typewonder は既存の Web ページを、指定した Web フォントで表示してくれるサービス。使い方はとても簡単。http://typewonder.com/(Typewonder Beta)にアクセスして、試してみたいページのアドレスを入力し、フォントを指定するだけ。
「Typewonder Beta(http://typewonder.com/)」にアクセスして、表示を試したいページの URL を入力して、「Go!」をクリック。
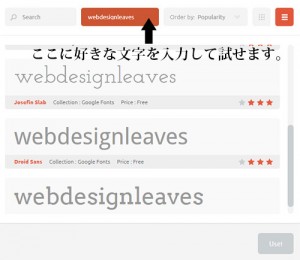
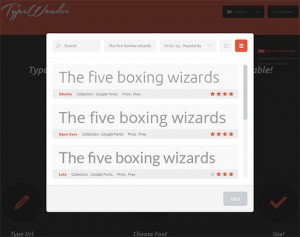
フォントが表示される。(現在は Google Fonts のみ)

表示されている文字列は、好きな文字を入力して変更することができる。
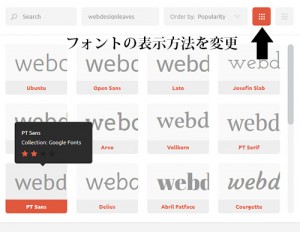
各フォントを1行ずつ表示するか、まとめて表示するかも変更可能。
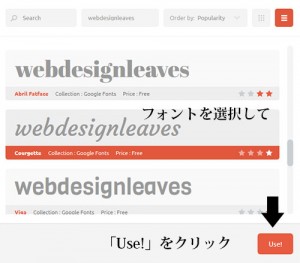
試したいフォントをクリックして選択して「Use!」をクリック。
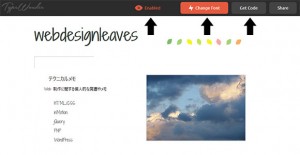
指定したフォントでページが表示される。フォントを変更したい場合は、右上の「Change Font」をクリックすると、再度フォントの一覧が表示される。
また、Web フォントを適用しない状態を表示するには、上部中央の「Enabled」をクリック。そこの表示が「Disabled」になるので、再度適用して表示するには「Disabled」をクリック。
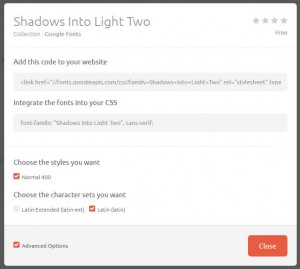
「Get Code」をクリックすると、そのフォントを使用する際のリンク及び CSS の font-family の指定が表示される。
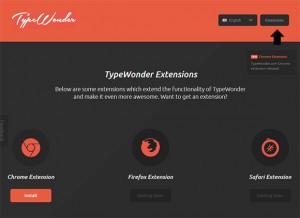
現在は Chrome 用の Extension が利用可能。