.parent2 {
width:230px;
margin:30px auto;
height: auto;
background:#D5D379;
}
.child2 {
width:120px;
margin:30px auto;
height:60px;
background: #AFF799;
}
.box {
width:230px;
margin:0 auto;
height:100px;
background:#FCE3E4;
}
.outside {
width: 310px;
margin: 50px 0;
border: 1px solid #ddd;
background: #C8DAF6;
text-align: center;
position: relative;
}
空の要素
空の要素(高さが0の要素)に marign-bottom と margin-top を指定した場合、それらのマージンは相殺されます。
空の要素の前後にある box クラスの div 要素の垂直方向のマージンとパディングは 0 です。空要素(empty クラス)の div 要素に margin-top: 40px と margin-bottom: 40px を指定しています。
空要素(empty クラス)の div 要素の上下のマージンが相殺され、box クラスの div 要素の距離(マージン)が 40px にります。条件によってはマージンが相殺されない場合があります。
.outside
.box
40px(相殺)
.box
<div> <div class="box">.box</div> <div class="empty"><!-- 高さが0の要素 --></div> <div class="box">.box</div> </div>
.box {
width:180px;
margin:0 auto;
height:100px;
background:#FCE3E4;
}
.empty {
margin-bottom: 40px;
margin-top: 40px;
}
.outside {
width: 310px;
margin: 50px 0;
border: 1px solid #ddd;
background: #C8DAF6;
text-align: center;
position: relative;
}
入れ子でのマージンの相殺
入れ子の状態でも、マージンが重なれば相殺が発生します。
以下のような HTML と CSS がある場合、ちょっと不思議なことになります。
<div class="outside">
<div class="inside"></div>
<div class="inside">
<h3 class="heading">Heading</h3>
</div>
</div>
クラス inside の2つの div 要素があり、それぞれ上下のマージンが20px です。2つ目の div 要素の中に margin-top:60px の h3 要素(ブロック要素)があると、想像と異なる(?)配置になります。
.outside {
width:310px;
margin:20px 0;
}
.inside {
width:230px;
margin:20px auto;
height:100px;
}
.heading {
margin-top: 60px;
padding:5px;
}
2つ目の div 要素のマージン(20px)と h3 要素のマージン(60px)が相殺されて 60pxになり以下のような表示になります。2つ目の div 要素と h3 要素のマージンが重なりあった状態になっています。
margin:20px auto; (.inside)
60px
Heading margin-top: 60px;
margin:20px auto; (.inside)
ここで、2つ目の div 要素にボーダーをつけると以下のように表示が変化します。ボーダーにより2つのマージンが分けられ、重ならない状態になっています。
margin:20px auto; (.inside)
20px
#div2
60px
Heading margin-top: 60px;
2つ目の div 要素に id(#div2) を付与して、ボーダーを追加した場合。
#div2 {
border:2px solid #C4C75A;
}
または、2つ目の div 要素にパディングを指定しても、相殺が発生しません。
margin:20px auto; (.inside)
20px
#div2
60px (+10px padding)
Heading margin-top: 60px;
#div2 {
padding: 10px;
}
マージンの相殺が起こらない場合
親の要素に特定の CSS を適用することで、子の相殺が発生しなくなります。以下のような指定がされていると親子間での相殺が発生しません。
- border (marginが指定されている方向)
- padding (marginが指定されている方向)
- overflow:hidden, scroll
- position:absolute, fixed
また、マージンが指定されている要素に、float(フロート)を指定した場合も相殺は発生しなくなります。
以下はマージンの相殺が起こらない場合の例です。プルダウンからオプションを選択すると、表示が変わります。 また、.parent の div 要素にフロートを指定する場合のために、外側の div 要素(.outside)にはクリアフィックス(clearfix)を指定しています。
.parent :
.parent {
width: 230px;
margin: 30px auto;
height: auto;
background: #D5D379;
}
.child {
width: 120px;
margin: 30px auto;
height: 60px;
background: #AFF799;
}
.outside {
width: 310px;
margin: 20px 0;
border: 1px solid #ddd;
background: #C8DAF6;
text-align: center;
position: relative;
}
.clearfix:after {
display: table;
content: "";
clear: both;
}
<div class="outside clearfix">
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</div>
マージンの方向の統一
垂直方向のマージンには margin-top と margin-bottom がありますが、垂直方向に隣接する(上下に隣り合ってる)マージン同士が重なった場合、マージンの相殺が発生し、大きいほうの値が適用されます。
但し、マージンの相殺が起こらない場合は、両方のマージンの合計が適用されます。マージンの相殺が発生する場合とそうでない場合の条件は複雑なため、それを考慮するのは大変なので、ブロック要素の垂直方向のマージンは margin-bottom (または margin-top のどちらか)に統一しておくと便利です。
例えば、以下の場合、.sample のボックスにフロートを指定するとマージンの相殺が発生しません。(プルダウンから「フロートを指定」を選択するとマージンの相殺がされません)
レスポンシブデザインなどで、大画面ではフロートさせ、小画面では幅の値によってはフロートを解除しないでおく場合など、マージンの相殺を期待していると、期待通りにならないことになります。
<div class="parent clearfix"> <div class="sample"></div> <div class="sample"></div> </div>
.sample {
width: 100px;
height: 100px;
background:#F4B0B2;
margin:40px 20px;
border: 3px solid #F46D6F;
}
.parent {
border: 1px solid #ddd;
width: 140px;
}
.sample :
マージンとパディングの使い分け
マージンは枠線(ボーダー)の外側に、パディングは枠線の内側に余白ができます。また、要素に background で背景色や背景画像を指定した場合も、マージンは背景の外側に、パディングは背景の内側に余白ができます。
マージンは「要素の外側の余白」、パディングは「要素の内側の余白」ということになります。
パディングを指定すると要素やコンテンツの大きさも変わります。box-sizing の値がデフォルトの content-box の場合、パディングの分、要素は大きくなり、border-box を指定している場合は、パディングの分、コンテンツが小さくなります。
以下はおおまかな目安です。
マージンを利用する場合
- 隣り合った要素の余白を設定する場合
- border の外側に余白が必要な場合
- 余白に背景色や背景画像を適用したくない場合
- 上下に隣接したボックスにスペースを設ける場合
マージンの相殺を期待して、大きいサイズを有効にしたい場合 - 値に auto を使いたい場合(ブロック要素を中央寄せしたい場合)
- ネガティブマージン(負の値の margin)を使いたい場合
パディングを利用する場合
- 要素内の余白を設定する場合
- border の内側に余白が必要な場合
- 余白に背景色や背景画像を適用したい場合
- 上下に隣接したボックスに余白を設ける場合
上下に指定した合計の値を有効にしたい場合・相殺されたくない場合
以下はマージンとパディングを使用した配置(レイアウト)の例です。
外側のコンテナ(クラス .foo を指定した div 要素)の中に、3つのボックス(クラス .box の div 要素)をフロートさせて配置しています。
コンテナ(クラス .foo を指定した div 要素)には クリアフィックス(clearfix) を指定しています。
外側のコンテナと内側のボックスとのとの間隔と、 内側のボックス同士の間隔は、異なる役割を持っているので、これらのスタイルの定義は切り離しておき、互いに影響を受けないようにしておく必要があります。
<外側のコンテナと内側のボックスとの間隔>
コンテナの要素内(コンテナのボーダーの内側)の余白の指定はパディングで指定しています。
<ボックス同士の間隔>
隣り合った要素の余白(border の外側の余白)はマージンで指定しています。
.foo
18px (padding)
18px
18px
18px
6px (margin)
6px
以下が HTML と CSS になります。
ボックス同士の間隔は、margin: 0 0 0 6px として、ボックスの左側にマージン 6px を指定しています。
<div class="foo clearfix"> <div class="box">.box</div> <div class="box">.box</div> <div class="box">.box</div> </div>
* {
box-sizing: border-box;
}
.foo {
width: 320px;
border: 1px solid #CCC;
padding: 18px;
position: relative;
}
.box {
width: 90px;
height: 100px;
border:1px solid #CCC;
float: left;
background: #D2E3F6;
}
.box + .box {
margin: 0 0 0 6px;
}
.box + .box で使用している「+」は、隣接セレクタと呼ばれ、直後に隣接している要素にスタイルを適用します。
これにより、それぞれのボックスの直後に隣接している要素にマージンが適用されます。このように隣接セレクタを使用することで、最初のボックスを除くすべてのボックスにマージンを設定することができます。ボックスを追加しても、この方法ではボックス間に常に 6px の間隔を設定できます(親の幅を考慮する必要がありますが)。
<div class="foo clearfix"> <div class="box">.box</div> <div class="box">.box</div> <div class="box">.box</div> </div>
.box {
background: #D2E3F6; /* 水色 */
}
.box + .box {
background: #F7B4B5; /* ピンク色 */
}
.foo
前述の例は、同じクラス名の要素を並べましたが、異なるクラスの要素を並べるには、ユニバーサルセレクタ(*)を利用します。
「>」は子(供)セレクタで、特定の要素の直接の子要素にのみスタイルを適用させます。
「+」は直後に隣接している要素にスタイルを適用するので、.foo 内の全ての要素(*)の直後に隣接している全ての要素(*)にスタイルを適用します。
<div class="foo clearfix"> <div class="green">.green</div> <div class="purple">.purple</div> <div class="yellow">.yellow</div> </div>
.foo {
padding: 18px;
}
.foo > * + * {
margin: 0 0 0 6px;
}
.foo
幅と高さ(width, height プロパティ)
ボックスの内容領域の幅と高さを指定するために、次のプロパティが利用できます。
- width プロパティ
- ブロックレベル要素または置換要素が生成するボックスの内容領域の幅を指定します。非置換インライン要素には適用されず(指定しても無視されます)、それらの要素は表示済みの内容領域の幅で表示されます。
- height プロパティ
- width プロパティと同じくブロックレベル要素または置換要素が生成するボックスの内容領域を対象とします。非置換インライン要素には適用されず(指定しても無視される)、それらの要素は line-height プロパティで高さが決定されます。
- 値
-
- 長さ:内容領域の幅または高さの固定値。マイナス値は指定不可。
- パーセンテージ:内容領域の幅または高さを包含ブロックに対するパーセンテージで指定。マイナス値は指定不可。
- auto:要素やボックスの種類、他の関連するプロパティが「auto」と指定されているかどうかに依存します。(規定値)
非置換インライン要素にこれらのプロパティをを適用するためには、あわせて display プロパティで値に「block」などと指定する必要があります。
なお、内容領域に含まれる内容が width プロパティや height プロパティで指定した幅や高さよりも大きいためはみ出してしまう場合、そのはみ出す部分の表示方法は overflow プロパティで指定します。
- 置換要素
- img 要素や object 要素、input 要素、 select 要素、 textarea 要素など、要素の内容が外部のリソースやブラウザによって置換(決定)されるインライン要素のことです。つまり内在寸法(内在的な幅や高さ)を備えた要素になります。
- 非置換インライン要素
- em 要素や strong 要素など、要素の内容が外部のリソースやブラウザによって置換されないインライン要素のことです。
置換要素に width プロパティや height プロパティを指定した場合
- 「auto」を指定した場合、img 要素などの置換要素は内在寸法(内在的な幅や高さ)を備えているため、内在寸法の通りに表示されます。
- 「長さ」や「パーセンテージ」を指定した場合、幅や高さがその値に従い伸縮して表示されます。
- 「パーセンテージ」を指定した場合、あくまで包含ブロック(その置換要素が包含されているブロック)に対するパーセンテージで表示されるのであって、内在寸法のパーセンテージで表示されるのではありません。
- 「パーセンテージ」を指定した場合、包含ブロックの直接の親要素が body 要素であれば、ブラウザの表示領域の伸縮に合わせて内容領域が伸縮するのが一般的なので、その置換要素もブラウザの表示領域の伸縮に合わせて伸縮することになります。
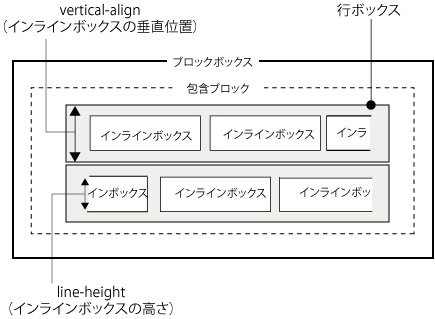
インラインボックスの高さ(line-height プロパティ)
インラインボックスはブロックレベル要素の包含ブロックに流し込まれる形で配置され、自動的に改行や折り返しされ、複数の行を生成します。一行を構成する複数のインラインボックスが含まれている四角形の領域のことを「行ボックス」と呼びます。

行ボックス内のインラインボックスの高さを指定するために、次のプロパティが利用できます。
- line-height
-
- ブロックレベル要素に対して適用される場合、含まれるインラインボックスの「最低限の高さ」を指定することになります。
- 非置換インライン要素に対して適用される場合は、その要素が生成したインラインボックスの「正確な高さ」を指定することになります。
- img 要素などの置換要素は例外であり、ボックスの高さは内在寸法や height プロパティで決定されます。
- line-height は値を子要素に継承します(後述)。
- 値
-
- normal:その要素のフォントサイズに基づき、ブラウザが適切な値をインラインボックスの高さとして算出します。(規定値)
- 実数:単位のない値。その要素のフォントサイズを値と掛け合わせて、インラインボックスの高さとして算出します。
- 長さ:インラインボックスの高さを固定値で指定します。
- パーセンテージ:その要素のフォントサイズに対するパーセンテージで指定します。
行ボックスとインラインボックスの高さ
インラインボックスの高さは、line-height プロパティで指定できますが、行ボックスの高さは以下のように決定されます。(行ボックスの幅は包含ブロックや width プロパティで決まります。)
- 行ボックス内の各インラインボックスの高さを、height プロパティや line-height プロパティで算出します。
- 行ボックス内のインラインボックスの垂直位置を vertical-align プロパティの値により揃えます。
- 結果的に行ボックス内の最上部にあるインラインボックスの上辺と、最下部にあるインラインボックスの下辺までの距離が行ボックスの高さになります。
line-height の値は実数(単位のない値)で指定するのが好ましい理由
- line-height は値を子要素に継承するため、子要素に同じ line-height を指定する必要がない。
- line-height の値を実数(単位のない値)で指定することで、その要素のフォントサイズに対する倍率で行送り(インラインボックスの高さ)が計算される。
行間を文字サイズ(font-size)の1.5倍にする場合、以下のように値に単位を付けて指定することもできますが、この場合その値は継承されるので、子要素の値も常に計算して指定する必要があります。
<div class="LH_sample1"> <p class="large1">Large size text</p> <p>Regular size text</p> </div>
.LH_sample1 {
line-height: 21px; /* 14の1.5倍は21 */
font-size: 14px;
}
.large1 {
line-height: 36px; /* 24の1.5倍は36 */
font-size: 24px;
}
Large size text
Regular size text
単位をつけないで指定すると、子要素には line-height を指定しないでも(継承されるため)同じ効果があります。
<div class="LH_sample2"> <p class="large2">Large size text</p> <p>Regular size text</p> </div>
.LH_sample2 {
line-height: 1.5;
font-size: 14px;
}
.large2 {
font-size: 24px;
}
Large size text
Regular size text
相対的な指定でも em や % を使うと異なる結果になります。
<div class="LH_sample3"> <p class="large3">Large size text</p> <p>Regular size text</p> </div>
.LH_sample3 {
line-height: 1.5em;
font-size: 14px;
}
.large3 {
font-size: 24px;
background-color: #C4DDEB;
}
Large size text
Regular size text
インラインボックスの垂直位置(vertical-align)
vertical-align プロパティは、行ボックス内のインラインボックス(インライン要素)や表(table)のセル要素の垂直方向の位置を指定するプロパティです。 初期値は baseline です。継承はされません。
vertical-align プロパティをインライン要素に適用するのとセル要素(th 要素、td 要素)に適用するのとでは、値の意味が異なります。
| 値 | 意味 |
|---|---|
| baseline | 初期値。インラインボックスのベースラインを親ボックスのベースラインに揃えます。インラインボックスにベースラインが存在しない場合は、そのボックスの下辺を親ボックスのベースラインに揃えます。 |
| middle | インラインボックスの中心線を、親ボックスのベースラインから、小文字の「x」の半分の高さ分上げます。 |
| sub | インラインボックスのベースラインを、親ボックスの下付き文字として適切な位置まで下げます。(フォントサイズは変更されません) |
| super | インラインボックスのベースラインを、親ボックスの上付き文字として適切な位置まで上げます。(フォントサイズは変更されません) |
| text-top | インラインボックスの上辺を、親要素のフォントの上辺に揃えます。 |
| text-bottom | インラインボックスの下辺を、親要素のフォントの下辺に揃えます。 |
| top | インラインボックスの上辺を、行ボックスの上辺に揃えます。 |
| bottom | インラインボックスの下辺を、行ボックスの下辺に揃えます。 |
| 長さ | (任意の数値+単位)ベースラインから移動する距離を単位付きの数値で指定します。既定のベースラインを0として正の値なら上、負の値なら下に移動します。(0 の場合は baseline と同じ) |
| パーセント | その値を line-height の値に掛け合わせた距離だけボックスを上げます(マイナスの値の場合は下げます)。 |
| inherit | 一番近い上位要素での指定を継承します。 |
値に top, bottom 以外を指定する場合、親ブロックレベル要素を参照できる場合にのみ効果があります(親ボックスを基準に垂直位置を決定するため)。
セル要素に指定する場合、値は次のような意味を持ちます。
| 値 | 意味 |
|---|---|
| baseline | セルのベースラインを、そのセルがまたいでいる最初の行のベースラインに揃えます。 |
| middle | セルの中心線を、そのセルがまたいでいる行全体の中心線に揃えます。 |
| top | セルの上辺を、そのセルがまたいでいる最初の行の上辺に揃えます。 |
| bottom | セルの下辺を、そのセルがまたいでいる最後の行の下辺に揃えます。 |
| その他 | sub, super, text-top, text-bottom, 長さ, パーセント はセルには適用されません。これらの値が指定されて場合は、セルをベースラインに揃えます。 |
以下はインライン要素に vertical-align プロパティを指定した例です。
<p>Design <span id="baseline">baseline</span> <span id="middle">middle</span> <span id="sub">sub</span> <span id="super">super</span> <span id="text-top">text-top</span> <span id="text-bottom">text-bottom</span> <span id="top"></span> <span id="bottom"></span> </p>
親要素(p 要素)のフォントサイズは36px、line-height は 2 を指定し、その子要素の span 要素(インライン要素)に vertical-align の各値を設定しています。
#vertical-align-sample p {
font-size: 36px;
border: 1px solid #999;
line-height: 2;
}
#vertical-align-sample p span {
font-size: 10px;
}
#baseline {
vertical-align: baseline;
}
#middle {
vertical-align: middle;
}
#sub {
vertical-align: sub;
}
#super {
vertical-align: super;
}
#text-top {
vertical-align: text-top;
}
#text-bottom {
vertical-align: text-bottom;
}
#top {
vertical-align: top;
}
#bottom {
vertical-align: bottom;
}
Design baseline middle sub super text-top text-bottom top bottom
vertical-align を利用すると、行の中での垂直方向の位置揃えを個別に指定することができます。
以下は、div 要素の中に画像とテキストを記述して1行に並べて表示する例ですが、img 要素に異なる vertical-align の値を指定しています。
<p><img class="baseline" src="images/icon.png" alt="">xyz: baseline</p>
<p><img class="middle" src="images/icon.png" alt="">xyz: middle</p>
...
<p><img class="minus5px" src="images/icon.png" alt="">xyz: -5px</p>
p{
font-size: 30px;
line-height: 2;
border: 1px solid #ccc;
width: 280px;
}
img {
width: 30px;
height: 30px;
margin: 0;
padding: 0;
}
img.baseline {
vertical-align: baseline;
}
img.middle {
vertical-align: middle; /* 画像を行内の文字に合わせる場合 */
}
img.sub {
vertical-align: sub;
}
img.super {
vertical-align: super;
}
img.text-top {
vertical-align: text-top;
}
img.text-bottom {
vertical-align: text-bottom;
}
img.top {
vertical-align: top;
}
img.bottom {
vertical-align: bottom;
}
img.minus5px {
vertical-align: -5px;
}
※画像を行内の文字に合わせるには、vertical-align: middle を指定します。(デフォルトは baseline)
![]() xyz: baseline
xyz: baseline
![]() xyz: middle
xyz: middle
![]() xyz: sub
xyz: sub
![]() xyz: super
xyz: super
![]() xyz: text-top
xyz: text-top
![]() xyz: text-bottom
xyz: text-bottom
![]() xyz: top
xyz: top
![]() xyz: bottom
xyz: bottom
![]() xyz: -5px
xyz: -5px
切り抜き方法(overflow プロパティ)
ブロックレベル要素または置換要素の内容がボックスからはみ出す場合、内容を切り抜くかどうか(はみ出す部分をどのように表示するか)を指定するために、次のプロパティが利用できます。
| 値 | 意味 |
|---|---|
| visible | 内容はボックスの外側にも表示されます。但し、ブラウザの表示領域に制約された内容が切り落とされる可能性があります。(初期値) |
| hidden | 内容はボックスの内側にしか表示されません。ユーザーはボックスの外側にはみ出す部分を見られないことになります。 |
| scroll | 内容はボックスの内側にしか表示されませんが、ブラウザは自動的にスクロール機構を提供します。ユーザーはスクロールすることによりボックスの外側にはみ出す部分を見ることができます。 |
| auto | ブラウザに依存します。通常はスクロールバーが表示されます。 |
<p class="visible_img"><img src="../images/street.jpg" alt=""></p> <p class="hidden_img"><img src="../images/street.jpg" alt=""></p> <p class="scroll_img"><img src="../images/street.jpg" alt=""></p>
.visible_img, .hidden_img, .scroll_img {
width: 300px;
margin: 20px 0;
padding: 10px;
}
.visible_img {
overflow: visible;
}
.hidden_img {
overflow: hidden;
}
.scroll_img {
overflow: scroll;
}
.auto_img {
overflow: auto;
}
visible

hidden

scroll

auto

auto
auto を指定した場合、コンテンツがはみ出さない場合は、スクロールバーは表示されません。但し、以下のサンプルのように幅を % などで指定した場合、ウィンドウの幅を狭めていくと、コンテンツの幅以下になるとスクロールバーが表示されます。
<p class="auto_img2"><img src="../images/street.jpg" alt=""></p>
.auto_img2 {
width: 60%;
margin: -20px 0 30px;
overflow: auto;
}
.auto_img2 img {
width: 400px;
max-width: none;
border: 2px solid #ccc;
}
auto (2)

overflow-x/overflow-y
overflow-x と overflow-y はボックスに収まらない内容の表示方法(はみ出す部分をどのように表示するか)を方向別に指定するプロパティです。CSS3 から追加されたプロパティです。
- overflow-x は、表示領域から溢れた要素の、水平方向の表示方法を指定するプロパティです。
- overflow-y は、表示領域から溢れた要素の、垂直方向の表示方法を指定するプロパティです。
- 水平方向と垂直方向の表示方法をまとめて指定する場合は、overflow を使用します。
| 値 | 意味 |
|---|---|
| visible | コンテンツはボックスからはみ出して表示されます。(初期値) |
| hidden | ボックスに収まらない(はみ出した)コンテンツは表示されません。 |
| scroll | はみ出した部分は、スクロールして見られるようになります。ボックスに収まるかどうかに関わらず、スクロールバーが表示されます。 |
| auto | ブラウザの設定に依存します。通常はスクロールバーが表示されます。 |
<div class="box overflow_x_visible"> <p>(visible) Lorem ipsum dolor sit amet...</p> </div> <div class="box overflow_x_hidden"> <p>(hidden) Lorem ipsum dolor sit amet...</p> </div> <div class="box overflow_x_scroll"> <p>(scroll) Lorem ipsum dolor sit amet...</p> </div> <div class="box overflow_x_auto"> <p>(auto) Lorem ipsum dolor sit amet...</p> </div>
このサンプルでは文字列が折り返されないように、white-space: nowrap を指定しています。
.box {
width: 300px;
height: 50px;
border: 1px solid #ddd;
margin-bottom: 30px;
white-space: nowrap;
line-height: 50px;
}
.overflow_x_visible {
overflow-x: visible;
}
.overflow_x_hidden {
overflow-x: hidden;
}
.overflow_x_scroll {
overflow-x: scroll;
}
.overflow_x_auto {
overflow-x: auto;
}
(visible) Lorem ipsum dolor sit amet, consectetur adipisicing elit. In minus rerum inventore earum
(hidden) Lorem ipsum dolor sit amet, consectetur adipisicing elit. In minus rerum inventore earum
(scroll) Lorem ipsum dolor sit amet, consectetur adipisicing elit. In minus rerum inventore earum
(auto) Lorem ipsum dolor sit amet, consectetur adipisicing elit. In minus rerum inventore earum
auto
auto を指定した場合、コンテンツがはみ出さない場合は、スクロールバーは表示されません。但し、以下のサンプルのように幅を % などで指定した場合、ウィンドウの幅を狭めていくと、コンテンツの幅以下になるとスクロールバーが表示されます。
<div class="box2 overflow_x_auto2"> <p>(auto) Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div>
.box2 {
width: 80%;
height: 50px;
border: 1px solid #ddd;
margin-bottom: 30px;
white-space: nowrap;
line-height: 50px;
}
.overflow_x_auto2 {
overflow-x: auto;
overflow-y: hidden; /*垂直方向のバーを表示しないように*/
}
(auto) Lorem ipsum dolor sit amet, consectetur adipisicing elit.